前言
首先声明,这又是一个小白从入门到进阶系列。
SignalR 这个项目我关注了很长时间,中间好像还看到过微软即将放弃该项目的消息,然后我也就没有持续关注了,目前的我项目中使用的是自己搭建的 WebSocket ,连接管理和消息推送都是统一维护;前段时间编写了 Asp.NETCore 轻松学系列,现在腾出了一点时间,抱着学习的心态,想把自己学习 SignalR 的过程写出来,就当笔记吧,再做笔记的过程中再加入实际的项目需求,一步一步的深入学习 SignalR ,正所谓技多不压身吧。有想要一起学习的同学,可以关注我,大家一起学习,一起进步。
SignalR 简单介绍
根据官方文档介绍,SignalR 是一个面向开发人员的库,其本质是对 Web实时连接(WebSocket) 的抽象和封装,使用 SIgnalR,可以避免自己编写和管理Web实时连接,并获得更多客户端的兼容性,截止本文发文为止,SignalR npm 包的版本是 @aspnet/signalr-1.1.2,在 Asp.NETCore 中,SignalR 不支持自动重连,如果客户端连接断开,必须显示重连。话不多说,下面就开始干吧。
1.项目搭建
1.1 搭建 Asp.NETCore 项目基架
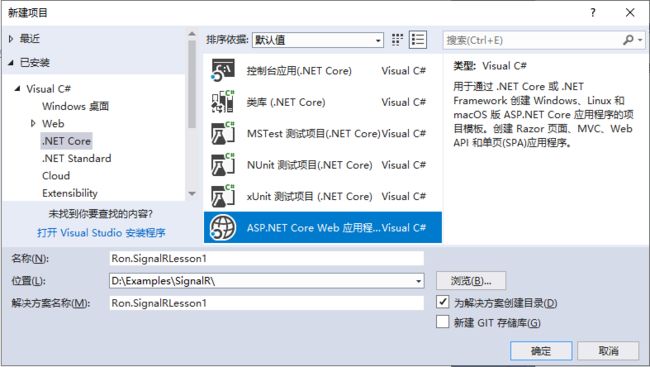
本 SignalR 示例基于 .NETCore-2.2 ,所以,我们还是先搭建一个简单的 Asp.NETCore WebApplication
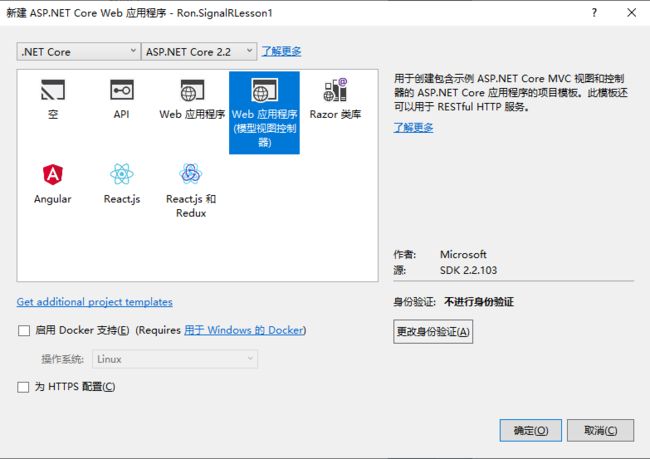
选择 .NETCore-2.2 ,取消 Https 选择,因为如果选择 Https 还需要安装测试证书,为了时间,就别勾选了。
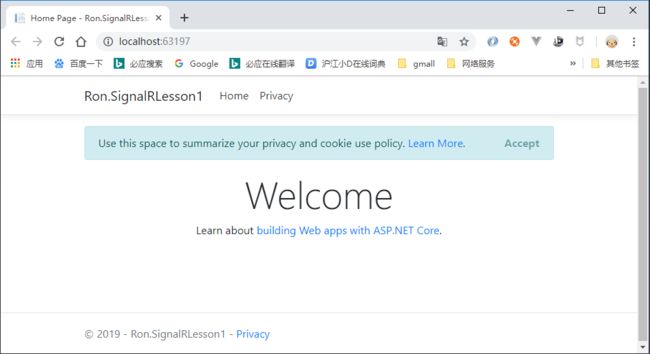
项目创建完成,什么也别做,按下 F5 运行网站,看到如下界面
好的,运行没有问题,我们现在先停止网站,做一些简单的编码工作
1.2 引用 SignalR for JavaScript 客户端 SDK
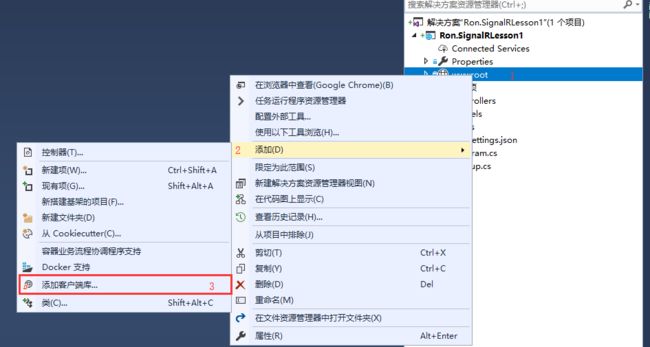
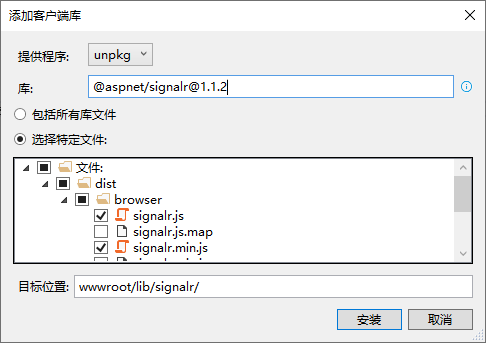
由于 .NETCore 内置了 SignalR 组件,我们无需额外引用服务组件,但是需要手动添加 SignalR JavaScript 客户端 SDK,按下图指示添加客户端引用:
- 在弹出的对话框中输入 @aspnet/[email protected] 并选择“选择特定文件”选项,手动选择两个文件 signalr.js/signalr.min.js,注意不要选择默认,否则安装全部组件太浪费时间,对话框中“目标位置”就是 signalr.js/signalr.min.js 的安装位置,默认为 @aspnet/signalr,这里需要手动改成 /lib/signalr/xxx 下面
耐心等待几秒后安装完成...
2. 编写通讯业务逻辑
为了实现一个简单的群发通讯过程,我们需要分别编写服务器和客户端的代码,值得庆幸的是,这些代码非常简单,服务器和客户端的代码一共不到 100 行。
2.1 编写服务端代码
服务器端的代码如下,创建一个 类 WeChatHub 继承自 Hub 类即可,为了方便演示,我还重写了 Hub 的两个方法 OnConnectedAsync(连接)/OnDisconnectedAsync(断开)
public class WeChatHub : Hub
{
public void Send(MessageBody body)
{
Clients.All.SendAsync("Recv", body);
}
public override Task OnConnectedAsync()
{
Console.WriteLine("哇,有人进来了:{0}", this.Context.ConnectionId);
return base.OnConnectedAsync();
}
public override Task OnDisconnectedAsync(Exception exception)
{
Console.WriteLine("靠,有人跑路了:{0}", this.Context.ConnectionId);
return base.OnDisconnectedAsync(exception);
}
}
public class MessageBody
{
public int Type { get; set; }
public string UserName { get; set; }
public string Content { get; set; }
}上面这段代码非常简单,WeChatHub 类 只有一个方法 Send,表示消息入口,其参数接收一个实体类 MessageBody ,这种写法非常有用,后续文章会介绍;现在,先让我们集中精力完成一个群发通信。
2.2 配置 SignalR ,进行依赖注入
public void ConfigureServices(IServiceCollection services)
{
services.AddSignalR();
...
}2.3 配置 SignalR 路由地址
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
app.UseSignalR(routes =>
{
routes.MapHub("/wechatHub");
});
...
} - 到这里,服务器基架已搭建完成
2.4 编写客户端代码
为了在 Web 浏览器中使用 SignalR,我们编写了一小段 js 代码到文件 wechat.js,并将其和 signalr.js 引入到 Html 页面中,客户端 wechat.js 代码如下:
"use strict";
var connection = new signalR.HubConnectionBuilder()
.withUrl("/wechatHub")
.build();
connection.on("Recv", function (data) {
var li = document.createElement("li");
li = $(li).text(data.userName + ":" + data.content)
$("#msgList").append(li);
});
connection.start()
.then(function () {
console.log("SignalR 已连接");
}).catch(function(err) {
console.log(err);
});
$(document).ready(function () {
$("#btnSend").on("click", () => {
var userName = $("#userName").val();
var content = $("#content").val();
console.log(userName + ":" + content);
connection.invoke("send", { "Type": 0, "UserName": userName, "Content": content });
});
});这段代码需要稍微解释一下。首先,创建了一个 SignalR 的 connection 对象,紧接着,马上使用 connection 绑定了一个事件,该事件的名称和服务器 Send 方法中第一个参数的值相呼应,通过这种绑定,客户端就可以接收到服务器推送过来的消息,反之,通过 connection.invoke("send",xxx),也可以将消息发送到服务器端的 Send 方法中
3. 测试消息推送
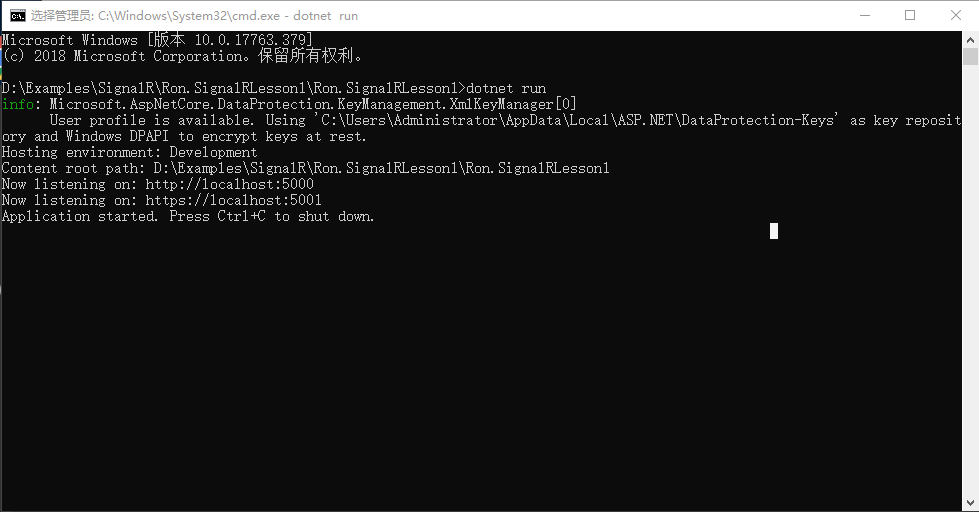
为了直观的演示通讯的过程,我简单写了一点 Html 样式代码(并非我所擅长),首先我们来看看 SignalR 的连接过程,定位到项目根目录,使用 dotnet run 启动服务,看到如下画面:
3.1 启动服务
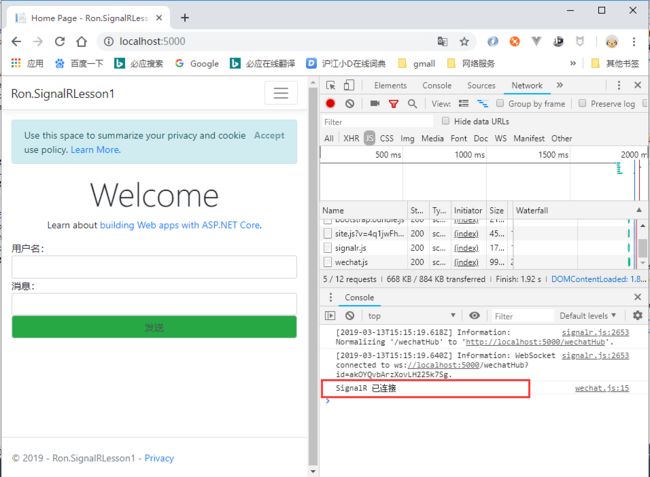
3.2 查看 SignalR 连接过程
输入网站: http://localhost:5000/ 访问网站,看到如下画面红框处,表示连接成功
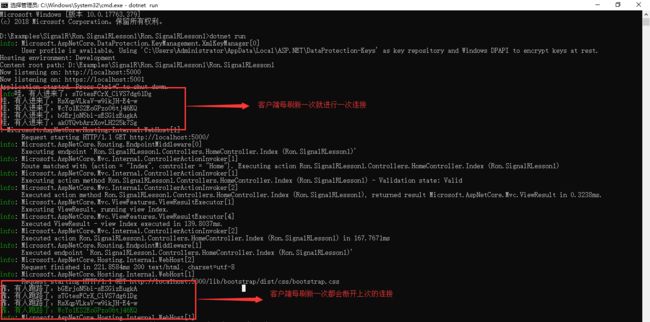
看看服务器的输出内容
3.3 开始发送消息
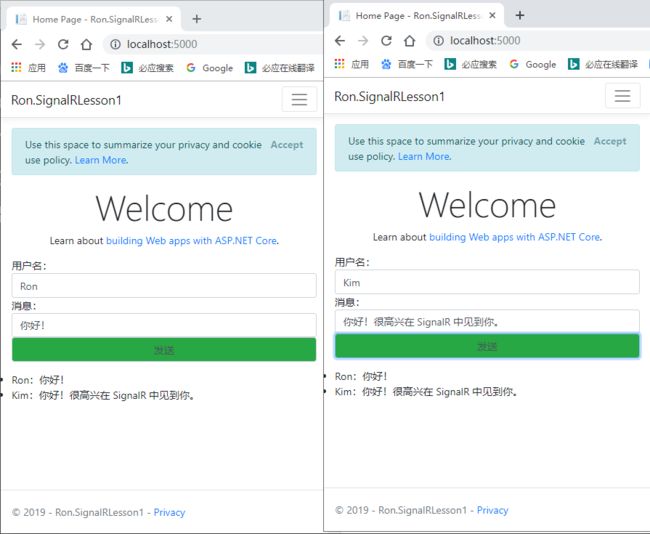
为了演示消息过程,我们分别打开两个浏览器窗口,模拟两个人在群聊,同时,把他们的消息打印到网页上,最终效果图如下
非常完美,现在所有通过 http://localhost:5000 地址访问该站点的人,都可以同时收到其它人发送的消息了。
结束语
开篇已结束,关于 SignalR 的原理性内容,在开篇文章中不会涉及,快速上手才有兴趣深入,这和谈恋爱好像有点不同,逃~;下一篇将在本文的基础上,加入一些实际应用上的内容,最终,完成一个可以商业应用的例子,本系列的所有代码都会托管到 GitHub,欢迎大家下载和 Star,感谢您的点赞!
演示代码下载
https://github.com/lianggx/Examples/tree/master/SignalR/Ron.SignalRLesson1