【VUE/H5】H5调起数字键盘的坑,及手写移动端键盘代码
h5 调起数字键盘的坑
为了限制只能输入数字,不能输入小数点、加减号,走了敲多的弯路~~(查各种资料,然后各种测试)
现下来看看笔记:
HTML5加入了新的input类型 number,这是方便数量输入的。如果是在移动端中,属性type=”number”和type=”tel”会唤起系统的数字键盘,这对于交互还是挺友好的。
一、 type="number"时
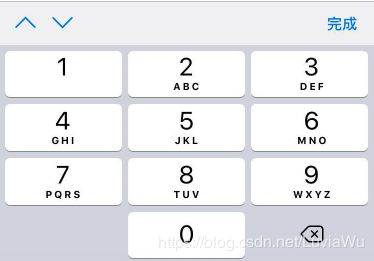
1、只允许输入数字,(兼容ios、安卓,但显示键盘不一样)
2、只允许输入数字和小数点,(兼容ios、安卓,但显示键盘不一样)
对表单验证来说,这两个正则的作用是一样的,表现的话差异就很大:
iOS中,只有[0-9]*才可以调起九宫格数字键盘,\d 无效
Android 4.4以下(包括X5内核),两者都调起数字键盘;
Android 4.4.4以上,只认 type 属性,也就是说,如果上面的代码将 type=“number” 改为 type=“text” ,将调起全键盘而不会是九宫格数字键盘。
一、 type="tel"时
可调用(有英文字母的大概)键盘,能获取到输入的数字以及各种符号 ,能用正则表达式限制输入内容!!!一般情况下可用这个,不过还是要看个人需求了。
注:问题来了
由于产品要求:只能输入数字,不要小数点,不能有加减等符号,第一个数字不能为0,所以只能用:
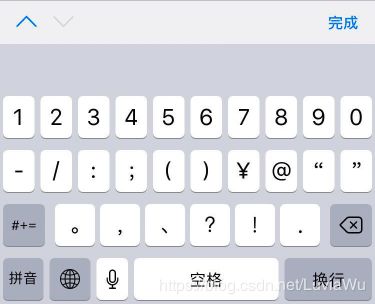
没错,因为ios只弹出0-9数字选择,但有些手机依旧有小数点、加减等符号的输入键!!!
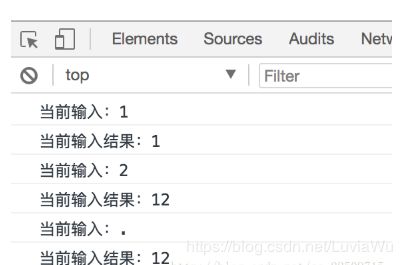
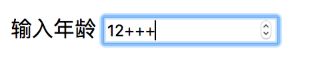
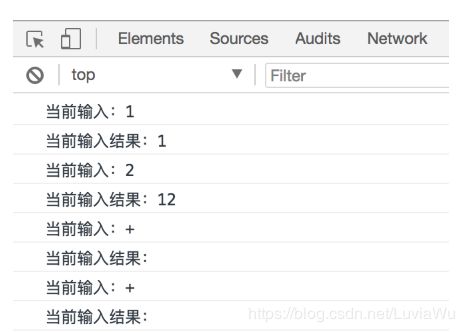
所以,type="number"时,这数据和视图不统一的做法,真让人蛋疼,视图里面的小数点显示了,但是结果却没有。当然这在键入其他符号的时候处理的更加”劲爆”:
因为 根本获取不到小数点,以及加减等符号!想做js判断都没得,输入数字后再输入加减号后,返回的值直接为空!
2、加减号:
所以建议在面对输入数量,而且要监控每次输入这样的需求时,尽量不好使用number的属性。
要想做到实时的对输入结果进行监控,type=number比较费劲,而type=tel只需要监控每一次的结果就ok了。
(但事实是要求要用数字键盘…试图判断了许久不行后,只好手写一个了,泪崩)
手写了个移动端键盘-(后来结果~~)
Vant组件库: https://youzan.github.io/vant/#/zh-CN/popup
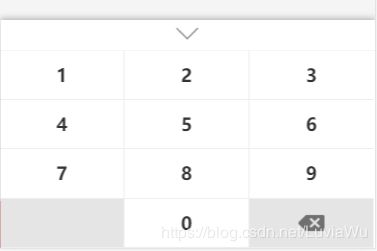
引用vant组件库,底部弹出框,做好的效果如下:(还不错,判断也简单多了,需要小数点的话,也可用在左下角空格地方加上,稍做判断)

html:(代码是拷贝手写密码框拷贝过来的,命名勿计较,逻辑是按我的需求直接复制过来的,使用自己手动修改)
弹出数字模态框
 1
2
3
4
5
6
7
8
9
0
1
2
3
4
5
6
7
8
9
0

js: (导入vant组件库)
data: {
categoryMargin: '',
num: 0,
inputMoney: '',
},
methods: {
//数字键盘
inputNum2: function(num) {
if(this.inputMoney.length==0&&num=='0'){
this.inputMoney = '';
}else if(this.inputMoney.length<8){
this.inputMoney = this.inputMoney+num;
}
this.categoryMargin = this.inputMoney;
},
//数字键盘 删除
delNum2: function() {
this.inputMoney = this.inputMoney.substring(0,this.inputMoney.length-1);
this.categoryMargin = this.inputMoney
},
}
css:
/*type为number时,隐藏右边的上下按钮*/
input::-webkit-outer-spin-button,
input::-webkit-inner-spin-button {
-webkit-appearance: none;
}
input[type="number"] {
-moz-appearance: textfield;
}
/*后来加上的,用的话自己稍微整理下*/
.input-num{
width: 100%;
height: 100%;
text-align: center;
line-height: 1.29rem;
display: block;
font-size: 0.44rem;
padding: 0 0.2rem;
overflow: hidden;
}
.num-box .van-modal{
background-color: rgba(0, 0, 0, 0)!important;
}
.num-box .pwPop {
box-shadow: 0 0 0.2rem #999;
}
/*原先编写的*/
.pwPop .tit{
position: relative;
text-align: center;
height: 1.2rem;
line-height: 1.2rem;
}
.pwPop .tit img{
position: absolute;
width: 0.4rem;
left: 0.4rem;
top: 0.4rem;
}
.pwPop .pwinput{
display: flex;
height: 1.29rem;
border: 1px solid #EEEEEE;
margin: 0.87rem 1rem 0.3rem 1rem;
}
.pwPop .pwinput div{
width: 1.29rem;
height: 1.29rem;
border-right: 1px solid #EEEEEE;
display: flex;
justify-content: center;
align-items: center;
font-size: 0.48rem;
font-weight: bold;
}
.pwPop .pwinput div img{
width: 0.3rem;
height: 0.3rem;
}
.pwPop .pwinput div:nth-of-type(6){
border-right:none!important;
}
.pwPop .forget{
height: 0.3rem;
padding: 0 1rem 0.65rem 0;
}
.pwPop .inputs{
clear: both;
display: flex;
flex-wrap: wrap;
width: 100%;
height: auto;
}
.pwPop .inputs div{
font-size: 0.48rem;
font-weight: bold;
width: 33%;
height: 1.29rem;
display: flex;
justify-content: center;
align-items: center;
border-bottom: 1px solid #EEEEEE;
border-right: 1px solid #EEEEEE;
}
.pwPop .inputs div:nth-of-type(3n){
border-right:none!important;
}
.pwPop .inputs div img{
width: 0.68rem;
}