- mac配置svn
qianmu0322
macossvnxcode
一、苹果上没有小乌龟客户端,可用snailSVN精简版本,免费,基本功能都有二、mac上下载了一个破解版本的2022的idea,却没有svn的命令行工具,在windows上安装小乌龟的时候勾选上就能关联了,mac上需自行安装1、安装Xcode命令行工具Xcode是macOS的集成开发环境,它包含Homebrew正常运行所需的工具。注意:Xcode通常是安装和使用各种工具的先决条件,例如PuTTY,
- IdeaVim 配置与使用指南
Kiri霧
java-eeintellij-idea
一、什么是IdeaVim?IdeaVim是JetBrains系列IDE(如IntelliJIDEA,WebStorm,PyCharm等)中的一个插件,让你在IDE里使用Vim的按键习惯,大大提升效率。安装方法:在IDE中打开设置(Settings)→插件(Plugins)→搜索IdeaVim→安装并重启。Vim的各种模式Vim主要有以下几种模式,每种模式有不同的快捷键:模式名称进入方式作用普通模式
- 【VSCode】Carbon入门
大雨淅淅
开发工具carbon
目录一、代码也能“颜值爆表”?Carbon来啦!二、Carbon是什么?三、为什么要用Carbon(一)高度定制,彰显个性(二)分享便捷,无缝社交(三)功能多样,适配广泛四、如何使用Carbon(一)访问官网,开启之旅(二)导入代码,初露端倪(三)个性定制,雕琢细节(四)生成分享,收获赞赏五、拓展使用:编辑器插件(一)IntelliJIDEA插件使用(二)VSCode插件使用(三)Atom插件使用
- Java基础一键通
冠位巴萨辛山の翁
java开发语言学习
以下代码均使用IntelliJIDEA2024.1下运行,代码来源为学习java过程中所写代码。交流学习使用。1-Java入门1.1HellopublicclassHello{/***主函数执行程序的入口点*此函数没有接收任何参数,也没有返回值*它首先打印多次"Hello",然后调用getCode()方法并打印其返回值*@paramargs命令行参数,本程序中未使用*/publicstaticvo
- 4 How to talk about doctors?
MrWisdom
1.internist:nAgeneralphysician.Also,aspecialistininternalmedicine.internus:Latinrootinsideinternal:adjinsideintern:nwhoisamedicalgraduateservinganapprenticeshipinsideahospital.2.gynecologist:nadoctorf
- 思途html学习 0717
Asu5202
html学习前端
1.HTML基础概述HTML定义:超文本标记语言(HyperTextMarkupLanguage),用于创建网页结构。“超文本”指支持嵌入图像、音频、视频和脚本等非文本内容。编辑器推荐:VSCode、HBuilderX或IDEA都很实用。安装VSCode后,添加LiveServer插件(通过Extensions搜索安装),能实现实时预览网页(快捷键:Ctrl+S保存后自动刷新)。核心特性:空白处理
- 琪云践行二阶第六周记录一
琪云
2021/8/15学员:黄琪云✅一、朗读师父的人生哲学感悟今天先听了群里伙伴们十大人生哲学的朗读后,对比自己的朗读,调整自己的音调和语速,发现朗读很临在✅二,师父的早安分享及感悟第一励语:Weneedtointernalizethisideaofexcellence.Notmanypeoplespendalotoftimetryingtobeexcellent.今日第二励语:越是微小的事情,越见品
- 虚拟机中 Linux环境下idea 报Java HotSpot(TM) 64-Bit Server VM warning: ignoring option MaxPermSize=350m;
秋林辉
JAVAidealinuxjdkintellijidea
问题JavaHotSpot(TM)64-BitServerVMwarning:ignoringoptionMaxPermSize=350m;supportwasremovedin8.0无法启动原因在Java8中,命令行标志MaxPermSize已被删除。原因是永久代已从热点堆中删除,并已移至本机内存。所以不需要配置,内存足够!第一先看看你是不是使用JDK8,如果是MaxPermSize这个配置无效
- 如何增强LLM(大语言模型)的“置信度”和“自信心” :LLM的“自信”不是“什么都能答”,而是“该答的答得准,不该答的敢说不”。
ZhangJiQun&MXP
教学2021AIpython2024大模型以及算力语言模型人工智能自然语言处理深度学习transformer机器学习
如何增强LLM(大语言模型)的“置信度”和“自信心”Pleaseprovideafirmanswer,andforthosewhodon’tknow,pleasereply‘unknown’LLM(大语言模型)的“置信度”(对输出内容的准确性判断)和“自信心”(稳定输出可靠信息的能力),核心逻辑与传统模型相通——让模型在“已知且可靠的知识范围内输出”,同时避免“强行回答陌生问题”。但LLM因生成式
- IntelliJ IDEA高效开发指南:技巧、插件与快捷键
懒羊羊敲代码丫
ide
IntelliJIDEA作为Java开发者首选的集成开发环境,其强大的功能和灵活的扩展性能够显著提升编码效率。本文将从常用技巧、必备插件和快捷键大全三部分展开,助你解锁IDEA的“神器”属性。一、IDEA高效开发技巧138快捷键为王导航类:Ctrl+N:快速查找类;Ctrl+Shift+N:查找文件311。Ctrl+B:跳转到声明;Ctrl+Alt+B:跳转到实现3。编辑类:Ctrl+D:复制当前
- IntelliJ IDEA 使用技巧与插件推荐:提升开发效率的终极指南
海豹工匠
idejetbrainJAVA编程工具
在现代软件开发中,IntelliJIDEA作为一款功能强大的集成开发环境(IDE),深受开发者的喜爱。它不仅支持多种编程语言和框架,还提供了丰富的功能和插件,帮助开发者提高工作效率和代码质量。本文将深入探讨IntelliJIDEA的使用技巧和插件推荐,助您充分利用这款优秀的开发工具。目录IntelliJIDEA简介高效使用IntelliJIDEA的技巧快捷键大全代码导航与搜索高级重构实时错误检查与
- 【免费下载】 IDE Eval Resetter 插件安装及使用指南
宗廷国Kenyon
IDEEvalResetter插件安装及使用指南1.项目介绍IDEEvalResetter是一款适用于JetBrains系列集成开发环境(如IntelliJIDEA、PyCharm等)的开源插件,旨在帮助用户重置IDE的试用期限,从而获得更多的免费试用时间。这款插件支持自动或手动重置,让用户可以在不购买正式版的情况下,依然可以正常使用IDE进行开发工作。2.项目快速启动2.1安装插件方法一:通过I
- IntelliJ IDEA 与 Java 开发的自动化部署方案
Java技术栈实战
javaintellij-idea自动化ai
IntelliJIDEA与Java开发的自动化部署方案关键词:IntelliJIDEA、Java开发、自动化部署、CI/CD、Docker、Jenkins、Maven/Gradle摘要:本文深入探讨了如何利用IntelliJIDEA这一强大的JavaIDE与现代化工具链实现Java应用的自动化部署。我们将从开发环境配置开始,逐步介绍构建工具集成、持续集成/持续部署(CI/CD)流程搭建、容器化部署
- 个人日记本小程序开发方案(使用IntelliJ IDEA)
HH予
嵌入式驱动工程项目开发intellij-ideajavaide
个人日记本小程序开发方案(使用IntelliJIDEA)一、项目创建与环境配置1.新建项目打开IDEA→NewProject→JavaFX选择JDK11+版本添加必要依赖:<groupId
- git怎么删除分支
我是一只代码狗
gitgit
1.idea删除本地分支(不会删除远程dev分支)选择Local->dev,鼠标右键-》Delete可以看到Local只显示了master分支,但是远程的dev并不会删除2.删除远程分支Remote->dev鼠标右键->Delete登陆码云,可以看到远程的分支只有1个master分支,dev分支已经删除了3.可以从码云直接删除远程dev分支
- Cool Pi CM5-LAPTOP Linux Quick Start Guide
george-coolpi
linux运维服务器开源arm开发AI编程
MachineIntroductionCOOLPICM5open-sourcenotebookisaproductthatcombineshighperformance,portability,andopen-sourcespirit.Itnotonlymeetsthebasiccomputingneedsofusers,butalsoprovidesanidealplatformforthose
- IDEA远程联调Linux部署的Java项目
远程联调Linux部署的项目环境及工具Linux操作系统:[root@hl-db~]#cat/etc/os-releaseNAME="CentOSLinux"VERSION="7(Core)"端口开放状态:[root@hl-db~]#lsof-i:8086COMMANDPIDUSERFDTYPEDEVICESIZE/OFFNODENAMEjava32110root5uIPv44879980790t
- IDEA实现Debug远程调试Linux中的系统
IT 刘工
面试题java面试题IDEA
有朋友面试时被问到,怎么远程调试部署在Linux中的系统?听到这个问题,那位朋友直接懵了,第一反应是震惊,已经部署在Linux中的系统还能调试?沉默了几秒,只好说没有远程调试过Linux中的系统,一般线上问题都是看日志解决的,本地运行才通过调试解决。那么,真的能在本地远程调试Linux系统吗?接下来,介绍一下在IDEA中调试远程部署在Linux系统中的详细过程。1、需求项目已经部署到Linux服务
- 继承与多态:面向对象编程的两大支柱
双力臂404
Java基础开发语言java
引言:为什么必须掌握继承与多态?在Java开发中,继承与多态是构建可扩展、易维护系统的基石:继承:实现代码复用,建立清晰的类层次结构多态:提升代码灵活性,实现"编写一次,到处运行"框架基础:Spring等框架大量使用多态实现依赖注入一、extends关键字:构建类层次结构1.1继承的必要性//错误示范:重复代码classDog{voideat(){System.out.println("Dogea
- 在IntelliJ IDEA中如何配置使用Maven以创建Tomcat环境
leo__520
intellij-ideamaventomcat
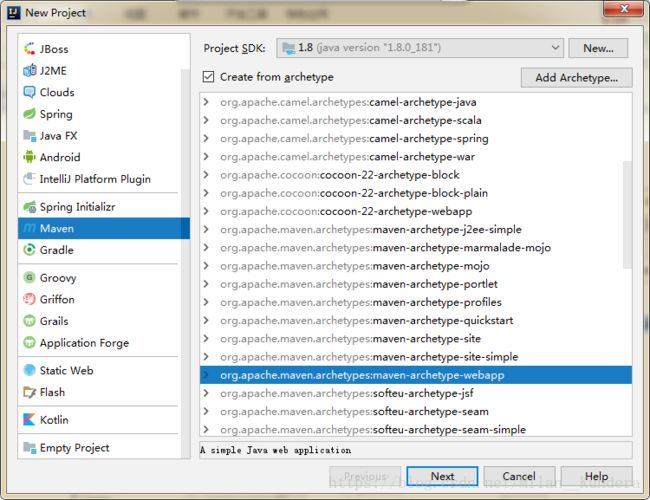
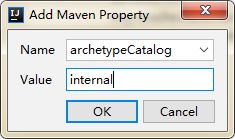
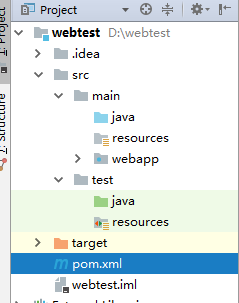
第一步,装备出发。首先你得有IntelliJIDEA和Maven。这两样工具在网上能轻松找到,如同超市的货架上摆放着令人眼花缭乱的商品,拿起来闻闻,再看看日期,确认没问题,放进购物车,我们光速地走向第二步。第二步,装修房子。打开IntelliJIDEA,成为一个建筑师,新建一个Maven项目,这个过程就像建造一幢房子。在“File”菜单,选择“New”->“Project”,弹出窗口后,选择“Ma
- IntelliJ IDEA 2025.1.3 升级指南:比 2024.3.1.1 强在哪?这些功能太实用!
码学弟
时事新闻intellij-ideajavaide
最新版值不值得升级?深度对比两个版本,揭秘关键差异一、版本现状与升级背景作为Java开发者,我们每天都在与IntelliJIDEA打交道。当前官方最新版本已迭代至2025.1.3,而很多开发者仍停留在2024.3.1.1版本(2024.3的早期小版本)。那么问题来了:有必要立即升级吗?新版究竟带来了哪些实用改进?经过深度体验和官方文档分析,本文将对比2024.3.1.1与2025.1.3的核心差异
- 在 Mac 上安装 Java 和 IntelliJ IDEA(完整笔记)
目录检查是否已安装Java安装Java(JDK)设置JAVA_HOME环境变量安装IntelliJIDEA配置IntelliJIDEA使用JDK验证和测试环境是否成功1.检查是否已安装Java打开终端(Terminal),输入:java-version如果提示找不到命令或Java版本信息过旧,说明需要安装新的JDK。2.安装Java(JDK)方法一:使用Homebrew安装(推荐)查看可安装的Op
- IntelliJ IDEA 2025.2 和 JetBrains Rider 2025.1 恢复git commit为模态窗口
serene94
开发工具intellij-ideagitjava
模态提交在2025.1中作为插件存在。如下图所示安装插件安装完之后,在设置里把下图的配置项打勾
- 在IDEA中无缝接入DeepSeek:智能编程助手指南
摆烂大大王
deepseekintellij-ideajavaidedeepseekAIGC
一、为什么要在IDEA中使用DeepSeek?DeepSeek作为先进的AI编程助手,能提供:智能代码补全与建议实时错误检测与修复方案代码解释与文档生成复杂算法实现建议多语言支持(Python/Java/JS等)二、接入前准备获取API密钥访问DeepSeek官网注册账号在控制台创建APIKey并保存IDEA环境要求IntelliJIDEA2020.3+安装HTTPClient插件(已内置)三、两
- IntelliJ IDEA 2025.1.3创建不了java8的项目
EmpressBoost
intellij-ideajavaide
修改服务器url,在当前页面将https://start.spring.io替换为阿里的https://start.aliyun.com参考博客:Idea2023创建springboot不能选择java8的解决方法(最新推荐)_用idea2023搭建java8-CSDN博客
- Java从入门到入土(发展方向)
目录目录引言:每一章节都会慢慢的更新,可以随时查看是否更新JDK的下载及使用IDEA的下载Java基础语法1.数据类型2.流程控制3.数组4.面向对象5.抽象类6.接口7.枚举8.常用类9.集合类10.泛型11.注解12.异常处理13.多线程14.IO流15.反射Java基础语法非常重要(花很长时间学习java语法个人认为是很值得的)MySQL数据库介绍目标开发框架JavaWebXMLJSONSe
- 解决idea中jsp使用内置对象标红的问题
熬夜的大学生
intellij-ideatomcatjava
如图使用session的方法会标红报错,session所在的包已经导入不是jar包的问题,网上的方法大部分都是导入jar包其实这不是问题所在本人本来使用的是JDK8+tomcat10tomcat10中提供的severletapi与jdk8不匹配下载tomcat9导入tomcat9中的jar包即可
- Java编程从入门到精通:全栈学习路径与实战案例指南
AI编程员
001AI传统&编程语言002AI编程工具汇总003AI编程作品汇总人工智能深度学习AI编程知识图谱需求分析
Java编程从入门到精通:全栈学习路径与实战案例指南一、入门基础:环境搭建与核心语法1.1开发环境配置(2025最新版)JDK17LTS:长期支持版本,提供模块化系统(JPMS)和文本块等新特性开发工具:IntelliJIDEA(智能代码补全)或VSCode+Java扩展包环境验证:java-version#输出:openjdk17.0.101.2基础语法精要数据类型与运算符://文本块(Java
- idea无法使用JSP内置对象out.print()
小凳子在线
servlet
问题描述:JSP编程时,拥有内置对象out,可在网页上输出。但却报错:解决办法:file->projectstructure->modules->dependencies
- 解决idea无法使用jsp里面部分内置对象
小田不想写代码
javaintellij-ideaservlet
解决:先导入servlet-api.jar包再导入jsp-api.jar包因为只有servlet包不全
- 继之前的线程循环加到窗口中运行
3213213333332132
javathreadJFrameJPanel
之前写了有关java线程的循环执行和结束,因为想制作成exe文件,想把执行的效果加到窗口上,所以就结合了JFrame和JPanel写了这个程序,这里直接贴出代码,在窗口上运行的效果下面有附图。
package thread;
import java.awt.Graphics;
import java.text.SimpleDateFormat;
import java.util
- linux 常用命令
BlueSkator
linux命令
1.grep
相信这个命令可以说是大家最常用的命令之一了。尤其是查询生产环境的日志,这个命令绝对是必不可少的。
但之前总是习惯于使用 (grep -n 关键字 文件名 )查出关键字以及该关键字所在的行数,然后再用 (sed -n '100,200p' 文件名),去查出该关键字之后的日志内容。
但其实还有更简便的办法,就是用(grep -B n、-A n、-C n 关键
- php heredoc原文档和nowdoc语法
dcj3sjt126com
PHPheredocnowdoc
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
<?
- overflow的属性
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 《我所了解的Java》——总体目录
g21121
java
准备用一年左右时间写一个系列的文章《我所了解的Java》,目录及内容会不断完善及调整。
在编写相关内容时难免出现笔误、代码无法执行、名词理解错误等,请大家及时指出,我会第一时间更正。
&n
- [简单]docx4j常用方法小结
53873039oycg
docx
本代码基于docx4j-3.2.0,在office word 2007上测试通过。代码如下:
import java.io.File;
import java.io.FileInputStream;
import ja
- Spring配置学习
云端月影
spring配置
首先来看一个标准的Spring配置文件 applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi=&q
- Java新手入门的30个基本概念三
aijuans
java新手java 入门
17.Java中的每一个类都是从Object类扩展而来的。 18.object类中的equal和toString方法。 equal用于测试一个对象是否同另一个对象相等。 toString返回一个代表该对象的字符串,几乎每一个类都会重载该方法,以便返回当前状态的正确表示.(toString 方法是一个很重要的方法) 19.通用编程:任何类类型的所有值都可以同object类性的变量来代替。
- 《2008 IBM Rational 软件开发高峰论坛会议》小记
antonyup_2006
软件测试敏捷开发项目管理IBM活动
我一直想写些总结,用于交流和备忘,然都没提笔,今以一篇参加活动的感受小记开个头,呵呵!
其实参加《2008 IBM Rational 软件开发高峰论坛会议》是9月4号,那天刚好调休.但接着项目颇为忙,所以今天在中秋佳节的假期里整理了下.
参加这次活动是一个朋友给的一个邀请书,才知道有这样的一个活动,虽然现在项目暂时没用到IBM的解决方案,但觉的参与这样一个活动可以拓宽下视野和相关知识.
- PL/SQL的过程编程,异常,声明变量,PL/SQL块
百合不是茶
PL/SQL的过程编程异常PL/SQL块声明变量
PL/SQL;
过程;
符号;
变量;
PL/SQL块;
输出;
异常;
PL/SQL 是过程语言(Procedural Language)与结构化查询语言(SQL)结合而成的编程语言PL/SQL 是对 SQL 的扩展,sql的执行时每次都要写操作
- Mockito(三)--完整功能介绍
bijian1013
持续集成mockito单元测试
mockito官网:http://code.google.com/p/mockito/,打开documentation可以看到官方最新的文档资料。
一.使用mockito验证行为
//首先要import Mockito
import static org.mockito.Mockito.*;
//mo
- 精通Oracle10编程SQL(8)使用复合数据类型
bijian1013
oracle数据库plsql
/*
*使用复合数据类型
*/
--PL/SQL记录
--定义PL/SQL记录
--自定义PL/SQL记录
DECLARE
TYPE emp_record_type IS RECORD(
name emp.ename%TYPE,
salary emp.sal%TYPE,
dno emp.deptno%TYPE
);
emp_
- 【Linux常用命令一】grep命令
bit1129
Linux常用命令
grep命令格式
grep [option] pattern [file-list]
grep命令用于在指定的文件(一个或者多个,file-list)中查找包含模式串(pattern)的行,[option]用于控制grep命令的查找方式。
pattern可以是普通字符串,也可以是正则表达式,当查找的字符串包含正则表达式字符或者特
- mybatis3入门学习笔记
白糖_
sqlibatisqqjdbc配置管理
MyBatis 的前身就是iBatis,是一个数据持久层(ORM)框架。 MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架。MyBatis对JDBC进行了一次很浅的封装。
以前也学过iBatis,因为MyBatis是iBatis的升级版本,最初以为改动应该不大,实际结果是MyBatis对配置文件进行了一些大的改动,使整个框架更加方便人性化。
- Linux 命令神器:lsof 入门
ronin47
lsof
lsof是系统管理/安全的尤伯工具。我大多数时候用它来从系统获得与网络连接相关的信息,但那只是这个强大而又鲜为人知的应用的第一步。将这个工具称之为lsof真实名副其实,因为它是指“列出打开文件(lists openfiles)”。而有一点要切记,在Unix中一切(包括网络套接口)都是文件。
有趣的是,lsof也是有着最多
- java实现两个大数相加,可能存在溢出。
bylijinnan
java实现
import java.math.BigInteger;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class BigIntegerAddition {
/**
* 题目:java实现两个大数相加,可能存在溢出。
* 如123456789 + 987654321
- Kettle学习资料分享,附大神用Kettle的一套流程完成对整个数据库迁移方法
Kai_Ge
Kettle
Kettle学习资料分享
Kettle 3.2 使用说明书
目录
概述..........................................................................................................................................7
1.Kettle 资源库管
- [货币与金融]钢之炼金术士
comsci
金融
自古以来,都有一些人在从事炼金术的工作.........但是很少有成功的
那么随着人类在理论物理和工程物理上面取得的一些突破性进展......
炼金术这个古老
- Toast原来也可以多样化
dai_lm
androidtoast
Style 1: 默认
Toast def = Toast.makeText(this, "default", Toast.LENGTH_SHORT);
def.show();
Style 2: 顶部显示
Toast top = Toast.makeText(this, "top", Toast.LENGTH_SHORT);
t
- java数据计算的几种解决方法3
datamachine
javahadoopibatisr-languer
4、iBatis
简单敏捷因此强大的数据计算层。和Hibernate不同,它鼓励写SQL,所以学习成本最低。同时它用最小的代价实现了计算脚本和JAVA代码的解耦,只用20%的代价就实现了hibernate 80%的功能,没实现的20%是计算脚本和数据库的解耦。
复杂计算环境是它的弱项,比如:分布式计算、复杂计算、非数据
- 向网页中插入透明Flash的方法和技巧
dcj3sjt126com
htmlWebFlash
将
Flash 作品插入网页的时候,我们有时候会需要将它设为透明,有时候我们需要在Flash的背面插入一些漂亮的图片,搭配出漂亮的效果……下面我们介绍一些将Flash插入网页中的一些透明的设置技巧。
一、Swf透明、无坐标控制 首先教大家最简单的插入Flash的代码,透明,无坐标控制: 注意wmode="transparent"是控制Flash是否透明
- ios UICollectionView的使用
dcj3sjt126com
UICollectionView的使用有两种方法,一种是继承UICollectionViewController,这个Controller会自带一个UICollectionView;另外一种是作为一个视图放在普通的UIViewController里面。
个人更喜欢第二种。下面采用第二种方式简单介绍一下UICollectionView的使用。
1.UIViewController实现委托,代码如
- Eos平台java公共逻辑
蕃薯耀
Eos平台java公共逻辑Eos平台java公共逻辑
Eos平台java公共逻辑
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:20:4
- SpringMVC4零配置--Web上下文配置【MvcConfig】
hanqunfeng
springmvc4
与SpringSecurity的配置类似,spring同样为我们提供了一个实现类WebMvcConfigurationSupport和一个注解@EnableWebMvc以帮助我们减少bean的声明。
applicationContext-MvcConfig.xml
<!-- 启用注解,并定义组件查找规则 ,mvc层只负责扫描@Controller -->
<
- 解决ie和其他浏览器poi下载excel文件名乱码
jackyrong
Excel
使用poi,做传统的excel导出,然后想在浏览器中,让用户选择另存为,保存用户下载的xls文件,这个时候,可能的是在ie下出现乱码(ie,9,10,11),但在firefox,chrome下没乱码,
因此必须综合判断,编写一个工具类:
/**
*
* @Title: pro
- 挥洒泪水的青春
lampcy
编程生活程序员
2015年2月28日,我辞职了,离开了相处一年的触控,转过身--挥洒掉泪水,毅然来到了兄弟连,背负着许多的不解、质疑——”你一个零基础、脑子又不聪明的人,还敢跨行业,选择Unity3D?“,”真是不自量力••••••“,”真是初生牛犊不怕虎•••••“,••••••我只是淡淡一笑,拎着行李----坐上了通向挥洒泪水的青春之地——兄弟连!
这就是我青春的分割线,不后悔,只会去用泪水浇灌——已经来到
- 稳增长之中国股市两点意见-----严控做空,建立涨跌停版停牌重组机制
nannan408
对于股市,我们国家的监管还是有点拼的,但始终拼不过飞流直下的恐慌,为什么呢?
笔者首先支持股市的监管。对于股市越管越荡的现象,笔者认为首先是做空力量超过了股市自身的升力,并且对于跌停停牌重组的快速反应还没建立好,上市公司对于股价下跌没有很好的利好支撑。
我们来看美国和香港是怎么应对股灾的。美国是靠禁止重要股票做空,在
- 动态设置iframe高度(iframe高度自适应)
Rainbow702
JavaScriptiframecontentDocument高度自适应局部刷新
如果需要对画面中的部分区域作局部刷新,大家可能都会想到使用ajax。
但有些情况下,须使用在页面中嵌入一个iframe来作局部刷新。
对于使用iframe的情况,发现有一个问题,就是iframe中的页面的高度可能会很高,但是外面页面并不会被iframe内部页面给撑开,如下面的结构:
<div id="content">
<div id=&quo
- 用Rapael做图表
tntxia
rap
function drawReport(paper,attr,data){
var width = attr.width;
var height = attr.height;
var max = 0;
&nbs
- HTML5 bootstrap2网页兼容(支持IE10以下)
xiaoluode
html5bootstrap
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">