全景图的各种制作方法~~
krpano
简介 : 一个制作全景图的软件
教程 : http://www.krpano360.com/
案例 : http://demo.krpano100.com/
优点:制作简单、效果炫酷、制作成本低、支持vr、vr视频
缺点:需要学习krpano规定的xml语言、几乎没有办法用javascript去扩展全景图功能,扩展功能只能用它规定的xml语言、扩展难度大
制作方法 :
1、下载krpano http://krpano.com/download/
2、准备好一张全景图,然后打开下好的krpano,里面有一个MAKE VTOUR(NORMAL)droplet.bat的东东,把全景图拉近这个图标去即可~ 如下图所示 :
3、在服务器环境运行html文件
pano2vr
简介 : 也是一个制作全景图的软件
教程 :http://pan.baidu.com/s/1o6u2q7K?qq-pf-to=pcqq.c2c#list/path=%2F 密码:o96p
案例 :http://www.lcfbk.top/H5/%E6%8D%95%E9%B1%BC%E6%9D%A5%E4%BA%86/
优点 :制作简单、制作成本低、可以用javascript去扩展全景图
缺点 :不支持vr、vr视频。需要学习pano2vr的xml语言, 也可以不学,因为可以用js去操作全景图。但是这样做会比较麻烦
制作方法 :http://blog.csdn.net/qq408896436/article/details/60767037
three.js
简介 : 一个3D的javascript引擎库
教程 :无
案例 :https://408896436.github.io/demo/three%20pano/
优点:移动端运行效都不错,IOS流程运行、安卓略卡扩展完全靠自己发挥
缺点:制作成本高、学习难度略大
css+js
简介 : 纯css+javascript实现全景图教程 :往下看~~
优点 :移动端运行效都不错,IOS流程运行、安卓略卡、扩展完全靠自己发挥
缺点 :制作成本略高、学习难度中等
案例 :http://www.lcfbk.top/math/fx/rect_pano.html 、http://www.lcfbk.top/math/fx/cylinder_pano.html
制作全景图之前,先来看下几个css3属性
旋转属性
rotateX :元素围绕其 X 轴以给定的度数进行旋转
http://www.lcfbk.top/math/fx/rotateX.html
rotateY :元素围绕其 Y 轴以给定的度数进行旋转
http://www.lcfbk.top/math/fx/rotateY.html
rotateZ :元素围绕其 Z 轴以给定的度数进行旋转
http://www.lcfbk.top/math/fx/rotateZ.html
位移属性
translateX : x轴位移
http://www.lcfbk.top/math/fx/translateX.html
translateY : y轴位移
http://www.lcfbk.top/math/fx/translateY.html
translateZ : z轴位移 (需要配合perspective使用)
http://www.lcfbk.top/math/fx/translateZ.html
视觉属性
perspective :观察物体的距离。值越小,物体越大。值越大,物体越小。(近大远小)
http://www.lcfbk.top/math/fx/perspective.html (右键审查元素,调整perspective观看)
当为元素定义 perspective 属性时,其子元素会获得透视效果,而不是元素本身。
注意!:perspective 属性只影响 3D 转换元素。
transform-style :当它的值为preserve-3d时,物体才会显示出3d效果。 需要配合perspective 一起使用。
http://www.lcfbk.top/math/fx/preserve-3d.html
案例 (矩形全景图)
http://www.lcfbk.top/math/fx/rect_pano.html
一个矩形有6个面,如果给这6个面都贴上背景图,然后组合起来。再把视角推进矩形里面,则可以形成一个简单的全景图。原理如下图 :
1、首先需要有一个舞台和容器
全景图demo
ctx设定子元素呈现3d效果
2、创建6个面
全景图demo
在.ctx样式里追加 transform:translateZ(400px) rotateY(0deg);
案例 (圆柱全景图)
http://www.lcfbk.top/math/fx/cylinder_pano.html
1、创建舞台
圆柱全景图
2、创建圆柱面
圆柱全景图
运行后效果如下 :
3、设置translateZ
现在如果从上面俯视全景图,大概会是这个样子的
虽然每个背景图都旋转好了角度,但是都全挤在了一起,现在我们需要拉开它们的距离,拉开距离后效果如下图 :
那应该拉开多少距离?
这里的距离就是算一个直角三角形的直角边而已。如下图所示 :

129 : 背景图的宽
18 : 每张图需要旋转的角度。(360/20=18)20是20张背景图的意思
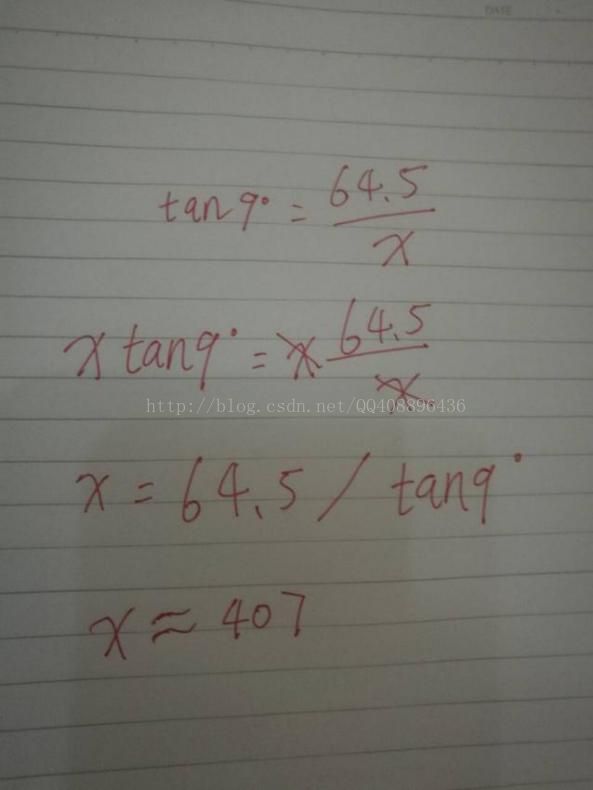
然后把三角形对分成一半则得出直角边r
直角三角形角度为9°,底边长为64.5, 现在算出r即可。
把bg.style.webkitTransform = 'rotateY('+(180-(i*18))+'deg) ' 改成 bg.style.webkitTransform = 'rotateY('+(180-(i*18))+'deg) translateZ(-407px)';
效果图 :
运行后发现,图和图之间会有裂缝,我们把407改成406即可。
bg.style.webkitTransform = 'rotateY('+(180-(i*18))+'deg) translateZ(-406px)';
4、添加漂浮物
添加漂浮物的代码略微复杂,请参考源代码。
参考文章 :http://www.zhangxinxu.com/wordpress/2012/09/css3-3d-transform-perspective-animate-transition/