Android自带Switch系列汇总学习
介绍
本博客主要是介绍了一下几种控件的使用:
- Switch
- SwitchCompat
- ImageSwitcher
- TextSwitcher
- ViewSwitcher
Switch的使用
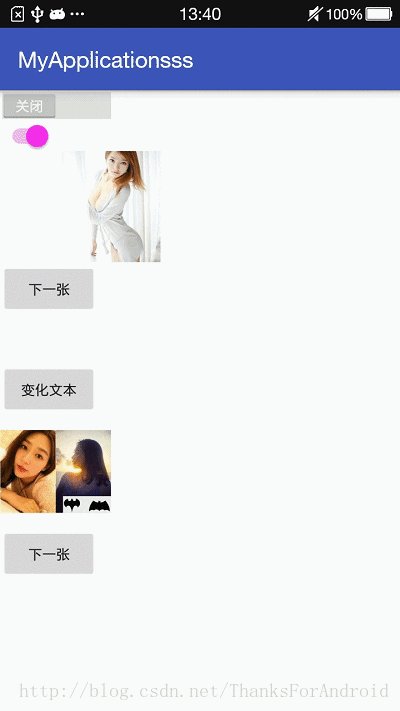
如上图所示:是Android 5.0以上运行的效果图
可以看出来,在不同的版本上会有不同的效果
在xml文件中:
<Switch android:id="@+id/mySwitch" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textOn="打开" android:textOff="关闭" /> 其中,textOn表示:打开时候展示什么内容, textOff表示:关闭时候展示什么内容代码
mySwitch = (Switch) findViewById(R.id.mySwitch); //添加点击事件 mySwitch.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { if (isChecked){ Toast.makeText(MainActivity.this,"选择是"+isChecked,Toast.LENGTH_SHORT).show(); }else { Toast.makeText(MainActivity.this, "选择是"+isChecked, Toast.LENGTH_SHORT).show(); } } }); //表示可以在里面完成相关操作
SwitchCompat
这个存在的意义,是为了兼容5.0一下Switch控件,因为Switch在5.0以后好看,但是5.0一下还是不好看,所以存在了这个兼容包
- xml文件
.support.v7.widget.SwitchCompat
android:id="@+id/switchcompat"
android:textOff="关闭"
android:textOn="打开"
android:layout_width="wrap_content"
android:layout_height="wrap_content" /> 需要注意的是,相对于Switch(指的是Switch具有的方法,它都存在),他额外提供了修改颜色的方法。在style中,添加代码,效果如下(并不是在AppTheme主题中修改,在AppTheme主题中修改最低api要21,这里就是自己建立一个新的就可以了)
<color name="sss">#3ce137
<color name="hhh">#ec0dec
<color name="xxx">#0b0b0b需要注意的是,在使用style文件时候,不能直接android:theme=”@style/mine_Switch”/
也不能直接:
style = “@style/mine_Switch”
应该是:
app:theme=”@style/message_switch”
再这里,不仅可以通过改变颜色从而改变开关的样式,还可以设置某些图片,感兴趣的可以自己试试:
switch1.setTrackResource();
switch1.setThumbResource();- 改变了按钮的颜色之后效果:
ImagerSwitcher
Goolge体统的一个可以显示图片的一个组件,不同的是,你可以设置动画效果看看下面的效果图
- xml
<ImageSwitcher
android:id="@+id/imageSwitcher"
android:layout_width="200dp"
android:layout_height="100dp">
ImageSwitcher>- 代码
int[] images = {R.drawable.first,R.drawable.second,R.drawable.third};//图片资源数组
imageSwitcher = (ImageSwitcher) findViewById(R.id.imageSwitcher);
imageSwitcher.setFactory(new ViewSwitcher.ViewFactory() {//设定工厂,每进来一个图片都用一个ImageView接收
@Override
public View makeView() {
return new ImageView(MainActivity.this);
}
});//这个设置Factory是必须的
imageSwitcher.setImageResource(images[position]);//设置初始图片,也是通过这个代码设置在控件上显示的图片
imageSwitcher.setInAnimation(AnimationUtils.loadAnimation(this, android.R.anim.fade_in));//动画淡入
imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(this, android.R.anim.fade_out));//动画淡出
//这里用的是系统提供的动画效果但是不好的地方是,只能展示图片,
TextSwitcher
正如其显示的,TextSwitcher,为了展示文本的,可以带有动画的切换文本。
<TextSwitcher
android:id="@+id/textSwitcher"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>- 代码
textSwitcher = (TextSwitcher) findViewById(R.id.textSwitcher);
Animation in = AnimationUtils.loadAnimation(this, R.anim.myanim);
in.setDuration(1000);
//为了突出动画效果,我们设置动画事件为1秒钟
in.setFillAfter(true);
Animation out = AnimationUtils.loadAnimation(this, R.anim.mysss);
out.setDuration(1000);
in.setFillAfter(false);
textSwitcher.setInAnimation(in);
textSwitcher.setOutAnimation(out);展示随机值
Random rand = new Random();
textSwitcher.setText(String.valueOf(rand.nextInt()));ViewSwitcher
比TextSwitcher和ImageSwitcher高级点,可以放的是view,但是有一点必须要注意,它只能有两个直接子孩子,这里以 ImageView为演示例子,
- xml
<ViewSwitcher
android:id="@+id/viewSwitcher"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/first"
/>
<ImageView
android:src="@drawable/second"
android:layout_width="100dp"
android:layout_height="100dp" />
ViewSwitcher>- 代码中
slide_in_left = AnimationUtils.loadAnimation(this,android.R.anim.slide_in_left);
slide_out_right = AnimationUtils.loadAnimation(this,android.R.anim.slide_out_right);
viewSwitcher.setInAnimation(slide_in_left);
viewSwitcher.setOutAnimation(slide_out_right);通过下面代码进行切换
viewSwitcher.showNext();
viewSwitcher.showPrevious();
经测试,两个方法,都可以切换下一个。