使用jquery.qrcode生成二维码方法以及注意问题
1、首先在页面中加入jquery库文件和qrcode插件
2、在页面Html中需要显示二维码的地方加入以下代码:
3、js部分调用qrcode插件,加入一下代码:
$("#qrcode").qrcode({
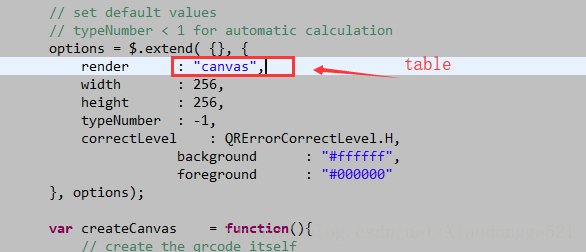
render : "canvas",
width : 300,
height : 300,
text:url
});此处的render使用的是canvas方式,还有一种是table方式,这两者主要区别:canvas是生成的实际是一张图片,而table方式生成的则是由html的 解决方案: 1.更换方法,将生成二维码方法写后台,流的方式返回;参考我上篇博客java后台生成二维码以及页面显示二维码方式 2.将上方js代码中的render的使用方式更换为table,还有jquery.qrcode.min.js中也进行修改代码如下,但是,样式会乱得自己再调整。 所以还是建议使用后台生成,以流的方式返回,不用考虑兼容问题,而且适合多个场景直接使用。 不过大家选择用哪种就看个人爱好或者需求吧。如有问题请留言或者私信。标签通过控制细密的单元格背景色的黑白来组成的二维码,一个点就是一个单元格。canvas方式生成的可直接以图片格式保存,而table的不能。canvas的容易放大失真,table的不易失真。
but,ie8浏览器不兼容canvas方式 ! ! ! 显示不完整导致扫码无效。
你可能感兴趣的:(web前端)