Android点9图的运用
在Android UI设计开发中,我们经常会用到一些图标、图片来做背景等。
相信很多同学都会遇到一个问题,就是我们让美工做好一张图,一个图标,呃,看起来挺好看的,但是放进app中,扩大或缩小、在不同分辨率的手机中,显示出来的图片会变形、模糊。这可不是一个理想的界面。
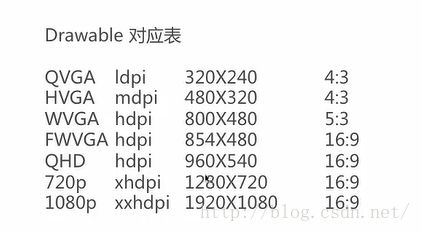
或许,我们有一种办法,就是做多几张图片。开发Android的同学一定有看到项目里res目录下会有drawable-ldpi、drawable-mdpi、drawable-hdpi、drawable-xhdpi、drawable-xxhdpi这几个文件夹,而且每个文件夹里有会有一个相同的Android机器人的图标。那么,这几个文件夹究竟是干嘛用的呢?我们先来看一张图

ldpi对应的是320X240分辨率,
mdpi对应的是480X320分辨率,
。。。
即文件夹放的是对应分辨率的图片,手机中,android会根据当前分辨率了选择更适合的分辨率的图片,这样,我们知道了每种分辨率下图片的比例,就可以做多几张不同分辨率的图片,放在对应的文件夹下,这样或许可以避免图片变形。这并不是一个明智的选择,而且,在有些情况写这种方法也没有用。
比如聊天气泡等,它的大小长度是根据文字多少而定,难道你要先测试每增加一个文字长度会变多少然后做对应大小的背景图片?这不可能!
那怎么办呢?不用急,下面我就来教大家使用点9图解决这些问题。
首先,我们来了解一下什么是点9图?
点9图就是安卓系统或ios系统内的一种可拉抻而不失真的图,
点9图是把图中某些部分进行拉伸,而不想拉伸的部分,比如圆角等部分不做变化。
下面就我就以聊天气泡为例:
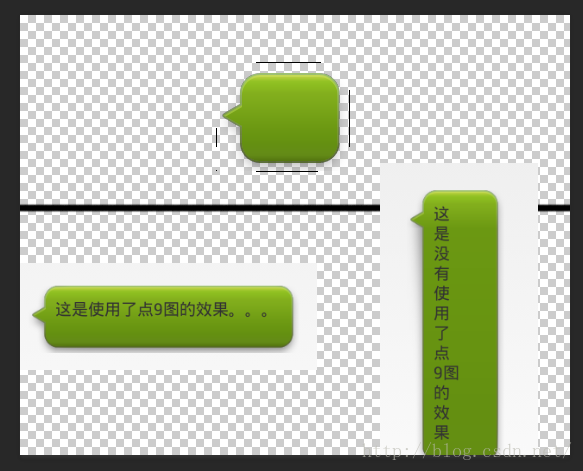
首先来看看一张做好的普通的气泡背景图及显示的效果图

上面那张是我做的气泡背景图,而下面两张分别是横向拉伸和纵向拉伸的效果,可以看出来,这种效果是非常糟糕的,并不是我们想要的,背景变形了,文字也没有在中间,虽然可以调边距使文字居中,但接下来我会教大家更好用的方法,也是用点9图。
现在来看看使用了点9图的背景的效果

很明显这样的拉伸就是我们要的效果了,四个角都不会变形,而且文字显示在中间。
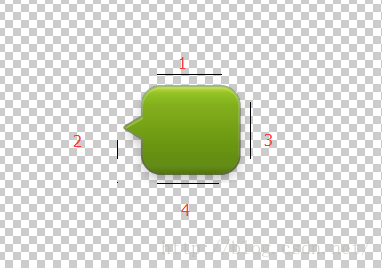
下面来说说点9图的原理:

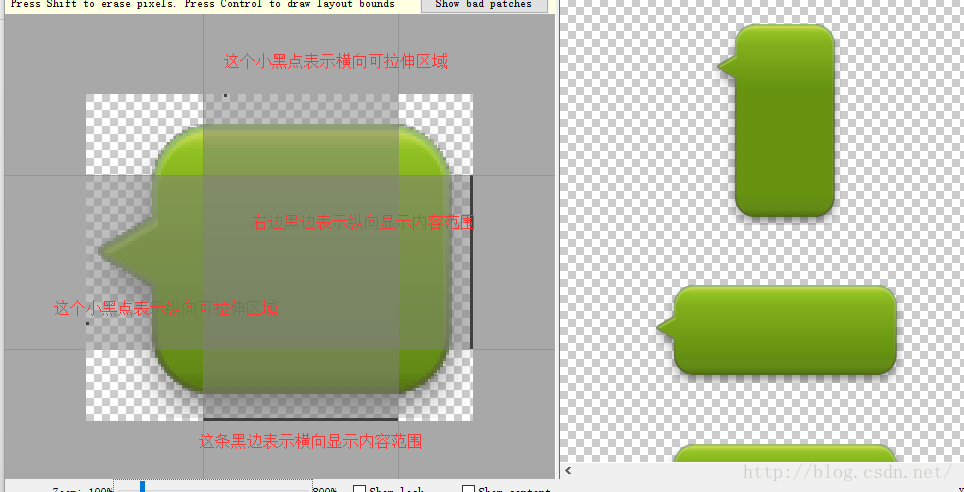
这是一张点9图,我分为1,2,3,4四个部分,其中1跟2部分表示拉伸的位置,3跟4部分表示内容显示部分
画图的时候根据自己需要画出四个黑边(一会教大家用工具),1、2的黑边的范围内会被拉伸,即之外的四个圆角跟突出来的三角形都不会变形。这样就能做到保持图片不变形的拉伸了。
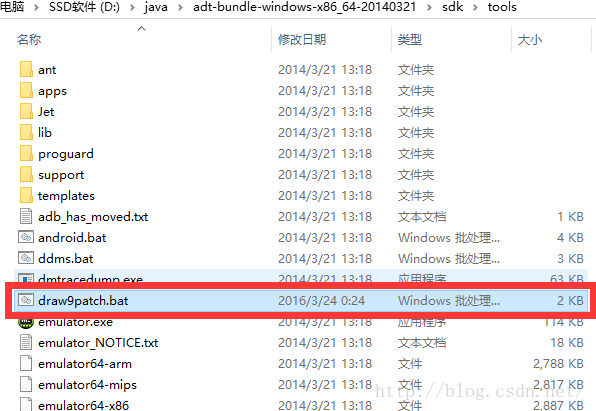
下面就来做一张点9图,首先找到sdk的tools目录下的draw9patch.bat

双击打开

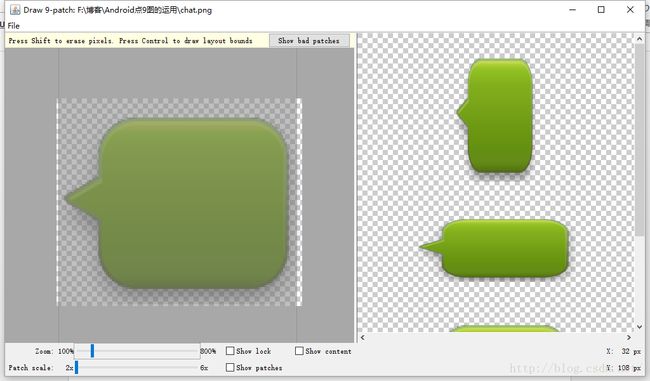
然后点击左上角的File导入最开始的那张图片

左边是带做图片,右边是效果预览图

那些黑边只需将鼠标在图片边缘位置往中间移便可做出来,至于那个点,我是习惯在可拉伸区域用鼠标点一下便可,当然随你喜欢可以拉长,就像上面的一张图一样。
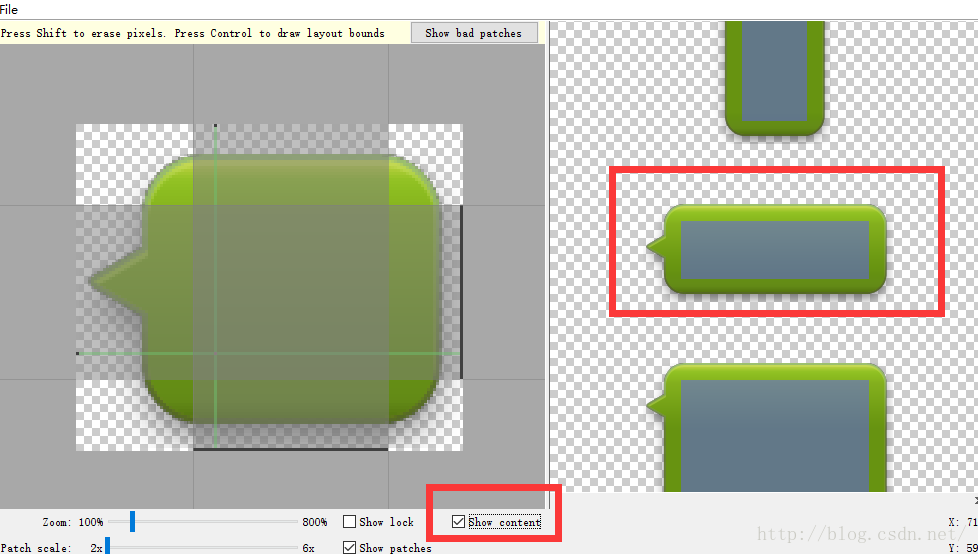
点击这个show content复选框

便可在右边预览效果,灰色区域即内容显示区域,这样不用同过调边距使文字居中,方便了很多。
做好了之后,再点击左上角的File,点击Save 9-patch,保存为png图片,它会自动添加.9后缀,这个后缀不能删掉,删掉它就跟普通图片没区别了,(不对,应该说比普通图片多了四个黑边。)这样就完成了点9图的制作。
接下来在android中使用,跟普通图片,图标使用方法一样,虽然后缀多了.9,但是使用是不用加上.9。
比如:chatbackground.9.png,
在使用时只需android:background="@drawable/chatbackground"即可
下面分享开发中使用点9图的一些心得:
1、作为开发人员,了解一下点9图的实现原理,对UI开发有着很大的帮助,会让开发更加顺利。
比如:用点9图限制显示内容的区域,这样开发中我们就不必写更多的代码来使内容居中。
2、其实点9图并不只是这种切法,还有其他更复杂的切法,当然这是由图片的复杂度、实现的效果而定,
比如,一张图,我们要把显示的内容分成两半时,我们可以把一张图片分成两半(如下图),然后在代码中拼接起来,便可实现不错的效果,这种方法两张图的内容区域要一样大,拉伸区域范围也要一样,不然可能会造成两边不对称的效果

3、有了点9图,我们就可以尽可能地减小资源的大小,合理的切图方法可以减小图片资源,还有,有些纯色背景,我们不用做得那么大,用点9图拉伸即可,这样可为我们的安装包“瘦身”。
最后,我觉得点9图并不只是开发人员应该学的,美工更应该学,因为界面设计主要还是靠美工,不过设计时要与开发人员讨论讨论,看看各种切图效果及显示效果在android能否实现,是否复杂等,这样才能提高开发的效率。
以上是我开发中的一点经验,有不对的地方希望大家指正^_^。