SVG 简介与截图(html转图片)等应用
一、从SVG文本换行说起
SVG和CSS几乎可以看成是同一个年代出来的东西,但是在Web界面展示这块,CSS长期统领江山,SVG偃旗息鼓,直到这些年,SVG开始乘势而上。
时势造英雄。当年web网页都是以图文展示为主,所以门户,博客这些网站兴起。而SVG擅长的是图形展示,对于文本呈现,只能嘿嘿一下,跟CSS相比那可就弱了几条街。举个最简单的效果,文本换行。在CSS下,当我们一段文字很长的时候,是会自动换到下一行的,但是在SVG中,基本上就是要手动控制换行,对于新闻、博客展示而言简直就是噩梦。于是,CSS火了,SVG萎了。
但,时代是发展的,现代网络带宽有大腿粗,电脑性能比第一次还快,屏幕密度比姚明还高,丰富的富媒体展现和复杂的图形表现需求越来越高,随着flash的日渐衰微,显然,规范标准化的SVG就顺势崛起。
然而需求是千变万化的,当我们使用SVG实现一些视觉表现精湛的效果的时候,免不了会有增加一段描述文字的需求。呵呵,这个时候SVG怕是要傻眼了,SVG的
嘿,还真有,那就是SVG的
二、SVG forginObject元素简介
我们平常使用SVG使用的是SVG的命名空间:
xmlns全称是“XML Namespaces”,指“XML命名空间”。XML是一个比较大的统称,是一种用于标记电子文件使其具有结构性的标记语言。我们平时写的HTML代码是XML,RSS订阅文档也是种XML,SVG也属于XML。而这些XML类型的渲染规则是有差异的,例如HTML中裸露的
所以我们可以看到,指定命名空间可以让浏览器精准解析,举个例子,如下XML代码:
虽然是SVG标签,明摆着应该安装SVG渲染,但是,实际上,由于没有指定xmlns,在浏览器中打开的时候,直接以普通XML文档树渲染了。
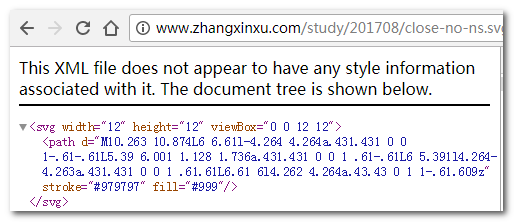
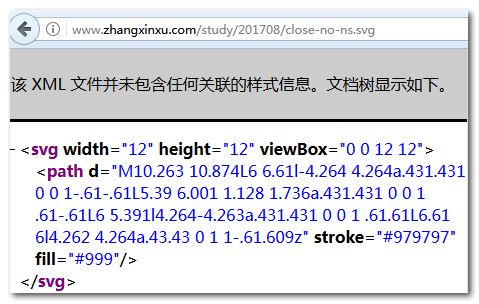
可狠狠的点击此SVG文件亲自感受下:close-no-ns.svg
Chrome浏览器下:
Firefox浏览器下:
一旦我们加上了SVG专属命名空间,如下代码:
则符合预期的SVG图形就渲染出来了。
可狠狠的点击此SVG文件亲自感受下:close.svg
结果如下截图:
这就是命名空间的作用。但这里有必要额外说明下:如果我们的SVG文件是直接内联在XHTML页面中,是可以不指定命名空间的!
好,回到
可以看到xmlns="http://www.w3.org/1999/xhtml"命名空间的标签,此时标签及其子标签都会按照XHTML标准渲染,实现了SVG和XHTML的混合使用。
这种混合特性有什么作用呢?作用很多,其中之一就是轻松实现SVG内的文本自动换行。
三、SVG forginObject元素与文本自动换行
SVG要实现文本换行,往往需要手动阻断,类似下面的代码:
需要2个white-space:normal的强制设置,但也只是Chrome浏览器可以。
但是如果使用
结果Chrome浏览器下效果为:
您可以狠狠地点击这里:foreignObject下文本自动换行demo
四、SVG forginObject元素其它作用-图片生成
除了轻松实现文本换行,SVG
- 获取对应DOM元素的
outerHTML代码; - 放在
- 图片方式显示我们的SVG图形,例如:
- 上一步的图片本质还是SVG,我们可以借助
canvasdrawImage()方法将图片放在画布上,然后使用canvas.toDataURL()方法转换成png或jpg图片,核心代码:var canvas = document.createElement('canvas'); var context = canvas.getContext('2d'); canvas.drawImage(img, 0, 0); img.src = canvas.toDataURL('image/png');上一篇文章“canvas实现图片前端JS压缩”有详细的canvas绘图和转图片示意,有兴趣可以参考下。
一旦我们可以把DOM元素转换成图片,我们就可以轻轻松松配合JS在前端实现网页截图功能。
想了想,还是做个demo示意下吧,您可以狠狠地点击这里:借助forginObject实现DOM转图片并直接下载demo
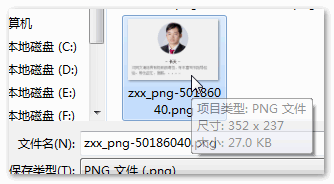
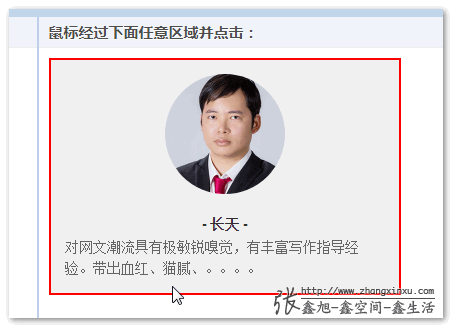
点击demo页面右侧小模块任意区域,都可以保存想要内容,例如,外面框框:
触发保存,保存后的图片(点击可预览)就是DOM页面的样子。
补充说明:理论上,借助