android新闻客户端
有些功能还没实现
源码在这https://github.com/samdidemo/newlyb.git
目录
一. 题目及要求 2
二. 功能设计 3
三. 详细设计 3
1. 启动页面 3
1)页面显示完跳转 3
2) 启动页面图片全屏化 3
2. 主页面 4
1)左滑菜单 4
2)新闻标题页 4
3. 数据解析 7
1) gson以及okhttp 7
2) gson解析 7
4. 新闻详情页面 8
1)webView 8
2)响应过程 8
四. 心得体会与总结 9
- 题目及要求
要求实现一个包含体育、财经、娱乐、科技等多个新闻版块的新闻客户端,可以对新闻进行查看,要求通过网络接口,或者自己搭建的后台进行数据获取最新的新闻,进行更新
- 功能设计
- 包含一个开机页面,显示广告或者推荐的内容
- 用户登录,查看,修改自己的信息
- 用户通过菜单对不同种类的新闻进行选择,浏览
- 点击新闻标题,进行对应新闻的详细内容查看
- 对新闻进行点赞,评论
- 详细设计
- 启动页面
1)页面显示完跳转
创建一个loadActivity,作为开机页面的活动,开启线程,等待三秒,然后通过
Intent intent=new(loadActivity.this,MainActivty.class);
startActivity(intent);
跳转到主页面,即MainActivity
- 启动页面图片全屏化
判断标题栏是否存在,如果存在,就隐藏,同时,在loadActivity的页面布局文件中设置图片属性为fix=”XY”,即向四周扩展
- 主页面
主页面主要由DrawerLayout构成,里面包含了NavigationView(主要用于实现左侧滑动菜单的实现),和主页面布局CoordinatorLayout
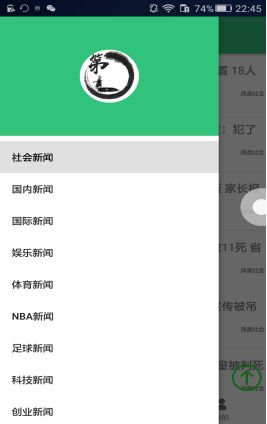
1)左滑菜单
左滑菜单包含了各类新闻,通过点击对应的新闻版块来刷新内容,主要有menu实现新闻菜单,点击完,左菜单消失,主页面进行刷新,并且将标题栏改为对应的新闻版块标题
2)新闻标题页
新闻列表由ListView+SwipeRefreshLayout+返回顶部按钮组成,ListView中包含了三个TextView以及一个imageView,分别用于新闻标题,新闻来源,新闻时间,以及新闻图片
(1)SwipeRefreshLayout控件
当ListView位于最顶端时,通过手势向下滑动,便可实现刷新,更新数据
(2)ListView以及对应的适配器titleAdapter
ListView布局如下:
Title类:包含新闻标题,新闻地址,新闻图片地址以及新闻来源
TitleAdapter:用于ListView,进行填充数据
- 返回顶部按钮
我们有时新闻比较多,看到后面想返回顶部的时候很麻烦,这个时候只需添加一个顶部按钮,设置监听事件
listView.smoothScrollToPositionFromTop(0,0);将ListView的位置设置为0,即可实现秒回列表顶部
- 数据解析
采用okhttp进行数据获取,然后用gson进行解析,解析成newList对象
- gson以及okhttp
已经封装成工具类存放在util包中,方便调用
- gson解析
新建一个gson对象
Gson gson = new Gson();
将json数据requestText转换为NewList对象
return gson.fromJson(requestText, NewsList.class);
NewList类如下:
public class NewsList {
public int code;
public String msg;
@SerializedName("newslist")
public List
}
其中NewList还包含了一个News类型的列表List
News类如下:
public class News {
public String time;//新闻时间
public String title;//新闻标题
public String description;//新闻来源
public String picUrl;//新闻图片地址
public String url;//新闻网页地址
}
- 新闻详情页面
通过传进来的地址,使用webView打开相应的网页
1)webView
Android提供的一个网页解析组件,让我们可以不用打开浏览器就能浏览相应的页面
2)响应过程
在主页面的ListView中设置点击事件,点击时,获取对应的新闻的网页地址,通过intent.putExtra()将地址传到contentActivity,即新闻详情页,在contentAtivity中通过getintent().getStringExtra()得到链接地址,使用webView.loadurl()进行加载