【整理】RGB和YUV色彩模式
在视频和图像编码中,常用的色彩模式主要有RGB和YUV两大类。
1.RGB
RGB色彩模式是对红(Red)绿(Green)蓝(Blue)三原色进行叠加得到需要的颜色。
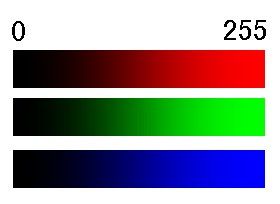
RGB色彩模式为每一个红、绿、蓝分量分配了0~255范围内的亮度值。如下图分别表示了红、绿、蓝从0到255的颜色变化过程。
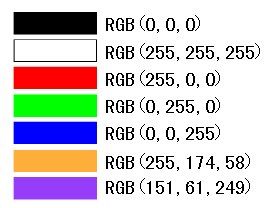
RGB色彩模式通常用格式RGB(0,0,0)来表示颜色,括号中的3个数字分别表示红、绿、蓝的亮度值。如:黑色RGB(0,0,0)、白色RGB(255,255,255)、红色RGB(255,0,0)。
由于红、绿、蓝可以按照不同的比例混合,则能够表示16777216 种颜色(256 x 256 x 256 = 16777216),这个标准几乎包括了人类视力所能感知的所有颜色。
当红、绿、蓝三种颜色分量相同时就会形成灰色,比如RGB(128,128,128)。灰度颜色有256种变化,即从RGB(0,0,0)到RGB(255,255,255)共256种颜色。
(以上引自:http://blog.sina.com.cn/s/blog_5dbf7d920100c5y3.html )
RGB色彩模式在输出时需要3个独立的图像信号同时传输,带宽占用较高。
常见的RGB格式有:RGB1, RGB4, RGB8, RGB565, RGB555, RGB24, RGB32, ARGB32等。在OpenCore中,支持的RGB格式包括:RGB8,RGB12,RGB16,RGB24等。RGB模式通常用于最原始的视频数据和图像。
目前Android Camera人脸识别只支持RGB565。
(1)那什么是RGB565呢?
The RGB565 color format is the same as the RGB555 color format, except that 6 bits are used for the green value instead of 5. Therefore, all 16 bits are in use. The organization of the pixels in the image buffer is from left to right and bottom up.
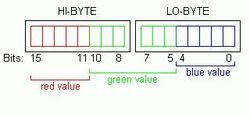
RGB565彩色模式, 一个像素占两个字节, 其中:
低字节的前5位用来表示B(BLUE)
低字节的后三位+高字节的前三位用来表示G(Green)
高字节的后5位用来表示R(RED)
Memory Layout如图:
(2)RGB565,RGB555,RGB888的区别
正常的RGB24是由24位即3个字节来描述一个像素,R、G、B各8位。而实际使用中为了减少图像数据的尺寸,如视频领域,对R、G、B所使用的位数进行的缩减,如你所说的RGB565和RGB555。
RGB565 就是R-5bit,G-6bit,B-5bit
RGB555 就是R-5bit,G-5bit,B-5bit
RGB888 就是R-8bit,G-8bit,B-8bit ;其实这就是RGB24
至于Bitmap那是在RGB的像素数据基础上增加位图头数据而形成的文件格式。
一般BMP是RGB888, JPEG是YUV的, 其他的要看对这种格式的描述或者问当事人。
RGB565 是16位的,2个字节,5+6+5,第一字节的前5位是R,后三位+第二字节前三位是G,第二字节后5位是B。
RGB555 也是16位的,2个字节,RGB各5位,有1位未用。
RGB888 是24位的,3个字节。
在Android平台中,Bitmap可以是ARGB_8888(每个像素4个字节)或者RGB_565(每个像素2个字节)编码的,参考:Bitmap.Config
2.YUV
YUV,是一种颜色编码方法。
YUV是编译true-color颜色空间(color space)的种类,Y'UV, YUV, YCbCr,YPbPr等专有名词都可以称为YUV,彼此有重叠。“Y”表示明亮度(Luminance、Luma),“U”和“V”则是色度、浓度(Chrominance、Chroma),Y'UV, YUV, YCbCr, YPbPr 常常有些混用的情况,其中 YUV 和 Y'UV 通常用来描述类比讯号,而相反的 YCbCr 与 YPbPr 则是用来描述数位的影像讯号,例如在一些压缩格式内 MPEG、JPEG 中,但在现今,YUV 通常已经在电脑系统上广泛使用。YUV Formats分成两个格式:
紧缩格式(packed formats):将Y、U、V值储存成Macro Pixels阵列,和RGB的存放方式类似。
平面格式(planar formats):将Y、U、V的三个份量分别存放在不同的矩阵中。
紧缩格式(packed format)中的YUV是混合在一起的,对于YUV4:4:4格式而言,用紧缩格式很合适的,因此就有了UYVY、YUYV等。
平面格式(planar formats)是指每Y份量,U份量和V份量都是以独立的平面组织的,也就是说所有的U份量必须在Y份量后面,而V份量在所有的U份量后面,此一格式适用于采样(subsample)。平面格式(planar format)有I420(4:2:0)、YV12、IYUV等。
摘自wiki:http://zh.wikipedia.org/wiki/YUV