【资源总结】前端资源收集
前端摸索过程插件学习与解决方法记录下来:
一:前端资源
1.软实力
1.1:开发人员的必备技能
http://blog.csdn.net/powertoolsteam/article/details/71514615
1.2:掌握这个套路,80%的问题你都能靠自己解决
http://blog.csdn.net/stay4it/article/details/71517579
1.3:关于如何成为一名优秀的程序员
http://blog.csdn.net/u010004317/article/details/46594509
2.滚动条:
2.1:iscroll
(2018年12月14日发现打不开了,但git能用,不过demo里写了要设置body的overflow:hidden,而且页面要css写入)
/*滚动条插件 Start*/
#scroller {
position: absolute;
z-index: 1;
-webkit-tap-highlight-color: rgba(0,0,0,0);
width: 100%;
-webkit-transform: translateZ(0);
-moz-transform: translateZ(0);
-ms-transform: translateZ(0);
-o-transform: translateZ(0);
transform: translateZ(0);
-webkit-touch-callout: none;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
-webkit-text-size-adjust: none;
-moz-text-size-adjust: none;
-ms-text-size-adjust: none;
-o-text-size-adjust: none;
text-size-adjust: none;
}
#scroller ul {
list-style: none;
padding: 0;
margin: 0;
width: 100%;
text-align: left;
}
#scroller li {
padding: 0 10px;
height: 40px;
line-height: 40px;
border-bottom: 1px solid #ccc;
border-top: 1px solid #fff;
background-color: #fafafa;
font-size: 14px;
}
网址:http://iscrolljs.com/ (新域名)
http://cubiq.org/iscroll-5(旧域名)
下载:https://github.com/cubiq/iscroll/
2.2:jQuery custom scrollbar malihu
页面要引入css文件
演示网址:http://manos.malihu.gr/repository/custom-scrollbar/demo/examples/scrollbar_themes_demo.html
教程:http://manos.malihu.gr/jquery-custom-content-scroller/
移动端可能不兼容,而且如果css写的是min-height去控制高度时,不生效,这个需要特别注意,我当时看的例子引用的是 1.11.0 可以,但是我项目是3.1.1,不兼容苹果手机,研究了很久,也没有出结果来,但安卓的微信扫出来的兼容滚动条
官网:https://nicescroll.areaaperta.com/how-to-use/
参考:https://www.cnblogs.com/jinqi79731/p/nicescroll.html
亲自测试了 苹果4s(9.3.5版本),苹果6,苹果8,谷歌(70.0.3538.110版本),火狐(64.0.2版本)都可以用,由于用上面写的malihu scroll配合项目的jquery3.1.1版本不兼容苹果手机,也不兼容华为自带的浏览器,研究了很久也没有结果,所以尝试新的滚动条插件。
用起来也很简单,和很方便修改滚动条的颜色,而且写得时vh的单位,calc去计算的,也兼容的,所以特别满意。

3.轮播:
3.1:bootstrap
网址:http://v3.bootcss.com/javascript/#carousel
下载:http://v3.bootcss.com/getting-started/#download
3.2:superslide
网址:http://www.superslide2.com/demo.html
下载:http://www.superslide2.com/downLoad.html
3.3:swiper
网址:http://www.swiper.com.cn
下载:http://www.swiper.com.cn/download/index.html
3.4:fullPage.js
网址:http://www.dowebok.com/demo/2014/77/
下载:http://www.dowebok.com/77.html
3.5 Vue-Awesome-Swiper
https://surmon-china.github.io/vue-awesome-swiper/
4.弹出层
网址:http://layer.layui.com/
下载:http://res.layui.com/download/layer-v3.0.3.zip
5.日期控件
5.1:bootstrap日期控件
http://www.bootcss.com/p/bootstrap-datetimepicker/index.htm
5.2:My97日期控件
http://www.my97.net/dp/demo/index.htm
My97控件换皮肤
http://www.my97.net/dp/skin.asp
6.后台模板
6.1:Metis
网址:https://colorlib.com/polygon/metis/index.html
6.2:Metronic
网址:http://keenthemes.com/preview/metronic/
6.3:ace
网址:http://ace.jeka.by/
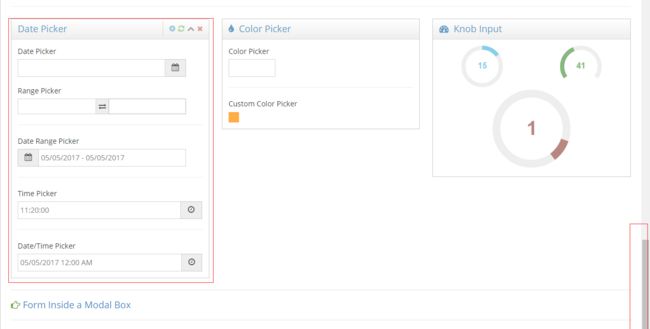
(1)ace日期控件排版,包括输入框组
http://ace.jeka.by/form-elements.html
6.4 Minovate基于angular的后台模板
http://www.aliyue.net/1245.html
http://tattek.sk/minovate/
https://themeforest.net/item/minovate-angular-admin-dashboard/10068009
6.5 vue admin
http://www.yyyweb.com/4763.html
https://admin.vuebulma.com/#/
6.6 ant-design-pro
官网:https://pro.ant.design/index-cn
介绍:https://www.awesomes.cn/repo/ant-design/ant-design-pro
6.7 vue-element-admin
https://github.com/PanJiaChen/vue-element-admin
7.会移动的字
网址:http://www.cnblogs.com/yoyebina/archive/2006/11/22/569178.html
8.CSS3动画库animate.css
网址:http://www.dowebok.com/98.html
下载:http://pan.baidu.com/s/1ntFjwAt
9.css
9.1:bootstrap中文网
https://v3.bootcss.com/
csdn:https://www.bootcdn.cn/twitter-bootstrap/

9.2:w3school关于css教程
http://www.w3school.com.cn/css/
9.3:css布局
http://zh.learnlayout.com/toc.html
9.4:css3实现switch开关效果
http://www.cnblogs.com/czzaiba/p/5821831.html
9.5:前端UI插件 element
也支持angular和react
http://element.eleme.io/#/zh-CN
10.js
10.1:jQuery中文网
http://www.jquery123.com/
10.2:jQuery判断checkbox是否选中的3种方法
http://www.jb51.net/article/53599.htm
亲测能成功的例子:
if($('#checkbox-id').is(':checked')) {
// do something
}
10.3:js清空输入框的内容
http://bbs.csdn.net/topics/392013915?page=1
10.4:jquery触发某一事件
http://www.jquery123.com/trigger/
10.5 jQuery-validate验证表单插件
http://www.jq22.com/jquery-info3350

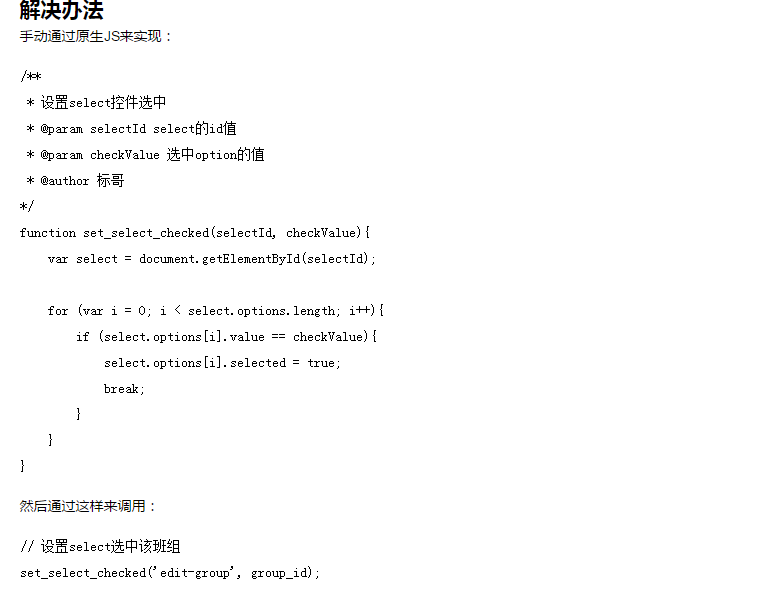
10.6:怎么用js动态 设置select中的某个值为选中值
(1)https://zhidao.baidu.com/question/553216894.html

(2)http://blog.csdn.net/woaifen3344/article/details/56018640
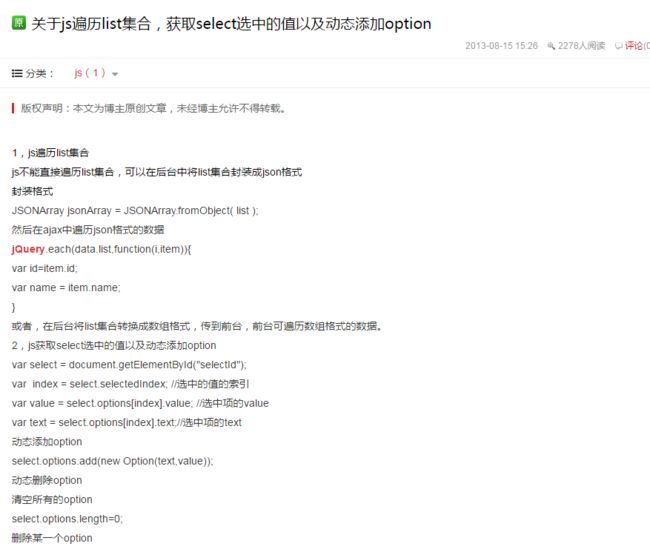
(3)关于js遍历list集合,获取select选中的值以及动态添加option
http://blog.csdn.net/sfyflying/article/details/9983891
10.7:选定某个iframe操作
http://www.cnblogs.com/520playboy/p/5405293.html
10.8:Ajax
10.8.1:ajax本地跨域问题 Cross origin requests are only supported for HTTP**
http://blog.csdn.net/rywaqpf/article/details/44836965
10.8.2:ajax 载入html后不能执行其中的js解决方法
http://www.cnblogs.com/zjhblogs/p/5508666.html
10.8.3 jquery的ajax超时设置
(1) http://www.cnblogs.com/charling/p/3356216.html
(2) http://www.cnblogs.com/lvdabao/p/3383240.html
(3) http://www.jb51.net/article/89125.htm
10.9 JavaScript | MDN
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript
10.10 localStorage
10.10.1 localstorage使用总结(简单明了)
http://www.cnblogs.com/st-leslie/p/5617130.html
10.10.2 w3school Web 存储
http://www.w3school.com.cn/html5/html_5_webstorage.asp
10.11 过滤插件
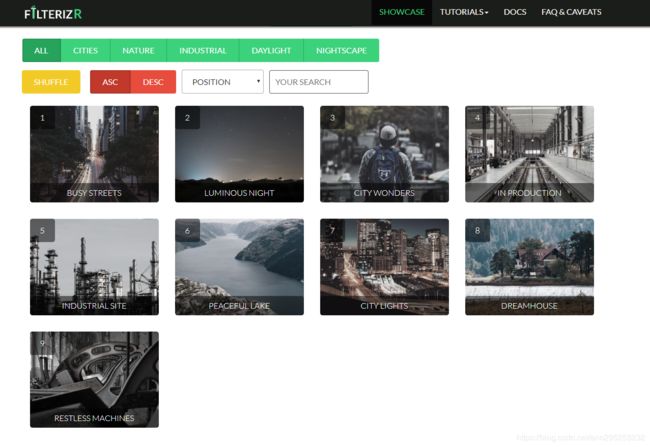
10.11.1 Filterizr
官网:https://yiotis.net/filterizr/
github:https://github.com/giotiskl/filterizr
11.技术工具
- gulp
gulp简单又实用的教程:http://www.ydcss.com/archives/18#lesson1
gulp 插件网:https://gulpjs.com/plugins/

- npm
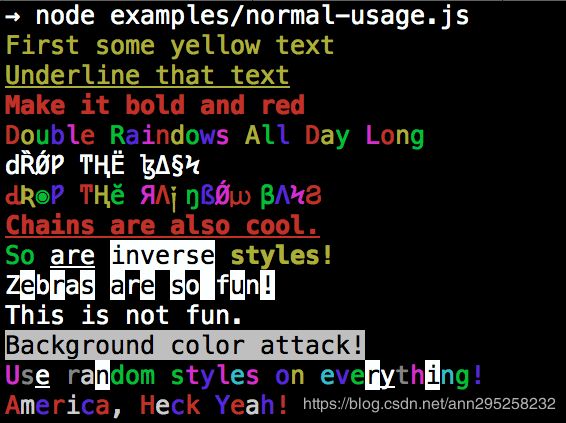
2.1 colors
github:https://github.com/littleAnn/colors.js
可将终端打印出来log的改变颜色,npm 安装如下:npm install colors --save-dev
使用方法:
var colors = require('colors');
console.log('hello'.green); // outputs green text
console.log('i like cake and pies'.underline.red) // outputs red underlined text
console.log('inverse the color'.inverse); // inverses the color
console.log('OMG Rainbows!'.rainbow); // rainbow
console.log('Run the trap'.trap); // Drops the bass
//实例
gulp.task('default', ['release'],function(){
console.log("\n********** "+"√ ok,完成打包!".green+" **********\n");
});
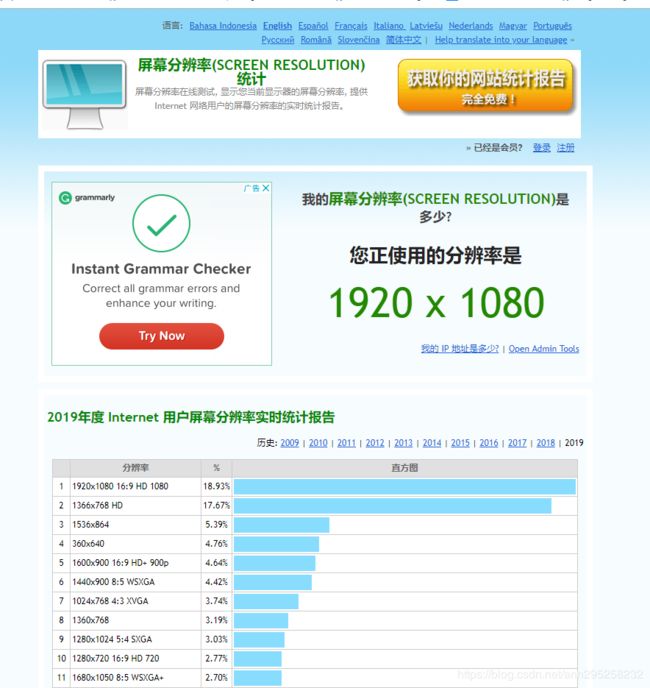
3.查看分辨率网站
http://cn.screenresolution.org/

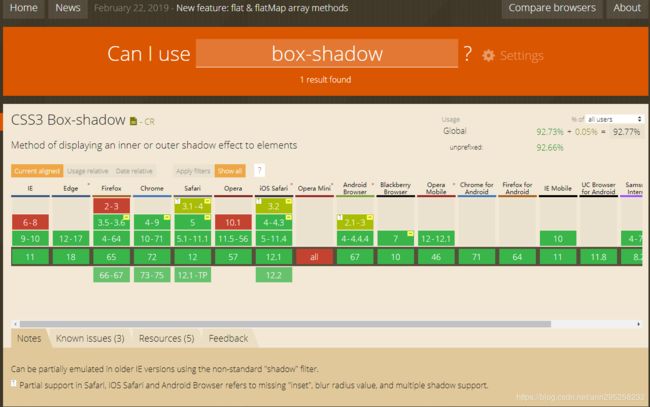
4.查看浏览器兼容性 can i use
https://caniuse.com/

11.织梦学习
11.1:织梦视屏教程:
http://help.dedecms.com/video/quickstart/
11.2:详细文字教程(在线):
http://help.dedecms.com/video/quickstart/QuickStart.swf
11.3:详细文字教程(离线):
http://help.dedecms.com/video/quickstart/QuickStart.pdf
12.资深前辈
12.1:大漠穷秋
https://my.oschina.net/mumu/home
13.前端工具
13.1:git
https://git-scm.com/download
b:angular教程
https://xdsnet.gitbooks.io/angular-phonecat-book-zhcn/content/index.html
http://www.ituring.com.cn/article/13471
13.2 Notepad++中如何设置自动换行以及行宽
http://jingyan.baidu.com/article/6c67b1d68eddbc2787bb1e8c.html
13.3 nodejs安装教程
http://jingyan.baidu.com/article/b0b63dbfca599a4a483070a5.html
13.4 visual studio code教程:基础使用和自定义设置
http://jingyan.baidu.com/article/2f9b480d890faa41cb6cc208.html
14.数据库
14.1:视图:
http://www.w3school.com.cn/sql/sql_view.asp
14.2:先安装vs2013再安装sqlserver 2008装不上的原因:
https://zhidao.baidu.com/question/2266198842327953708.html
(20170518电脑已经按照了vs2013了,再安装的sqlserver,后来还是成功了,参考下面教程,但这个也暂时记录在这边)
14.3:安装SQL server 提示重新启动计算机失败怎么解决?
https://jingyan.baidu.com/article/a24b33cd52a0b919fe002bae.html
(20170518重启失败后,删除很多注册表后,重启电脑后按照sql server时就没提示重启计算机失败)
14.4:sql server 2008 r2安装详解
https://jingyan.baidu.com/article/ae97a64696408abbfd461df8.html
(20170518安装把实例安装在D盘失败,后来重新再安装一次,就放安装路径和实例都放C盘的,安装成功)
14.4: sql server 2008 首次登录sa失败
(用户’sa’登录失败(错误18456)图文解决方法 已成功与服务器建立连接,但是在登录过程中发生错误。)
http://blog.csdn.net/jufeng9318/article/details/8203780
14.5 SQL server 2008数据库的备份与还原
http://www.cnblogs.com/zgqys1980/archive/2012/07/04/2576382.html
14.6 SQL中distinct的用法
http://www.cnblogs.com/start-from-scratch/p/5635608.html
14.7 怎么将sqlserver的数据导出到excel中
https://jingyan.baidu.com/article/3065b3b68f2ab7becef8a449.html
14.8 sql排序语句(降序desc,升序asc)
http://www.w3school.com.cn/sql/sql_orderby.asp
14.9 left join
http://www.w3school.com.cn/sql/sql_join_left.asp
14.10 SQL SERVER 里怎么查看创建表的代码
https://zhidao.baidu.com/question/28630827.html
15.工具:
15.1 VS
15.1.1 如何在VS2013中显示代码行号
http://jingyan.baidu.com/article/af9f5a2d2e193543140a4533.html
15.2 VS2013自带的Browser Link功能引发浏览localhost网站时不停的轮询(请求时间比较长)
http://www.cnblogs.com/wgx0428/p/3969397.html
15.3 vs关于“当前不会命中断点 还没有为该文档加载任何符号”的解决方法
http://blog.csdn.net/shizhen_2012/article/details/52768038
http://blog.csdn.net/zztoll/article/details/6688949
16.性能
16.1 加速网页响应时间的简单而有效的5种方法小结
http://www.jb51.net/yunying/26183.html
二.浏览器
1:解决Chrome一直提示“adobe flash player 因过期而遭阻止”
网址:https://www.zhihu.com/question/32223811
2:如何利用chrome浏览器查看网站的响应速度
http://jingyan.baidu.com/article/47a29f245ef07fc014239981.html
3:谷歌浏览器快捷键大全
http://jingyan.baidu.com/article/359911f516583d57fe0306ae.html
三.计算机
1:常见的运行命令
http://jingyan.baidu.com/article/f54ae2fcffc09f1e92b849a8.html
2.WIN7如何设置让电脑不自动休眠和关闭屏幕
https://jingyan.baidu.com/article/2a138328b7a0ec074a134f20.html
3.电脑管家勒索病毒免疫工具
http://guanjia.qq.com/wannacry/
4.IIS启用目录浏览:
http://jingyan.baidu.com/article/e4d08ffd8f6f0d0fd2f60db8.html
5.win7打开或关闭Windows功能在哪
http://jingyan.baidu.com/article/154b46315738b628ca8f41fb.html
6.怎么查看win10电脑的显卡
http://jingyan.baidu.com/album/363872ec358a206e4aa16f10.html?picindex=4
三.办公软件学习:
1:office简单入门视频:
网址:http://www.wordlm.com/shipin/office2010.html
2:word:
2.1: Word2007怎样从任意页开始设置页码
网址:https://jingyan.baidu.com/article/90895e0f97c97b64ec6b0bd0.html
2.2:word为什么第二节生成页码第一节也会自动生成页码
网址:https://zhidao.baidu.com/question/550174702.html
2.3:打开office2010 安装程序正在准备必要的文件 解决方法
网址:http://blog.sina.com.cn/s/blog_4acc70c20102w5mb.html
四:辅助资源
1:有道词典
http://dict.youdao.com/
2:网页版微信
https://wx2.qq.com/
3:百度网盘
http://pan.baidu.com/
4:有道笔记
http://note.youdao.com/