细节补充知识
Toast借助第一个传入的上下文Context去寻找第二个字符串的资源。
点击事件的监听接口里,环境变了,this不能代表寄主活动了。
视图实例化的内部:
安卓的资源ID,都是int型的。
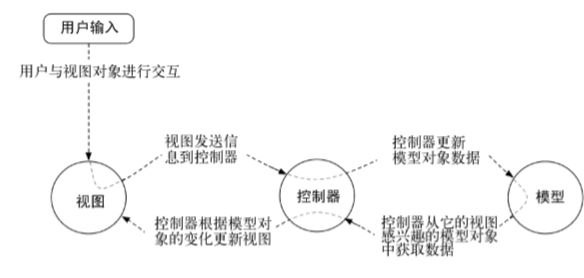
MVC设计模式:
ImageButton(继承自ImageView)和ImageView等,不使用background,而是使用src。
开启其他活动的请求发给了ActivityManager,由它来创建Activity的实例,并调用它的onCreate的方法。
intent开启活动的第一个参数,告诉ActivityManager在哪里可以找到第二个参数指定的目标,一般传入同一个包内的活动就可以了。
对于要被开启的活动,创建自己的启动newIntent,当需要附带值时,值所对应的键值在自己的活动内定义好,方便被开启后读取。
判断版本:Build.VERSION.SDK_INT;对于特殊名字版本,用Build.VERSION_CODES.xxx,比如LOLLIPOP。
碎片托管的2种方式,一种是创建碎片类文件,然后绑定碎片布局,然后在活动的布局文件里引入,这种方法绑定了碎片和活动;另一种方法是动态添加,活动只是容器。
LayoutInflater.inflate的第二个参数是指定父布局,第三个参数决定是否将生成的视图添加给父视图,一般不用,传入false,我们手动添加给父布局,确保碎片的独立性。
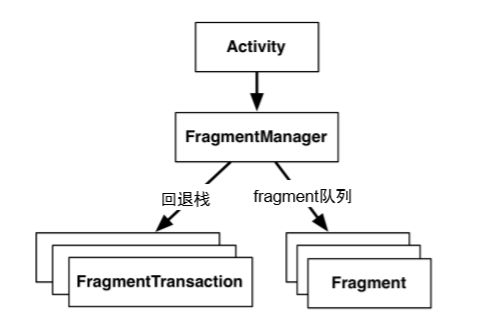
活动,FragmentManager,fragment之间的关系:
碎片本身没有显示视图的能力,所以托管给activity。
碎片生命周期:
一般子视图与父视图之间的间隔设置16dp。
不以layout_开头的属性作用于组件;layout_开头的属性作用于父组件,告诉父布局如何安排自己的子元素。
padding属性:
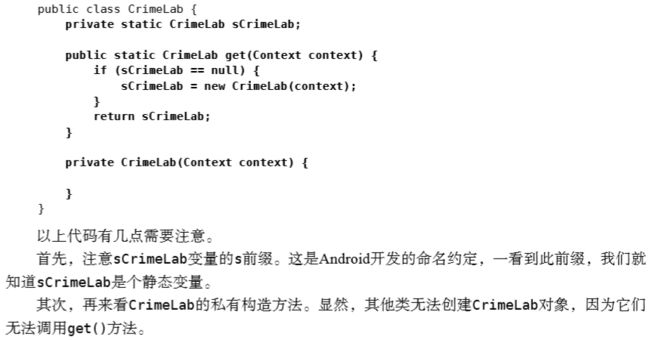
单例类,数据库的后期加入就是在这里,这里前期可以起到样本数据的作用:
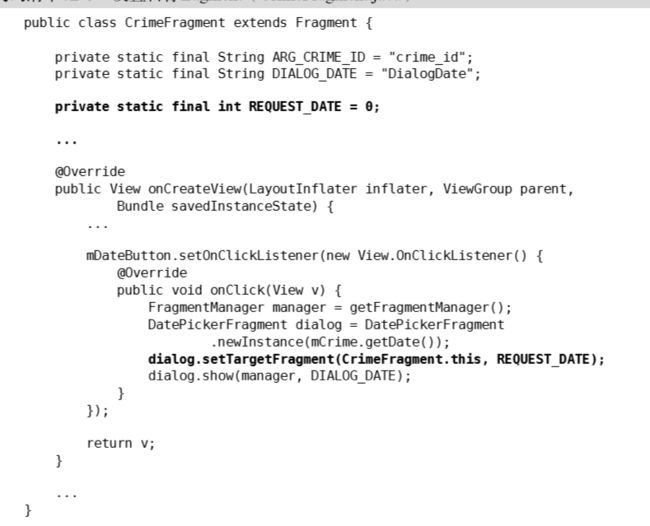
在传递数据给碎片时,保护碎片的独立性,newInstance,储存在Bundle里,然后设置碎片的Arguments。
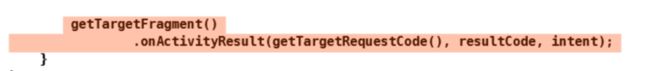
对于带有碎片的活动,开启带结果的活动用碎片来做,接收返回结果也让碎片来做;但是对于接收方,如果也是带有碎片,虽然碎片没有setResult方法,但是可以用getActivity().setResult来解决。
RecyclerView需要手动更行视图,使用适配器的notifyDataSetChanged()。
FragmentStatePagerAdapter:
与另一个FragmentPagerAdapter的区别:自己会摧毁实例,但是后者不会。
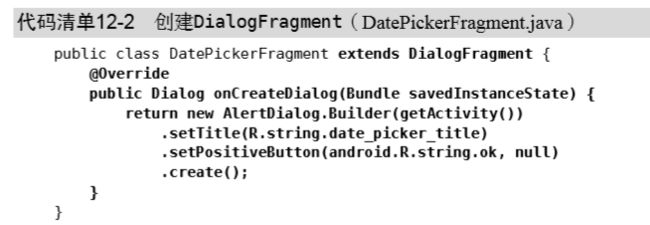
代替创建对话框,使用对话框碎片:
绑定方式是使用对应活动的FM:
把对话框放在碎片里的好处是防止旋转设备。
同一activity内,一个主碎片开启另一个碎片,使用设置目标碎片的方法传递值:
碎片代替活动来使用菜单:
层级式导航,在xml里设置parentActivityName属性,指定某个活动作为自己的父类活动;当返回父类时,父类会被完全重建,所以并不是适合很多的情景。
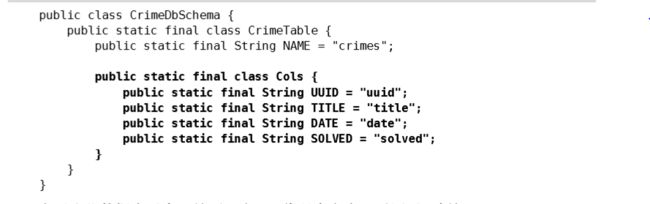
数据库建表语句,使用字符串常量来代表,这样的好处是,第一,可以匹配出来;第二,不用再打双引号;第三方便修改:
用隐式开启一个活动,向活动种附加信息给被开启活动处理:
隐式intent开启活动时,让其一定有得选择,创建选择器:intent = Intent.createChooser(intent,String)。
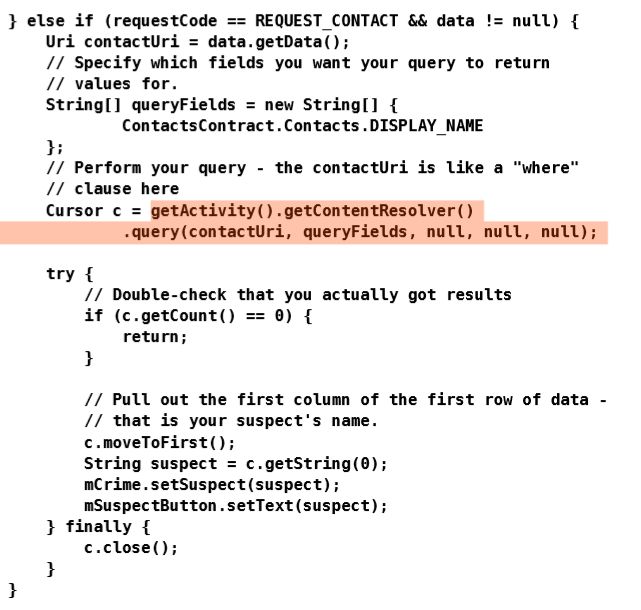
查询联系人:
检查隐式intent是否有可匹配的activity,避免奔溃:
显示分隔线:
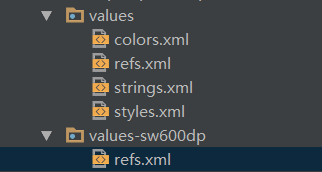
别名资源解决不同屏幕的使用:
字符串替换:在string文件里,使用%x$s来表示第几通配符,在代码里使用getString(字符串资源,按序排的替换符);
fragment里不能进行帮助活动添加或者替换其他碎片的行为,这样会使得碎片失去独立性,具体得实施做法是:在碎片里创建一个接口,把自己不能做的事情放到接口里完成,让托管自己的活动实现自己的接口,让活动来操作。
创建资源文件夹,音频等大文件一般放在这里;打开资源文件夹,要先创建AssetManager,然后用AssetManager去打开文件:
然后用list(文件夹名)获得具体资源名称。
音频流(带SoundPool的用法)的概念:
int和integer的一个区别是:后者在必要时可以赋值为null。
通过在碎片的onCreate方法里使用setRetainInstance(true)可以保存碎片实例,防止旋转问题,但是不解决内存回收问题。
style样式,其实就是属性集合而已:
它的2种继承方式,加点(同包),和指定parent属性。
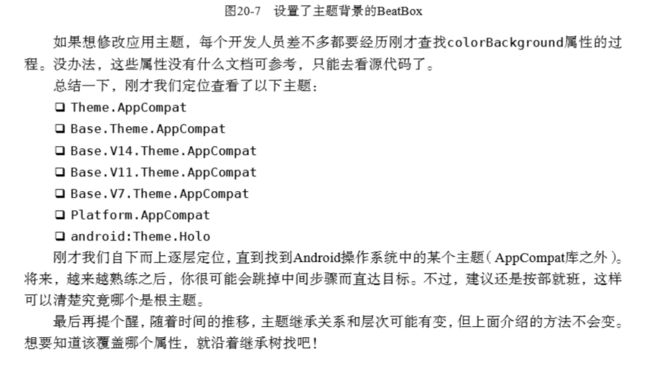
配合Ctrl查看主题的那些属性可以修改:
覆盖的具体方式:
在xml中引用具体的值时,使用@,在主题中引用资源时,使用?。
drawable里创建的xml文件都可以当作是图片来用,而且是具有判断能力的图片和层级关系的图片。
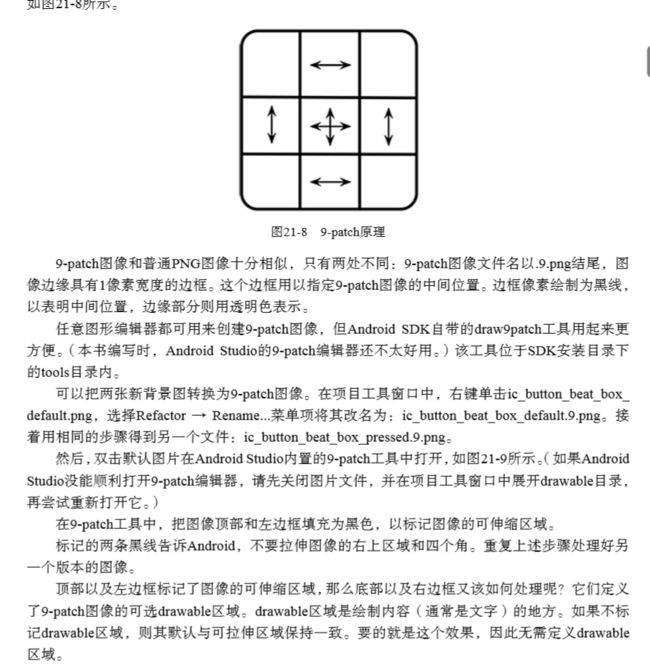
9-patch的使用:
在自己的程序里启动别的程序,默认是将对方放到自己的任务栈里,可以通过给intent添加Flag是其另外开启任务栈:intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK)
任务的概念:activity集。
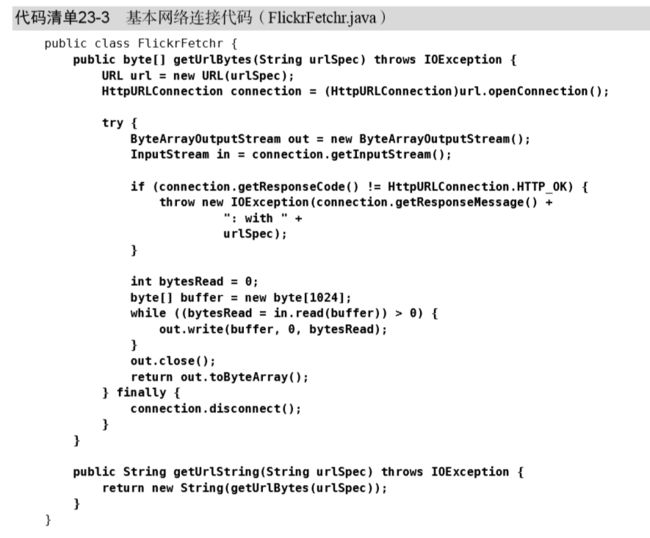
标准的建立网络连接并且读取后存入字节数组中的操作:
用isAdded()判断保存实例的fragment是否脱离托管活动。
AsyncTask的第一个参数是指输入参数,第二个是指进度数,第三个是doInBackground做完后传递给下一个执行函数onPostExecute的东西。
清理控制AsyncTask:
looper、handler、message:
带消息循环队列的子线程:
Message:
searchView是附在操作栏的子选项上的,具体用法:
设置搜索监听:
sharePreference的用法和代码实例:
记得是要获得编辑器,添加完数据后要申请:
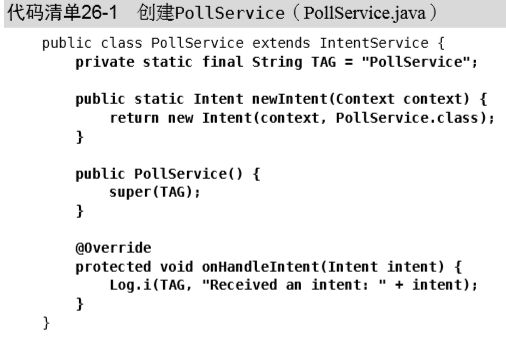
IntentService的使用和说明:
服务与活动的显著区别:
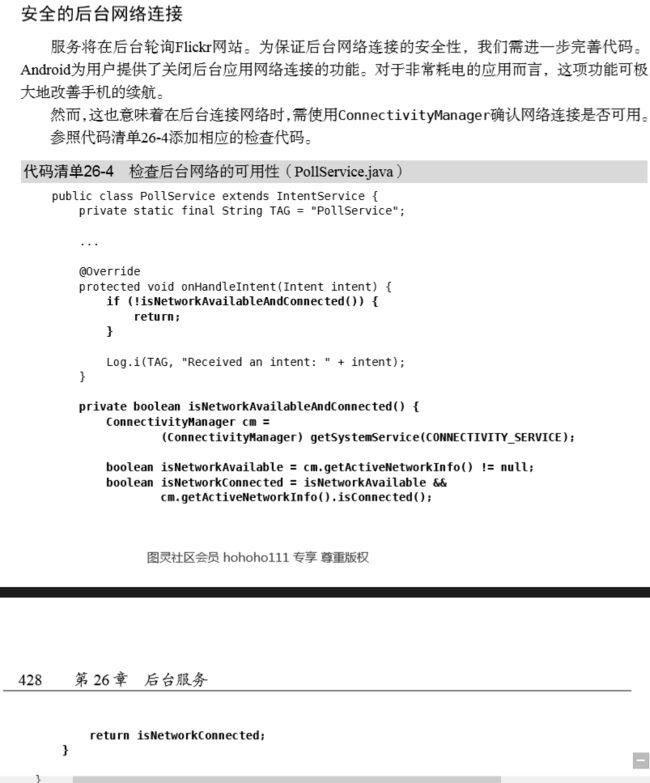
如果后台服务涉及到网络,需要确保网络可以允许连接,同时已经连网了:
CM的使用是需要申明权限的:
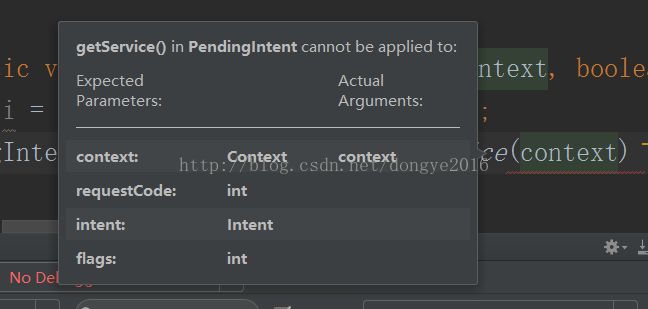
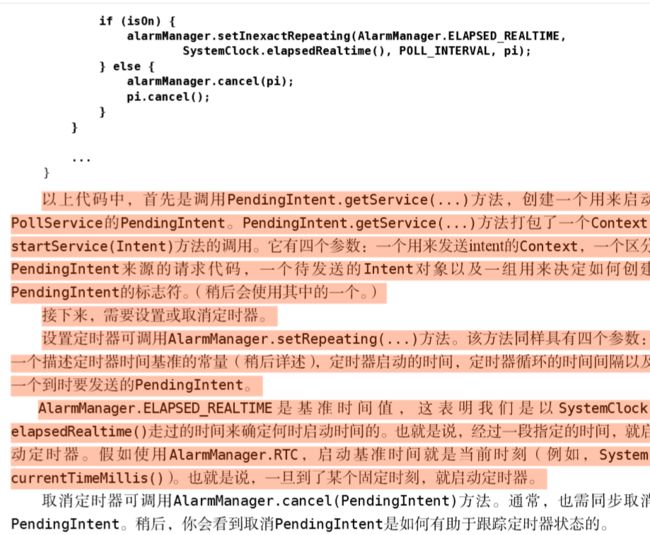
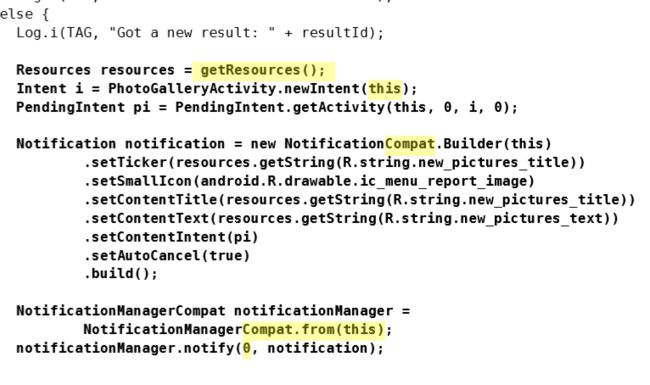
PendingIntent的四个参数:
可以为服务设置定时器:
AM的使用方法:
一般时间基准都是选择AlarmManager.ELAPSED_REALTIME,必要时可以加上_WAKEUP,使其定时唤醒设备。
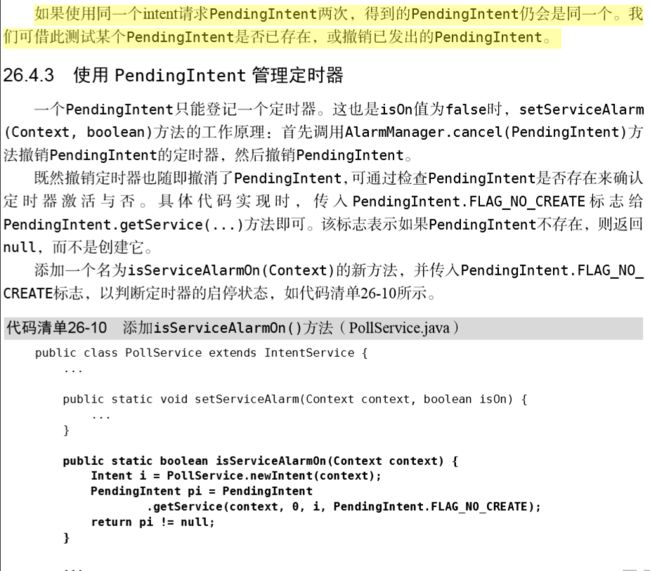
使用PendingIntent来管理定时器:
点击按钮显示2状态:先用当前状态来组件的显示状态;点击改变后,先获取对象的当前的状态的反状态,用反状态去设置相关内容,然后重建组件,然后组件根据新的内容设置新的显示状态:
通知的创建和使用的标准:
notify方法中的第一个参数有独特的作用:
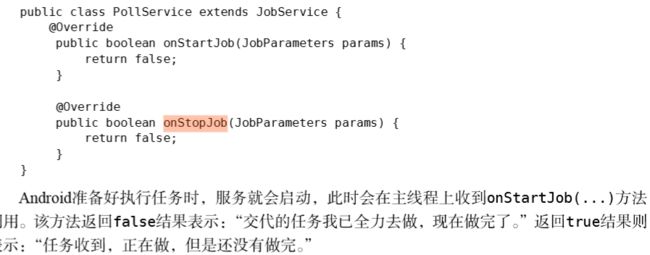
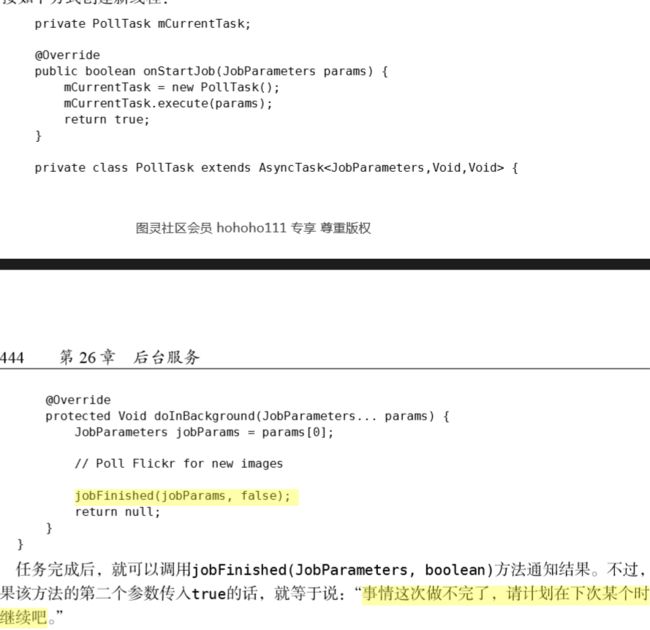
JobService,可以解决突然断网,或者定时操作的服务,可以解决AsyncTask问题:
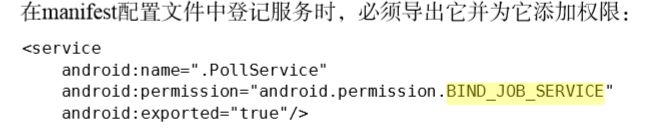
使用JobService,必须要在继承它的服务里声明权限:
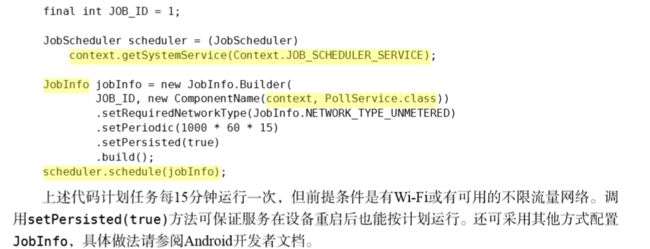
创建计划信息,然后放到计划表JobScheduler里:
广播的特点:
在manifest配置文件中声明的broadcast receiver,时standalone receiver类型:
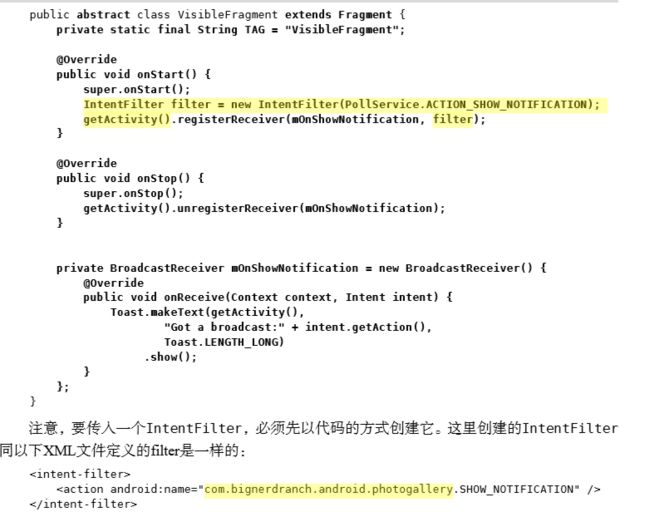
接收器的接收工作:
广播接收器的适用场景:
动态接收器:
注意事项:
不让自己的接收器随便接收信息:
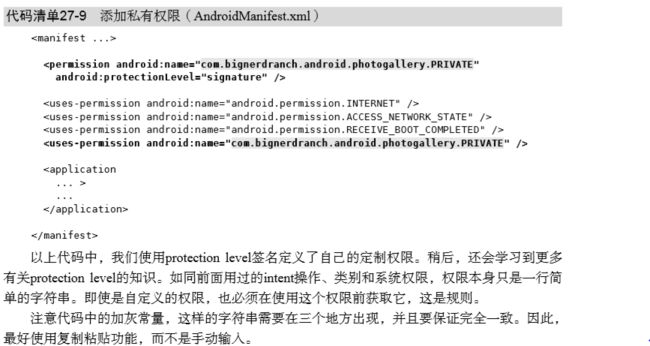
另一种方式保护接收器和发送的消息,自定义权限:
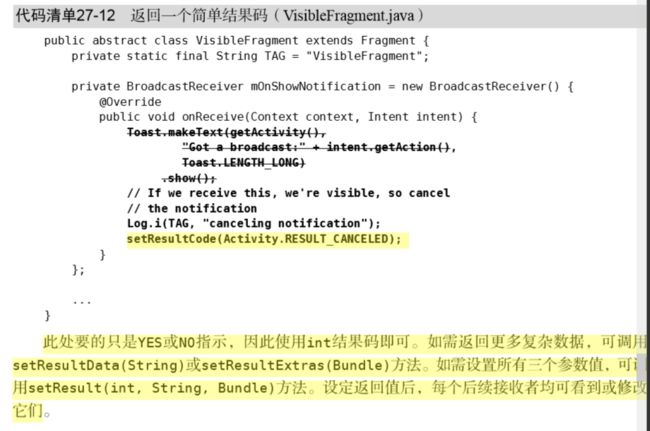
用有序广播配合动态接收器来控制通知的出现:
intent可以储存URI:
webView的使用:
webView配合onBackPressed方法浏览访问历史:
网页动态改变->progressBar和操作栏子标题改变:
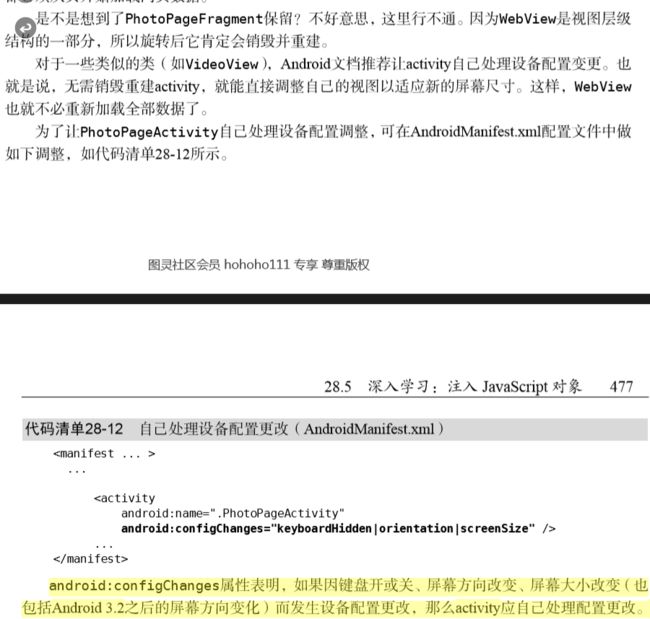
活动视图改变保存实例,让系统自己处理:
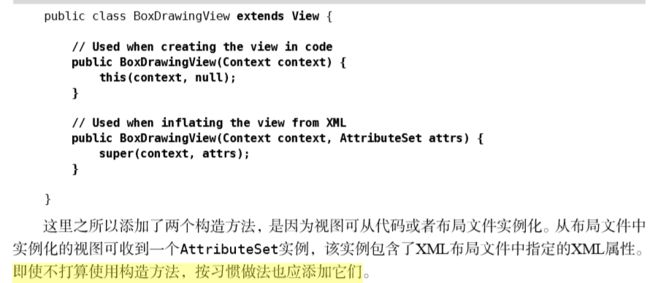
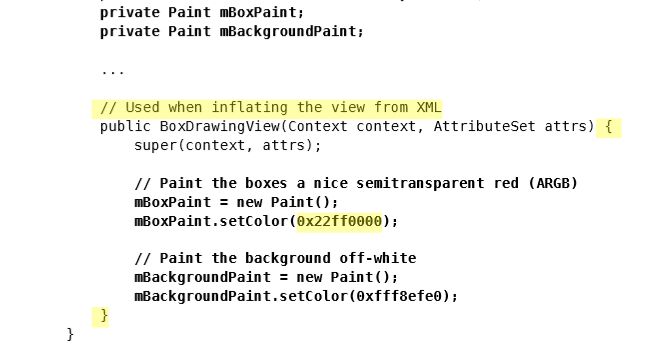
自定义view,重写它的代码构造方法和xml文件构造方法:
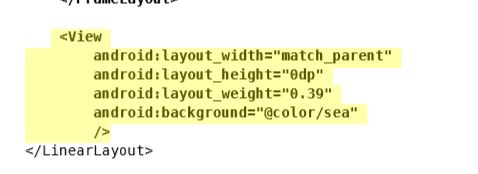
在xml中,写对应的布局文件:
视图有点击监听,同时还有触摸监听:
将图形信息当作普通属性一样对待:
使view重新绘画自己invalidate():
画布和画料:
画料的定制:
由invalidate触发的onDraw方法:
什么都没有的空白view:
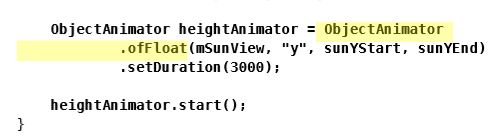
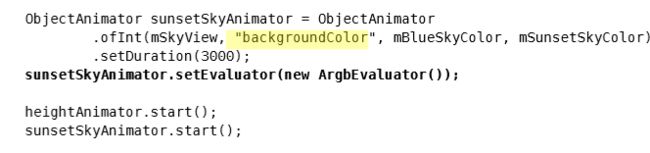
属性动画制作器:
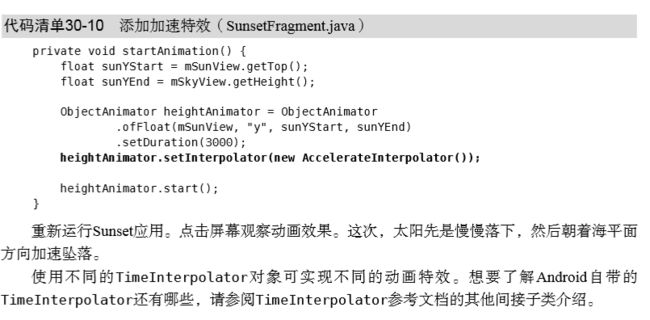
属性动画差值interpolation的概念:
设置interpolation的属性实现差值变化的效果:
使差值之间递增改变:
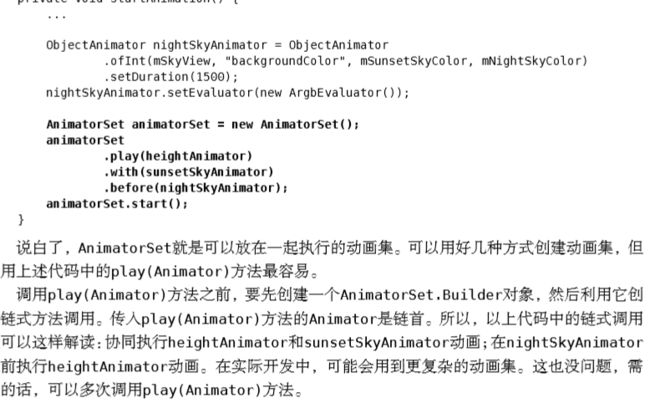
动画集,按顺序使动画先后执行:
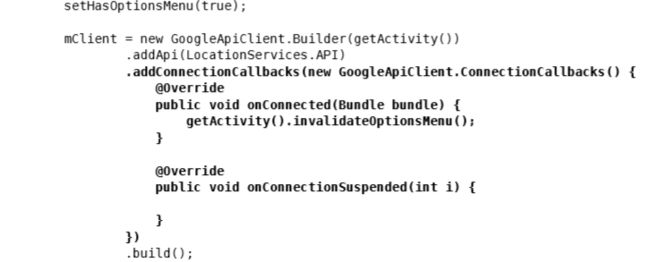
刷新工具栏菜单: getActivity().invalidateOptionsMenu()。
使用google play的服务来定位:
第一步:导入库
第二步:检查谷歌服务是否可用
第三步:申明权限,同时进行运行时权限申请
第四步:创建可以自己检查是否可以连接上谷歌服务的客户端
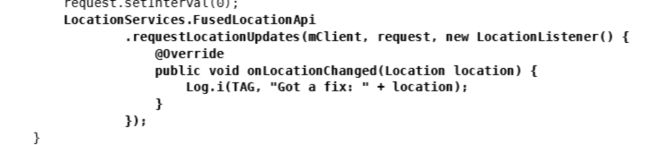
第五步:创建请求
第六步:创建定位服务
点击视图,使其视图在Z轴上发生改变:
卡片布局的父布局是FrameLayout;FAB的父布局是ImageView;协调者布局的父布局也是Framelayout,当把FAB和Snackbar放在它里面,会发生协调;snackbar的提示框本身就是视图之一,它是从底部出来的,随应用共存亡。
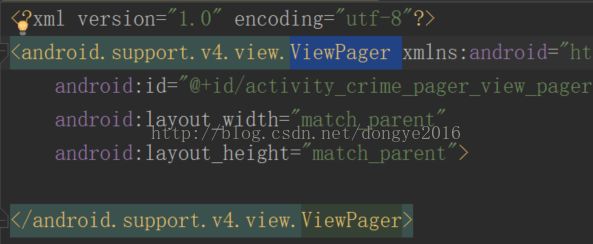
ViewPager的使用: