CSS文本
CSS 本属性可定义文本的外观。通过文本属性,可以改变文本的颜色、字符间距,对齐文本,装饰文本,对文本进行缩进等等
CSS文本属性
| 属性 | 描述 |
| color | 设置文本颜色 |
| direction | 设置文本方向 |
| line-height | 设置行高 |
| letter-spacing | 设置字符间距 |
| text-align | 对齐元素中的文本 |
| text-decoration | 向文本添加修饰 |
| text-indent | 缩进元素中文本的首行 |
| text-shadow | 设置文本阴影。CSS2 包含该属性,但是 CSS2.1 没有保留该属性 |
| text-transform | 控制元素中的字母 |
| unicode-bidi | 设置文本方向 |
| white-space | 设置元素中空白的处理方式 |
| word-spacing | 设置字间距 |
缩进文本
1、把Web页面上的段落的第一行缩进,这是一种最常用的文本格式化效果。CSS提供了text-indent属性,该属性可以方便地实现文本缩进
2、通过使用text-indent属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值(首行缩进:一个标签对中内容的第一行)
3、一般来说,可以为所有块级元素应用text-indent,但无法将该属性应用于行内元素,图像之类的替换元素上也无法应用text-indent 属性。不过,如果一个块级元素(比如段落)的首行中有一个图像,它会随该行的其余文本移动
注:如果想把一个行内元素的第一行“缩进”,可以用左内边距或外边距创造这种效果
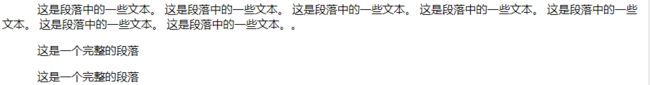
例1:
2、上面例子中:样式为内部样式,因此作用于全部P标签,即所有p标签中文本内容的第一行会缩进
使用百分比值
1、text-indent可以使用所有长度单位,包括百分比值
2、值为百分数时表示:相对于元素父元素的宽度缩进百分数个单位。换句话说,如果将缩进值设置为20%,元素的第一行会缩进其父元素宽度的20%。
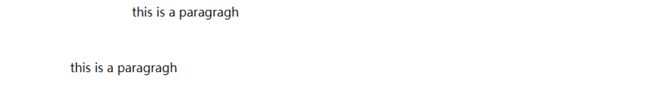
例2:缩进值是父元素的20%,即100个像素
继承
text-indent属性可以继承
例3:
注:上面例子中段落也会缩进50像素,这是因为这个段落继承了id为inner的div元素的缩进值(继承的优先级高于自己的?)
水平对齐
1、text-align是一个基本的属性,它会影响一个元素中的文本行互相之间的对齐方式。它的前3个值相当直接,不过第4个和第5个则略有些复杂:值left、right和center会导致元素中的文本分别左对齐、右对齐和居中
2、将块级元素或表元素居中,要通过在这些元素上适当地设置左、右外边距来实现
| 值 | 描述 |
| left | 把文本排列到左边。默认值:由浏览器决定 |
| right | 把文本排列到右边 |
| center | 把文本排列到中间 |
| justify | 实现两端对齐文本效果 |
| inherit | 规定应该从父元素继承text-align属性的值 |
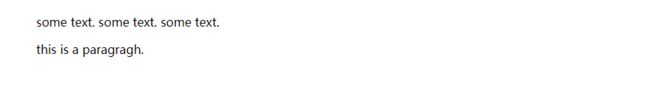
例4:
注:
1、text-align:center与
2、在两端对齐文本中,文本行的左右两端都放在父元素的内边界上。然后,调整单词和字母间的间隔,使各行的长度恰好相等
字间隔
1、word-spacing属性可以改变字(单词)之间的标准间隔。其默认值normal与设置值为0是一样的
2、word-spacing属性接受一个正长度值或负长度值。如果提供一个正长度值,那么字之间的间隔就会增加;为word-spacing设置一个负值,会把它拉近
例5:
注:
1、当值为负数时,会造成字与字重叠,所以最好不要用
2、对同一个标签设置不同样式时,可以使用id或class来标记(一一对应起来):标签使用id属性时,使用标签名#标签id属性值;标签使用class属性时,使用标签名.标签class属性值
字母间隔
1、letter-spacing属性与word-spacing的区别在于,字母间隔修改的是字符或字母之间的间隔
2、与word-spacing属性一样,letter-spacing属性的可取值包括所有长度。默认关键字是normal(这与letter-spacing:0 相同)。输入的长度值会使字母之间的间隔增加或减少指定的量
例6:
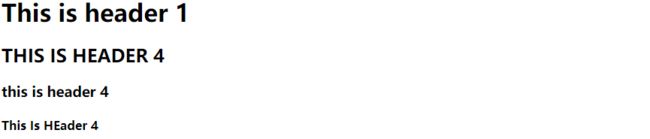
1、text-transform 属性处理文本的大小写。这个属性有4个值:none、uppercase、lowercase、capitalize
2、默认值none对文本不做任何改动,将使用源文档中的原有大小写。uppercase和lowercase将文本转换为全大写和全小写字符。capitalize只对每个单词的首字母大写。
例7:
文本装饰
| 值 | 描述 |
| none | 默认。定义标准的文本 |
| underline | 定义文本下的一条线 |
| overline | 定义文本上的一条线 |
| line-through | 定义穿过文本下的一条线 |
| blink | 定义闪烁的文本 |
| inherit | 规定应该从父元素继承text-decoration属性的值 |
例8:
注:
1、none值会关闭原本应用到一个元素上的所有装饰。通常,无装饰的文本是默认外观,但也不总是这样。例如,链接默认地会有下划线。如果希望去掉超链接的下划线,可以使用以下CSS来做到这一点
2、可以在一个规则中结合多种装饰。如果希望所有超链接既有下划线,又有上划线
3、需要注意下style中元素的缩进,缩进错误时,可能显示不出来
例8_1:text-decoration值会替换而不是累积起来
处理空白符
white-space属性会影响到用户代理对源文档中的空格、换行和tab字符的处理。通过使用该属性,可以影响浏览器处理字之间和文本行之间的空白符的方式
| 值 | 空白符 | 换行符 | 自动换行 |
| pre-line | 合并 | 保留 | 允许 |
| normal | 合并 | 忽略 | 允许 |
| nowrap | 合并 | 忽略 | 不允许 |
| pre | 保留 | 保留 | 不允许 |
| pre-wrap | 保留 | 保留 | 允许 |
例9:禁止文本折行
文本方向
1、direction属性影响块级元素中文本的书写方向、表中列布局的方向、内容水平填充其元素框的方向、以及两端对齐元素中最后一行的位置。
2、对于行内元素,只有当unicode-bidi属性设置为embed或bidi-override时才会应用direction属性
3、direction属性有两个值:ltr和rtl。大多数情况下,默认值是ltr,显示从左到右的文本。如果显示从右到左的文本,应使用值rtl
例10: