背景介绍
软件工程这门创新课程,提倡做中学。我们一开学边感受到了他的威力,第一周便要求完成一个个人项目。在第二周的结对编程中,我们互相审核搭档的代码,进行学习。
技术选型分析
我的队友不仅仅停留在命令行上,而是搭建了图形界面,技术选型选择了Electron与React。
Electron是GitHub开发的一个开源框架。它允许使用Node.js和Chromium完成桌面GUI应用程序的开发。Electron现已被多个开源Web应用程序用于前端与后端的开发,著名项目包括GitHub的Atom和微软的Visual Studio Code。
React是一个为数据提供渲染为HTML视图的开源JavaScript 库。React视图通常采用包含以自定义HTML标记规定的其他组件的组件渲染。React数据改变时对HTML文档进行有效更新,和现代单页应用中组件之间干净的分离。
Electron进程通信基本知识
Electron 运行package.json的main脚本的进程被称为主进程。 在主进程中运行的脚本通过创建web页面来展示用户界面。 一个 Electron 应用总是有且只有一个主进程。
由于 Electron 使用了 Chromium 来展示 web 页面,所以 Chromium 的多进程架构也被使用到。 每个 Electron 中的 web 页面运行在它自己的渲染进程中。
在普通的浏览器中,web页面通常在沙盒环境中运行,并且无法访问操作系统的原生资源。 然而 Electron 的用户在 Node.js 的 API 支持下可以在页面中和操作系统进行一些底层交互。
进程通信举例
1 // 在主进程中. 2 const { ipcMain } = require('electron') 3 ipcMain.on('asynchronous-message', (event, arg) => { 4 console.log(arg) // prints "ping" 5 event.reply('asynchronous-reply', 'pong') 6 }) 7 8 ipcMain.on('synchronous-message', (event, arg) => { 9 console.log(arg) // prints "ping" 10 event.returnValue = 'pong' 11 })
1 //在渲染器进程 (网页) 中。 2 const { ipcRenderer } = require('electron') 3 console.log(ipcRenderer.sendSync('synchronous-message', 'ping')) // prints "pong" 4 5 ipcRenderer.on('asynchronous-reply', (event, arg) => { 6 console.log(arg) // prints "pong" 7 }) 8 ipcRenderer.send('asynchronous-message', 'ping')
功能分析
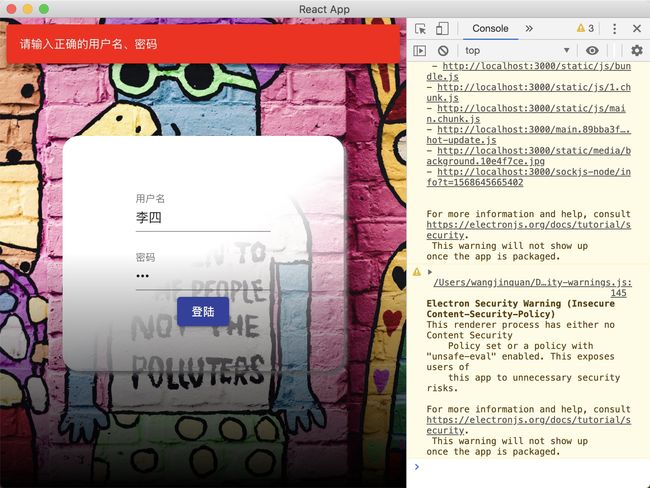
登陆功能
实现用户的登陆,并且在错误之后有完好的提示:
登陆之后显示主要的界面,主要显示现在的用户级别,退出按钮,题目数量,级别选择,以及生成题目与保存文件按钮,并且生成的题目也符合需求的要求:
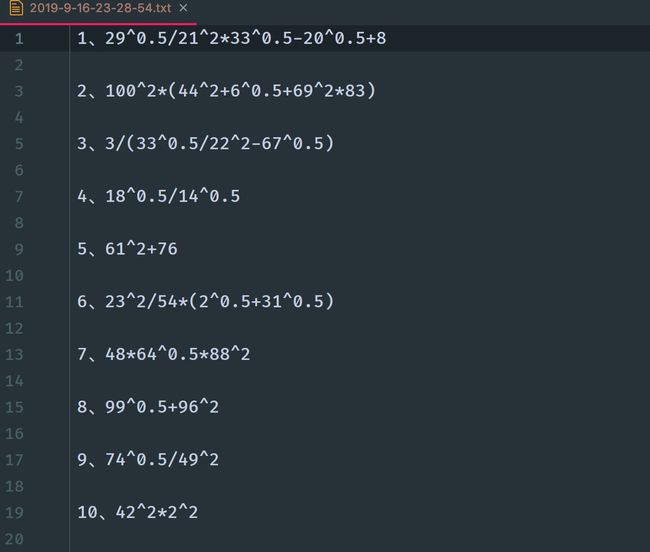
点击生成保存题目之后,成功的保存文件,生成的文件符合格式,有标号、有空行:
代码优点
- 代码风格规范,ESLint检查没有任何报错,命名等也符合一般编程规范
- 选择丰富的技术体系,实现的较为完善
- 代码中的进程通信模块,对于IPC的了解是我更加深入
- 项目配合有README文档,使得了解运行更加方便
不足之处
- 生成的题目格式不太规范,存在一些不完善的地方
- 加括号的逻辑较差,生成的题目比较单一