Liferay Portal (二) 主题开发
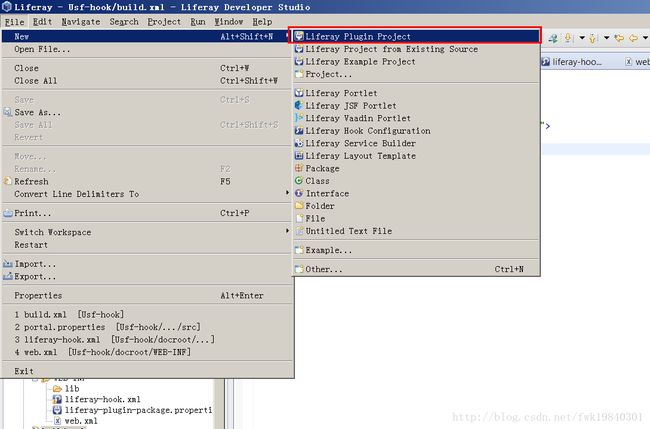
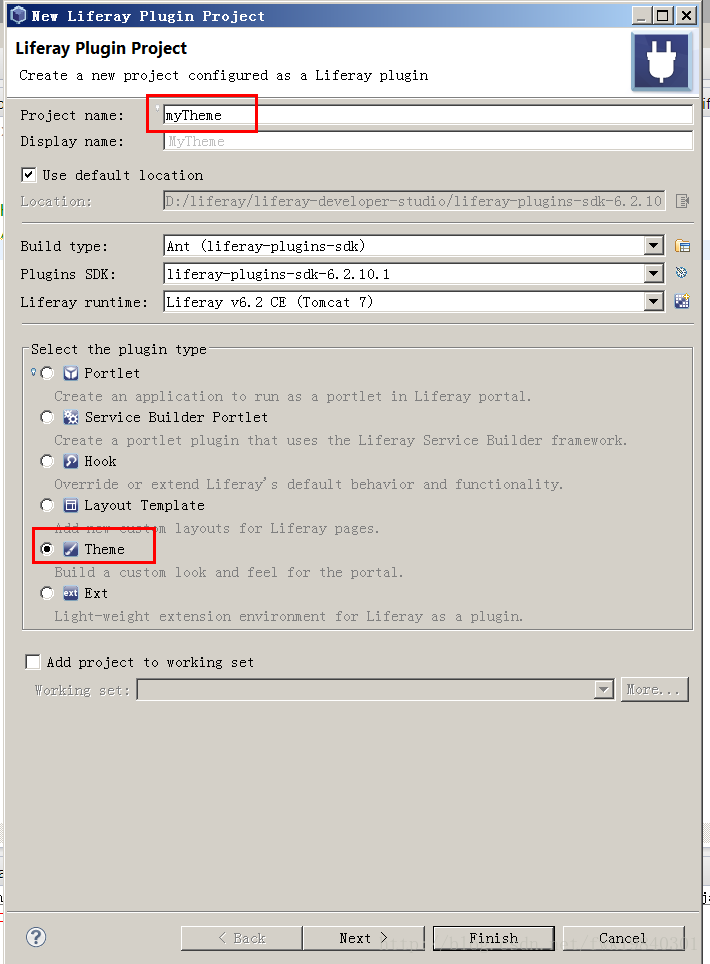
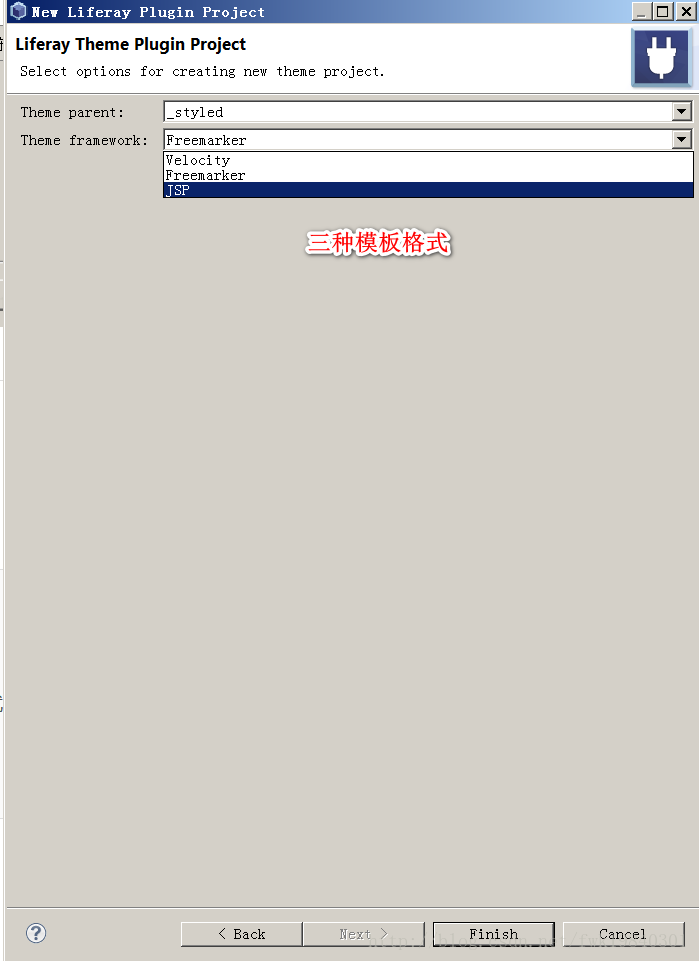
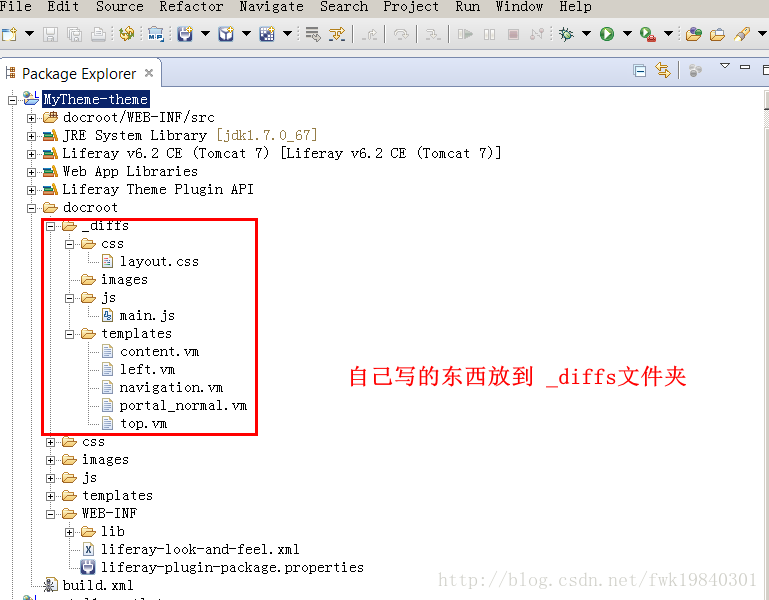
一、新建
完成后点击【NEXT】选择模板语言,我们用的是Velocity模板(VM)语言
二、代码编写
portal_normal.vm源码
#parse ($init)
$the_title - $company_name
$theme.include($top_head_include)
#language ("skip-to-content")
$theme.include($body_top_include)
#if ($is_signed_in)
#dockbar()
#end
#if (!$is_signed_in)
$sign_in_text
#end
#if ($has_navigation || $is_signed_in)
#parse ("$full_templates_path/navigation.vm")
#end
#if ($selectable)
$theme.include($content_include)
#else
$portletDisplay.recycle()
$portletDisplay.setTitle($the_title)
$theme.wrapPortlet("portlet.vm", $content_include)
#end
$theme.include($body_bottom_include)
$theme.include($bottom_include)
top.vm源码
#if ($has_navigation || $is_signed_in)
#parse ("$full_templates_path/navigation.vm")
#end
navigation.vm
content.vm
#if ($selectable)
$theme.include($content_include) //内容显示区
#else
$portletDisplay.recycle()
$portletDisplay.setTitle($the_title)
$theme.wrapPortlet("portlet.vm", $content_include)
#end
你可能感兴趣的:(Liferay,Velocity)
- 【算法练习】IDEA集成leetcode插件实现快速刷
2401_84102892
2024年程序员学习算法intellij-idealeetcode
============点击右侧边leetcode->设置->配置地址、用户名、密码、存放目录、文件模板用户名要登录后在账号信息里看模板代码1.codefilename!velocityTool.camelC
- 根据xml模板导出excel
weixin_44877172
Javaxmlexcel
依赖5.2.3org.apache.poipoi${poi.version}org.apache.poipoi-ooxml${poi.version}org.apache.poipoi-ooxml-lite${poi.version}org.apache.poipoi-scratchpad${poi.version}2.3org.apache.velocityvelocity-engine-cor
- 一种用于航天器姿态跟踪的新型角速度观测器(三)
beegreen
控制与信号处理动态规划数学建模
一种用于航天器姿态跟踪的新型角速度观测器(三)AnewangularvelocityobserverforattitudetrackingofspacecraftISATransactions130(2022)377–388DOI:10.1016/j.isatra.2022.03.025摘要:本文提出了一种基于收缩分析的新型航天器姿态跟踪角速度观测器。观测器在惯性参考系中通过估计惯性角动量来设计,
- 山东大学大数据管理与分析知识点总结
weixin_51565263
云计算大数据mapreduce数据仓库
大数据概述大数据(bigdata),或称巨量资料,指的是需要新处理模式才能具有更强的决策力、洞察发现力和流程优化能力的海量、高增长率和多样化的信息资产大数据指不用随机分析法(抽样调查)这样的捷径,而采用所有数据进行分析处理大数据四个本质特征大量化(volume),快速化(velocity),多样化(variety),价值化(value);四个VVolume—数量大:数据每两年就增长一倍(大数据摩尔
- 大数据与AI:驱动未来智能社会的双引擎
yuhaoteng666
大数据人工智能智能社会未来趋势应用案例
一、大数据:AI的“燃料”二、AI:大数据的“引擎”三、大数据与AI的融合应用1.医疗健康:2.教育科技:3.智慧城市:4.智能制造:四、未来趋势与挑战结语一、大数据:AI的“燃料”大数据,指的是无法在一定时间范围内用常规软件工具进行捕捉、管理和处理的数据集合。它具有“4V”特征:Volume(大量)、Velocity(高速)、Variety(多样)、Value(价值)。在AI领域,大数据为机器学
- git基于idea的.gitignore文件内容,直接用就行
小白菜儿929
javagitjava
在gitee中直接生成的.gitignore文件不好用,没有对idea生成文件的忽略。分享一个可用.gitignore文件*.class*.log*.lock#packagefiles#*.jar*.war*.eartarget/#idea.idea/*.iml*velocity.log*###STS###.apt_generated.factorypath.springBeans###Intel
- SpringBoot整合MyBatis-Plus代码生成器(新)
Java界第一深情
springbootmybatis后端
1.添加依赖坐标com.baomidoumybatis-plus-generator3.5.1org.apache.velocityvelocity-engine-core2.32.创建一个Generator类,并在该类的主方法中配置代码信息packagecom.example.generator;importcom.baomidou.mybatisplus.annotation.IdType;i
- redis(二) NoSql入门和概述(中)
21号新秀_邓肯
2.3V+3高2.1)大数据时代的3V海量Volume多样Variety实时Velocity2.2)互联网需求的3高高并发高可扩高性能3.当下的NoSql经典应用3.1)当下的应用是sql和nosql一起使用3.2)阿里巴巴中文站商品信息如何存放3.2.1看看阿里巴巴中文网站首页以女装/女包包为例3.2.1.1架构发展历程1.演变过程image.png2.第五代image.png3.第五代架构使命
- 【Java】电子凭证-Java生成PDF
hkk666123
JavaHTML转PDFhtmlTOPDF
文章目录背景实现思路技术方案图TemplateEngines(模板引擎)`Thymeleaf``ApacheFreemarker``GroovyTemplates``velocity``HTMLTOPDF`技术各实现对比表WKhtmlTOpdfiTextPhantomJS技术核心:HTML生成PDF背景在某些业务场景中,需要提供相关的电子凭证,比如网银/支付宝中转账的电子回单,签约的电子合同等。方
- java web 前端开发框架和流程
韩大帅666
前端前端
1通常JavaWeb开发框架举个例子,对于广告系统的来说,我们先不管一些job,CACHE,config...这些优化,些框架和分层可以是这样的,MVC的技术选型:V:FreeMarkervsJSP/VelocityC:SpringMVCvsStruts/WebworkM:SPRING/JPA/HibernatevsiBatis2前端V的架构前端开发刚兴起的阶段,前端开发人员的工作经常穿插在后端开
- 面试:大数据和深度学习之间的关系是什么?
华农DrLai
大数据深度学习人工智能机器学习
大数据与深度学习之间存在着紧密的相互关系,它们在当今技术发展中相辅相成。大数据的定义与特点:大数据指的是规模(数据量)、多样性(数据类型)和速度(数据生成及处理速度)都超出了传统数据处理软件和硬件能力范围的数据集。它具有四个主要特点,通常被称为4V:Volume(体量)、Velocity(速度)Variety(多样性)和Veracity(真实性)深度学习的概念深度学习是机器学习的一个子领域,它模拟
- 【激光SLAM】激光雷达数学模型和运动畸变去除
趴抖
激光SLAMSLAM激光SLAM
目录概念介绍激光雷达传感器介绍测距原理三角测距飞行时间(TOF)激光雷达数学模型介绍光束模型(beammodel)似然场模型(likelihoodmodel)运动畸变介绍畸变去除纯估计方法(ICPVariants)ICP方法VICP(VelocityestimationICP)里程计辅助方法概念介绍激光雷达传感器介绍测距原理三角测距特点:中近距离精度较高,距离越近,精度越高价格便宜远距离精度较差易
- 使用python模拟流体力学N-S方程
环能jvav大师
python开发语言
importmatplotlib.pyplotaspltimportnumpyasnpfromtqdmimporttqdmN_POINTS=41DOMAIN_SIZE=1.0N_ITERATONS=500TIME_STEP_LENGTH=0.001KINEMATIC_VISCOSITY=0.1DENSITY=1.0HORIZONTAL_VELOCITY_TOP=1.0N_PRESSURE_POIS
- MP:java.lang.NoClassDefFoundError: org/apache/velocity/context/Context
TODOcode
搜狗截图20220117204725.png原因是缺少了依赖,解决方案如下:org.apache.velocityvelocity-engine-core2.0
- 速度规划:s形曲线应用(变速 停车)opencv c++显示(3)
大风吹~~~~~
速度规划opencvc++人工智能速度规划研究
理论篇先看该篇,这里沿用了里面的变量。应用推导篇分为变速和停车两部分(字迹潦草,可结合代码看)代码篇变速函数入口:velocityPlannervp;vp.SetParameters(0,1);停车函数入口:ParkingVelocityPlannervp;vp.SetDistance(1,0.4);头文件:SpeedPlan.h#ifndefSPEEDPLAN_H#defineSPEEDPLAN
- mybatis-plus代码生成器(文章最后给出了官方参考文档)
网恋褙骗八万
Mybatismybatisjava后端
目录1、引入依赖2、demo示例3、总结1、引入依赖此时引入了mybatis-plus的相关依赖和mysql数据库依赖3.0.52.08.0.18com.baomidoumybatis-plus-boot-starter${mybatis-plus.version}org.apache.velocityvelocity-engine-core${velocity.version}mysqlmysq
- ITSM 全球巡演精彩回顾(一)
Atlassian
“对于那些时刻准备好要摇滚起来的(团队),我们向你们致敬。”这些可能不是AC/DC1981年热门歌曲的准确歌词,但它们确实符合11月10日Atlassian首次以ITSM为中心的虚拟会议的主题。HighVelocity:ITSMWorldTour是一场以音乐会为主题的活动,由“詹姆斯·科登深夜秀”(TheLate,LateShowwithJamesCorden)的音乐家和喜剧演员雷吉·瓦茨(Reg
- java批量导出pdf文件_java导出pdf文件
我解决我的问题
java批量导出pdf文件
项目中导出pdf文件,需要3个jar包iText-2.1.7.jar,iTextAsian.jar,ReportExprotPlug0.1.jar。ReportInfoinfo=newReportInfo(ReportType.PDF,"pdf.pdf");//文件格式和文件名VelocityContextvc=newVelocityContext();//velocity模版vc.put("cl
- 代码生成器:使用 MyBatis-Plus Generator 进行代码生成
小何干Java
mybatisjavatomcat
依赖导入:生成器com.baomidoumybatis-plus-generator3.4.1模版引擎:Velocity用作模板引擎,根据预定义的模板和传入的参数,生成最终的代码文件。org.apache.velocityvelocity-engine-core2.3provided生成器相当于你使用电脑更改你的打印文档,而模板引擎就好比打印机将你写好的代码模版打印出来,生成你的实体类entity
- 代码生成器(新):mybatis-plus-generator使用指南
ChinaDragonDreamer
#Java知识点mybatisjava
代码生成器(新)官网后端代码:点击查看LearnElementUiAndSpringBoot提醒:LearnElementUiAndSpringBoot下载完后,在运行调试Main.java里的main方法之前,除了utils包和Main.java文件,其他包需要先删除,否则会看不出自动生成的代码快速入门一、pom.xml添加依赖org.apache.velocityvelocity-engine
- IDC和云计算是一样的吗?
牛二狗
首先,IDC和云计算是不同的。IDC是互联网数据中心,简称IDC机房。它是用来存放服务器的地方,也就是实体服务器的集群。它为ICP、企业、媒体和各类网站提供大规模、高质量、安全可靠的专业化服务器托管、空间租用、网络批发带宽以及ASP、EC等业务。IDC定义了大数据的四大特征——海量的数据规模(volume)、快速的数据流转和动态的数据体系(velocity)、多样的数据类型(variety)和巨大
- Unity根据落点和抛物线运行时间,求初始力
ysn11111
unity游戏引擎
抛物线运行时长为2秒:抛物线运行时长为4秒:原理就是:在竖直方向只受重力,做匀加速直线运动,水平不受力,做匀速直线运动。代码:publicvoidUpdate(){if(Input.GetKeyDown(KeyCode.Space)){Vector3moveDir=GetMoveDir(endTrans,moveTime);//ForceMode.VelocityChange代表着施加的力和速度大
- 解决老项目jecgg项目启动时报无法初始化velocity
枣泥馅
tomcatjava
报错内容:org.apache.catalina.core.StandardContextlistenerStart严重:异常将上下文初始化事件发送到类的侦听器实例.[org.jeecgframework.web.system.listener.OnlineListener]org.springframework.beans.factory.BeanCreationException:Errorc
- 问题:Unity粒子系统(Particle System)移动时发射粒子(RateOverDistance)不起效
全新的饭
问题期望在人物移动时生成粒子,停止移动时不再生成期望的效果.gif查到Unity的粒子系统(ParticleSystem)中有属性RateOverDistance:根据移动距离发射粒子,不移动时不发射。恰好可满足当前需求实际使用时发现,不管怎么移动都不发射粒子,但RateOverTime(随时间推移发射粒子)的功能是正常的解决方案粒子系统有一属性:EmitterVelocity,它有2种模式Tra
- 漏洞分析|Atlassian Confluence 远程代码执行漏洞(CVE-2023-22527)
AttackSatelliteLab
atlassian安全
1.漏洞描述AtlassianConfluence是一款由Atlassian开发的企业团队协作和知识管理软件,提供了一个集中化的平台,用于创建、组织和共享团队的文档、知识库、项目计划和协作内容。AtlassianConfluence的/template/aui/text-inline.vm接口处存在velocity模板注入,未经身份验证的攻击者可利用此漏洞构造恶意请求远程代码执行,可导致服务器失陷
- 大数据-Hadoop概论
Mr.史
Hadoophadoop大数据
文章目录大数据概论1、大数据概念2、大数据特点1、Volume(大量)2、Velocity(高速)3、Variety(多样)4、Value(低价值密度)3、大数据应用场景4、大数据部门业务流程分析5、大数据部门组织机构Hadoop1、Hadoop是什么?2、Hadoop发展史3、Hadoop三大发行版本1、ApacheHadoop2、ClouderaHadoop3、HortonworksHadoo
- unity2D:角色左右移动、跳跃
Karon_NeverAlone
unity2Dunity
移动1.获取左右移动信息Input.GetAxis("Horizontal");//返回值为-1~1Input.GetAxisRaw("Horizontal");//返回值为-1、0、12.修改刚体的velocity,如果是水平移动就修改x轴,相对应的,如果是前后移动就修改y轴_myrb.velocity=newVector2(_myhorizontalmove*Speed*Time.deltaT
- Unity2D_角色移动&跳跃
Rainbow_1991
Unity2Dunity
水平移动Rigidbody2D使用Unity自带的刚体组件,通过修改刚体物品中Rigidbody2D的属性velocity速度来实现物体移动声明Rigidbody2D属性,以及角色移动速度publicfloatplayerSpeed=5f;privateRigidbody2Drigidbody2D;在Start方法中将rigidbody2D绑定上物体的对应组件voidStart(){rigidbo
- 大数据处理技术考试题库(自主整理)
不会写代码!!
题库人工智能hadoop
解释大数据?((4V特性))大量、多样、高速、价值密度低(展开论述)(1)数据量大(Volume):大数据的起始计量单位至少是P(1000个T)、E(100万个T)或Z(10亿个T)。(2)类型繁多(Variety):有大量的结构化和非结构化数据(3)价值密度低(Value):信息感知无处不在,存在信息海量,但价值密度较低。(4)时效高(Velocity):从数据生成到消耗的时间窗口非常少,可用于
- .NET平台常用的框架整理
走在路上的霍纳奇思
aspnetcore学习之旅.netasp.net后端
.NET平台常用的框架整理分布式缓存框架MicrosoftVelocity:微软自家分布式缓存服务框架。Memcahed:一套分布式的高速缓存系统,目前被许多网站使用以提升网站的访问速度。Redis:是一个高性能的KV数据库。它的出现很大程度补偿了Memcached在某些方面的不足。EnyimMemcached:访问Memcached最优秀的.NET客户端,集成不错的分布式均衡算法。CacheMa
- HttpClient 4.3与4.3版本以下版本比较
spjich
javahttpclient
网上利用java发送http请求的代码很多,一搜一大把,有的利用的是java.net.*下的HttpURLConnection,有的用httpclient,而且发送的代码也分门别类。今天我们主要来说的是利用httpclient发送请求。 httpclient又可分为 httpclient3.x httpclient4.x到httpclient4.3以下 httpclient4.3
- Essential Studio Enterprise Edition 2015 v1新功能体验
Axiba
.net
概述:Essential Studio已全线升级至2015 v1版本了!新版本为JavaScript和ASP.NET MVC添加了新的文件资源管理器控件,还有其他一些控件功能升级,精彩不容错过,让我们一起来看看吧! syncfusion公司是世界领先的Windows开发组件提供商,该公司正式对外发布Essential Studio Enterprise Edition 2015 v1版本。新版本
- [宇宙与天文]微波背景辐射值与地球温度
comsci
背景
宇宙这个庞大,无边无际的空间是否存在某种确定的,变化的温度呢? 如果宇宙微波背景辐射值是表示宇宙空间温度的参数之一,那么测量这些数值,并观测周围的恒星能量输出值,我们是否获得地球的长期气候变化的情况呢? &nbs
- lvs-server
男人50
server
#!/bin/bash # # LVS script for VS/DR # #./etc/rc.d/init.d/functions # VIP=10.10.6.252 RIP1=10.10.6.101 RIP2=10.10.6.13 PORT=80 case $1 in start) /sbin/ifconfig eth2:0 $VIP broadca
- java的WebCollector爬虫框架
oloz
爬虫
WebCollector主页: https://github.com/CrawlScript/WebCollector 下载:webcollector-版本号-bin.zip将解压后文件夹中的所有jar包添加到工程既可。 接下来看demo package org.spider.myspider; import cn.edu.hfut.dmic.webcollector.cra
- jQuery append 与 after 的区别
小猪猪08
1、after函数 定义和用法: after() 方法在被选元素后插入指定的内容。 语法: $(selector).after(content) 实例: <html> <head> <script type="text/javascript" src="/jquery/jquery.js"></scr
- mysql知识充电
香水浓
mysql
索引 索引是在存储引擎中实现的,因此每种存储引擎的索引都不一定完全相同,并且每种存储引擎也不一定支持所有索引类型。 根据存储引擎定义每个表的最大索引数和最大索引长度。所有存储引擎支持每个表至少16个索引,总索引长度至少为256字节。 大多数存储引擎有更高的限制。MYSQL中索引的存储类型有两种:BTREE和HASH,具体和表的存储引擎相关; MYISAM和InnoDB存储引擎
- 我的架构经验系列文章索引
agevs
架构
下面是一些个人架构上的总结,本来想只在公司内部进行共享的,因此内容写的口语化一点,也没什么图示,所有内容没有查任何资料是脑子里面的东西吐出来的因此可能会不准确不全,希望抛砖引玉,大家互相讨论。 要注意,我这些文章是一个总体的架构经验不针对具体的语言和平台,因此也不一定是适用所有的语言和平台的。 (内容是前几天写的,现附上索引) 前端架构 http://www.
- Android so lib库远程http下载和动态注册
aijuans
andorid
一、背景 在开发Android应用程序的实现,有时候需要引入第三方so lib库,但第三方so库比较大,例如开源第三方播放组件ffmpeg库, 如果直接打包的apk包里面, 整个应用程序会大很多.经过查阅资料和实验,发现通过远程下载so文件,然后再动态注册so文件时可行的。主要需要解决下载so文件存放位置以及文件读写权限问题。 二、主要
- linux中svn配置出错 conf/svnserve.conf:12: Option expected 解决方法
baalwolf
option
在客户端访问subversion版本库时出现这个错误: svnserve.conf:12: Option expected 为什么会出现这个错误呢,就是因为subversion读取配置文件svnserve.conf时,无法识别有前置空格的配置文件,如### This file controls the configuration of the svnserve daemon, if you##
- MongoDB的连接池和连接管理
BigCat2013
mongodb
在关系型数据库中,我们总是需要关闭使用的数据库连接,不然大量的创建连接会导致资源的浪费甚至于数据库宕机。这篇文章主要想解释一下mongoDB的连接池以及连接管理机制,如果正对此有疑惑的朋友可以看一下。 通常我们习惯于new 一个connection并且通常在finally语句中调用connection的close()方法将其关闭。正巧,mongoDB中当我们new一个Mongo的时候,会发现它也
- AngularJS使用Socket.IO
bijian1013
JavaScriptAngularJSSocket.IO
目前,web应用普遍被要求是实时web应用,即服务端的数据更新之后,应用能立即更新。以前使用的技术(例如polling)存在一些局限性,而且有时我们需要在客户端打开一个socket,然后进行通信。 Socket.IO(http://socket.io/)是一个非常优秀的库,它可以帮你实
- [Maven学习笔记四]Maven依赖特性
bit1129
maven
三个模块 为了说明问题,以用户登陆小web应用为例。通常一个web应用分为三个模块,模型和数据持久化层user-core, 业务逻辑层user-service以及web展现层user-web, user-service依赖于user-core user-web依赖于user-core和user-service 依赖作用范围 Maven的dependency定义
- 【Akka一】Akka入门
bit1129
akka
什么是Akka Message-Driven Runtime is the Foundation to Reactive Applications In Akka, your business logic is driven through message-based communication patterns that are independent of physical locatio
- zabbix_api之perl语言写法
ronin47
zabbix_api之perl
zabbix_api网上比较多的写法是python或curl。上次我用java--http://bossr.iteye.com/blog/2195679,这次用perl。for example: #!/usr/bin/perl use 5.010 ; use strict ; use warnings ; use JSON :: RPC :: Client ; use
- 比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
brotherlamp
linux运维工程师linux运维工程师教程linux运维工程师视频linux运维工程师资料linux运维工程师自学
比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在! ----------------------------------------------------- 兄弟连Linux运维工程师课堂实录-计算机基础-1-课程体系介绍1 链接:http://pan.baidu.com/s/1i3GQtGL 密码:bl65 兄弟连Lin
- bitmap求哈密顿距离-给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(
bylijinnan
java
import java.util.Random; /** * 题目: * 给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(y1,y2,y3,y4,y5), * 使得他们的哈密顿距离(d=|x1-y1| + |x2-y2| + |x3-y3| + |x4-y4| + |x5-y5|)最大
- map的三种遍历方法
chicony
map
package com.test; import java.util.Collection; import java.util.HashMap; import java.util.Iterator; import java.util.Map; import java.util.Set; public class TestMap { public static v
- Linux安装mysql的一些坑
chenchao051
linux
1、mysql不建议在root用户下运行 2、出现服务启动不了,111错误,注意要用chown来赋予权限, 我在root用户下装的mysql,我就把usr/share/mysql/mysql.server复制到/etc/init.d/mysqld, (同时把my-huge.cnf复制/etc/my.cnf) chown -R cc /etc/init.d/mysql
- Sublime Text 3 配置
daizj
配置Sublime Text
Sublime Text 3 配置解释(默认){// 设置主题文件“color_scheme”: “Packages/Color Scheme – Default/Monokai.tmTheme”,// 设置字体和大小“font_face”: “Consolas”,“font_size”: 12,// 字体选项:no_bold不显示粗体字,no_italic不显示斜体字,no_antialias和
- MySQL server has gone away 问题的解决方法
dcj3sjt126com
SQL Server
MySQL server has gone away 问题解决方法,需要的朋友可以参考下。 应用程序(比如PHP)长时间的执行批量的MYSQL语句。执行一个SQL,但SQL语句过大或者语句中含有BLOB或者longblob字段。比如,图片数据的处理。都容易引起MySQL server has gone away。 今天遇到类似的情景,MySQL只是冷冷的说:MySQL server h
- javascript/dom:固定居中效果
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml&
- 使用 Spring 2.5 注释驱动的 IoC 功能
e200702084
springbean配置管理IOCOffice
使用 Spring 2.5 注释驱动的 IoC 功能 developerWorks 文档选项 将打印机的版面设置成横向打印模式 打印本页 将此页作为电子邮件发送 将此页作为电子邮件发送 级别: 初级 陈 雄华 ([email protected]), 技术总监, 宝宝淘网络科技有限公司 2008 年 2 月 28 日 &nb
- MongoDB常用操作命令
geeksun
mongodb
1. 基本操作 db.AddUser(username,password) 添加用户 db.auth(usrename,password) 设置数据库连接验证 db.cloneDataBase(fromhost)
- php写守护进程(Daemon)
hongtoushizi
PHP
转载自: http://blog.csdn.net/tengzhaorong/article/details/9764655 守护进程(Daemon)是运行在后台的一种特殊进程。它独立于控制终端并且周期性地执行某种任务或等待处理某些发生的事件。守护进程是一种很有用的进程。php也可以实现守护进程的功能。 1、基本概念 &nbs
- spring整合mybatis,关于注入Dao对象出错问题
jonsvien
DAOspringbeanmybatisprototype
今天在公司测试功能时发现一问题: 先进行代码说明: 1,controller配置了Scope="prototype"(表明每一次请求都是原子型) @resource/@autowired service对象都可以(两种注解都可以)。 2,service 配置了Scope="prototype"(表明每一次请求都是原子型)
- 对象关系行为模式之标识映射
home198979
PHP架构企业应用对象关系标识映射
HELLO!架构 一、概念 identity Map:通过在映射中保存每个已经加载的对象,确保每个对象只加载一次,当要访问对象的时候,通过映射来查找它们。其实在数据源架构模式之数据映射器代码中有提及到标识映射,Mapper类的getFromMap方法就是实现标识映射的实现。 二、为什么要使用标识映射? 在数据源架构模式之数据映射器中 //c
- Linux下hosts文件详解
pda158
linux
1、主机名: 无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。 公网:IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。 局域网:每台机器都有一个主机名,用于主机与主机之间的便于区分,就可以为每台机器设置主机
- nginx配置文件粗解
spjich
javanginx
#运行用户#user nobody;#启动进程,通常设置成和cpu的数量相等worker_processes 2;#全局错误日志及PID文件#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log inf
- 数学函数
w54653520
java
public class S { // 传入两个整数,进行比较,返回两个数中的最大值的方法。 public int get( int num1, int nu