使用新浪云SAE建立一个公网可访问的网页应用
注册新浪云账号
点我注册新浪云,使用新浪微博账号登陆即可。
登录后的页面如下:
点击创建新应用,会弹出一个提示框,提示一旦创建会开始收云豆租金啦。(未实名认证的账户只能创建最多2个应用,所以最好还是去认证一下比较好。)然后点击继续创建即可进入部署环境的选择页。
需要注意的是:
1. 运行环境这里选了标准环境,是即用即付款的。云选空间的话是按月付费的。还有一些其他方面的不同,把鼠标光标放到上面就会由说明了。
2. 代码管理。这里选择使用SVN来管理代码,也可以用Git。
3. 二级域名设置决定了以后访问应用的网址入口,创建后不可修改。如这里的应该是http://test12345.applinzi.com
4. 应用名称是中文,仅供显示用。默认的和二级域名一样。
一切就绪后,点击右侧创建应用按钮就成功的创建了一个应用。自动来到代码管理页。
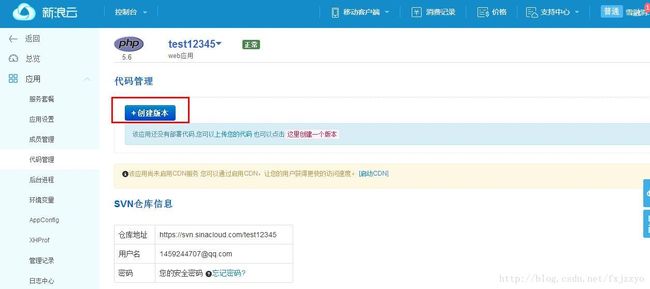
点击创建版本,弹出选择版本号对话框,默认版本号1。确认即可。
创建好版本如下图所示:
图 5

接下来要做的是编写代码,发布到云空间,即可通过自己的应用链接来访问网页了。
这里有两种方式管理代码:
- 直接在网上编辑代码;
- 在本地编写代码,通过SVN或Git上传到云空间。
首先说第一种
如图5,点击编辑代码,即可弹出编辑代码的页面,如图6。
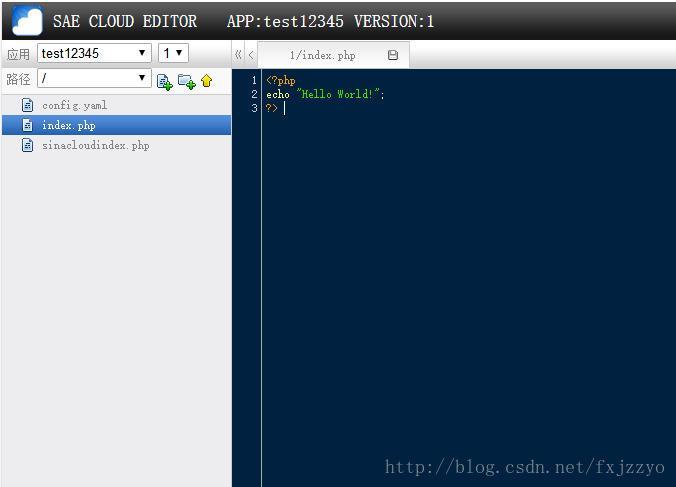
在这里新建一个名为index.php的页面,注意文件名一定要用index,不然它找不到你应用的入口的。index.php这个页面是你程序的入口。
然后就可以在里面编写代码了,最简单的程序世界的惯例,来个hello world吧!
一行代码搞定,如图7:
echo "Hello World!";
?> 然后点击全部保存,这样就OK啦,一个通过公网可访问的网站就做好啦!!!!(我真的没有在逗你~)
通过http://test12345.app.linzi.com访问即可看到激动人心的hello world!!!见图8。就问你鸡冻不鸡冻~
现在来看第2种方法:本地编写后上传
其实这也是比较现实常用的一种。
你需要安装SVN或者Git,不懂的百度或谷歌一下就行了。
假设你已经安装了SVN了(没装好的别怪我QAQ…真的是网上搜一下就可以了。。)。
随便在本地找一个目录,新建文件夹,命名为你的应用名。如这里是test12345
然后选中这个文件夹,右键选择SVN Checkout…
图 10

然后。。。弹出了一个对话框。还记得你的仓库地址吗?不记得的可以看图4,即代码管理页。把仓库地址填到第一个框中去(你应该知道英文的意思吧,很easy的QAQ)。第二个框就是本地存放代码的地方,是默认填好的。接着点击OK就ok啦。
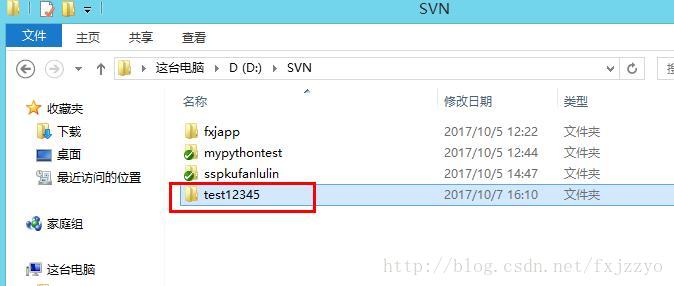
然后一阵下载后,刚才的文件夹下会生成一些东西,就是你云端的代码啦。
文件夹1就是版本1的代码,如图12。。。
打开1文件夹后,如图13。
新建一个index.php文件,文件内容如下:
<html>
<head>
<meta charset="utf-8">
<title>my first pagetitle>
head>
<body>
<h1 style="font-family:verdana;">我的第一个 PHP 页面h1>
echo "Hello World!";
?>
body>
html>此时,文件前会变成蓝色的小图标。在该目录下右键,选择…如下图
勾选新添加的图片,点击ok
然后,再次右键,选择SVN commit…将本地所做的代码更新提交到服务器。
在弹出的对话框中输入本次更新的相关描述,如这次的“add index.php”。然后点击ok即可完成提交。
至此,通过第二种方法实现一个公网可访问的网页也大功告成了!
打开浏览器,输入应用的链接,此处是http://test12345.applinzi.com。即可看到与方法一同样的hello world页面。
接下来稍微介绍一点代码更新的SVN操作。
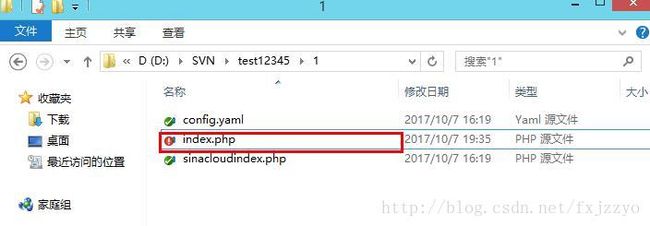
1. 假如修改了一个文件,如index.php文件。该文件前会出现一个红色感叹号的图标。
要把修改的文件同步到服务器端,只需要右键,点击SVN commit…即可。
2. 新增一个文件
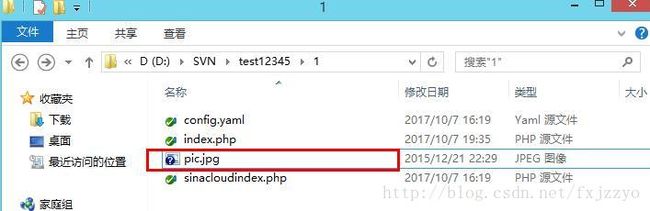
例如,添加一个pic.jpg图片到代码目录下。
此时,文件前出现蓝色问号图标。
然后右键,点击TortoiseSVN–>add…确认添加的文件–>ok即可将文件添加到本地目录,但未上传到服务器。此时文件前图标为蓝色加号。
再次右键SVN commit…确认添加的文件–>ok,即可上传到服务器,此时文件前图标变成绿色对号。
3. 删除一个文件
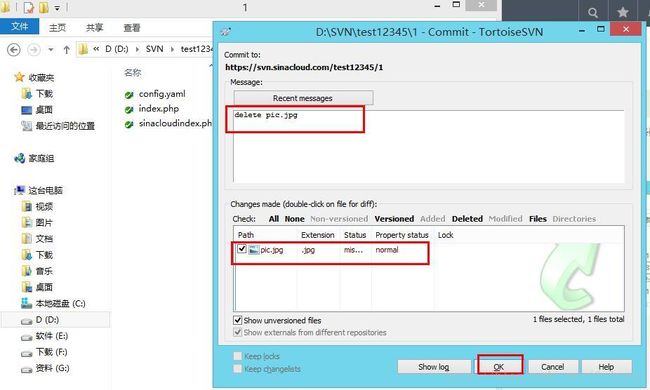
如,删除刚才添加的pic.jpg。
直接在本地删除该文件。但此时并未同步到服务器。同步到服务器,也就是将服务器端的文件也删除。方法很简单,只需右键SVN commit…确认删除的文件–>ok。
注意要勾选删除的文件,否则不会删除。
PS:
第一次checkout 代码的时候会遇到让输入登录邮箱和服务密码的。注意登录邮箱就是你新浪云的登录账号,而服务密码是你自己设置的密码,不是登录密码!