浏览器在线浏览PDF文件之pdf.js
场景
之前项目也有过pdf在线显示的场景,详见下面的两篇无文字刚开始使用pdf.js,后来发现由于签章有加密算法,导致签章显示不出来。又迫于签章的重要性,后来不得不考虑别的方法,把pdf转换成图片来展示。以前使用pdf.js都是直接在网上找的现成的可以使用的文件,这次直接从官网来自己搞。
http://blog.csdn.net/gao36951/article/details/52216765
http://blog.csdn.net/gao36951/article/details/52188775
解决方案
- 首先来到pdf.js的官网
https://github.com/mozilla/pdf.js
注意: PDF.js is a Portable Document Format (PDF) viewer that is built with HTML5.
PDF.js is community-driven and supported by Mozilla Labs. Our goal is to create a general-purpose, web standards-based platform for parsing and rendering PDFs.
上面的文字说明pdf.js是基于h5来实现的,所以这个只能是支持h5的浏览器才能使用。
2. 按照官网的Getting Started
刚开始一看用npm,不知道这是个上面命令,后来查阅资料发现是node.js的命令。所以我们首先要先安装node.js:在公司下载的好久才下载下来一个下面的版本

现在node.js已经到了如下的版本,本来想下载最新的稳定版本8.9.1呢,后来一直下载失败就放弃了,没有用代理。有代理的可以试试。
node.js官网:https://nodejs.org/en/
安装成功,能看到上图操作结果则继续下一步
还有更重要的就是拉代码
由于源码都是在开源的GitHub,所以我们首先就是要在本地安装一个git客户端。官网:https://git-scm.com/
我是安装的如下版本

安装好以后,使用下面命令拉源码,并且进入pdf.js目录
git clone https://github.com/mozilla/pdf.js.git
cd pdf.js接下来就是安装项目所需要的各种插件
官网上面都是用的npm来安装,本地测试发现下载很慢,有的最后还报错,查阅资料发现npm下载都是用的国外镜像。国内推荐阿里的cnpm。cnpm官网:https://cnpmjs.org/
使用如下命令安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org![]()
安装成功如下图:

下面使用cnpm安装各种插件
全局安装gulp-cli
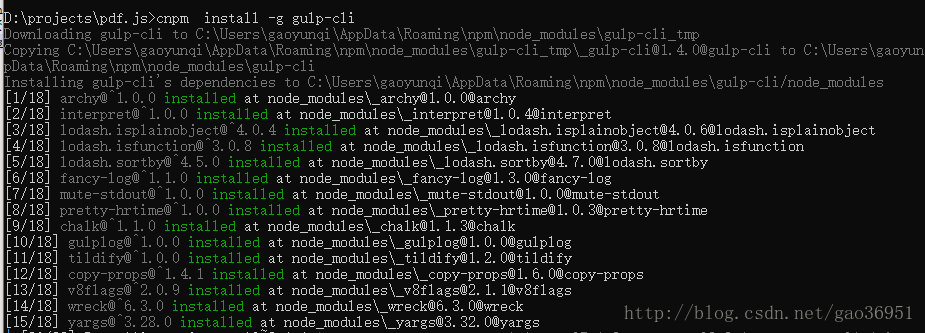
cnpm install -g gulp-cli
If everything worked out, install all dependencies for PDF.js:
安装其他插件
cnpm installgulp server
看到上图我们就可以通过下面地址去访问了
http://localhost:8888/web/viewer.html
效果图如下:

这样就说明我们拉下来的源码已经跑起来了!
3. Building PDF.js
使用下面命令
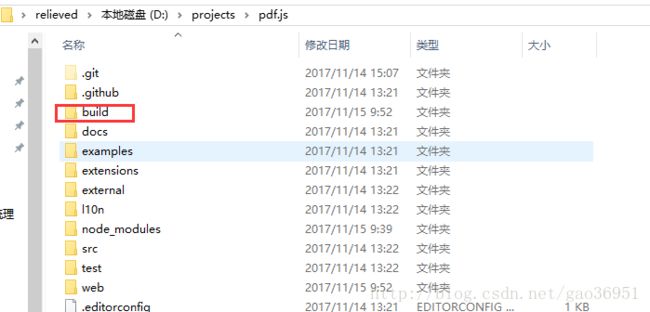
gulp generic成功后,我们会看到源码根目录中会多出一个build文件夹,如下图:

build文件夹里面的目录结构如下

下载路径:http://download.csdn.net/download/gao36951/10120663
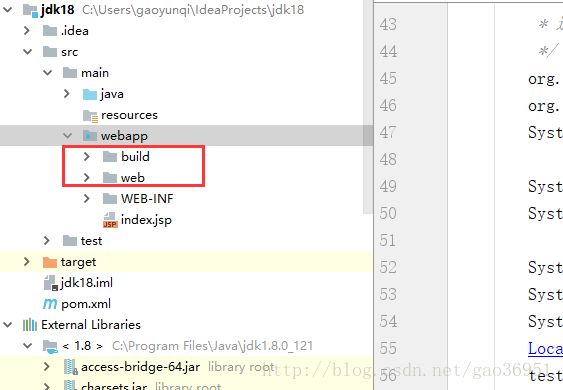
直接将generic下面的build和web目录放在web项目的webapp下面
直接启动就可以访问了,如下图:

访问截图:

以上就是pdf.js自己搞的全过程~,有什么不对的欢迎来喷
