Spring Boot配置跨域访问策略
1. 引言
我们在开发过程中通常因为不同应用之间的接口调用或者应用之间接口集成时经常会遇到跨域问题, 导致无法正常获取接口数据,那么什么是跨域? 跨域的解决办法是什么? 下面结合Spring Boot相关的项目应用实战, 详解说明跨域的解决方案。
1.1 什么是跨域(CORS)
跨域(CORS)是指不同域名之间相互访问。跨域,指的是浏览器不能执行其他网站的脚本,它是由浏览器的同源策略所造成的,是浏览器对于JavaScript所定义的安全限制策略。
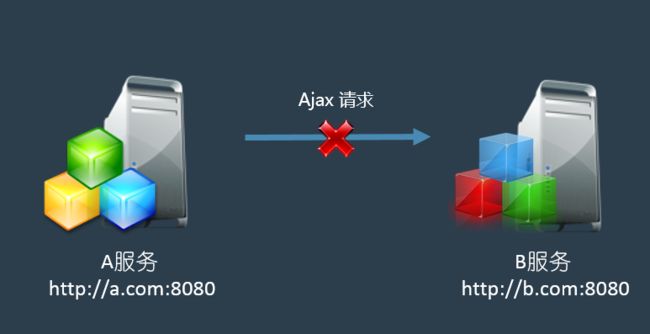
也就是如果在A网站中,我们希望使用Ajax来获得B网站中的特定内容,如果A网站与B网站不在同一个域中,那么就出现了跨域访问问题。
同域:
- 同一协议, 如http或https
- 同一IP地址, 如192.168.1.2
- 同一端口, 如8080
以上三个条件中有一个条件不同就会产生 跨域问题。
1.2 跨域的解决方案
前端解决方案
- 使用JSONP方式实现跨域调用;
- 使用NodeJS服务器做为服务代理,前端发起请求到NodeJS服务器, NodeJS服务器代理转发请求到后端服务器;
- 设置浏览器允许跨域访问,如Chrome浏览器设置
--disable-web-security属性, 该方案仅适用于开发环境 下的开发调试。
后端解决方案
- 服务端设置Response Header(响应头部)的Access-Control-Allow-Origin(Java开发中可以使用Filter进行设置);
- 在需要跨域访问的类和方法中设置允许跨域访问(如Spring中使用@CrossOrigin注解);
- 继承使用Spring Web的CorsFilter(适用于Spring MVC、Spring Boot)
- 实现WebMvcConfigurer接口(适用于Spring Boot)
说明: 除此之外还有其他的跨域解决方案, 在这里我只是介绍了几种在实际工作中的解决方案。
下面, 我将结合在实际Spring Boot项目实战中遇到的进行总结和记录。
2. Spring Boot跨域配置
1. 使用Filter方式进行设置
使用Filter过滤器来过滤服务请求,向请求端设置Response Header(响应头部)的Access-Control-Allow-Origin属性声明允许跨域访问。
@WebFilter
public class CorsFilter implements Filter {
// 日志对象
private static Logger logger = LoggerFactory.getLogger(CorsFilter.class);
@Override
public void doFilter(ServletRequest req, ServletResponse res, FilterChain chain) throws IOException, ServletException {
HttpServletResponse response = (HttpServletResponse) res;
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Headers", "x-requested-with");
chain.doFilter(req, res);
}
public void init(FilterConfig filterConfig) {
// something init
}
public void destroy() {
// destroy something
}
} 2. 使用@CrossOrigin注解
使用@CrossOrigin注解声明类和方法允许跨域访问。
@RequestMapping(value = "/v1/users")
@RestController
@CrossOrigin
public class UserController extends BaseController {
@Autowired
private UserService userService;
@RequestMapping(method = RequestMethod.POST)
@CrossOrigin
@RequestBody
public User create(@Validated User user) {
return userService.save(user);
}
}3. 继承使用Spring Web中的CorsFilter
package com.garyond.hurricane.config;
import org.springframework.stereotype.Component;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;
import java.util.Arrays;
/**
* 跨域访问配置
*
* @author Garyond
*/
@Component
public class CustomCorsFilter extends CorsFilter {
public CustomCorsFilter() {
super(configurationSource());
}
private static UrlBasedCorsConfigurationSource configurationSource() {
CorsConfiguration config = new CorsConfiguration();
config.setAllowCredentials(true);
config.addAllowedOrigin("*");
config.addAllowedHeader("*");
config.setMaxAge(36000L);
config.setAllowedMethods(Arrays.asList("GET", "HEAD", "POST", "PUT", "DELETE", "OPTIONS"));
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
source.registerCorsConfiguration("/v1/**", config);
return source;
}
}4. 实现WebMvcConfigurer接口
Spring Boot 2.0中已经废弃WebMvcConfigurerAdapter类, 开发人员可以通过实现WebMvcConfigurer接口实现相应的功能。
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class CorsConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("*")
.allowCredentials(true)
.allowedMethods("GET", "POST", "DELETE", "PUT","PATCH")
.maxAge(3600);
}
} 以上为相关项目实战中的应用总结, 如有不当之处, 请指正。