- Cesium实现3dtiles的平移、缩放,旋转
一路向北@~
3d前端javascript
废话不多说,上代码:classEditTileset{constructor(options){this.rotateEnabled=options.rotateEnabled!==undefined?options.rotateEnabled:true;//控制旋转圆this.scaleEnabled=options.scaleEnabled!==undefined?options.scaleE
- Cesium:开源的三维地球可视化引擎
ZD1
信息可视化
简介:Cesium是一款开源的三维地球可视化引擎,为开发者和用户提供了强大且易于使用的工具,用于创建令人惊叹的虚拟地球场景。它基于WebGL技术,能够在现代的Web浏览器上运行,并支持各种平台和设备。本文将详细介绍Cesium的特点和应用领域。特点:a.高性能:Cesium利用GPU加速和流式处理技术,能够处理大规模的地理数据,并实时渲染出逼真的三维地球场景。b.开放性:Cesium是一个开源项目
- Cesium在三维模型中的应用
IT邦少
前端贴图
Cesium在三维模型中的应用Cesium简介Cesium介绍Cesium是一个跨平台,跨浏览器的展示三维地球和地图的javascript库Cesium使用WebGL来进行硬件加速图形,使用时不需要任何插件支持,但是浏览器必须支持WebGLCesium是基于Apache2.0许可的开源程序,它可以免费的用于商业和非商业用途Cesium特点支持2D,2.5D,3D形式的地图展示可以绘制各种几何图形,
- Cesium-三维地球可视化应用
程序员_三木
Web3dwebglThree.js
什么是CesiumJS?CesiumJS是一个强大的开源JavaScript库,用于构建高性能的3D地图和地球可视化应用。无论你是从事地理信息系统(GIS)开发、数据可视化,还是需要展示空间数据,CesiumJS都能提供灵活的解决方案。它以WebGL为核心,专注于大规模地理空间数据的实时渲染。CesiumJS是Cesium平台的核心部分,与Cesiumion等服务无缝集成,支持从数据管理到可视化的
- Cesium实时建筑物三维可视化与地理信息系统(GIS)
OvzStream
GIS
近年来,随着科技的不断发展,地理信息系统(GIS)和三维可视化技术在城市规划、建筑设计和地理空间分析中扮演着越来越重要的角色。在这篇文章中,我们将探讨如何利用Cesium库实现实时建筑物的三维可视化与GIS集成,为读者展示如何通过编写代码来实现这一功能。首先,我们需要了解Cesium是什么。Cesium是一个开源的JavaScript库,专门用于创建基于Web的地理信息系统应用程序。它提供了强大的
- Cesium高级开发教程之四十八:包络分析
CesiumMaster
Cesium开发教程javascriptCesiumhtml
一、原理包络分析是一种用于确定一组数据点或对象的外包络或边界的分析方法,在GIS中,包络分析用于确定地理要素(如点、线、面等)的外包络范围。例如,在城市规划中,对一片区域内的建筑物、道路等地理要素进行包络分析,可以得到这片区域的大致边界范围,以便进行土地利用规划、资源分配等工作。还可用于分析野生动物的栖息地范围,通过对动物活动轨迹点进行包络分析,确定其栖息地的边界,为野生动物保护提供决策支持。二、
- CesiumEarth v1.10 更新,支持参数值从矢量属性中动态读取
limit0075
arcgis低代码web3chrome旅游
发布时间:2025年03月14日支持动态读取参数值如点的大小、高度、颜色,线的宽度、颜色,面的颜色、高度等等,如此点线面的表现样式可以根据属性中的字段来决定,表现形式更加多样化。矢量图层参数升级部分矢量参数可以从字段中动态获取下面是一些表达城市建筑模型的简单例子,数据源来自矢量面(而非三维模型),在面图层中绘制了几个建筑底面,以白模的形式进行渲染,高度、颜色等参数从字段中动态读取动态参数的设置方法
- 突破:海量倾斜高斯OPGS Cesium高效渲染!
大势智慧
实景三维三维模型三维建模CesiumOPGS
在重建大师7.0新品发布会上,我们首次推出了倾斜摄影测量高斯飞溅(OPGS)从训练到实时渲染的软件工具解决方案,使得用户能够在常用的重建农场计算节点下,就能够实现城市级地理场景3DOPGS成果的高质量、高效率生产。针对城市级地理场景渲染卡顿问题,今年我们研发团队再次取得新进展,成功在Cesium平台上实现了大规模OPGS成果的高效渲染,为实景三维可视化注入了全新活力。大面积OPGS成果在Cesiu
- Cesium.knockout 所有属性和方法
还是大剑师兰特
#cesium综合教程200+大剑师cesium示例cesium教程cesium高级
文章目录1.核心方法a.`Cesium.knockout.observable`b.`Cesium.knockout.computed`c.`Cesium.knockout.track`d.`Cesium.knockout.getObservable`e.`Cesium.knockout.applyBindings`f.`Cesium.knockout.dependentObservable`2.
- Cesium初级开发教程之四:天空球#近景天空球
CesiumMaster
Cesium开发教程前端javascripthtmlCesium
一、简介在Cesium默认展示太空背景(SkyBox)和大气层效果(SkyAtmosphere),要实现近景天空盒(SkyBox)通常用于替代默认的太空背景,创建室内环境、封闭场景或近距离天空效果(如云层穹顶)二、效果图三、代码viewer.scene.skyAtmosphere.show=false;//关闭大气层
- 高斯溅射融合之路(一)- webgl渲染3d gaussian splatting
山海鲸可视化
数字孪生GIS系统webgl数字孪生GIS高斯泼溅AI重构
大家好,我是山海鲸的技术负责人。之前已经写了一个GIS融合系列。其实CesiumJS的整合有相当的难度,同时也有很多方面的工作,很难在几篇文章内写完,整个山海鲸团队也是投入了接近两年的时间,才把周边整套工具链进行了完善,后续有新的内容也会持续分享,隔壁系列传送门:GIS融合之路一坑未平,一坑又起。去年年末,我们的AI合作伙伴突然给山海鲸技术团队丢来了一个新技术-3DGaussianSplattin
- ThreeJS入门(140):THREE.Mouse 知识详解,示例代码
还是大剑师兰特
#ThreeJS中文API全解大剑师threejs教程threejs示例threejs入门1024程序员节
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,webgl,ThreeJS,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第140篇入门文章文章目录常量使用场景示例常量的使用总结THREE.MOUSE
- vue3+Cesium添加影像地图、自定义集合体、标签以及3Dtiles三维模型实践
编码七号
3d
定义容器: 初始化constviewer=newCesium.Viewer('map',{homeButton:true,sceneModePicker:true,baseLayerPicker:false,//影像切换animation:false,//是否显示动画控件infoBox:false,//是否显示点击要素之后显示的信息selectionIndicator:false,//要素选中框g
- 024:vue+threeJS 创建多面几何体(PolyhedronGeometry)
还是大剑师兰特
#ThreeJS代码示例200+大剑师threejs教程threejs示例threejs基础
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第024个示例文章目录一、示例效果图二、示例简介三、配置说明四、示例源代码(共98行)五、相关文章参考一、
- ThreeJS入门(036):THREE.RawShaderMaterial 知识详解,示例代码
还是大剑师兰特
#ThreeJS中文API全解大剑师threejs教程threejs示例
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,webgl,ThreeJS,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第036篇入门文章文章目录构造函数常用属性示例使用统一变量使用宏定义使用扩展使
- 一分钟搭建 Vite + Cesium 开发环境
⚠2021年4月1日更新:10秒钟搭建Vite+Cesium开发环境创建目录mkdircesium-vite-testcdcesium-vite-test/创建package.jsonyarninit-y安装依赖yarnadd-Dcesiumvitevite-plugin-cesium由于Cesium不是一个普通的npm包,需要依赖一些css,图片,json啥的。我们要参考Cesium官方的web
- 089:vue+cesium 粒子系统定点喷射红色烟雾效果
还是大剑师兰特
#cesium综合教程200+大剑师cesium配置cesium教程cesium示例
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第089篇文章文章目录一、示例效果图二、示例介绍三、配置说明四、示例源代码(共122行)一、示例效果图二、
- Cesium中级开发教程之四十:迁徙图
CesiumMaster
Cesium开发教程前端javascriptCesiumhtml着色器算法
Cesium迁徙图能够直观地展示物体(如动物、人类、交通工具等)在地理空间中的移动路径和趋势,在生态研究、交通规划、物流管理等领域具有广泛应用一、效果图二、代码1、实体绘制和数据汇总createMigrationMap(){constpoints={start:{四川:[104.06,30.67]},end:{甘肃:[103.73,36.03],青海:[101.74,36.56],河北:[114.
- cesium(vue)一些面试问题(包含Three.js)
GIS瞧葩菜
vue.jsjavascriptcesium
1.在不同的应用场景和技术栈中,模型加载方法和格式有所不同,下面主要从Web前端三维场景(使用Three.js和cesium)使用Three.js加载模型常见模型格式及加载方法GLTF/GLB格式格式特点:GLTF(GraphicsLibraryTransmissionFormat)是一种开放的、基于JSON的三维模型传输格式,GLB是其二进制版本。它们具有文件小、加载快、支持动画、材质和骨骼等优
- cesium 加载本地json、GeoJson数据
前端熊猫
Cesiumjson前端
GeoJSON是一种用于编码地理数据结构的格式{"type":"Feature","geometry":{"type":"Point","coordinates":[125.6,10.1]},"properties":{"name":"某地点"}}一、直接加载GeoJSON文件//方式1:通过GeoJsonDataSource加载viewer.dataSources.add(Cesium.GeoJ
- Cesium高级开发教程之四十:分层分户单体化
CesiumMaster
Cesium开发教程前端javascriptCesiumhtml
一、效果图1、单体化定义:将三维场景中的对象从整体中分离出来,使其能够单独进行操作、查询、显示等,比如将一个小区中的每栋楼、每一层、每个房间都作为独立的个体进行处理。实现方式通过数据内部属性单体化:利用3DTiles数据本身包含的属性信息,对数据进行分类和筛选,来实现单体化效果。例如在Cesium官网案例中,可通过对3DTiles的某个属性进行分段达到分类目的。矢量面叠加单体化:先添加3DTile
- Cesium中级开发教程之三十四:单体化模型
CesiumMaster
Cesium开发教程前端javascriptCesiumhtml
一、效果图在3D地理场景中,数据通常以群体的形式呈现,例如城市中的建筑可能是一个整体的3D模型。单体化就是将这些群体数据中的每个独立对象分离出来,使其能够被单独识别和操作。这样可以为用户提供更精细的交互体验,比如单独选中某一栋建筑进行信息查询,或者对某一个设施进行高亮显示。1、数据格式基础语义信息嵌入:支持单体化的数据格式,如i3dm、pnts、b3dm等,会在数据结构里嵌入每个独立对象的语义信息
- Cesium高级开发教程之三十五:预警扩散圆
Thomaz529
Cesium开发教程javascript前端htmlCesium
为订阅该专栏的粉丝提供依赖库和售后服务!1.应用场景与需求背景在地理信息系统(GIS)和相关可视化应用中,预警扩散圆常被用于表示一些具有扩散性的事件或危险区域,比如:自然灾害预警:地震引发的震动波扩散、洪水的蔓延范围、火山喷发的影响区域等。公共安全事件:如化学物质泄漏时污染区域的扩散、疫情传播范围等。军事场景:炸弹爆炸的杀伤范围、雷达扫描范围的动态展示等。2.实现原理Cesium是一个基于WebG
- three.js 低代码, 组态,封装编辑器实现降本增效
2201_75964656
编辑器智慧城市低代码javascript前端
学习基础three.js案例预览地址:https://z2586300277.github.io/three-cesium-examples国内站点预览:http://threehub.cngithub地址:https://github.com/z2586300277/three-cesium-examples开发历程预览查看https://z2586300277.github.io/three-
- 60秒看懂GIS开发高薪真相!!!
新中地GIS开发老师
javascriptarcgiswebgisGIS开发地信地理信息科学大学生
你是否还在为GIS开发的学习方向迷茫?是否因为缺乏实战经验而错失心仪offer?学校教ArcMap,企业却要WebGIS全栈开发跟着B站教程做项目,结果连坐标系转换都踩坑!想冲高薪岗位,但招聘要求上写的WebGIS、Cesium完全没接触过新中地GIS开发特训营,助你打破瓶颈,快速进阶!我们有企业级项目实战覆盖智慧城市、智慧地铁、智慧校园等实战项目,带你从需求分析到项目落地,掌握完整开发流程。名师
- Cesium 离线加载瓦片图
一只理智恩
arcgis前端javascript
在一些特定的应用场景中,如军事、科研、野外勘探等,网络环境可能受限,这就需要Cesium能够离线加载瓦片图来实现地理信息的可视化展示。本文将详细介绍Cesium离线加载瓦片图的原理、步骤以及一个可直接运行的案例。原理Cesium离线加载瓦片图主要是通过将预先下载好的地图瓦片数据存储在本地,然后在Cesium中配置相应的瓦片加载器,使其能够从本地读取并显示这些瓦片数据。这些瓦片数据通常按照一定的规则
- Cesium高级开发教程之三十:Mesh
Thomaz529
Cesium开发教程javascriptCesiumhtml前端
教程示例网站:https://thomaz529.github.io在计算机图形学领域,Mesh(网格)是用于表示三维物体表面的一种数据结构。它由顶点(Vertices)、边(Edges)和面(Faces)构成。顶点是三维空间中的点,边连接这些顶点,而面则由多个边围成,最常见的面是三角形,因为三角形是最简单的多边形,并且任何复杂的多边形都可以分解为多个三角形。一、效果图
- 021:vue+leaflet 加载Stadia地图(多种形式)
还是大剑师兰特
#leaflet综合教程150+leaflet教程stadia地图大剑师leaflet学习leaflet入门教程
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第021个示例文章目录一、示例效果图二、示例简介三、配置说明四、示例源代码(共94行)五、相关文章参考一、
- vue3+vite 在已有项目集成mars3d
不喝可乐_
前端笔记
引入按照mars3d官网的环境要求和版本下载依赖我本地环境是nodev20.x.x,npmv10.x.x,vite依赖版本“vite”:“5.3.2”,“mars3d”:“~3.8.0”,“mars3d-cesium”:“~1.120.0”,需要下载vite-plugin-mars3d在vue.config.js中引入import{mars3dPlugin}from"vite-plugin-mar
- Cesium服务部署,并导入显示本地3dtiles数据
CHPCWWHSU
Cesium+三维C++3d
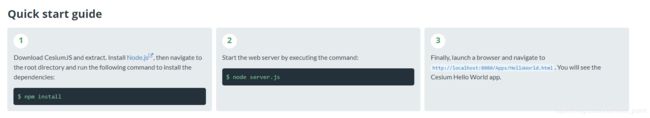
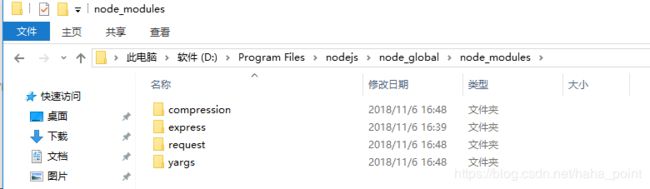
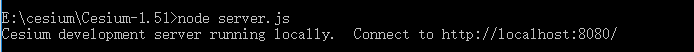
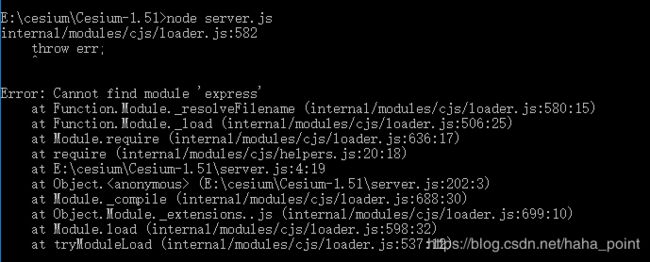
Cesium服务部署,并导入显示本地3dtiles数据本文是对B站上Cesium一小时极速入门(音量调大)_哔哩哔哩_bilibili的学习结果本文主要解决以下问题:Cesium的部署本地3dtiles的加载目录1前言2CesiumJs本地部署3Cesium显示本地3dtiles数据内容前言3DTiles是用于流式传输大规模异构3D地理空间数据集的开放规范,3DTiles将用于流式传输3D内容,包
- log4j对象改变日志级别
3213213333332132
javalog4jlevellog4j对象名称日志级别
log4j对象改变日志级别可批量的改变所有级别,或是根据条件改变日志级别。
log4j配置文件:
log4j.rootLogger=ERROR,FILE,CONSOLE,EXECPTION
#log4j.appender.FILE=org.apache.log4j.RollingFileAppender
log4j.appender.FILE=org.apache.l
- elk+redis 搭建nginx日志分析平台
ronin47
elasticsearchkibanalogstash
elk+redis 搭建nginx日志分析平台
logstash,elasticsearch,kibana 怎么进行nginx的日志分析呢?首先,架构方面,nginx是有日志文件的,它的每个请求的状态等都有日志文件进行记录。其次,需要有个队 列,redis的l
- Yii2设置时区
dcj3sjt126com
PHPtimezoneyii2
时区这东西,在开发的时候,你说重要吧,也还好,毕竟没它也能正常运行,你说不重要吧,那就纠结了。特别是linux系统,都TMD差上几小时,你能不痛苦吗?win还好一点。有一些常规方法,是大家目前都在采用的1、php.ini中的设置,这个就不谈了,2、程序中公用文件里设置,date_default_timezone_set一下时区3、或者。。。自己写时间处理函数,在遇到时间的时候,用这个函数处理(比较
- js实现前台动态添加文本框,后台获取文本框内容
171815164
文本框
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w
- 持续集成工具
g21121
持续集成
持续集成是什么?我们为什么需要持续集成?持续集成带来的好处是什么?什么样的项目需要持续集成?... 持续集成(Continuous integration ,简称CI),所谓集成可以理解为将互相依赖的工程或模块合并成一个能单独运行
- 数据结构哈希表(hash)总结
永夜-极光
数据结构
1.什么是hash
来源于百度百科:
Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入,通过散列算法,变换成固定长度的输出,该输出就是散列值。这种转换是一种压缩映射,也就是,散列值的空间通常远小于输入的空间,不同的输入可能会散列成相同的输出,所以不可能从散列值来唯一的确定输入值。简单的说就是一种将任意长度的消息压缩到某一固定长度的消息摘要的函数。
- 乱七八糟
程序员是怎么炼成的
eclipse中的jvm字节码查看插件地址:
http://andrei.gmxhome.de/eclipse/
安装该地址的outline 插件 后重启,打开window下的view下的bytecode视图
http://andrei.gmxhome.de/eclipse/
jvm博客:
http://yunshen0909.iteye.com/blog/2
- 职场人伤害了“上司” 怎样弥补
aijuans
职场
由于工作中的失误,或者平时不注意自己的言行“伤害”、“得罪”了自己的上司,怎么办呢?
在职业生涯中这种问题尽量不要发生。下面提供了一些解决问题的建议:
一、利用一些轻松的场合表示对他的尊重
即使是开明的上司也很注重自己的权威,都希望得到下属的尊重,所以当你与上司冲突后,最好让不愉快成为过去,你不妨在一些轻松的场合,比如会餐、联谊活动等,向上司问个好,敬下酒,表示你对对方的尊重,
- 深入浅出url编码
antonyup_2006
应用服务器浏览器servletweblogicIE
出处:http://blog.csdn.net/yzhz 杨争
http://blog.csdn.net/yzhz/archive/2007/07/03/1676796.aspx
一、问题:
编码问题是JAVA初学者在web开发过程中经常会遇到问题,网上也有大量相关的
- 建表后创建表的约束关系和增加表的字段
百合不是茶
标的约束关系增加表的字段
下面所有的操作都是在表建立后操作的,主要目的就是熟悉sql的约束,约束语句的万能公式
1,增加字段(student表中增加 姓名字段)
alter table 增加字段的表名 add 增加的字段名 增加字段的数据类型
alter table student add name varchar2(10);
&nb
- Uploadify 3.2 参数属性、事件、方法函数详解
bijian1013
JavaScriptuploadify
一.属性
属性名称
默认值
说明
auto
true
设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传。
buttonClass
”
按钮样式
buttonCursor
‘hand’
鼠标指针悬停在按钮上的样子
buttonImage
null
浏览按钮的图片的路
- 精通Oracle10编程SQL(16)使用LOB对象
bijian1013
oracle数据库plsql
/*
*使用LOB对象
*/
--LOB(Large Object)是专门用于处理大对象的一种数据类型,其所存放的数据长度可以达到4G字节
--CLOB/NCLOB用于存储大批量字符数据,BLOB用于存储大批量二进制数据,而BFILE则存储着指向OS文件的指针
/*
*综合实例
*/
--建立表空间
--#指定区尺寸为128k,如不指定,区尺寸默认为64k
CR
- 【Resin一】Resin服务器部署web应用
bit1129
resin
工作中,在Resin服务器上部署web应用,通常有如下三种方式:
配置多个web-app
配置多个http id
为每个应用配置一个propeties、xml以及sh脚本文件
配置多个web-app
在resin.xml中,可以为一个host配置多个web-app
<cluster id="app&q
- red5简介及基础知识
白糖_
基础
简介
Red5的主要功能和Macromedia公司的FMS类似,提供基于Flash的流媒体服务的一款基于Java的开源流媒体服务器。它由Java语言编写,使用RTMP作为流媒体传输协议,这与FMS完全兼容。它具有流化FLV、MP3文件,实时录制客户端流为FLV文件,共享对象,实时视频播放、Remoting等功能。用Red5替换FMS后,客户端不用更改可正
- angular.fromJson
boyitech
AngularJSAngularJS 官方APIAngularJS API
angular.fromJson 描述: 把Json字符串转为对象 使用方法: angular.fromJson(json); 参数详解: Param Type Details json
string
JSON 字符串 返回值: 对象, 数组, 字符串 或者是一个数字 示例:
<!DOCTYPE HTML>
<h
- java-颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I
bylijinnan
java
public class ReverseWords {
/**
* 题目:颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I.词以空格分隔。
* 要求:
* 1.实现速度最快,移动最少
* 2.不能使用String的方法如split,indexOf等等。
* 解答:两次翻转。
*/
publ
- web实时通讯
Chen.H
Web浏览器socket脚本
关于web实时通讯,做一些监控软件。
由web服务器组件从消息服务器订阅实时数据,并建立消息服务器到所述web服务器之间的连接,web浏览器利用从所述web服务器下载到web页面的客户端代理与web服务器组件之间的socket连接,建立web浏览器与web服务器之间的持久连接;利用所述客户端代理与web浏览器页面之间的信息交互实现页面本地更新,建立一条从消息服务器到web浏览器页面之间的消息通路
- [基因与生物]远古生物的基因可以嫁接到现代生物基因组中吗?
comsci
生物
大家仅仅把我说的事情当作一个IT行业的笑话来听吧..没有其它更多的意思
如果我们把大自然看成是一位伟大的程序员,专门为地球上的生态系统编制基因代码,并创造出各种不同的生物来,那么6500万年前的程序员开发的代码,是否兼容现代派的程序员的代码和架构呢?
- oracle 外部表
daizj
oracle外部表external tables
oracle外部表是只允许只读访问,不能进行DML操作,不能创建索引,可以对外部表进行的查询,连接,排序,创建视图和创建同义词操作。
you can select, join, or sort external table data. You can also create views and synonyms for external tables. Ho
- aop相关的概念及配置
daysinsun
AOP
切面(Aspect):
通常在目标方法执行前后需要执行的方法(如事务、日志、权限),这些方法我们封装到一个类里面,这个类就叫切面。
连接点(joinpoint)
spring里面的连接点指需要切入的方法,通常这个joinpoint可以作为一个参数传入到切面的方法里面(非常有用的一个东西)。
通知(Advice)
通知就是切面里面方法的具体实现,分为前置、后置、最终、异常环
- 初一上学期难记忆单词背诵第二课
dcj3sjt126com
englishword
middle 中间的,中级的
well 喔,那么;好吧
phone 电话,电话机
policeman 警察
ask 问
take 拿到;带到
address 地址
glad 高兴的,乐意的
why 为什么
China 中国
family 家庭
grandmother (外)祖母
grandfather (外)祖父
wife 妻子
husband 丈夫
da
- Linux日志分析常用命令
dcj3sjt126com
linuxlog
1.查看文件内容
cat
-n 显示行号 2.分页显示
more
Enter 显示下一行
空格 显示下一页
F 显示下一屏
B 显示上一屏
less
/get 查询"get"字符串并高亮显示 3.显示文件尾
tail
-f 不退出持续显示
-n 显示文件最后n行 4.显示头文件
head
-n 显示文件开始n行 5.内容排序
sort
-n 按照
- JSONP 原理分析
fantasy2005
JavaScriptjsonpjsonp 跨域
转自 http://www.nowamagic.net/librarys/veda/detail/224
JavaScript是一种在Web开发中经常使用的前端动态脚本技术。在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略)。这一策略对于JavaScript代码能够访问的页面内容做了很重要的限制,即JavaScript只能访问与包含它的
- 使用connect by进行级联查询
234390216
oracle查询父子Connect by级联
使用connect by进行级联查询
connect by可以用于级联查询,常用于对具有树状结构的记录查询某一节点的所有子孙节点或所有祖辈节点。
来看一个示例,现假设我们拥有一个菜单表t_menu,其中只有三个字段:
- 一个不错的能将HTML表格导出为excel,pdf等的jquery插件
jackyrong
jquery插件
发现一个老外写的不错的jquery插件,可以实现将HTML
表格导出为excel,pdf等格式,
地址在:
https://github.com/kayalshri/
下面看个例子,实现导出表格到excel,pdf
<html>
<head>
<title>Export html table to excel an
- UI设计中我们为什么需要设计动效
lampcy
UIUI设计
关于Unity3D中的Shader的知识
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,
- 如何禁止页面缓存
nannan408
htmljspcache
禁止页面使用缓存~
------------------------------------------------
jsp:页面no cache:
response.setHeader("Pragma","No-cache");
response.setHeader("Cache-Control","no-cach
- 以代码的方式管理quartz定时任务的暂停、重启、删除、添加等
Everyday都不同
定时任务管理spring-quartz
【前言】在项目的管理功能中,对定时任务的管理有时会很常见。因为我们不能指望只在配置文件中配置好定时任务就行了,因为如果要控制定时任务的 “暂停” 呢?暂停之后又要在某个时间点 “重启” 该定时任务呢?或者说直接 “删除” 该定时任务呢?要改变某定时任务的触发时间呢? “添加” 一个定时任务对于系统的使用者而言,是不太现实的,因为一个定时任务的处理逻辑他是不
- EXT实例
tntxia
ext
(1) 增加一个按钮
JSP:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
Stri
- 数学学习在计算机研究领域的作用和重要性
xjnine
Math
最近一直有师弟师妹和朋友问我数学和研究的关系,研一要去学什么数学课。毕竟在清华,衡量一个研究生最重要的指标之一就是paper,而没有数学,是肯定上不了世界顶级的期刊和会议的,这在计算机学界尤其重要!你会发现,不论哪个领域有价值的东西,都一定离不开数学!在这样一个信息时代,当google已经让世界没有秘密的时候,一种卓越的数学思维,绝对可以成为你的核心竞争力. 无奈本人实在见地