微信小程序基础之常用控件text、icon、progress、button、navigator
今天展示一下基础控件的学习开发,希望对大家有所帮助,转载请说明~
首先延续之前的首页界面展示,几个跳转navigator的使用,然后是各功能模块的功能使用
一、text展示
使用按钮,进行文字的添加与减少,代码如下:
JS交互操作:
//初始化一个文字参数
var initText = '这是第一个文字\n这是第二个文字'
Page({
data: {
text: initText
},
//初始化一个空的文字串
extraLine: [],
//添加按钮点击事件
add: function(e) {
//在文字串中添加文字,push
this.extraLine.push('添加的其他文字')
//设置数据
this.setData({
text: initText + '\n' + this.extraLine.join('\n')
})
},
//减少按钮点击事件
remove: function(e) {
//判断文字串是否大于0,如果大于0,减少,反之,不操作
if (this.extraLine.length > 0) {
//在文字串中减少文字,pop
this.extraLine.pop()
//设置数据
this.setData({
text: initText + '\n' + this.extraLine.join('\n')
})
}
}
})
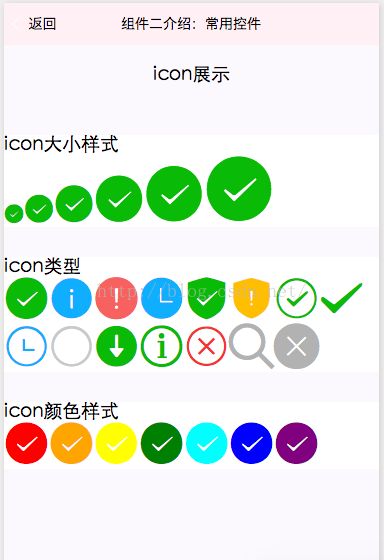
二、icon展示,显示系统自带的样式,同时可以修改图标的大小
JS交互操作:
//.js
Page({
data: {
iconSize: [20, 30, 40, 50, 60, 70],
iconColor: [
'red', 'orange', 'yellow', 'green', 'rgb(0,255,255)', 'blue', 'purple'
],
iconType: [
'success', 'info', 'warn', 'waiting', 'safe_success', 'safe_warn',
'success_circle', 'success_no_circle', 'waiting_circle', 'circle', 'download',
'info_circle', 'cancel', 'search', 'clear'
]
}
})
三、progress展示,进度条的样式设计
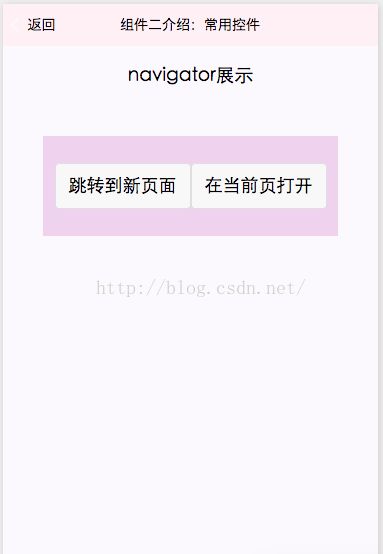
四、navigator导航展示:分两种形式,1.跳转到新的界面,2.当前界面跳转
五、button按钮展示不同样式,设计方式
效果图展示:源码下载:https://github.com/hbblzjy/WX-text-icon-progress-button-navigator