React Native 添加自定义UI组件
- 创建ViewManager子类
- 实现createViewInstance方法
- 使用ReactProp声明JS里使用的属性
- 注册ViewManager
- 实现JavaScript module
- 在JavaScript中使用上这个UI控件
- 期间遇到的错误
- 参考文档
需要React Native已经提供了不少的UI控件,但有时仍然需要将我们自定义的UI控件集成到React Native中,本文已ImageView为例,将ImageView集成到React里,使JS可以使用Android ImageView
Native view是通过继续ViewManager的子类创建和管理的,React Native里提供了SimpleViewManager子类,可以方便使用,SimpleViewManager已经提供了一些基本属性如背景色,透明度,Flexbox布局相关的封装。
步骤:
- 创建ViewManager子类
- 实现createViewInstance方法
- 使用@ReactProp注解声明JS可以访问的属性方法
- 注册ViewManager
- 实现JavaScript组件
创建ViewManager子类
public class MyReactImageManager extends SimpleViewManager<ImageView> {
public static final String REACT_CLASS = "MyRCTImageView";
//返回的名字用于在JavaScript中引用此View type
@Override
public String getName(){
return REACT_CLASS;
}
...
}实现createViewInstance方法
@Override
public ImageView createViewInstance(ThemedReactContext context){
return new ImageView(context);
}使用@ReactProp声明JS里使用的属性
使用@ReactProp(或@ReactPropGroup)注解定义一些在JavaScript里使用的属性的setter方法。
属性设置方法的第一个参数为当前View类型(本例中为ImageView),第二个参数为为属性值。设置方法应该声明为public void类型
当前支持的属性类型:boolean, int, float, double, String, Boolean, Integer, ReadableArray, ReadableMap
注解@ReactProp有一个类型为String的name参数。JS里将会通过注解里的这个name来调用这个设置方法。
除了name属性外,@ReactProp还有其它可选属性:defaultBoolean, defaultInt, defaultFloat(对应boolean, int, float)。当js里没有显示指定此值时就会使用此值。default值目前只支持基本类型,对于其它复杂类型,默认值为null
//使用@ReactProp或@ReactPropGroup声明一些在Javascript里可以使用的setter方法
@ReactProp(name = "src")
public void setSrc(final ImageView view, @Nullable final String src){
new Thread(new Runnable() {
@Override
public void run() {
final Bitmap bitmap = getBitmap(src);
view.post(new Runnable() {
@Override
public void run() {
view.setImageBitmap(bitmap);
}
});
}
}).start();
}
@ReactProp(name = ViewProps.RESIZE_MODE)
public void setResizeMode(ImageView view, @Nullable String resizeMode){
ImageView.ScaleType scaleType = ImageView.ScaleType.CENTER;
if ("contain".equals(resizeMode)) {
scaleType = ImageView.ScaleType.CENTER_INSIDE;
}
...
view.setScaleType(scaleType);
}注册ViewManager
@Override
public List createViewManagers( ReactApplicationContext reactContext)
{
return Arrays.asList( new ReactImageManager() );
} 实现JavaScript module
// ImageView.js
var { requireNativeComponent, PropTypes } = require('react-native');
var iface = {
name: 'ImageView',
propTypes: {
src: PropTypes.string,
resizeMode: PropTypes.oneOf(['cover', 'contain', 'stretch']),
},
};
module.exports = requireNativeComponent('RCTImageView', iface, {nativeOnly:{
'scaleX': true,
'scaleY': true,
'testID': true,
'decomposedMatrix': true,
'backgroundColor': true,
'accessibilityComponentType': true,
'renderToHardwareTextureAndroid': true,
'translateY': true,
'translateX': true,
'accessibilityLabel': true,
'accessibilityLiveRegion': true,
'importantForAccessibility': true,
'rotation': true,
'opacity': true,
}});在JavaScript中使用上这个UI控件
//引入这个模块
var ImageView = require('./ImageView.js');
...
render() {
return (
<View style={styles.container}>
...
<ImageView src= "http://i.imgur.com/UePbdph.jpg" resizeMode = "stretch" style = {styles.thumbnail}/>
View>
)
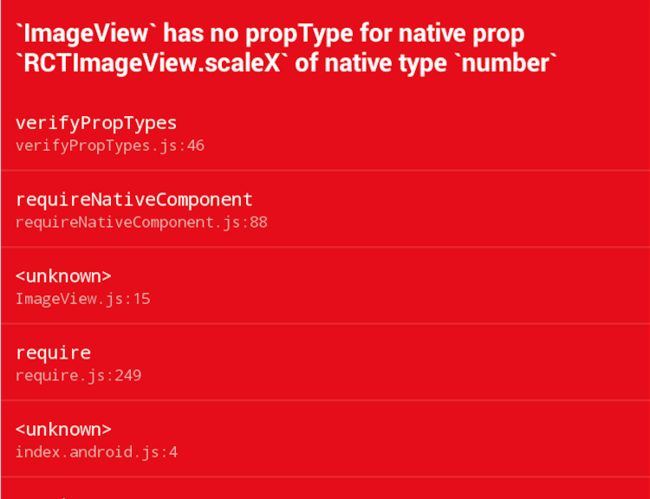
}期间遇到的错误
在ImageView.js里导出模块时module.exports = requireNativeComponent(‘RCTImageView’, iface)
遇到‘ImageView’ has no propType for native prop ‘RCTImageView.scaleX’ of native type ‘number’

原因:所使用的基类SimpleViewManager里定义了大量@ReactProp属性声明,这些属性需要在js模块里需要声明。
解决方法:,在requireNativeComponent里带上第三个参数,将所有的属性指定一下
module.exports = requireNativeComponent('RCTImageView', iface, {nativeOnly:{
'scaleX': true,
...
}});参考文档
Facebook官方文档