模板引擎——Jade学习笔记
目录
一、Jade基础语法知识
1、文档声明和头尾标签
2、实现命令行实时编译
3、标签语法
4、属性文本和值
5、混合的成段文本和标签
6、注释与条件注释
7、变量声明和数据传递
8、安全转义与非转义
9、流程代码之遍历—— for in、each、while
10、流程代码之条件判断—— if else、unless、case when
11、神奇的mixins
二、Jade进级
1、模板的继承
2、模板的包含
3、render及renderFile方法
4、过滤器filter
5、runtime环境下使用jade
6、利用html2jade反编译
三、Jade缺点及如何取舍
1、文档声明和头尾标签
2、实现命令行实时编译
3、标签语法
4、属性文本和值
5、混合的成段文本和标签
6、注释与条件注释
7、变量声明和数据传递
8、安全转义与非转义
9、流程代码之遍历—— for in、each、while
10、流程代码之条件判断—— if else、unless、case when
11、神奇的mixins
二、Jade进级
1、模板的继承
2、模板的包含
3、render及renderFile方法
4、过滤器filter
5、runtime环境下使用jade
6、利用html2jade反编译
三、Jade缺点及如何取舍
-------------------------------------------------------------------------------------------------
安装Jade
npm install -g jade
编译Jade文件
jade ××.jade
一、Jade基础语法知识
1、文档声明和头尾标签
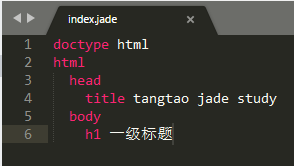
新建一个文件夹,在文件夹下新建index.jade文件
2、实现命令行实时编译
$ jade index.jade
$ jade -P index.jade
(格式化输出,其中P是大写)
$ jade -P -w index.jade
(其中w是小写)
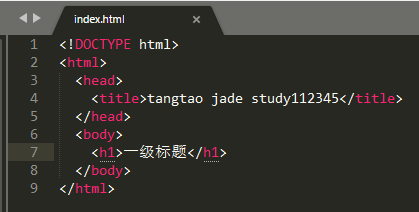
每次更改index.jade文件并保存后,jade会
自动将其编译为index.html文件
3、标签语法
标签不用写
尖括号,也
不用闭合,只需要保持
正确的缩进即可,缩进可以用空格实现,也可以用tab实现,但是不能二者混用。
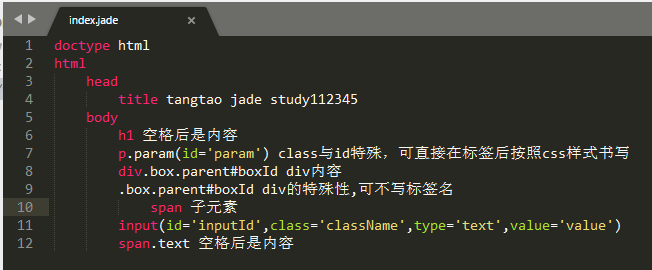
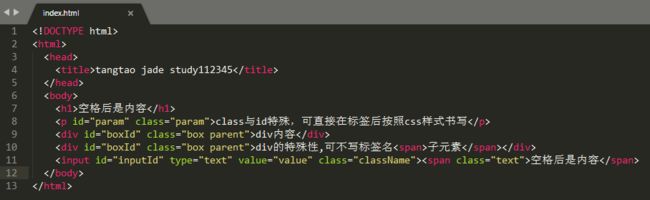
4、属性文本和值
- 标签名后通过空格,来隔离标签内的内容
- id与class特殊,可直接跟在标签名后面,类似css写法
- div是特殊标签,可不写标签名(默认div)
- 其他属性通过括号(key='value')的形式添加
- 通过缩进的方式来添加一个元素内的子元素(标签)
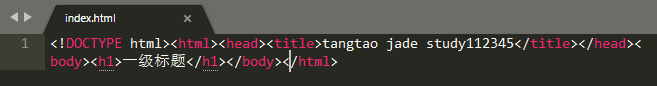
编译后结果
5、混合的成段文本和标签
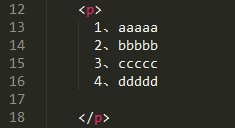
1、如果一个标签内包含
大段文本,而这段文本可能有
换行,怎么处理?
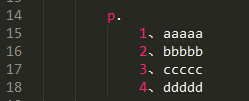
在p标签后紧跟’
.‘,然后换行写大段的文本内容,编译结果如下:
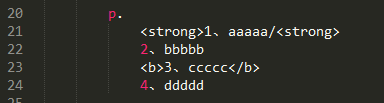
2、如果文本与子元素
混合呢?
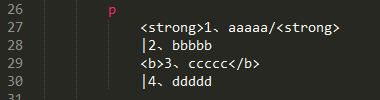
方法一。加’
.‘,直接写标签
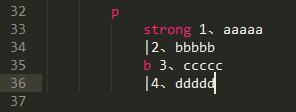
方法二。去掉’
.‘,文本前加’
|‘
方法三。去掉’
.‘,文本前加’
|‘,子标签用jade语法
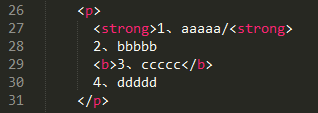
编译结果(不同方法得到的格式可能有所不同,但结构一样)
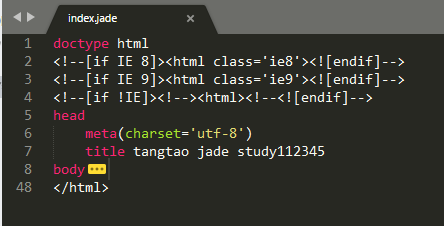
6、注释与条件注释。
//
注释后html会保留注释,而
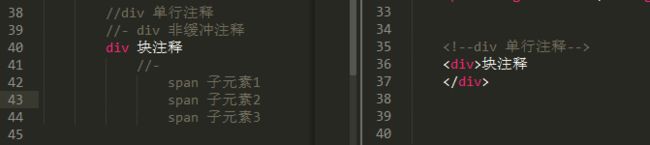
//-
不保留,且通过
换行与缩进
,可实现块注释
如果我想在
不同IE版本下使用不同的html代码怎么做?
条件注释
后面不要忘了加