基于ajax+php+mysql数据库实现用户注册登录
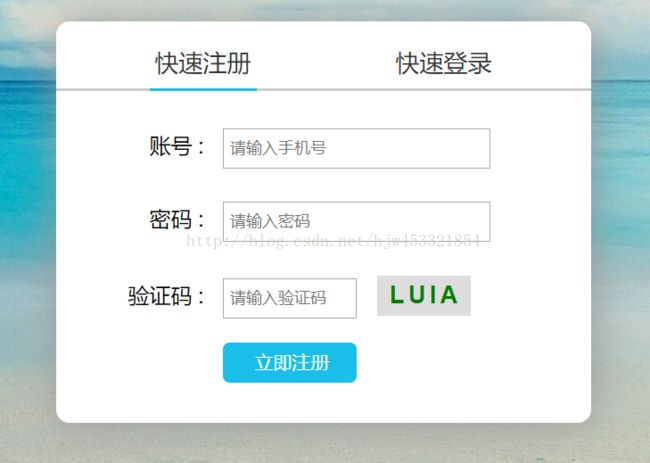
1.注册登录界面:
form.html
@charset "utf-8;"
body,ul,li,a,p,span{font-family:"微软雅黑"}
a{text-decoration:none;}
.bg{position:relative;}
.bg .Forms{width:400px;height:300px;position:absolute;top:50%;left:50%;margin-left:-200px;margin-top:-150px;box-shadow:1px 1px 50px #999;border-radius:10px;background:#fff;}
.bg .Forms .Forms_box{width:400px;height:300px;position:relative;}
.bg .Forms .Forms_box .Forms_head{width:400px;height:50px;line-height:50px;border-bottom:2px solid #ccc;}
.bg .Forms .Forms_box .Forms_head .a1{width:80px;height:40px;line-height:40px;text-align:center;color:#333;font-size:18px;position:absolute;top:10px;left:70px;cursor:pointer;}
.bg .Forms .Forms_box .Forms_head .active{border-bottom:2px solid #19bfe8;}
.bg .Forms .Forms_box .Forms_head .a2{width:80px;height:40px;line-height:40px;text-align:center;color:#333;font-size:18px;position:absolute;top:10px;right:70px;cursor:pointer;}
.bg .Forms .Forms_box .submit{width:260px;height:150px;margin:30px 70px;position:absolute;display:none;top:50px;}
.bg .Forms .Forms_box .submit form input{width:200px;height:30px;line-height:30px;padding-left:3px;font-size:12px;color:#000;outline:none;}
.bg .Forms .Forms_box .submit form .input4{margin-top:25px;}
.bg .Forms .Forms_box .submit form span{font-size:16px;margin-right:10px;}
.bg .Forms .Forms_box .submit form .text1{height:15px;text-align:left;font-size:12px;color:red;margin:5px 0 5px 0;padding-left:55px;opacity: 0}
.bg .Forms .Forms_box .submit form .text2{width:260px;height:15px;text-align:left;font-size:12px;color:red;margin:5px 0 5px 0;padding-left:55px;position:absolute;top:30px;}
.bg .Forms .Forms_box .submit form .text{height:15px;height:15px;text-align:left;font-size:12px;color:#fff;margin-top:5px;padding-left:55px;}
.bg .Forms .Forms_box .submit form .yz{width:260px;height:30px;margin:5px 0 0 -16px;}
.bg .Forms .Forms_box .submit form .yz_text{width:100px;height:30px;line-height:30px;display:inline-block;outline:none;}
.bg .Forms .Forms_box .submit form #code{width:70px;height:30px;line-height:30px;color:green;border:0;font-size:18px;letter-spacing:3px;font-weight:bolder;margin-left:10px;outline:none;}
.bg .Forms .Forms_box .submit .sub1{width:100px;height:30px;margin:20px 0 0 55px;display:block;cursor:pointer;background:#19bfe8;color:#fff;border-radius:5px;border:0px;font-size:14px;}
.bg .Forms .Forms_box .submit .sub2{width:100px;height:30px;margin:20px 0 0 50px;display:block;cursor:pointer;background:#19bfe8;color:#fff;border-radius:5px;border:0px;font-size:14px;}
.bg .Forms .Forms_box .action{display:block;}
$(document).ready(function(){
$(".bg .Forms .Forms_box .Forms_head a").click(function(){
var index=$(this).index();
$(this).addClass("active").siblings().removeClass("active")
$(".bg .Forms .Forms_box div").eq(index+1).addClass("action").siblings().removeClass("action")
})
})
var code;
var text=document.getElementById('text');
var checkCode =document.getElementById("code");
var Form1=document.getElementById("Form1");
window.οnlοad=Code();
function Code(){
code = "";
var codeLength = 4;
var random = new Array(0,1,2,3,4,5,6,7,8,9,'A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R',
'S','T','U','V','W','X','Y','Z');
for(var i = 0; i < codeLength; i++) {
var index = Math.floor(Math.random()*36);
code += random[index];
}
checkCode.value = code;
}
$(".bg .Forms .Forms_box .submit form .yz_text").blur(function(){
if(text.value.toUpperCase().length <= 0 || text.value.toUpperCase() != code) {
$(".bg .Forms .Forms_box .submit form .yz_text").css("border","1px solid red");
}else {
$(".bg .Forms .Forms_box .submit form .yz_text").css("border","1px solid #19bfe8")
}
})
var flag=false;
var usernamereg = /^1(3|4|5|7|8)\d{9}$/;
var passwordreg = /^(?![0-9]+$)(?![a-zA-Z]+$)[0-9A-Za-z]{6,15}$/;
var checkusername = document.getElementById("signup_username");
function signupusername(){
if(!usernamereg.test($(".bg .Forms .Forms_box .submit .input1").val())){
$(".bg .Forms .Forms_box .submit .text1").css("opacity","1")
}else{
$(".bg .Forms .Forms_box .submit .text1").css("opacity","0")
}
if($(".bg .Forms .Forms_box .submit .input1").val().length>0){
var xhr=new XMLHttpRequest();
var data="name="+$(".bg .Forms .Forms_box .submit form .input1").val();
xhr.onreadystatechange=function(){
if (xhr.readyState==4 && xhr.status==200){
$(".bg .Forms .Forms_box .submit form .text2").html(xhr.responseText);
}
}
xhr.open("POST","check.php",true);
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xhr.send(data);
}
}
function signuppassword(){
if(!passwordreg.test($(".bg .Forms .Forms_box .submit .input2").val())){
$(".bg .Forms .Forms_box .submit form .text").css("color","red")
}else{
$(".bg .Forms .Forms_box .submit .input2").css("border","1px solid #19bfe8")
$(".bg .Forms .Forms_box .submit form .text").css("color","#fff")
}
}
function check(){
console.log($(".bg .Forms .Forms_box .submit form .text2").text())
if(!usernamereg.test($(".bg .Forms .Forms_box .submit .input1").val()) || !passwordreg.test($(".bg .Forms .Forms_box .submit .input2").val())){
return false;
}else if(text.value.toUpperCase().length <= 0 || text.value.toUpperCase() != code){
return false;
}else if($(".bg .Forms .Forms_box .submit form .text2").text() !=" "){
return false;
}else{
return true;
}
}检查手机号是否注册check.php
验证成功保存到数据库signup.php
window.location.href='signup.html';";
mysqli_close($con)
?>
注册成功
注册成功,请立即登录。
window.location.href='login.html';";
exit;
}else{
echo "用户名或密码错误";
echo "
";
}
mysqli_close($con)
?>
登陆成功
欢迎光临,登录成功!!!
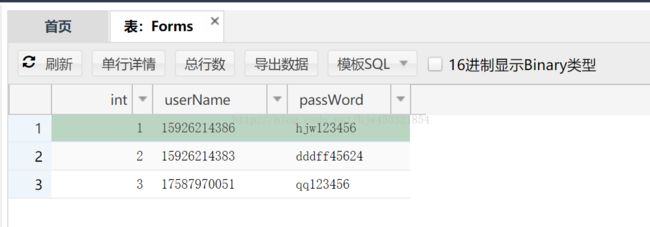
数据库表界面
文章源代码下载:https://github.com/jwhuang59/demo/tree/master/form