前端页面+AJAX+PHP+MYSQL 实现简易学生管理系统
在学习过程中写了一个小小的学生管理系统,涵盖对数据库的增、删、改、查等功能。
编辑器:VSCode
服务器:xamp
编写步骤:
- 前端页面,html+css(这一部分不做太多解释)
- jQuery 正则表达式验证学号、手机号格式是否正确等。
- 创建数据库,创建一个学生表和一个省对应的城市表(城市表用作select表单根据选择的省份生成对应的城市)
- 编写php文件对数据库进行操作
- 编写ajax(jQuery中的),实现无刷新局部更新页面,验证学号是否重复,根据省份生成城市选择列表等。
页面展示:
页面上用红字标注了类名和一些name value值,后面的代码根据这些来写。
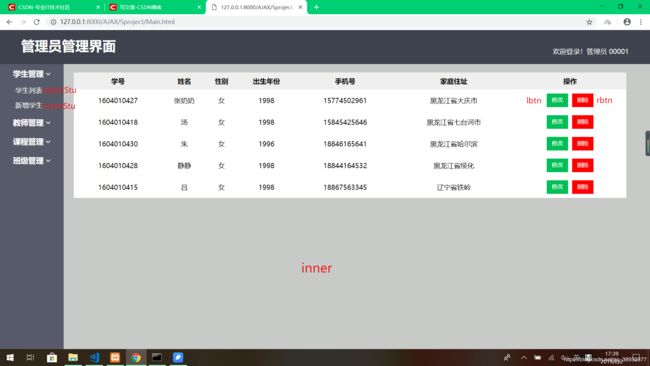
学生列表界面:

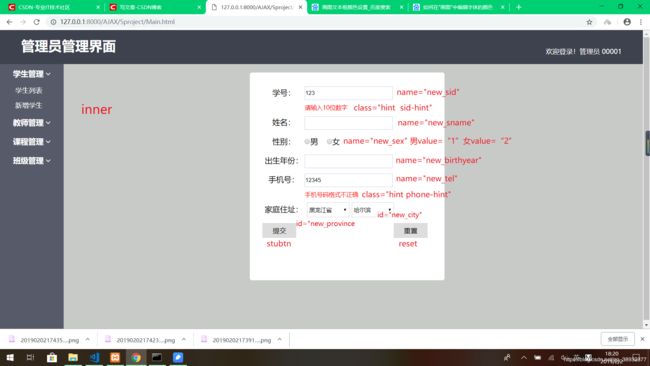
添加学生界面:

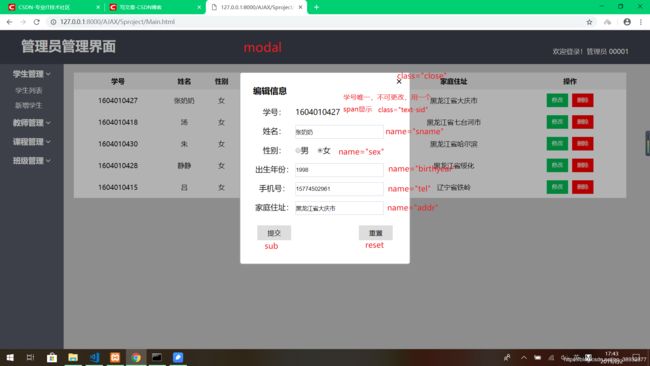
修改学生信息遮罩层:

ps:我只写了学生管理这一部分,关于左侧导航栏的其他部分只是用来写手风琴效果的装饰。
下面开始进入正题!
前端页面
这里不多说啦,就简单讲讲侧面的手风琴效果和全屏遮罩层部分。
手风琴用jQuery实现非常简单,点击header让它的下一个元素slideToggle,然后让他的兄弟元素中需要收起的slideUp就可以。
$(".leftBar .nav-header").click(function(){
$(this).next().slideToggle().siblings('.nav').slideUp();
});
全屏遮罩层:
主要是先给一个div position:fixed;然后top、right、bottom、left都设置为0,再加个背景,就可以了。
html:
css:
.modal{
position: fixed;
top: 0px;
left: 0px;
bottom: 0px;
right: 0px;
background: rgba(0,0,0,.3);
display: none;
}
.modal-dialog{
width: 400px;
margin: 100px auto 0;
height: 450px;
background: #fff;
border:1px solid #aaa;
box-shadow: 0 0 5px #aaa;
border-radius: 5px;
}
jQuery
//修改遮罩层页面淡入
$(".inner").on('click','.lbtn',function(){
$(".modal").fadeIn();
});
//点击提交后淡出
$(".sub").on('click',function(){
$(".modal").fadeOut();
});
//修改遮罩层上的小× 点击淡出
$(".close").click(function(){
$(".modal").fadeOut();
});
//显示添加学生页面
$(".insertStu").click(function(){
$("table").remove();
$(".insert-wrap").show();
});
MYSQL
推荐先写好一个sql文件然后在cmd里运行,直接进入mysql里写容易写错,不方便修改。
这个我也是放在vscode里写,写好了widows+R打开cmd,输入mysql -uroot <然后敲一个空格,把你sql文件的路径拖进去,回车运行,没有报错基本就可以。

-- 设置编码
SET NAMES UTF8;
-- 如果存在schoolManage数据库则删除
DROP DATABASE IF EXISTS schoolManage;
-- 创建数据库
CREATE DATABASE schoolManage CHARSET=UTF8;
-- 进入数据库
USE schoolManage;
-- 创建学生表 学号 姓名 性别 出生日期 手机号 地址
CREATE TABLE Student(
sid VARCHAR(10),
sname VARCHAR(20),
sex BOOLEAN,
birthyear VARCHAR(4),
tel VARCHAR(11),
addr VARCHAR(40)
);
-- 创建城市表 省号 城市名
CREATE TABLE city(
pid INT(2),
cname VARCHAR(20)
);
-- 插入初始数据
INSERT INTO Student VALUES(
'1604010427',
'张奶奶',
false,
'1998',
'15774502961',
'黑龙江省大庆市'
);
INSERT INTO Student VALUES(
'1604010418',
'汤',
false,
'1998',
'15845421234',
'黑龙江省七台河市'
);
-- 黑龙江省
INSERT INTO city VALUES(1,'哈尔滨');
INSERT INTO city VALUES(1,'大庆');
INSERT INTO city VALUES(1,'齐齐哈尔');
INSERT INTO city VALUES(1,'绥化');
-- 吉林省
INSERT INTO city VALUES(2,'长春');
INSERT INTO city VALUES(2,'白城');
INSERT INTO city VALUES(2,'辽源');
-- 辽宁省
INSERT INTO city VALUES(3,'大连');
INSERT INTO city VALUES(3,'沈阳');
INSERT INTO city VALUES(3,'葫芦岛');
INSERT INTO city VALUES(3,'铁岭');
INSERT INTO city VALUES(3,'鞍山');
PHP&AJAX
由于我是ajax配合php文件一个部分一个部分写的,所以这里也是分成几个大块,逐渐实现各个功能。
首先介绍一下每个php文件一上来我最常写的几步:
- 设置响应消息类型(为ajax做的)
- $_REQUEST用于收集HTML表单提交的数据 (可选)
- 连接数据库 mysqli_connect(),里面五个参数,本机ip地址(默认127.0.0.1),连接数据库的用户名(默认root)和密码(默认为空),你的数据库名,端口号(默认3306)。
- 设置编码UTF8
- 编译sql语句
//设置响应消息类型
header('Content-Type:text/html');
//连接数据库 主机本地地址 默认用户root 没有密码 数据库名 默认端口号
$conn = mysqli_connect('127.0.0.1','root','','schoolManage',3306);
//设置编码
$sql = 'SET NAMES UTF8';
//编译sql语句
mysqli_query($conn,$sql);
jQuery中的ajax:
这里简单讲解一下我用到的几个方法:
- $.get()
作用:创建xhr对象,发起异步post请求,得到成功的响应消息,调用指定的回调方法。
三个参数:(1)想要发送请求的php文件的路径
(2)规定连同请求发送到服务器的数据,可选
(3)当请求成功后执行的函数(该函数有三个参数,分别是请求返回的数据,请求状态,xhr对象) - $.post()
post和get基本一样,只是get常用于获取数据,而post常用于发送数据 - $.ajax()
$.ajax与get和post的区别是,它的参数是一个对象,这里只列举几个我用到的属性。
$.ajax({
url: ' ', //请求路径
type:'GET'|'POST', //请求类型
dataType : 'jsonp', //预期服务器返回的数据类型。如果不指定,则jQuery将自动识别
data: [k=v&k=v], // 发送到服务器的数据
success:function(res){ //请求成功后的回调函数
//res响应消息处理
}
});
- $.getJSON()
用于请求载入json数据
1.查询学生列表:
selectStudent.php
";
echo "
学号
姓名
性别
出生年份
手机号
家庭住址
操作
";
echo "";
//mysqli_fetch_assoc()获取的是一个关联数组
while($row = mysqli_fetch_assoc($result)){
echo "";
echo "$row[sid] ";
echo "$row[sname] ";
if($row['sex']==1){
$sex='男';
}else if($row['sex']==0){
$sex='女';
}
echo "$sex ";
echo "$row[birthyear] ";
echo "$row[tel] ";
echo "$row[addr] ";
echo " ";
}
echo "";
echo "";
需要注意的是!mysqli_fetch_assoc()获取到的关联数组,如果包裹在”“中使用[ ]里的索引不加引号,如果直接使用则需加引号,不然会报错。
如:echo “$row[sid]”; 和 $row[‘sid’]。
ajax
这一部分我把请求查询放在函数selectstu()里,用于局部刷新页面,比如修改学生数据之后页面发生变化。
//查看学生列表
$(".nav .selectStu").click(function(){
//点击 添加学生界面隐藏
$(".insert-wrap").css("display","none");
//显示学生列表
selestu();
});
//刷新查询页面函数
function selestu(){
//执行函数先清除上一次的table
$("table").remove();
var innerhtml = $(".wrapper .inner").html();
$.get(
'./php/selectStudent.php',
function(data, msg, xhr){
//把生成的学生table拼接到inner界面里
var newhtml = innerhtml + data;
if(msg === 'success'){
//请求成功,则改变inner界面的html
$(".wrapper .inner").html(newhtml);
}
}
);
}
2.添加学生:
这一部分涉及到以下几个内容:
- 正则验证学号为十位数字,ajax调用后台验证学号不能重复
- 正则验证手机号格式
- 验证没有空信息
- ajax根据选择的省份显示城市列表
- 添加学生信息到数据库
1.由于学号应是唯一的,添加学生的界面需要考虑到验证学号是否重复,
test.php
ajax
这里我还添加了一个正则验证,使学号必须由十位数字组成。
function idRegExp(str_sid){
var flag = true;
//正则验证 学号 10位数字
var reg = /\d{10}/;
var reg_sid = new RegExp(reg);
if(reg_sid.test(str_sid)){
//验证通过,隐藏提示信息
$(".inner .sid-hint").css("display","none");
//学号不能重复--ajax调用后台验证
$.ajax({
url:'./php/test.php',
type:'GET',
data:{new_sid:str_sid},
async:false, //这里要设置为同步,不然无法修改flag值
success:function(res){
if(res == 'exists'){
//如果有重复学号,修改提示信息为“该学号已存在”,并显示提示
$(".inner .sid-hint").html("该学号已存在");
$(".inner .sid-hint").css("display","block");
flag = false;
}else if(res == 'ok'){
flag = true;
}
}
});
}else{
$(".inner .sid-hint").css("display","block");
flag = false;
}
return flag; //通过验证则返回true,否则返回false
}
//失去焦点出发事件
$(".inner").on("blur","[name='new_sid']",function(){
//这里如果不使用on代理给父元素,直接使用$("[name='new_sid']").blur会出现bug
//先点击查询学生按钮然后再点击显示修改页面的情况下,此事件会失效
var str_sid = $(this).val();//获取input框的value值
idRegExp(str_sid); //验证显示提示信息
});
2.正则验证手机号格式:
//正则验证 手机号
function phone(str_phone,p){
//第二个参数为当前input框的父级元素,
//传入父级元素便于把这个函数也用于修改学生信息界面的手机号验证
var flag = true;
var reg = /^1(3|4|5|7|8)\d{9}$/;
var reg_phone = new RegExp(reg);
if(reg_phone.test(str_phone)){
$(p).find(".phone-hint").css("display","none");
flag = true;
}else{
$(p).find(".phone-hint").css("display","block");
flag = false;
}
return flag;
}
$(".inner").on("blur","[name='new_tel']",function(){
var str_phone = $(this).val();
var p = document.getElementsByClassName('inner')[0];
//inner下的手机号验证
phone(str_phone,p);
});
3.全部为必填项,验证每一项都不为空
//不能为空
function notNull(){
if($("[name='new_sid']").val() == ''||
$("[name='new_sname']").val() == ''||
$("[name='new_birthday']").val() == ''||
$("[name='new_tel']").val() == ''||
$("input:radio[name='new_sex']:checked").val() == null||
$("select[name='prov']").val() == -1||
$("select[name='city']").val() == -1
){
return false;
}else{
return true;
}
}
4.根据省份生成城市列表
php:
$row[cname]";
}
ajax:
//选择城市
$(".inner").on("change","#new_province",function(){
var cityhtml = '';
var prov = $(this).val();
if(prov == -1){
//如果省份value值为-1,则只显示“请选择城市”
$("#new_city").html(cityhtml);
}else{
$.ajax({
url:'./php/selectCity.php',
type:'GET',
data:{pid:prov},
success:function(res){
var newhtml = cityhtml+res;
//响应成功则将php返回的html片段拼接到select里
$("#new_city").html(newhtml);
}
});
}
});
5.添加学生的php文件
InsertStudent.php
添加学生的ajax
// 添加学生操作
$(".inner").on("click",".stubtn",function(){
var p = document.getElementsByClassName('inner')[0];
var str_sid = $("[name='new_sid']").val();//获取学号,用于验证
var str_phone = $("[name='new_tel']").val();//获取手机号,用于验证
if(idRegExp(str_sid)&&phone(str_phone,p)&¬Null()){
//如果函数全部返回true,则验证通过
var v = $(".stu-detial").serialize(); //获取表单序列化(.stu-detial为form表单的类名)
var prov = $("#new_province option:selected").text();//获取选中省份的text值
var city = $("#new_city option:selected").text();//获取选中城市的text值
console.log(v);
// $('.inner input').val('');
$.post(
'./php/InsertStudent.php',
v+'&new_addr='+prov+city,//将省份和城市拼接到一起传入php $_REQUEST['new_addr']
function(txt,msg,xhr){
if(txt == "success"){
//响应成功清空input,selelct恢复初始状态
$('.inner input').val('');
$("[name='new_sex']").removeAttr("checked");
$("select").val("-1");
//响应成功弹窗
alert("添加成功");
}else{
alert("添加失败");
}
}
);
}else{
//验证不通过弹窗 不符合规范
alert("填写信息不符合规范");
}
});
重置按钮:
//重置
$(".reset").click(function(){
$("input").val('');
$("[name='new_sex']").removeAttr("checked");
$("select").val("-1");
});
修改学生信息
修改界面的判断取值不为空函数:
//不能为空
function changenotNull(){
if(
$("[name='sname']").val() == ''||
$("[name='birthday']").val() == ''||
$("[name='tel']").val() == ''||
$("input:radio[name='sex']:checked").val() == null||
$("[name='addr']").val() == ''
){
return false;
}else{
return true;
}
}
修改界面初始化:
selectJSON.php:
$(".inner").on("click",".lbtn",function(){
//修改初始化 获取json
$.getJSON(
'./php/selectJSON.php',
{sid:$(this).attr('sid')},
function(data){
console.log(data);
//把获取到的内容对应放在input框里
$(".text-sid").html(data['sid']);
$(".modal input[name='sname']").val(data['sname']);
// $("[name='sex']").val(data['sex']);
if(data['sex'] == 0){
$(".modal input:radio[value='0']").attr("checked",true);
}else if(data['sex'] == 1){
$(".modal input:radio[value='1']").attr("checked",true);
}
$(".modal input[name='birthyear']").val(data['birthyear']);
$(".modal input[name='tel']").val(data['tel']);
$(".modal input[name='addr']").val(data['addr']);
}
);
});
修改提交:
updateStudent.php:
ajax:
//修改提交
$(".modal .sub").click(function(){ //点击提交按钮
var p = document.getElementsByClassName('modal')[0]; //获取父类
//获取input框里的值
var n_sid = $(".text-sid").text();
var n_sname = $("[name='sname']").val();
var n_sex = $("[name='sex']:checked").val();
//获取性别单选框的value值一定要加上:checked,不然不管选什么值都为1
var n_bir = $("[name='birthyear']").val();
var n_tel = $("[name='tel']").val();
var n_addr = $("[name='addr']").val();
if(phone(n_tel,p)&&changenotNull()){
$.ajax({
url:'./php/updateStudent.php',
type:'POST',
data:{
sid:n_sid,
sname:n_sname,
sex:n_sex,
birthyear:n_bir,
tel:n_tel,
addr:n_addr,
},
success:function(res){
if(res === 'success'){
alert('修改成功');
selestu();//修改成功调用局部刷新页面函数
}else{
alert('修改失败');
}
}
}
);
}else{
//如果验证不通过,弹窗 格式不正确
alert("填写格式不正确");
}
});
删除操作
deleteStudent.php
ajax:
//删除学生操作
$(".inner").on('click','.rbtn',function(){
//点击删除按钮后,删除一整行
$(this).parent().parent().remove();
$.ajax({
url:'./php/deleteStudent.php',
type:'POST',
data:{
sid:$(this).attr('sid')
},
success:function(res){
if(res === 'success'){
alert("删除成功");
}else{
alert("删除失败");
}
}
});
});