H5离线缓存总结
看完慕课H5离线缓存的视频以及三天了,由于有事情一直耽误了,今天总结一下,希望对自己的前端学习能有所帮助。
首先关于存储有以下集中方式:1>cache:缓存为了让从DB/磁盘拿出来的东西放到缓存(放于内存);2>磁盘文件:本地存储的视频,图片,计算机里面的文件;3>数据库:系统项目中的数据存储;4>内存:计算机中所有的程序运行都是在内存中,所以内存对计算机的性能影响很大。
HTML5缓存可以做到以下几点:1>实现图片存在客户端;2>实现跨域共享客户端缓存;3>做到真正的离线访问WEB应用;4>实现客户端的数据库。
在H5之前,是由cookie实现客户端的缓存,将缓存信息带在HTTP请求头上,大小只有4k,会造成Domain污染。
所以H5的出现就是要解决这些问题,例如4k大小的限制,请求头带存储信息的问题,解决关系型存储的问题等,跨浏览器问题等。
H5的几种存储形式:
1>本地存储(localstorage && sessionstorage):
存储形式:key-->value过期时间:永久存储,永不失效,除非手动删除 大小:官方给出的文档是每个域名5M,所以需要抛出异常处理
浏览器支持情况:IE8+、Firefox、Safari3.2+、Chrome、Opera
使用方法:localstorage API介绍,resource里面看,在console里面操作
getItem:取localstorage记录setItem:设置 removeItem:移除key:去拿一个索引 clear:删掉,清除
H5可以存储的东东:数组、json数据、图片、脚本、样式文件
存储图片代码示例:
var src = "images/logo.png";
function set(key){
var img = document.createElement("img");
//当图片加载完成的时候出发回调函数
img.addEventListener("load", function(){
var imgCanvas = document.createElement("canvas"),
imgContext = imgCanvas.getContext("2d");
//确保canvas元素的大小和图片的尺寸一致
imgCanvas.width = this.width;
imgCanvas.height = this.height;
//渲染图片到canvas中
imgContext.drawImage(this, 0, 0, this.width, this.height);
//用data url的形式取出
var imgAsDataURL = imgCanvas.toDataURL("image/png");
//保存到本地存储中
try{
localStorage.setItem(key, imgAsDataURL);
}
catch(e){
console.log("Storage failed: " + e);
}
}, false);
img.src = src;
}
function get(key){
var srcStr = localStorage.getItem(key);
var imgObj = document.createElement("img");
imgObj.src = srcStr;
document.body.appendChild(imgObj);
}H5本地存储使用限制:1>存储更新策略,过期控制;2>子域名之间不能共享存储数据;3>超出存储大小之后如何存储(LRU,FIFO);4>server端如何取到
H5本地存储使用场景:1>利用本地数据,减少网络传输;2>弱网络环境下,高延迟,低带宽,尽量把数据本地化
2>离线缓存(application cache);
什么是离线缓存?它可以让web应用在离线的情况下继续使用,通过manifest文件指明需要缓存的资源。
检测是否在线:navigator.onLine
原理图:
H5离线缓存的使用:1>在HTML页面中引用manifest文件;2>在服务器添加mime-type text/cache-manifest
window.addEventListener('load', function(e){
window.applicationCache.addEventListener('updateready', function(e){
console.log(window.applicationCache.status);
if(window.applicationCache.status == window.applicationCache.UPDATEREADY){
window.applicationCache.swapCache();
if(confirm('A new version of this site is available, load it?')){
window.location.reload();
}
} else{
console.log('manifest didn/'t change);
//Manifest didn't changed. Nothing new to server.
}
}, false);
}, false);H5离线缓存的优点:1>完全离线;2>资源被缓存,加载更快;3>降低server负载
H5离线缓存的缺点:1>含有manifest属性的当前请求页无论如何都会被缓存;2>更新需要建立在manifest文件的更新,文件更新后是需要页面再次刷新的(需要2次刷新才能获取资源);3>更新是全局性的,无法单独更次年某个文件,即一个文件被更新,需要拉取全部文件来更新;4>对于链接的参数变化是敏感的,任何一个参数的修改都会被(master)重新缓存(重复缓存含参页面)index.html和Index.html?renew=1会被认为是不同文件,分别缓存、
H5离线缓存的试用场景:1>单地址的页面;2>对实时性要求不高的业务;3>离线的webapp
如何阻止H5离线缓存?把manifest文件名称修改,如果没有该文件,业务不需要manifest,appcache就会走网络。
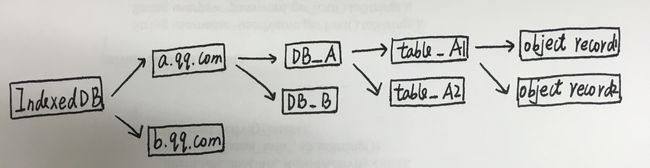
3>IndexedDB和WEB SQL