h5新特性:
h5的新特性:范围样式,又叫 style scoped,开发者可以通过为根元素设定一个添加了scoped属性的style标签,来限制样式只作用于style标签的子元素上。这会限制样式只影响style标签的父元素和它所有的后代元素。
举个例子:
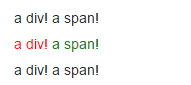
标准样式的简单页面:
<html>
<body>
<div>a div! <span>a span!span>div>
<div>
<style>
div { color: red; }
span { color: green; }
style>
a div! <span>a span!span>div>
<div>a div! <span>a span!span>div>
body>
html><html>
<body>
<div>a div! <span>a span!span>div>
<div>
<style scoped>
div { color: red; }
span { color: green; }
style>
a div! <span>a span!span>div>
<div>a div! <span>a span!span>div>
body>
html>用途
它有什么好处?
一种常见的用途是内容合并:当你作为一个网站的作者想嵌入来自第三方的内容(译者注:想想博客),包括它所有的样式风格,但是不想让这些样式“污染”页面其他无关的部分。其一个巨大的优势是可以将其他网站例如Yelp、Twitter、Ebay等的内容合并到一个单独页面,而无需使用