- 2020年最新程序员职业发展路线指南,超详细!
编程流川枫
11编程语言程序员互联网IT职业
【文章来源微信公众号:每天学编程】01、程序员的特性技术出身的职场人特性很明显,与做市场、业务出身的职场人区别尤其明显。IT行业中常见的一些职场角色:老板、项目经理、产品经理、需求分析师、设计师、开发工程师、运维工程师等。开发工程师具有如下特征:1、逻辑思维清晰、严谨和细腻;但是有时不容易转弯,有些程序员容易较劲、钻牛角尖。2、性格偏内向、不善于沟通、表达和交际;但是在网络聊天工具上,有些显为幽默
- 228.第一个错误的版本
vbuer
你是产品经理,目前正在带领一个团队开发新的产品。不幸的是,你的产品的最新版本没有通过质量检测。由于每个版本都是基于之前的版本开发的,所以错误的版本之后的所有版本都是错的。假设你有n个版本[1,2,...,n],你想找出导致之后所有版本出错的第一个错误的版本。你可以通过调用boolisBadVersion(version)接口来判断版本号version是否在单元测试中出错。实现一个函数来查找第一个错
- 互联网大咖分享:三个日常生活细节决定了你能否成为一名产品经理
三不小青年
生活中的细节和习惯决定了你将来适合从事什么类型的职业乔布斯乔布斯说:“生活中的点点滴滴,在将来的某一天会不自觉的串联起来”,这句话对产品经理这个职业来说最适合不过了。互联网大咖在做分享腾讯高级产品经理在馒头商学院分享,行业型产品经理要具备三点项目思维。实际上,这需要我们在日常生活中都要养成这样的习惯。1项目化管理你的工作时间时间观念一定要强,可以按照李开复的时间管理法则,把事情按照“重要,不重要,
- 决胜b端 | 读书笔记01-03章
一白学习录
C端与B端产品的区别:B端产品经理应具备的能力:1、逻辑思维与抽象能力:基于对业务的透彻理解,把现实世界的复杂场景抽象成结构性的系统和模块,将现实世界的抽象运转机制提炼成规律。2、技术知识储备3、复杂项目管理能力4、业务与经营管理知识B端产品经理的职业发展方向:1、产品设计:B端产品经理可以从某一个细分的产品方向做起,逐步延伸到一条或多条业务线的设计。在一个方向打牢根基,同时关注新的动态,抓住机遇
- Sam Altman微软Build 2024最新演讲:AI可能是下一个移动互联网
木易AI信息差
人工智能aigptOpenAIchatgpt
大家好,我是木易,一个持续关注AI领域的互联网技术产品经理,国内Top2本科,美国Top10CS研究生,MBA。我坚信AI是普通人变强的“外挂”,所以创建了“AI信息Gap”这个公众号,专注于分享AI全维度知识,包括但不限于AI科普,AI工具测评,AI效率提升,AI行业洞察。关注我,AI之路不迷路,2024我们一起变强。北美时间5月21日,2024年度微软Build开发者大会在美国西雅图拉开帷幕。
- 【产品思维05-2】产品要顺应用户的潜意识
龙姑娘Long
昨天上海007的7月7日践行日活动圆满结束。因主动上台分享幸运地获得了覃杰赠送的《给忙碌者的天体物理学》在图书流转活动里收下了吴队长的《认知入围》因为没有错过这次活动,认识了很多有趣有料有力量的灵魂……感恩和你们相遇,祝愿所有人都能幸福美好今天继续来看看潜意识的巨大魔力。潜意识在上篇文章中,我们了解了好产品经理和好销售之间的区别。前者是不能开启用户的思考,后者是突破用户的防御。好产品迎合用户潜意识
- Qt for MCUs 2.7正式发布
Infedium
Qtqt开发语言
本文翻译自:QtforMCUs2.7released原文作者:QtGroup高级产品经理YoannLopes翻译:MacsenWangQtforMCUs的新版本已发布,为QtQuickUltralite引擎带来了新功能,增加了更多MCU平台的支持,并且我们对GUI框架进行了多项改进,以适应资源受限的嵌入式系统。您可以在变更日志中找到此版本的完整变更列表。接下来,我们将介绍此版本的亮点。更便捷的2D
- 年薪90W的ai产品经理,确实香!
大耳朵爱学习
人工智能产品经理大语言模型AI产品经理AI大模型AI产品经理入门转行
答案是肯定的哈,ai产品经理一定要懂技术!传统互联网产品经理对接的是研发工程师,那就需要懂研发技术,同样的,ai产品经理对接的是算法工程师,所以要懂算法技术。⚠️但是,我们并不需要像算法技术人才那样精通,只要和算法工程师能同频沟通,知道该如何去管控ai项目进度,协调项目资源就可完全OK。️我整理了一些ai产品经理需要学习的技术资料,供大家学习交流!AI产品经理,0基础小白入门指南作为一个零基础小白
- 【原型设计】支持私有化部署到服务器的原型设计程序、原型设计预览程序
传而习乎
开源
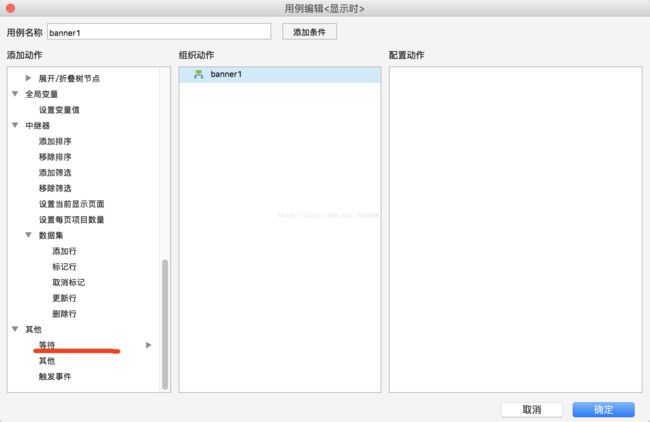
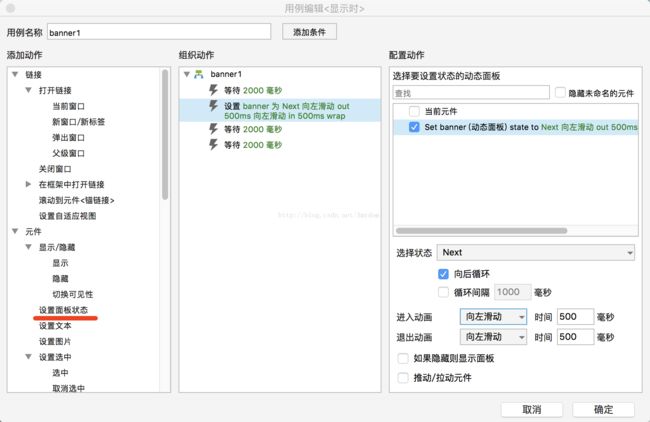
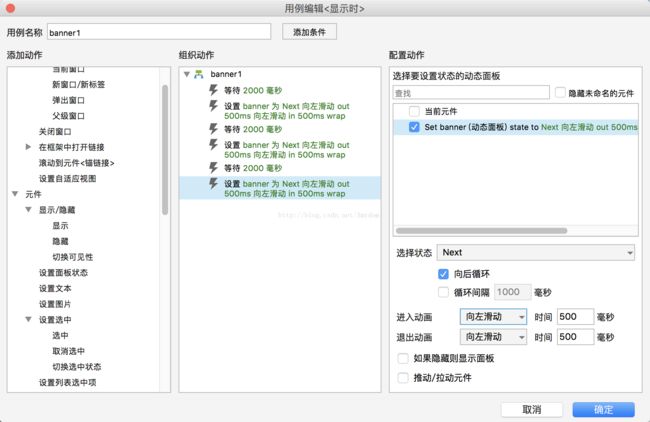
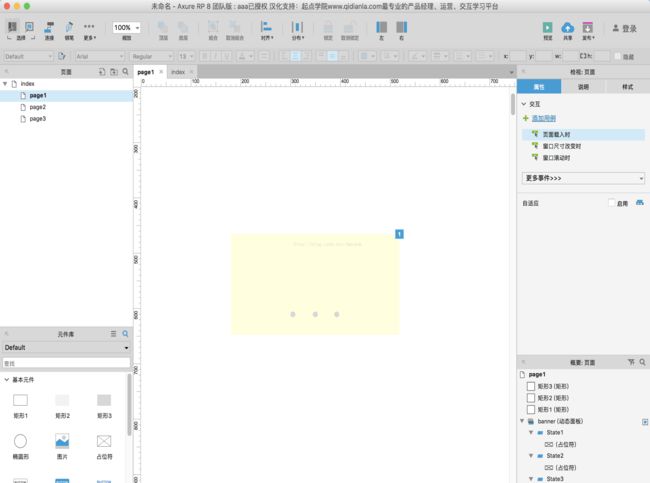
根据您的需求,以下是一些可以部署到服务器上的原型设计图预览开源程序:Axure:虽然Axure本身不是开源软件,但它支持将原型图导出为HTML文件,并通过Git进行版本控制和部署。您可以使用Coding.net的Pages功能来托管这些HTML文件,实现在线预览。这种方法适合有开发背景的产品经理,可以系统、安全地进行版本控制和管理。Penpot:这是一个开源的设计和原型制作平台,支持跨平台使用,并
- 产品汪offer养成06 | 今日头条为何下架?
淇奥qiaoqiao
靠愉悦驱动的人,往往自我。靠恐惧驱动的人,往往自律。这两者,都会催生非常优秀、非常成功的人,自我的人更适合做产品经理。——梁宁image名词解释IM:InstantMessaging,即时通信。让使用者在网络上建立某种私人聊天(chatroom)的实时通讯服务。大部分的即时通讯服务提供了状态信息的特性──显示联络人名单,联络人是否在线及能否与联络人交谈。LBS:LocationBasedServi
- 打造个人品牌赋能工具的产品思考
哎卖姜
哎卖姜日更D45我给自己的定位是:个人品牌赋能工具缔造者。所以,我是一个制造工具的人。目前,这个工具我并没有着急开发出来,而是在反复的产品调研、打磨的过程中。要确保这个工具能够“横空出世”,并保持持久的生命力,我们的产品需要做到以下几点:1、符合人性。作为一个产品经理,必须去深度的挖掘人性的本质,一个小小的功能不匹配,可能会导致你的产品前功尽弃。而人性又是一个复杂的存在,所以,产品经理应该像上帝一
- 产品经理如何判断一个新功能是否应该添加?
溪柴
事实上这是产品在日常工作中常常会遇到的问题。当然,「新功能」的需求来源有很多:自己主观的思考,用户的反馈,KPI的压力,老板的决定。无论哪种来源,都不要主观排斥,可以先进行一套思考流程。在我理解的用户需求其实分为三种:1.用户知道自己想要什么:就像是去supermarket,我明确我今天要买水果蔬菜和几听啤酒回家。如果是这样的需求(且用户量大),那么毫无疑问,去做就好。2.用户以为自己知道想要什么
- el-table实现当内容过多时,el-table显示滚动条,页面不显示滚动条
遇事不决AI解决
vue.jsjavascriptelementui
估计有不少小伙伴在开发公司的ERP使用el-table都会遇到这么一个问题,就是产品经理提出,页面不出现滚动条,因为不美观。但是当el-table内容过多,超过页面的宽度时候,页面就会有滚动条。那应该如何解决呢?能不能让滚动条出现在el-table的容器中,而不是出现在页面上呢?实现方案就是resize时间结合el-table的max-height属性然后根据页面大小实现自适应定义auto-hei
- 程序员自黑的梗!产品经理:功能实现起来很简单!——程序员:牛
小宇java
在这个盛行自黑的时代,作为全宇宙最神秘最会自黑的程序员群体,他们其实是非常可爱并且努力工作的一群人。所以,如果你的身边有程序员朋友,要多多关心他哦~小编相信这里有很多学习java的朋友,小编整理了一份java方面的学习资料,想要获取的可以加我的java学习群的哟,928204055。欢迎爱学习Java的你们。《桃花庵–程序员版》写字楼里写字间,写字间中程序员;程序人员写程序,又将程序换酒钱;酒醒只
- 2024年有哪些便宜、好用、靠谱的官方5G大流量卡套餐?(实测68款四大运营商手机卡套餐合集)
全网优惠分享
流量卡市场五花八门、鱼龙混杂,前有9.9元100G坑到你内裤都不剩的物联网卡、后有1元当日不限量网速垃到全程460的虚拟运营商流量卡。都让不少小白成为了不良商家镰刀下的韭菜~如果你选择了一个没有背书、近几个月才开始写流量卡相关、点赞与评论数相差很大的所谓的“流量卡博主”。那么恭喜你!下一搓韭菜可能就是你~作为移不动集团前官方认证的产品经理,知乎早期深耕流量卡内容、多次荣登流量卡热榜回答第一、通信领
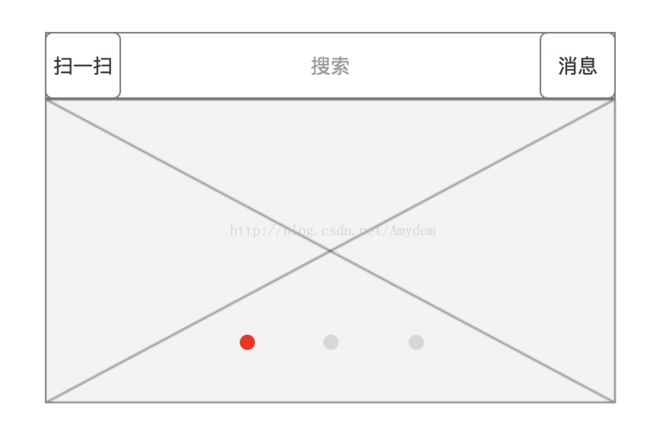
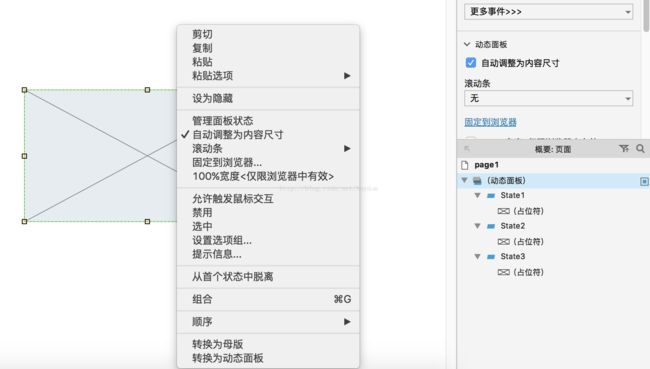
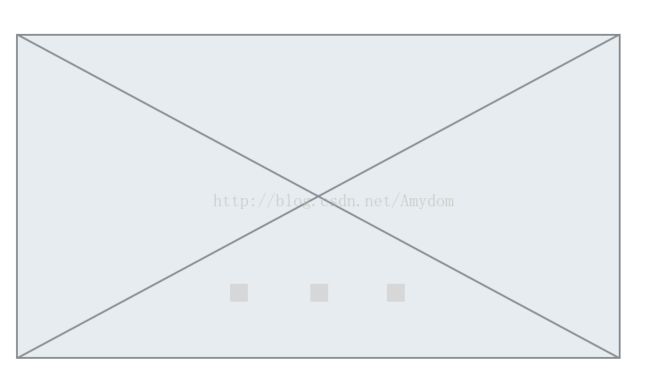
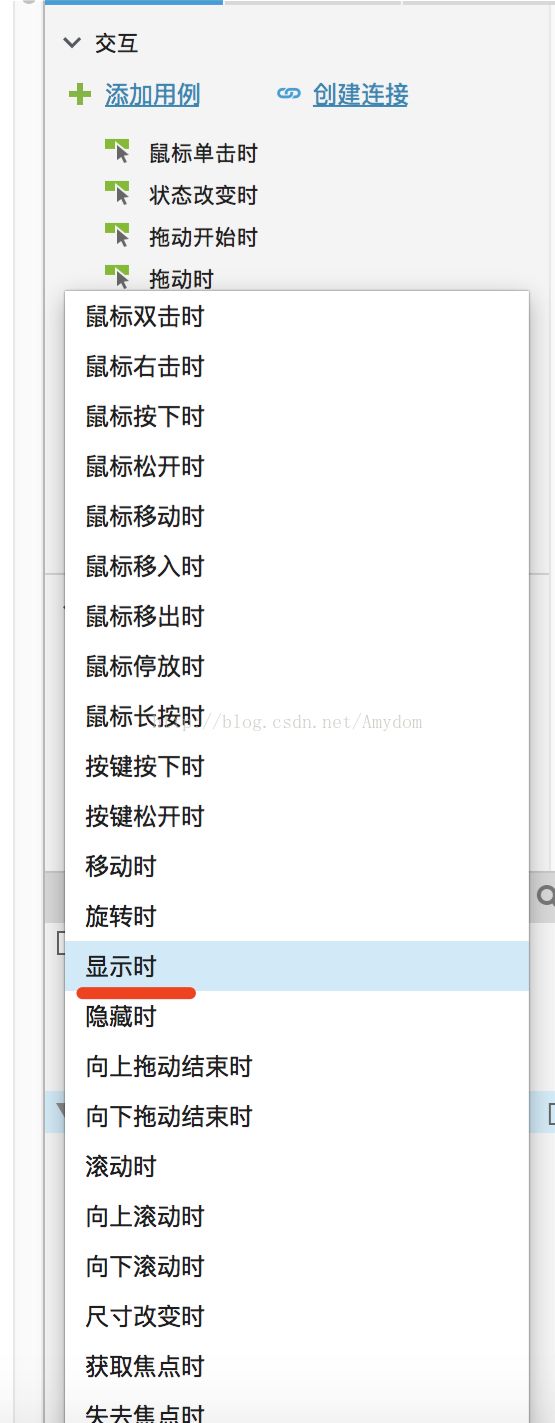
- 这5款软件,能够在你绘制原型图时助你一臂之力。
咖啡小镇
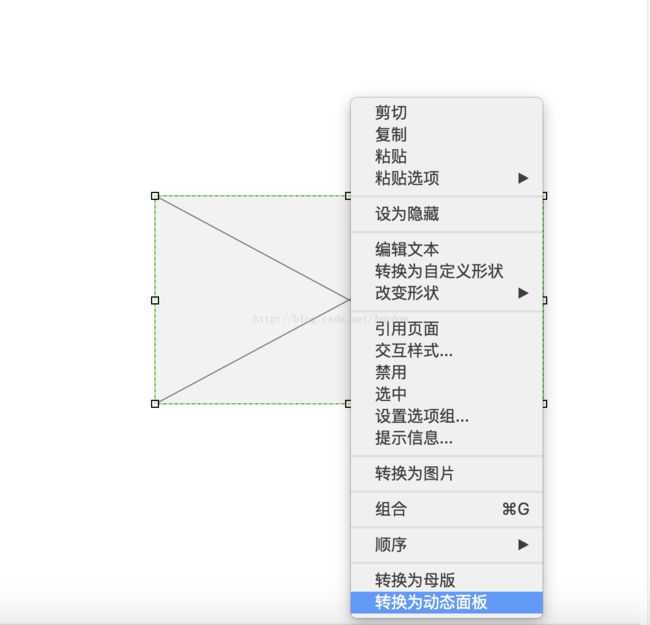
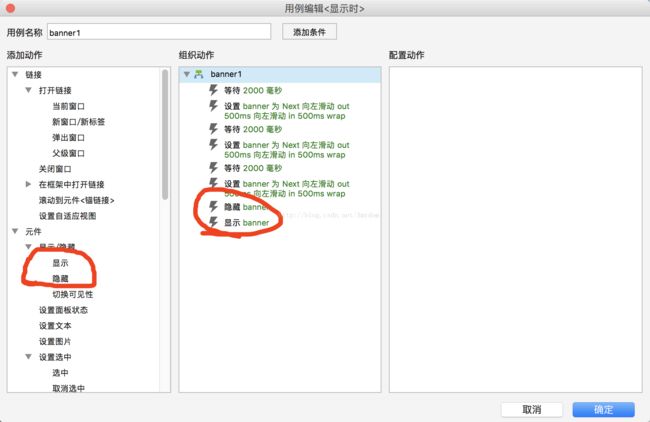
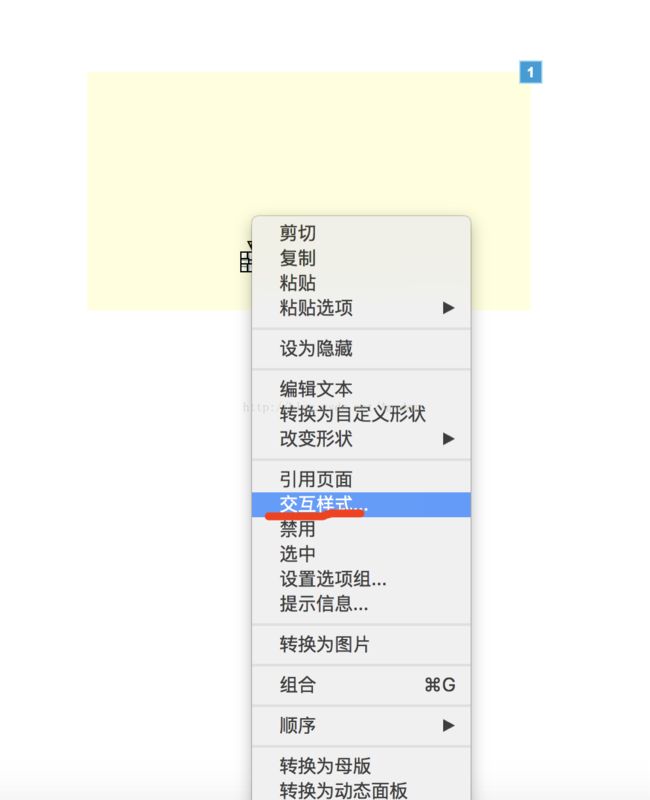
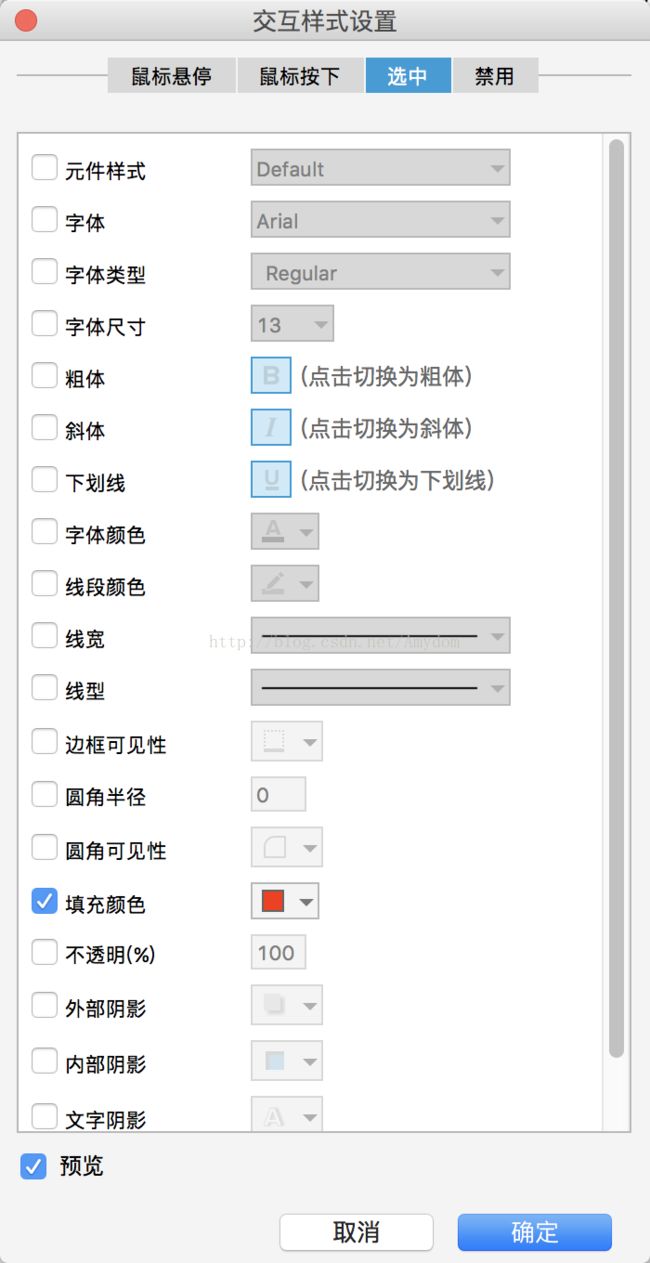
5款交互原型必备设计工具不管是小白还是大牛,绘制交互原型图是产品经理必备的技能;不管是实习生还是总监,都是从画原型图开始的。好的交互原型图,可以让开发不问一句,就能看得清清楚楚,开发得明明白白;差的交互原型图,可以让UI、开发、测试焦头烂额,摸不着头脑,让产品经理的威信大大降低。下面介绍的这5款软件,能够在你绘制原型图时助你一臂之力。1.AxureRPAxureRP是一款强大的原型设计和开发人员工
- 产品经理要了解的9个关于视觉层次设计的建议
haoyang0625
本文转译自TubikStudio,全文有删减产品经理要了解的9个关于视觉层次设计的建议清晰的视觉层次是成功产品的基础。它以有效的方式呈现UI元素,使内容易于理解并使用户很好接受。视觉元素的呈现对用户体验有很大的影响。如果UI组件能够有效地组织起来,用户就很享受地使用你的产品。不同类型的产品需要不同的视觉层次构建方法,但仍然有一些常见的解决方案对UI内容组织有帮助。这些内容对于专业的UI设计师来说很
- 产品经理需知的项目知识-范围管理
产品空
前两篇笔者已经对项目管理概要和项目管理整体管理做了相关分享大家有兴趣可以参阅以上两篇文章,我们在做项目管理整体规划时需要引入我们的项目范围,可以说项目范围是构成项目铁三角很重要的一个因素。还记得我在总章提及的项目管理的质量,范围,时间,成本构成的铁三角吗?可以说项目范围管理的好坏直接影响我们项目的成败。项目管理铁三角为什么要做范围管理场景1老板通知产品经理小Y马上到办公室,因为昨天老板参加一个互联
- SPAX健身直播产品分析(原创)
朕就是这样的产品经理
SPAX健身直播创始人兼CEO穆裔坤曾是腾讯资深产品经理,有十年互联网产品经验。健身直播爆发背景:疫情导致线上健身大爆发。让很多“肥宅们”的动了起来,同时带火了一批健康运动类app。根据AppAnnie提供的监测数据显示,1月20到2月9日,KEEP、SPAX、TT直播的下载量,较之前三周环比增长116%、523%和600%。产品定位:SPAX是一款“直播健身课程+工具+社交+健身设备系统”类型的
- UX已死,产品重生
鸡腿叫什么?
ui
来源这个主题来源于之前的字节的大裁员的思考,其中裁掉了很多UX设计师。这里的裁员有很多的原因,UX自身的价值模糊等等等。今天就借着这个题,结合自己从业以来的观察对于UX设计师未来的发展发表一下自己的观点,如果有不同意见的读者欢迎留言或者加联络方式探讨,谢谢。说先说明下这里的“产品”,不仅是产品经理,还有产品设计师。UX现在困境模糊的价值设计师到底有什么价值?如何量化这个价值?关于这个点无论是UI/
- 4. GIS前端工程师岗位职责、技术要求和常见面试题
丷丩
通用GIS面试前端GIS面试
本系列文章目录:1.GIS开发工程师岗位职责、技术要求和常见面试题2.GIS数据工程师岗位职责、技术要求和常见面试题3.GIS后端工程师岗位职责、技术要求和常见面试题4.GIS前端工程师岗位职责、技术要求和常见面试题5.GIS工程师岗位职责、技术要求和常见面试题6.GIS项目经理岗位职责、技术要求和常见面试题7.GIS产品经理岗位职责、技术要求和常见面试题8.GIS数据分析师岗位职责、技术要求和常
- 12. GIS地图制图工程师岗位职责、技术要求和常见面试题
丷丩
GIS面试通用GIS面试
本系列文章目录:1.GIS开发工程师岗位职责、技术要求和常见面试题2.GIS数据工程师岗位职责、技术要求和常见面试题3.GIS后端工程师岗位职责、技术要求和常见面试题4.GIS前端工程师岗位职责、技术要求和常见面试题5.GIS工程师岗位职责、技术要求和常见面试题6.GIS项目经理岗位职责、技术要求和常见面试题7.GIS产品经理岗位职责、技术要求和常见面试题8.GIS数据分析师岗位职责、技术要求和常
- 2. GIS数据工程师岗位职责、技术要求和常见面试题
丷丩
通用GIS面试GIS面试
本系列文章目录:1.GIS开发工程师岗位职责、技术要求和常见面试题2.GIS数据工程师岗位职责、技术要求和常见面试题3.GIS后端工程师岗位职责、技术要求和常见面试题4.GIS前端工程师岗位职责、技术要求和常见面试题5.GIS工程师岗位职责、技术要求和常见面试题6.GIS项目经理岗位职责、技术要求和常见面试题7.GIS产品经理岗位职责、技术要求和常见面试题8.GIS数据分析师岗位职责、技术要求和常
- 3. GIS后端工程师岗位职责、技术要求和常见面试题
丷丩
通用GIS面试GIS面试
本系列文章目录:1.GIS开发工程师岗位职责、技术要求和常见面试题2.GIS数据工程师岗位职责、技术要求和常见面试题3.GIS后端工程师岗位职责、技术要求和常见面试题4.GIS前端工程师岗位职责、技术要求和常见面试题5.GIS工程师岗位职责、技术要求和常见面试题6.GIS项目经理岗位职责、技术要求和常见面试题7.GIS产品经理岗位职责、技术要求和常见面试题8.GIS数据分析师岗位职责、技术要求和常
- 如何摆脱手机依赖症?
磐石yy
第一,把手机“赶”出卧室。我们中的很多人使用手机作为闹钟,这意味着手机是你晚上睡觉前看到的最后一样物品,和每天早上看到的第一样物品。2017年的一项研究发现,“睡前30分钟使用社交媒体和年轻人睡眠不安相关”。所以,更好的解决方法,是买一个老式闹钟,并且在卧室之外的地方给手机充电。第二,管理手机上的“通知”功能。即使你能放下你的手机,它也很可能会在几秒后响个不停,“求”你再次拿起它。由前谷歌产品经理
- 1000-3000元预算能买的阿里云企业级云服务器汇总
阿里云最新优惠和活动汇总
1000-3000元预算一般是购买企业级云服务器,阿里云企业级云服务器的优惠促销活动还是比较多的,比如新人特惠、百亿补贴活动、云服务器新人特惠等。今天小编就为大家整理一些大概在1000-3000元左右的阿里云企业级云服务器给大家参考选购。一、阿里云服务器新人特惠活动云服务器新人特惠,是阿里云的云服务器产品专属活动,阿里云产品经理精心挑选多款产品,低至1折,总共有一款适合您;打完折还可叠加优惠券,省
- 《阅读的方法》读书摘要
晓月芳华
知识为什么能够融通?第一个理由是一个信念:上帝创造世界,一定不会用复杂的规则。如果各个学科分头发现的规律不一样,那说明我们还没有看到上帝兜里真正的底牌。第二个理由则是一个很妙的洞察。政治家在教我们如何在复杂矛盾中凝聚共识;科学家在教我们如何换个角度看同一个事实,以得到令人兴奋的新结论;艺术家在教我们如何用新的技法表达古老的感受;器乐家在教我们如何通过“刻意练习”攀爬技能的峰顶;产品经理在教我们如何
- 11. GIS三维建模工程师岗位职责、技术要求和常见面试题
丷丩
通用GIS面试GIS面试三维建模
本系列文章目录:1.GIS开发工程师岗位职责、技术要求和常见面试题2.GIS数据工程师岗位职责、技术要求和常见面试题3.GIS后端工程师岗位职责、技术要求和常见面试题4.GIS前端工程师岗位职责、技术要求和常见面试题5.GIS工程师岗位职责、技术要求和常见面试题6.GIS项目经理岗位职责、技术要求和常见面试题7.GIS产品经理岗位职责、技术要求和常见面试题8.GIS数据分析师岗位职责、技术要求和常
- 小米换了一个logo,是被设计师骗了吗?
Kevin改变世界的点滴
小米发布会结束了,雷军作为创始人提到会再次投入创业,小米开始进入造车的新领域。发布会后,除了本身的手机、智能设备外,小米也发布了自己的新品品牌logo▲新老logo的差异我们换一个品牌logo,也是叫做商标。目前的商标主要分为图形商标、文字商标、图文混合的商标。小米的商标就属于图文混合商标。从结果来看,小米更换的新图标几乎没有变化。品牌商标这件事,其实产品经理是最有感触的。产品从0到1,创业、还是
- 5. GIS工程师岗位职责、技术要求和常见面试题
丷丩
通用GIS面试数据库面试GIS
本系列文章目录:1.GIS开发工程师岗位职责、技术要求和常见面试题2.GIS数据工程师岗位职责、技术要求和常见面试题3.GIS后端工程师岗位职责、技术要求和常见面试题4.GIS前端工程师岗位职责、技术要求和常见面试题5.GIS工程师岗位职责、技术要求和常见面试题6.GIS项目经理岗位职责、技术要求和常见面试题7.GIS产品经理岗位职责、技术要求和常见面试题8.GIS数据分析师岗位职责、技术要求和常
- java封装继承多态等
麦田的设计者
javaeclipsejvmcencapsulatopn
最近一段时间看了很多的视频却忘记总结了,现在只能想到什么写什么了,希望能起到一个回忆巩固的作用。
1、final关键字
译为:最终的
&
- F5与集群的区别
bijian1013
weblogic集群F5
http请求配置不是通过集群,而是F5;集群是weblogic容器的,如果是ejb接口是通过集群。
F5同集群的差别,主要还是会话复制的问题,F5一把是分发http请求用的,因为http都是无状态的服务,无需关注会话问题,类似
- LeetCode[Math] - #7 Reverse Integer
Cwind
java题解MathLeetCodeAlgorithm
原题链接:#7 Reverse Integer
要求:
按位反转输入的数字
例1: 输入 x = 123, 返回 321
例2: 输入 x = -123, 返回 -321
难度:简单
分析:
对于一般情况,首先保存输入数字的符号,然后每次取输入的末位(x%10)作为输出的高位(result = result*10 + x%10)即可。但
- BufferedOutputStream
周凡杨
首先说一下这个大批量,是指有上千万的数据量。
例子:
有一张短信历史表,其数据有上千万条数据,要进行数据备份到文本文件,就是执行如下SQL然后将结果集写入到文件中!
select t.msisd
- linux下模拟按键输入和鼠标
被触发
linux
查看/dev/input/eventX是什么类型的事件, cat /proc/bus/input/devices
设备有着自己特殊的按键键码,我需要将一些标准的按键,比如0-9,X-Z等模拟成标准按键,比如KEY_0,KEY-Z等,所以需要用到按键 模拟,具体方法就是操作/dev/input/event1文件,向它写入个input_event结构体就可以模拟按键的输入了。
linux/in
- ContentProvider初体验
肆无忌惮_
ContentProvider
ContentProvider在安卓开发中非常重要。与Activity,Service,BroadcastReceiver并称安卓组件四大天王。
在android中的作用是用来对外共享数据。因为安卓程序的数据库文件存放在data/data/packagename里面,这里面的文件默认都是私有的,别的程序无法访问。
如果QQ游戏想访问手机QQ的帐号信息一键登录,那么就需要使用内容提供者COnte
- 关于Spring MVC项目(maven)中通过fileupload上传文件
843977358
mybatisspring mvc修改头像上传文件upload
Spring MVC 中通过fileupload上传文件,其中项目使用maven管理。
1.上传文件首先需要的是导入相关支持jar包:commons-fileupload.jar,commons-io.jar
因为我是用的maven管理项目,所以要在pom文件中配置(每个人的jar包位置根据实际情况定)
<!-- 文件上传 start by zhangyd-c --&g
- 使用svnkit api,纯java操作svn,实现svn提交,更新等操作
aigo
svnkit
原文:http://blog.csdn.net/hardwin/article/details/7963318
import java.io.File;
import org.apache.log4j.Logger;
import org.tmatesoft.svn.core.SVNCommitInfo;
import org.tmateso
- 对比浏览器,casperjs,httpclient的Header信息
alleni123
爬虫crawlerheader
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException
{
String type=req.getParameter("type");
Enumeration es=re
- java.io操作 DataInputStream和DataOutputStream基本数据流
百合不是茶
java流
1,java中如果不保存整个对象,只保存类中的属性,那么我们可以使用本篇文章中的方法,如果要保存整个对象 先将类实例化 后面的文章将详细写到
2,DataInputStream 是java.io包中一个数据输入流允许应用程序以与机器无关方式从底层输入流中读取基本 Java 数据类型。应用程序可以使用数据输出流写入稍后由数据输入流读取的数据。
- 车辆保险理赔案例
bijian1013
车险
理赔案例:
一货运车,运输公司为车辆购买了机动车商业险和交强险,也买了安全生产责任险,运输一车烟花爆竹,在行驶途中发生爆炸,出现车毁、货损、司机亡、炸死一路人、炸毁一间民宅等惨剧,针对这几种情况,该如何赔付。
赔付建议和方案:
客户所买交强险在这里不起作用,因为交强险的赔付前提是:“机动车发生道路交通意外事故”;
如果是交通意外事故引发的爆炸,则优先适用交强险条款进行赔付,不足的部分由商业
- 学习Spring必学的Java基础知识(5)—注解
bijian1013
javaspring
文章来源:http://www.iteye.com/topic/1123823,整理在我的博客有两个目的:一个是原文确实很不错,通俗易懂,督促自已将博主的这一系列关于Spring文章都学完;另一个原因是为免原文被博主删除,在此记录,方便以后查找阅读。
有必要对
- 【Struts2一】Struts2 Hello World
bit1129
Hello world
Struts2 Hello World应用的基本步骤
创建Struts2的Hello World应用,包括如下几步:
1.配置web.xml
2.创建Action
3.创建struts.xml,配置Action
4.启动web server,通过浏览器访问
配置web.xml
<?xml version="1.0" encoding="
- 【Avro二】Avro RPC框架
bit1129
rpc
1. Avro RPC简介 1.1. RPC
RPC逻辑上分为二层,一是传输层,负责网络通信;二是协议层,将数据按照一定协议格式打包和解包
从序列化方式来看,Apache Thrift 和Google的Protocol Buffers和Avro应该是属于同一个级别的框架,都能跨语言,性能优秀,数据精简,但是Avro的动态模式(不用生成代码,而且性能很好)这个特点让人非常喜欢,比较适合R
- lua set get cookie
ronin47
lua cookie
lua:
local access_token = ngx.var.cookie_SGAccessToken
if access_token then
ngx.header["Set-Cookie"] = "SGAccessToken="..access_token.."; path=/;Max-Age=3000"
end
- java-打印不大于N的质数
bylijinnan
java
public class PrimeNumber {
/**
* 寻找不大于N的质数
*/
public static void main(String[] args) {
int n=100;
PrimeNumber pn=new PrimeNumber();
pn.printPrimeNumber(n);
System.out.print
- Spring源码学习-PropertyPlaceholderHelper
bylijinnan
javaspring
今天在看Spring 3.0.0.RELEASE的源码,发现PropertyPlaceholderHelper的一个bug
当时觉得奇怪,上网一搜,果然是个bug,不过早就有人发现了,且已经修复:
详见:
http://forum.spring.io/forum/spring-projects/container/88107-propertyplaceholderhelper-bug
- [逻辑与拓扑]布尔逻辑与拓扑结构的结合会产生什么?
comsci
拓扑
如果我们已经在一个工作流的节点中嵌入了可以进行逻辑推理的代码,那么成百上千个这样的节点如果组成一个拓扑网络,而这个网络是可以自动遍历的,非线性的拓扑计算模型和节点内部的布尔逻辑处理的结合,会产生什么样的结果呢?
是否可以形成一种新的模糊语言识别和处理模型呢? 大家有兴趣可以试试,用软件搞这些有个好处,就是花钱比较少,就算不成
- ITEYE 都换百度推广了
cuisuqiang
GoogleAdSense百度推广广告外快
以前ITEYE的广告都是谷歌的Google AdSense,现在都换成百度推广了。
为什么个人博客设置里面还是Google AdSense呢?
都知道Google AdSense不好申请,这在ITEYE上也不是讨论了一两天了,强烈建议ITEYE换掉Google AdSense。至少,用一个好申请的吧。
什么时候能从ITEYE上来点外快,哪怕少点
- 新浪微博技术架构分析
dalan_123
新浪微博架构
新浪微博在短短一年时间内从零发展到五千万用户,我们的基层架构也发展了几个版本。第一版就是是非常快的,我们可以非常快的实现我们的模块。我们看一下技术特点,微博这个产品从架构上来分析,它需要解决的是发表和订阅的问题。我们第一版采用的是推的消息模式,假如说我们一个明星用户他有10万个粉丝,那就是说用户发表一条微博的时候,我们把这个微博消息攒成10万份,这样就是很简单了,第一版的架构实际上就是这两行字。第
- 玩转ARP攻击
dcj3sjt126com
r
我写这片文章只是想让你明白深刻理解某一协议的好处。高手免看。如果有人利用这片文章所做的一切事情,盖不负责。 网上关于ARP的资料已经很多了,就不用我都说了。 用某一位高手的话来说,“我们能做的事情很多,唯一受限制的是我们的创造力和想象力”。 ARP也是如此。 以下讨论的机子有 一个要攻击的机子:10.5.4.178 硬件地址:52:54:4C:98
- PHP编码规范
dcj3sjt126com
编码规范
一、文件格式
1. 对于只含有 php 代码的文件,我们将在文件结尾处忽略掉 "?>" 。这是为了防止多余的空格或者其它字符影响到代码。例如:<?php$foo = 'foo';2. 缩进应该能够反映出代码的逻辑结果,尽量使用四个空格,禁止使用制表符TAB,因为这样能够保证有跨客户端编程器软件的灵活性。例
- linux 脱机管理(nohup)
eksliang
linux nohupnohup
脱机管理 nohup
转载请出自出处:http://eksliang.iteye.com/blog/2166699
nohup可以让你在脱机或者注销系统后,还能够让工作继续进行。他的语法如下
nohup [命令与参数] --在终端机前台工作
nohup [命令与参数] & --在终端机后台工作
但是这个命令需要注意的是,nohup并不支持bash的内置命令,所
- BusinessObjects Enterprise Java SDK
greemranqq
javaBOSAPCrystal Reports
最近项目用到oracle_ADF 从SAP/BO 上调用 水晶报表,资料比较少,我做一个简单的分享,给和我一样的新手 提供更多的便利。
首先,我是尝试用JAVA JSP 去访问的。
官方API:http://devlibrary.businessobjects.com/BusinessObjectsxi/en/en/BOE_SDK/boesdk_ja
- 系统负载剧变下的管控策略
iamzhongyong
高并发
假如目前的系统有100台机器,能够支撑每天1亿的点击量(这个就简单比喻一下),然后系统流量剧变了要,我如何应对,系统有那些策略可以处理,这里总结了一下之前的一些做法。
1、水平扩展
这个最容易理解,加机器,这样的话对于系统刚刚开始的伸缩性设计要求比较高,能够非常灵活的添加机器,来应对流量的变化。
2、系统分组
假如系统服务的业务不同,有优先级高的,有优先级低的,那就让不同的业务调用提前分组
- BitTorrent DHT 协议中文翻译
justjavac
bit
前言
做了一个磁力链接和BT种子的搜索引擎 {Magnet & Torrent},因此把 DHT 协议重新看了一遍。
BEP: 5Title: DHT ProtocolVersion: 3dec52cb3ae103ce22358e3894b31cad47a6f22bLast-Modified: Tue Apr 2 16:51:45 2013 -070
- Ubuntu下Java环境的搭建
macroli
java工作ubuntu
配置命令:
$sudo apt-get install ubuntu-restricted-extras
再运行如下命令:
$sudo apt-get install sun-java6-jdk
待安装完毕后选择默认Java.
$sudo update- alternatives --config java
安装过程提示选择,输入“2”即可,然后按回车键确定。
- js字符串转日期(兼容IE所有版本)
qiaolevip
TODateStringIE
/**
* 字符串转时间(yyyy-MM-dd HH:mm:ss)
* result (分钟)
*/
stringToDate : function(fDate){
var fullDate = fDate.split(" ")[0].split("-");
var fullTime = fDate.split("
- 【数据挖掘学习】关联规则算法Apriori的学习与SQL简单实现购物篮分析
superlxw1234
sql数据挖掘关联规则
关联规则挖掘用于寻找给定数据集中项之间的有趣的关联或相关关系。
关联规则揭示了数据项间的未知的依赖关系,根据所挖掘的关联关系,可以从一个数据对象的信息来推断另一个数据对象的信息。
例如购物篮分析。牛奶 ⇒ 面包 [支持度:3%,置信度:40%] 支持度3%:意味3%顾客同时购买牛奶和面包。 置信度40%:意味购买牛奶的顾客40%也购买面包。 规则的支持度和置信度是两个规则兴
- Spring 5.0 的系统需求,期待你的反馈
wiselyman
spring
Spring 5.0将在2016年发布。Spring5.0将支持JDK 9。
Spring 5.0的特性计划还在工作中,请保持关注,所以作者希望从使用者得到关于Spring 5.0系统需求方面的反馈。