7 月 28 日,我们成功地召开了 iView 3.0 暨神秘新品发布会,这可能是前端开源圈第一次举行线下+线上的发布会。现场座无虚席,线上直播也有超过 2 万人观看。同时这一天也是 iView 两周岁生日,发布会结束后,我们举行了生日会。
iView 3.0:更轻量的设计,更强大的组件和功能
- 3.0 文档地址
- GitHub 地址
- 3.0 更新日志
我们设计了全新的 iView Logo,维持了原先 i 和 v 的造型,并让颜色更立体:
3.x 的版本代号依然沿用 iOS 优秀独立游戏的名称,3.0 的版本代号为两周前刚发布的 RPG 游戏 Battleheart。
全民彩蛋计划
为庆祝 iView 两周岁生日,以及 3.0 版本的发布,我们在 iView 文档 中放置了三枚彩蛋,它们埋藏在不同的页面里,可能是一段隐藏的代码,或是一段需要破解的密码等等,总之,聪明的你一定会找到并破译它们。当然,找到三枚彩蛋,你并不能继承 iView 作者的遗产!彩蛋可以兑换大量的 IO 币,详见下文开发者社区。
设计
许多用户选择 iView,很大的原因是认可 iView 的设计,所以在 iView 3.0 里,我们对 UI 进行了进一步的优化。
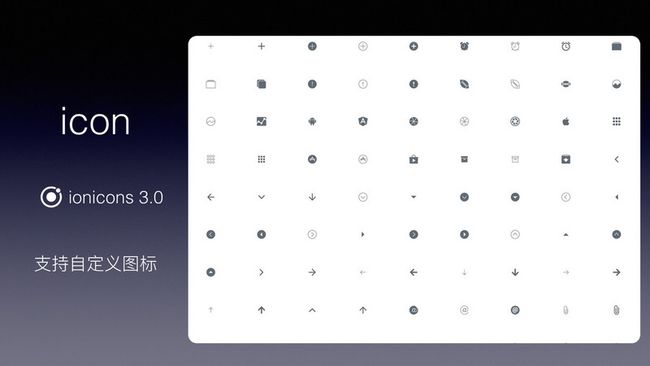
iView 的 icon 采用开源项目 ionicons 提供的图标,这次也是将 ionicons 图标库从 2.0 升级至 3.0。
3.0 的图标库在命名上更加的规范,只分为 ios ,md, logo 三种,图标也比以前丰富和好看。
3.0 还新增了属性 custom,可以自定义图标。
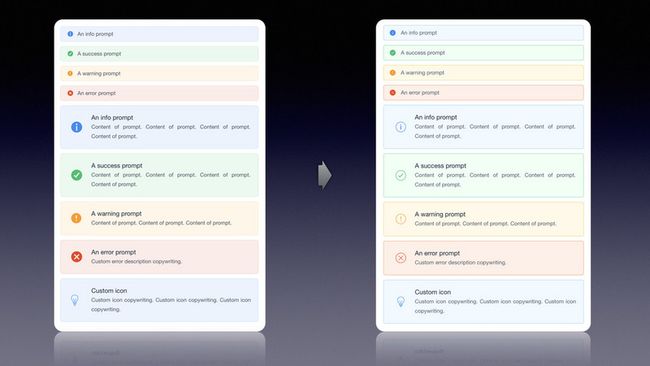
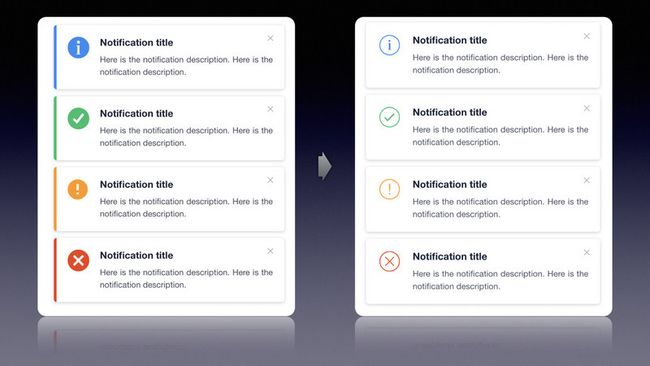
整体的设计风格趋向于简洁、轻量,去掉了冗余的设计,部分颜色做了调整,看起来更加醒目,比如:
新组件
iView 的组件是全球同类产品里数量最多,功能最丰富的,3.0 更是增加了 5 个全新的组件。
- 相对时间组件 Time
- 锚点组件 Anchor
- 面板分割组件 Split
- 分割线组件 Divider
- 单元格组件 Cell
相对时间组件 Time 用于表示几分钟前、几小时前等相对于此时此刻的时间描述。相比一个固定的日期时间,它更能体现出最近的状态。
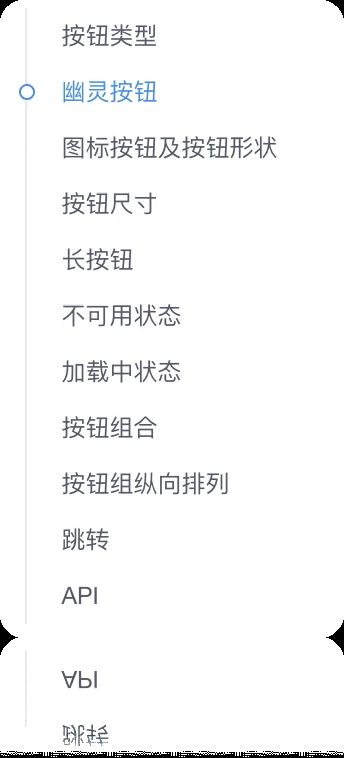
锚点组件 Anchor 可以快速跳转到页面指定的位置,经常用于导航文章或文档中的目录结构,随着页面的滚动,它可以自动定位当前浏览区域所对应的标题,点击对应的标题,页面也会跳转到对应的位置。
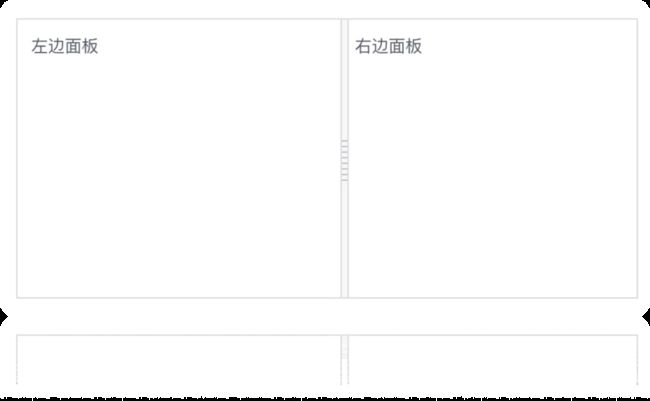
面板分割组件 Split 可将一片区域,分割为可以拖拽调整宽度或高度的两部分区域,并支持嵌套使用。
分割线组件 Divider,常用于对不同章节的文本段落进行分割,或者对行内文字/链接进行分割,例如表格的操作列。
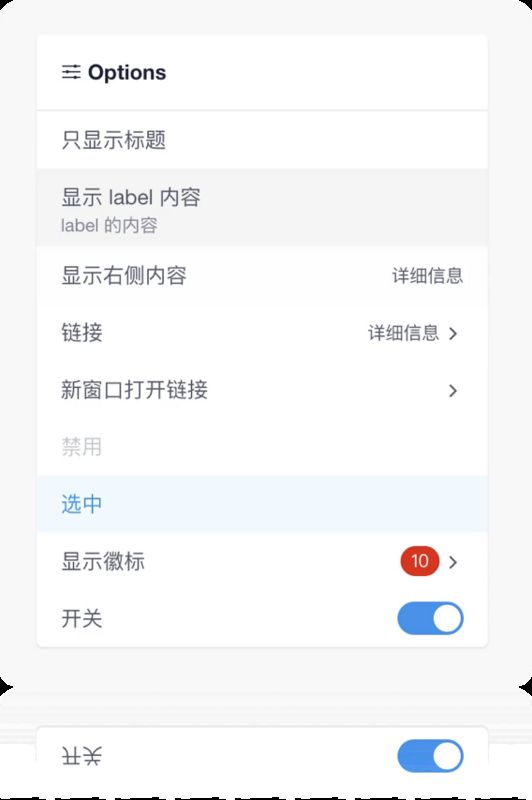
单元格组件 Cell 在手机上比较常见,在 PC 上则常用于固定的侧边菜单项。Cell 可以是一个简单的菜单项,也可以跳转到其它页面,或者跟 徽标 Badge 或 开关 Switch 等组件一起使用。
新特性
iView 3.0 有超过 40 项新特性及功能的优化。
首先是全局配置,使用 iView 3 时,可以进行全局配置组件的一些属性。目前只支持配置 transfer 和 size 两个属性。组件会优先使用 prop 设置的属性,如果未设置,再使用全局配置。
-
transfer:所有带浮层的组件,是否将浮层放置在 body 内,默认为不设置,详见各组件默认的 transfer 值。可选值为 true 或 false。 -
size:所有带有 size 属性的组件的尺寸,默认为不设置,详见各组件默认的 size 值。可选值为 default、small 或 large。
用法如下:
Vue.use(iView, {
transfer: true,
size: 'large'
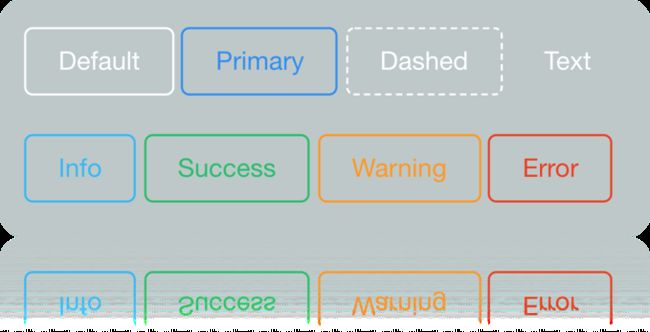
});Button 是 iView 最基础,也是最常用的组件。看似再简单不过的一个组件,其实里面有很多学问。
iView 3 废弃了 type="ghost",而是新增了布尔选项 ghost,定义按钮为幽灵按钮,幽灵按钮的背景是透明的,常用于有色背景上面。
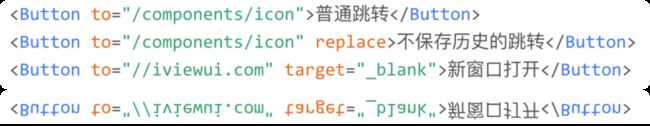
还新增了 3 个用于跳转的 props:to、replace、target:
添加 to 属性后,按钮会以 标签的形式渲染,点击可直接跳转,也支持传入一个 vue-router 对象,iView 会做智能判断。如果使用了 vue-router,会以前端路由的形式跳转,否则会用传统的方式跳转。replace 属性开启后,跳转不会保存历史记录。target 的行为和 a 标签类似,比如设置在新窗口打开。
支持 跳转 的组件,除了 按钮组件 Button,还有面包屑组件 Breadcrumb、菜单组件 Menu、以及单元格组件 Cell,这些组件都具有 to、replace 和 target 三个属性,体验也完全一致。后续还会支持到更多组件,比如 Dropdown。
以 Menu 为例,使用 to 来跳转,要比以前通过自定义事件 @on-select 获取 name 再用 vue-router 的编程式导航跳转方便的太多,并且会渲染为带有链接属性的 a 标签,在 SEO 上也更友好。
所有支持跳转的组件,都支持了键盘按键(Mac 为 command,Windows 为 ctrl)加鼠标左键在新窗口打开的特性(无论是否设置 target="_blank",这种组合行为都会在新窗口打开,与浏览器原生体验完全一致)。
对话框组件 Modal 新增了三个属性:
- fullscreen 全屏
- draggable 拖拽
- mask 是否隐藏遮罩层
开启全屏属性 fullscreen 后,会铺满整个屏幕,并且只有内容区域可滚动。
开启拖拽属性 draggable 后,会默认隐藏遮罩层,此时拖动 Modal 的标题栏就可以移动了,可以支持同时开启多个 Modal 进行拖拽。
表格组件 Table 新增了两个属性
- indexMethod
- tooltip
当设置列有 type="index" 时,可以使用 indexMethod 进行自定义序号了。
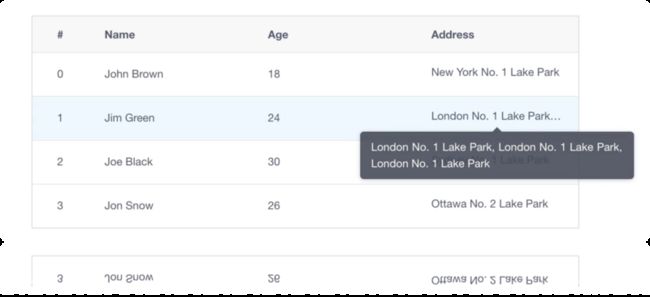
给某一列设置属性 tooltip="true" 时,当该列内容过长,一行无法显示时,鼠标经过会以 Tooltip 的形式显示完整内容。
其余的更新内容可以到 3.0 更新日志查看。
开发者社区 iView Developer
这是发布会最劲爆的一款产品了。过去的两个多月里,我们一直在投入社区的开发中,目的就是彻底解决开发者的问题,更好地服务开发者。
社区地址:https://dev.iviewui.com/
一对一提问
遇到编程问题,怎样才能有效解决呢?
- QQ / 微信群
- SegmentFault / Stackoverflow 等技术社区
- 问同事
每个人都期望加入大群,但都在小群活跃。QQ / 微信群是程序员很活跃的地方,iView 也组建过官方的 QQ 群,累计有 5000 人左右,每天都沉淀了大量的讨论,虽然我不会一一过目,但偶尔也会快速浏览一下。其中一部分问题是文档中已有的,一部分是比较基础的用法,还有一些相对综合的问题。提问的人很多,解答的人缺少,因为群里的人,绝大多数都是和“你”一类的用户,他们加群也是想解决问题来的,但事实上,并没有得到很好和及时的解决。
Stackoverflow 就不说了,这是一个门槛较高的程序员社区,不过对于高级程序员来说,是寻找答案最好的地方。我们来说说国内的技术社区。以 SegmentFault 为例,我们以往也一直鼓励除了 bug 反馈,都到 SF 提问,因为 GitHub 只适合处理 bug 本身的问题,对于如何使用不适合在上面探讨。
至于问同事和朋友嘛,首先你得有一个懂你的领域问题的同事或朋友,而且,对方得有时间和耐心。
为什么得不到有效解决?
其实理由很简单:
- “你”问的圈子的人,也都跟“你”一样,是主动提问型的。
- 专业问题(比如 iView / Vue.js),不是所有人都知道。
- 能解决你问题的人,一般都是大牛,而大牛都很忙,根本没空理你。
说的很露骨,但却一针见血。
怎样才能解决问题
如果你想问 iView 的问题,那这个世界上谁对 iView 最了解?当然是 iView 作者本人了,那自然也对 Vue.js 的问题了如指掌。如果作者解决不了的,但基本也没什么人能解决,所以,要想彻底解决问题,就是直接向 iView 作者提问。
所以,一对一提问,是 iView Developer 最核心的功能,也是最能解决你痛点的。
高级示例
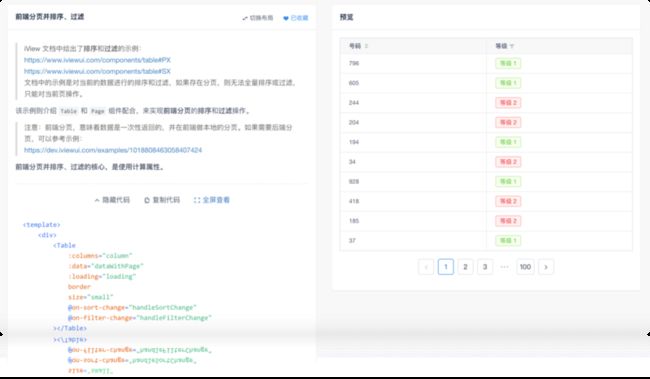
针对 Vue.js 及 iView,精心编写了大量业务中的高级示例,对 iView 官方文档作补充。比如 Table 的服务端分页及服务端排序、过滤;Upload 的手动上传及七牛云的集成。所有示例都有详细说明、源码及演示,并可以收藏。高级示例会不断增加。
高级示例也是 iView Developer 另一重要的板块,里面会陆续更新丰富而针对性的实例,以 iView 和 Vue.js 为主。高级示例具体到某个详细的问题,比如 Table 组件和 Page 组件联合使用并做服务端的分页、排序、过滤。大量的最佳实践和详尽的代码讲解、浏览体验,对于 iView 使用者来说是很好的补充。
每周都会更新一些示例,并提示您,并且可以对示例进行收藏。
除此之外,还有独家写作、商城等功能,期待你的探索!
iView Run:随时随地运行 iView 示例
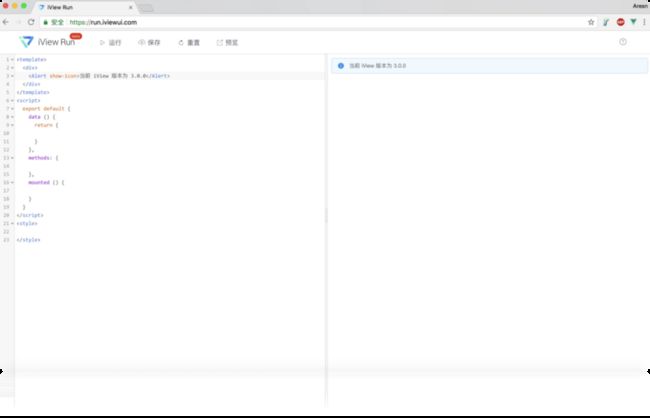
iView Run 是一个集成了 iView 环境的在线运行 iView 示例的工具,左边写代码,右边预览,可以直接编写一个 .vue 文件,它包含了 template、script、style 三部分。
编写好的示例保存后,会生成一个链接,并可以预览,链接可用于提交 bug,或分享示例给他人参考。
地址:https://run.iviewui.com/
iView Run(beta)目前仅支持 iView 环境,暂不支持 Less 和部分 ES6 语法,这取决于你的浏览器。未来将逐步支持,并提供示例共享平台,你可以分享或浏览别人分享的优秀示例。
并且 iView 的文档未来也会集成 iView Run,文档中所有的示例未来都可以直接在 iView Run 中运行。
iView Editor:简约而不简单的 markdown 编辑器
因为在 iView Developer 中,我们开发了一个使用起来还不错的 markdown 编辑器,所以把它单独开源出来。
iView Editor 参考 Github 的设计风格,可以在 markdown 和预览之间进行切换,当然,你喜欢实时预览的话,也是支持的。
- 地址 http://editor.iviewui.com/
- GitHub https://github.com/iview/iview-editor
iView Weapp 2.0
我们在一个多月前发布了微信小程序 UI 组件库 iView Weapp,这次发布会我们带来了它的 2.0 版本。
- 2.0 文档 https://weapp.iviewui.com/
- GitHub https://github.com/TalkingData/iview-weapp
iView Weapp 2.0 新增了 7 个全新的组件:
- 索引选择器 Index
- 吸顶容器Sticky
- 滑动菜单 Swipeout
- 倒计时 CountDown
- 分隔符 Divider
- 折叠面板 Collapse
- 页底提示 LoadMore
扫描小程序码,立即体验 iView Weapp 2.0:
iView Admin 2.0
iView Admin 2.0 也进行了一波大的升级:
- 基于 Vue Cli 3.0
- 重构所有代码
- 重写重要组件
- 全新权限方案
- 多级菜单路由
- Mock 请求模拟
- 全局配置
- 清晰数据流
体验 iView Admin 2.0: https://iview.github.io/iview-admin
GitHub:https://github.com/iview/iview-admin
以上就是本次 iView 3.0 发布会的核心内容,完整的发布会录像视频之后会在 iView Developer 发布。