- Js面试题
蛋蛋大少爷
JS基础1.documentload和documentready的区别答:1.load是当页面所有资源全部加载完成后(包括DOM文档树,css文件,js文件,图片资源等),执行一个函数问题:如果图片资源较多,加载时间较长,onload后等待执行的函数需要等待较长时间,所以一些效果可能受到影响2.$(document).ready()是当DOM文档树加载完成后执行一个函数(不包含图片,css等)所以
- web学习笔记11-node.js基础
晴天.js
web-学习笔记前端学习node.js
一、ES6ECMAscript->ES是JS的标准规范ES6是JS的第六套标准规范1,块级作用域let声明的变量,会进入暂时性的死区,提升后暂时不允许访问,只有赋值以后才允许访问let声明的变量不允许重复声明块级作用域:大括号之间的语句块,例如if、else。块级作用域下,let和const声明的局部变量或者常量,不允许被块级作用域以外访问let和const即使声明在全局作用域下,也不是全局变量或
- JS基础-ClassList -移动端插件的引入-touch事件-sessionStorage 和 localStorage
垦利不
javascript开发语言ecmascript
目录1.classList属性添加类删除类切换类检查类是否存在替换类移动端touch事件2.消除点击延迟Fastclick插件的引入引入FastClick初始化3.Swiper插件的引入和使用通过CDN引入通过npm安装(vue中建议)使用SwiperHTML结构初始化Swiper4.zyMedia插件简介4.1下载与引入4.2使用4.3js初始化4.4参数说明5.bootstrap的安装和使用5
- javaweb2:javascript+正则表达式
rookie123222
javawebjavascript开发语言ecmascript
一:js基础1.变量类型数值类型number函数类型functionjs是弱类型语言,变量类型可变化vari;i=12;alert(typeof(i));i="abc";alert(typeof(i));2.特殊值undefined:未定义,所有js变量未赋值的时候,默认undefinednull:空值NAN:notanumber非数字非数值,比如数字*字符串结果是NAN3.关系比较==做简单字面
- 初识Node.js
玄冥洛璃
Node.jsnode.js
大家好久不见,今天我来介绍一下Node.js,对Node.js的安装和对其模块的简要讲解。Node.js目录Node.js什么是Node.js安装Node.jsNode运行方式Node.js基础命令查缺补漏模块化原生模块fs模块require指令module对象小结什么是Node.jsNode.js不是语言,也不是类似springboot之类的框架。他是一个单线程的,运行JS的一个平台。它能解析和
- JS基础
836a4e8394dc
第一部分变量及基础数据类型一、引入js文件及变量1、外部引入js:body最后一行上输入:,内嵌式:在内输入:js代码2、注释:单行注释://内容多行注释:/*内容*/快捷键:ctrl+/3、输入输出:prompt(msg,defaultText);msg可选。要在对话框中显示的纯文本。defaultText可选。默认的输入文本。使用window.alert()弹出警告框。例:alert("你输入
- 【HarmonyOS NEXT应用开发】案例103:基于JSVM创建引擎执行JS代码并销毁
青少年编程作品集
javascriptmicrosoft开发语言华为云harmonyos华为华为od
场景描述通过JSVM,可以在应用运行期间直接执行一段动态加载的JS代码。也可以选择将一些对性能、底层系统调用有较高要求的核心功能用C/C++实现并将C++方法注册到JS侧,在JS代码中直接调用,提高应用的执行效率。功能描述通过createJsCore方法来创建一个新的JS基础运行时环境,并通过该方法获得一个虚拟机ID,通过evalUateJS方法使用虚拟机ID对应的运行环境来运行JS代码,在JS代
- TypeScript+Vue
神小夜
前端vuetypescript
Vue官方TypeScript支持文档初始化项目使用@vue/cli创建模版项目(啥是@vue/cli)具体操作自行百度提示:@vue/cli脚手架默认生成的项目是零webpack配置,但是可以支持自定义webpack配置。只需在根目录下新建vue.config.js配置文件,这个文件会被@vue/cli-service自动加载。vue.config.js基础配置模版:constpath=requ
- 08-JS基础-BOM相关
xiaohan_zhang
BOM浏览器对象模型BOM可以使我们通过JS来操作浏览器BOM对象:Window代表的是整个浏览器的窗口,同时window也是网页中的全局对象Navigator代表的当前浏览器的信息,通过该对象可以来识别不同的浏览器。Location代表当前浏览器的地址栏信息,通过Location可以获取地址栏信息,或者操作浏览器跳转页面History代表浏览器的历史记录,可以通过该对象来操作浏览器的历史记录由于
- 【Three.js基础学习】19.Custom models with Blender
蚕食我的耐心
three.js基础学习学习blender
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档前言blender模型资源:【blender】一个汉堡包-CSDN博客一、代码import'./style.css'import*asTHREEfrom'three'import{OrbitControls}from'three/examples/jsm/controls/OrbitControls.js'import{GLTFLoa
- 笔记:node.js基础
一只小bug。
node.js
1.初识node.jsNode.js是一个基于chromeV8引擎的javaScript运行环境。浏览器中js的运行环境=chromeV8引擎+webAPI(BOM、DOM、ajax等)。Node.js中js的运行环境=V8引擎+内置API(fs、path、http、js内置对象等)。终端快捷键:tab(补全路径)、esc(清空当前已输入的命令)、clear(清空终端)。2.fs文件模块系统fs模
- three.js 实现 3D地图
优雅永不过时·
3djavascript低代码npm智慧城市前端threejs
three.js实现仿照echarts3d地图。由于three.js目前比较依赖写代码,而一个美的地图需要大量的three.js组合,我建议先做three.js基础层的低代码编辑器,随后各种项目和效果配置起来都会很方便。https://z2586300277.github.io/three-editor/dist/#/codeMirror?example_path=threeEditor&exam
- JS基础第一天
JustinLaw
前端三大关键Html----网页骨架CSS----网页外貌JS----网页动作JavaScriptbrowser的唯一脚本语言,通常运行在browser里的编程语言node.js服务端编程,用可以作后端编程语言JS组成ECMAScript规则:规定js基础语法eg:变量,分支语句,循环,对象等WebAPIs(可操作的实体对象)DOM:操作文档,整个HTML就是一个文档documentBOM:操作浏
- 前端笔记+面试
huahua1112520
前端笔记面试
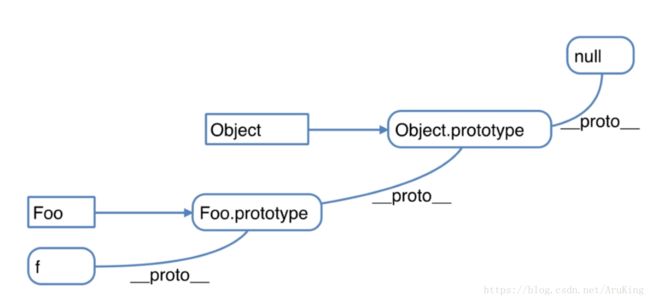
一:JS基础部分原型链和原型每个对象都有_proto_属性,并且指向它的原型对象每个构造函数都有它的prototype原型对象prototype原型对象里的constructor指向它的构造函数new一个构造函数会形成它的实例对象深拷贝与浅拷贝涉及堆栈内存、引用类型的区别如何深拷贝:递归拷贝&&利用JSON函数深拷贝JSON.parse(JSON.stringify({对象}))堆栈内存堆内存:接
- 【鸿蒙基础系列】鸿蒙基础组件
Aic山鱼
鸿蒙系列harmonyos华为
作者简介:一名大三在校生,喜欢编程个人主页:Aic山鱼WeChat:z7010cyy系列专栏:️前端-JS基础专栏✨前端-Vue框架专栏✨✨Aic山鱼前端-有趣特效专栏❤️❤️❤️鸿蒙OS专栏(更新中)铭句:将所有微不足道的瞬间编织起来,你将得到绝伦壮丽的宇宙!目录引言鸿蒙基础组件概述ArkTS与TypeScript/JavaScript的区别组件基础1.组件结构3.Component修饰符
- hr跟我说从第二个问题就可以停止面试了
lozhyf
面试职场和发展开发语言面试
#24届软开秋招面试经验大赏#但是他还是跟我聊了一个多小时很有耐心,哎,而且当场根据我不会或者答得不好的问题教我es6新特性解释下事件循环看事件循环的代码解释一下输出顺序写js循环算法总结多巩固js基础这个是js游戏岗,我是25届的作者:阿北Char
- Node.js基础---使用Express写接口
爱健身的小刘同学
node.jsnode.jsexpress
1.创建基本的服务器2.创建API路由模块//aoiRouter.js路由模块constexpress=require('express')constapiRouter=express.Router()module.exports=apiRouter//------------------------------------------//app.js导入并注册路由模块constapiRouter
- 【Node.js从基础到高级运用】一、了解Node.js基础概念
Vip_wk
node.jsjavascript
Node.js入门:基础概念解析欢迎来到Node.js的世界!如果你是一名开发者,不论是初出茅庐还是有着丰富的前端经验,了解Node.js都是一个令人兴奋的旅程。在这篇博客文章中,我们将深入探讨Node.js的基础概念,帮助你建立起对这个强大平台的初步理解。什么是Node.js?Node.js是一个开源、跨平台的JavaScript运行环境,它允许开发者使用JavaScript来编写服务器端代码。
- Node.js基础---模块化
爱健身的小刘同学
node.jsnode.js
基本概念模块化模块化是指解决一个复杂问题时,自上向下逐层把系统划分成若干模块的过程,对于整个系统来说,模块是可组合,分解和更换的单元遵守固定规则,把大文件拆分成独立并互相依赖的多个小模块好处:1.提高代码的复用性2.提高代码的可维护性3.实现按需加载Node.js中的模块化根据来源不同分为3大类:1.内置模块(由官方提供,例如fs、path、http等)2.自定义模块(用户创建的每个.js文件,都
- Node.js基础---Express路由
爱健身的小刘同学
node.jsnode.jsexpress
1.路由的概念1.什么是路由广义上来讲,路由就是映射关系2.Express中的路由在Express中,路由指的是客户端的请求与服务器处理函数之间的映射关系Express中的路由分三部分:请求的类型、请求的URL地址,处理函数。如下:app.METHOD(PATH,HANDLER)3.Express中路由的例子//匹配GET请求,且请求URL为/app.get('/',function(req,re
- js基础小结(2)
dev晴天
js操作css的属性语法:document.getElementById("id").style.属性="值"属性:就是css中属性css属性有"-"例如:backgroud-color若有"-"只需要将"-"删除,后面第一个字母变大写即可。//给标签添加css样式通过js操作//只需要获得标签然后再通过元素的style属性进行设置就行注意:只要是window对象的属性和方法,可以把window省
- 2024年 前端JavaScript入门到精通 第二天 笔记
PieroPc
前端javascript笔记
2.1赋值运算符2.2自增运算符2.3比较运算符2.4逻辑运算符以及优先级2.5JS基础Day2-23-if单分支语句以及判断成绩案例2.6JS基础Day2-24-if双分支语句以及判断润年案例2.7JS基础Day2-25-i侈分支语句以及上午总结2.8JS基础Day2-26-三元运算符以及求最大值案例2.9JS基础Day2-27-数字补0案例2.10JS基础Day2-28-switch分支语句2
- js基础篇
婷宝_知萌
前端javascript开发语言
javascript1.1javascript是什么?是运行在浏览器【客户端】的编程语言1.2js的组成ECMAScript(基础语法)WebAPIs(DOMBOM)1.3js的书写位置内部,外部,行内【代码写在标签内部】//内部alter("你好!!")//外部引入//外部引入的script中间不需要写代码,否则会被忽略//行内样式注意:书写的位置尽量写到文档末尾前面补充:注释的方式单行注释:符
- 个人简历补充
Xiaobaiforgod
个人简历补充全栈前端后端开发算法计算机
个人简历补充1.对工作的认识2.八股文和知识面3.框架/架构角度深扒3.1前端3.1.1mPaaS(移动领域)3.1.2普通前端项目框架3.1.3微前端3.2后端持续更新1.对工作的认识2.八股文和知识面前端(基础知识/开发能力/总结输出能力):前端技术知识(含八股)总结-持续更新中Vue基础学习总结js基础学习总结CSS基础学习总结HTML基础学习总结后端(基础知识/开发能力/总结输出能力):2
- js基础(2)
象更
javascript开发语言ecmascript
对象object也是js的一种数据类型其静态特征可以用基本数据类型表示动态行为可以用函数表示语法:增删改查查:对象.属性改:对象.属性=值增:对象.新属性名=新值删:delete对象.属性名查的另一种写法:对象名['属性名']应用场景,如图goods-name解析错误,变为字符串对象的方法letobj={name:'wwx',song:function(){函数体}}方法调用:对象名.方法名obj
- js基础(1)
象更
javascript开发语言ecmascript
操作数组数组.push()将一个或多个元素添加到数组末尾,返回数组新长度数组.unshift()将一个或多个元素添加到数组末尾,返回数组新长度数组.pop()删除最后一个元素,返回该元素的值更灵活的删除方法,删除指定元素数组.splice(起始位置,删除几个元素)起始位置从0开始渲染柱形图~/*写代码时始终要考虑权重问题!*/@font-face{font-family:'icomoon';src
- 2022-04-15 js基础第二天-变量、数据类型
朝来试看青枝上
js是一种运行在客户端的脚本编程语言;可以实现人机交互效果,提供逻辑思维能力;由ECMAScript(规定语法)和WEBAPIs组成的(DOM+BOM)三种引入js的方法1.内部,用script标签包括,必须写在所有的html标签之后,也就是/body的上面这是因为浏览器是从上到下逐行解析,如果遇到了script标签,就会阻塞文档解析原因1:如果javscript期望修改下方的HTML,那么它可能
- JavaWeb
小小李学java
web
目录1.初识Web前端2.HTML、CSS3.基础标签4.CSS样式5.CSS引入方式6.颜色表示形式7.CSS选择器8.超链接9.盒子模型10.JavaScript11.JS基础语法12.数据类型13.流程控制语句14.JS函数15.JS对象16.Vue17.Ajax18.前后端分离开发:19.YApi20.前端工程化21.Vue组件库Element22.打包部署23.Maven24.Sprin
- Node.js基础---path路径模块
爱健身的小刘同学
node.jsnode.js
前面讲到了fs模块,今天讲讲path路径模块什么是path模块是node.js官方提供用来处理路径的模块例如:parh.join()方法用来将多个路径片段拼接成一个完整的路径path.basename()方法用来从路径字符串中将文件名解析出来__dirname当前目录我们引入路径的时候有三种方法可以选择第一种相对路径弊端:如果在其他路径打开就会报错第二种绝对路径弊端:太繁琐不利于复用移植性差第三种
- day29 js基础5
跟我念一遍
//获取可视区的宽度和高度//获取宽高的时候,要看有没有DTD的说明,如果有,使用documentElement,如果没有,使用bodyvarclientWidth=document.documentElement.clientWidthvarclientHeight=document.documentElement.clientHeight1、吸顶条//可以直接获取到div的宽度和高度,而且是不
- 如何用ruby来写hadoop的mapreduce并生成jar包
wudixiaotie
mapreduce
ruby来写hadoop的mapreduce,我用的方法是rubydoop。怎么配置环境呢:
1.安装rvm:
不说了 网上有
2.安装ruby:
由于我以前是做ruby的,所以习惯性的先安装了ruby,起码调试起来比jruby快多了。
3.安装jruby:
rvm install jruby然后等待安
- java编程思想 -- 访问控制权限
百合不是茶
java访问控制权限单例模式
访问权限是java中一个比较中要的知识点,它规定者什么方法可以访问,什么不可以访问
一:包访问权限;
自定义包:
package com.wj.control;
//包
public class Demo {
//定义一个无参的方法
public void DemoPackage(){
System.out.println("调用
- [生物与医学]请审慎食用小龙虾
comsci
生物
现在的餐馆里面出售的小龙虾,有一些是在野外捕捉的,这些小龙虾身体里面可能带有某些病毒和细菌,人食用以后可能会导致一些疾病,严重的甚至会死亡.....
所以,参加聚餐的时候,最好不要点小龙虾...就吃养殖的猪肉,牛肉,羊肉和鱼,等动物蛋白质
- org.apache.jasper.JasperException: Unable to compile class for JSP:
商人shang
maven2.2jdk1.8
环境: jdk1.8 maven tomcat7-maven-plugin 2.0
原因: tomcat7-maven-plugin 2.0 不知吃 jdk 1.8,换成 tomcat7-maven-plugin 2.2就行,即
<plugin>
- 你的垃圾你处理掉了吗?GC
oloz
GC
前序:本人菜鸟,此文研究学习来自网络,各位牛牛多指教
1.垃圾收集算法的核心思想
Java语言建立了垃圾收集机制,用以跟踪正在使用的对象和发现并回收不再使用(引用)的对象。该机制可以有效防范动态内存分配中可能发生的两个危险:因内存垃圾过多而引发的内存耗尽,以及不恰当的内存释放所造成的内存非法引用。
垃圾收集算法的核心思想是:对虚拟机可用内存空间,即堆空间中的对象进行识别
- shiro 和 SESSSION
杨白白
shiro
shiro 在web项目里默认使用的是web容器提供的session,也就是说shiro使用的session是web容器产生的,并不是自己产生的,在用于非web环境时可用其他来源代替。在web工程启动的时候它就和容器绑定在了一起,这是通过web.xml里面的shiroFilter实现的。通过session.getSession()方法会在浏览器cokkice产生JESSIONID,当关闭浏览器,此
- 移动互联网终端 淘宝客如何实现盈利
小桔子
移動客戶端淘客淘寶App
2012年淘宝联盟平台为站长和淘宝客带来的分成收入突破30亿元,同比增长100%。而来自移动端的分成达1亿元,其中美丽说、蘑菇街、果库、口袋购物等App运营商分成近5000万元。 可以看出,虽然目前阶段PC端对于淘客而言仍旧是盈利的大头,但移动端已经呈现出爆发之势。而且这个势头将随着智能终端(手机,平板)的加速普及而更加迅猛
- wordpress小工具制作
aichenglong
wordpress小工具
wordpress 使用侧边栏的小工具,很方便调整页面结构
小工具的制作过程
1 在自己的主题文件中新建一个文件夹(如widget),在文件夹中创建一个php(AWP_posts-category.php)
小工具是一个类,想侧边栏一样,还得使用代码注册,他才可以再后台使用,基本的代码一层不变
<?php
class AWP_Post_Category extends WP_Wi
- JS微信分享
AILIKES
js
// 所有功能必须包含在 WeixinApi.ready 中进行
WeixinApi.ready(function(Api) {
// 微信分享的数据
var wxData = {
&nb
- 封装探讨
百合不是茶
JAVA面向对象 封装
//封装 属性 方法 将某些东西包装在一起,通过创建对象或使用静态的方法来调用,称为封装;封装其实就是有选择性地公开或隐藏某些信息,它解决了数据的安全性问题,增加代码的可读性和可维护性
在 Aname类中申明三个属性,将其封装在一个类中:通过对象来调用
例如 1:
//属性 将其设为私有
姓名 name 可以公开
- jquery radio/checkbox change事件不能触发的问题
bijian1013
JavaScriptjquery
我想让radio来控制当前我选择的是机动车还是特种车,如下所示:
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"><
- AngularJS中安全性措施
bijian1013
JavaScriptAngularJS安全性XSRFJSON漏洞
在使用web应用中,安全性是应该首要考虑的一个问题。AngularJS提供了一些辅助机制,用来防护来自两个常见攻击方向的网络攻击。
一.JSON漏洞
当使用一个GET请求获取JSON数组信息的时候(尤其是当这一信息非常敏感,
- [Maven学习笔记九]Maven发布web项目
bit1129
maven
基于Maven的web项目的标准项目结构
user-project
user-core
user-service
user-web
src
- 【Hive七】Hive用户自定义聚合函数(UDAF)
bit1129
hive
用户自定义聚合函数,用户提供的多个入参通过聚合计算(求和、求最大值、求最小值)得到一个聚合计算结果的函数。
问题:UDF也可以提供输入多个参数然后输出一个结果的运算,比如加法运算add(3,5),add这个UDF需要实现UDF的evaluate方法,那么UDF和UDAF的实质分别究竟是什么?
Double evaluate(Double a, Double b)
- 通过 nginx-lua 给 Nginx 增加 OAuth 支持
ronin47
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGeek 在过去几年中取得了发展,我们已经积累了不少针对各种任务的不同管理接口。我们通常为新的展示需求创建新模块,比如我们自己的博客、图表等。我们还定期开发内部工具来处理诸如部署、可视化操作及事件处理等事务。在处理这些事务中,我们使用了几个不同的接口来认证:
&n
- 利用tomcat-redis-session-manager做session同步时自定义类对象属性保存不上的解决方法
bsr1983
session
在利用tomcat-redis-session-manager做session同步时,遇到了在session保存一个自定义对象时,修改该对象中的某个属性,session未进行序列化,属性没有被存储到redis中。 在 tomcat-redis-session-manager的github上有如下说明: Session Change Tracking
As noted in the &qu
- 《代码大全》表驱动法-Table Driven Approach-1
bylijinnan
java算法
关于Table Driven Approach的一篇非常好的文章:
http://www.codeproject.com/Articles/42732/Table-driven-Approach
package com.ljn.base;
import java.util.Random;
public class TableDriven {
public
- Sybase封锁原理
chicony
Sybase
昨天在操作Sybase IQ12.7时意外操作造成了数据库表锁定,不能删除被锁定表数据也不能往其中写入数据。由于着急往该表抽入数据,因此立马着手解决该表的解锁问题。 无奈此前没有接触过Sybase IQ12.7这套数据库产品,加之当时已属于下班时间无法求助于支持人员支持,因此只有借助搜索引擎强大的
- java异常处理机制
CrazyMizzz
java
java异常关键字有以下几个,分别为 try catch final throw throws
他们的定义分别为
try: Opening exception-handling statement.
catch: Captures the exception.
finally: Runs its code before terminating
- hive 数据插入DML语法汇总
daizj
hiveDML数据插入
Hive的数据插入DML语法汇总1、Loading files into tables语法:1) LOAD DATA [LOCAL] INPATH 'filepath' [OVERWRITE] INTO TABLE tablename [PARTITION (partcol1=val1, partcol2=val2 ...)]解释:1)、上面命令执行环境为hive客户端环境下: hive>l
- 工厂设计模式
dcj3sjt126com
设计模式
使用设计模式是促进最佳实践和良好设计的好办法。设计模式可以提供针对常见的编程问题的灵活的解决方案。 工厂模式
工厂模式(Factory)允许你在代码执行时实例化对象。它之所以被称为工厂模式是因为它负责“生产”对象。工厂方法的参数是你要生成的对象对应的类名称。
Example #1 调用工厂方法(带参数)
<?phpclass Example{
- mysql字符串查找函数
dcj3sjt126com
mysql
FIND_IN_SET(str,strlist)
假如字符串str 在由N 子链组成的字符串列表strlist 中,则返回值的范围在1到 N 之间。一个字符串列表就是一个由一些被‘,’符号分开的自链组成的字符串。如果第一个参数是一个常数字符串,而第二个是type SET列,则 FIND_IN_SET() 函数被优化,使用比特计算。如果str不在strlist 或st
- jvm内存管理
easterfly
jvm
一、JVM堆内存的划分
分为年轻代和年老代。年轻代又分为三部分:一个eden,两个survivor。
工作过程是这样的:e区空间满了后,执行minor gc,存活下来的对象放入s0, 对s0仍会进行minor gc,存活下来的的对象放入s1中,对s1同样执行minor gc,依旧存活的对象就放入年老代中;
年老代满了之后会执行major gc,这个是stop the word模式,执行
- CentOS-6.3安装配置JDK-8
gengzg
centos
JAVA_HOME=/usr/java/jdk1.8.0_45
JRE_HOME=/usr/java/jdk1.8.0_45/jre
PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
export JAVA_HOME
- 【转】关于web路径的获取方法
huangyc1210
Web路径
假定你的web application 名称为news,你在浏览器中输入请求路径: http://localhost:8080/news/main/list.jsp 则执行下面向行代码后打印出如下结果: 1、 System.out.println(request.getContextPath()); //可返回站点的根路径。也就是项
- php里获取第一个中文首字母并排序
远去的渡口
数据结构PHP
很久没来更新博客了,还是觉得工作需要多总结的好。今天来更新一个自己认为比较有成就的问题吧。 最近在做储值结算,需求里结算首页需要按门店的首字母A-Z排序。我的数据结构原本是这样的:
Array
(
[0] => Array
(
[sid] => 2885842
[recetcstoredpay] =&g
- java内部类
hm4123660
java内部类匿名内部类成员内部类方法内部类
在Java中,可以将一个类定义在另一个类里面或者一个方法里面,这样的类称为内部类。内部类仍然是一个独立的类,在编译之后内部类会被编译成独立的.class文件,但是前面冠以外部类的类名和$符号。内部类可以间接解决多继承问题,可以使用内部类继承一个类,外部类继承一个类,实现多继承。
&nb
- Caused by: java.lang.IncompatibleClassChangeError: class org.hibernate.cfg.Exten
zhb8015
maven pom.xml关于hibernate的配置和异常信息如下,查了好多资料,问题还是没有解决。只知道是包冲突,就是不知道是哪个包....遇到这个问题的分享下是怎么解决的。。
maven pom:
<dependency>
<groupId>org.hibernate</groupId>
<ar
- Spark 性能相关参数配置详解-任务调度篇
Stark_Summer
sparkcachecpu任务调度yarn
随着Spark的逐渐成熟完善, 越来越多的可配置参数被添加到Spark中来, 本文试图通过阐述这其中部分参数的工作原理和配置思路, 和大家一起探讨一下如何根据实际场合对Spark进行配置优化。
由于篇幅较长,所以在这里分篇组织,如果要看最新完整的网页版内容,可以戳这里:http://spark-config.readthedocs.org/,主要是便
- css3滤镜
wangkeheng
htmlcss
经常看到一些网站的底部有一些灰色的图标,鼠标移入的时候会变亮,开始以为是js操作src或者bg呢,搜索了一下,发现了一个更好的方法:通过css3的滤镜方法。
html代码:
<a href='' class='icon'><img src='utv.jpg' /></a>
css代码:
.icon{-webkit-filter: graysc