- cross-plateform 跨平台应用程序-09-phonegap/Apache Cordova 介绍
老马啸西风
java
跨平台系列cross-plateform跨平台应用程序-01-概览cross-plateform跨平台应用程序-02-有哪些主流技术栈?cross-plateform跨平台应用程序-03-如果只选择一个框架,应该选择哪一个?cross-plateform跨平台应用程序-04-ReactNative介绍cross-plateform跨平台应用程序-05-Flutter介绍cross-platefor
- ReactNative 常用开源组件
2401_84875852
程序员reactnative开源react.js
WebStormReactNative的代码模板插件,包括:1.组件名称2.Api名称3.所有StyleSheets属性4.组件属性https://github.com/virtoolswebplayer/ReactNative-LiveTemplateReact-native调用cordova插件https://github.com/axemclion/react-native-cordova-
- cordova file 插件选择本地图片遇到中文乱码问题
Gemkey
项目中使用图片上传功能,一直以来都是使用cordova的file插件,之前也没有遇到什么问题,但是今天在测试过程中,测试人员反馈,所有拍照上传图片OK,但是截图就报错。于是在我自己的手机上测试后,发现并没有该问题,所以第一反应是不是手机差异,询问后发现测试用的是vivoX9(心中一万匹草泥马奔腾,又是vivo的。。。遇到N个问题都是OV的手机),借来后连上电脑,debug后发现,在文件上传时报错F
- 2019-03-21
蜜思1013
SPA:单页应用https://baike.baidu.com/item/SPA/175363131.场景(1)中后台管理系统(2)H5前端开发(3)跨端APP开发2.技术栈(1)SpringBootvue-cliIDEnpmElementUI(2)vue-cliSPA,npm,建议自己布局写样式(3)uni-app,Flutter,RN,cordova(调用底层API)3.IDE(1)WSVSc
- Android程序员的Java后台学习建议
Androidgiao
作为一个原生Android开发,一路走来经历了Java、Kotlin的洗礼;在“原生要凉”的氛围下学习Cordova、ReactNative、Weex、Flutter等跨平台框架;之后又在“大前端”的口号下延伸到React、Vue等前端框架的学习;最终面对“全栈”的诱惑,又撸起了SpringBoot的Javaweb开发。image.pngAndroid开发作为“安身立命”的资本,在面对如今“移动要
- ionic应用自动升级
DLLCNX
前端Android
正文升级是应用最基本的功能,因为很少有一个应用发布后不在进行后期维护!原生应用的升级比较常见,但是如今混合应用大热,因为项目,我就基于ionic框架实现了一个简单的升级,根据服务器端返回来确定强制还是非强制更新.插件安装file(访问文件)ioniccordovapluginaddcordova-plugin-filenpminstall--save@ionic-native/fileFileTr
- ionic cordova 安装指定版本
海上笙明玥
安装ionic及cordovanpminstall-gcordovaionicnpm淘宝镜像(GFW,导致很多插件下载失败)npminstall-gcnpm--registry=https://registry.npm.taobao.org更新命令npmupdate-gcordovaionic安装特定版本
[email protected]
- flutter了解
flutter
背景因为之前没了解过flutter,本文将从Flutter技术出现的背景,Flutter的主要思想等方面去了解相关知识技术。Flutter技术出现的背景当前领域移动开发技术大概可以分为两种:原生开发跨平台技术而跨平台技术又可以分为以下几种:H5+原生(Cordova、Ionic、微信小程序)JavaScript开发+原生渲染(ReactNative、Weex)自绘UI+原生(Qtformobile
- C语言常见面试题:C语言中如何进行移动应用开发编程?
广寒舞雪
c语言开发语言
在C语言中进行移动应用开发需要结合特定的移动开发框架和工具。以下是使用C语言进行移动应用开发的基本步骤和注意事项:选择移动开发平台和框架:iOS开发:使用Objective-C或C++(通过Apple的官方工具如Xcode和iOSSDK)。Android开发:使用Java或Kotlin(通常通过AndroidStudio和AndroidSDK)。跨平台开发:使用像Cordova、ReactNati
- 优化体验:首屏优化,除了Loading动画还有什么
贪心xiong
目标防止页面刷新的瞬间空白效果动画效果实现方法介绍(基于Angular8)01AngularUniversal(首屏输出)02使用ngIf方法以及Index.html写入动画03补充点:如何只用Angular与cordova直接打包(windows)01AngularUniversal官网文档:https://angular.io/guide/universal《Angular5服务端渲染实战》:
- cordova安装android平台,Android集成Cordova
史遇春
导语ApacheCordova是一个开源的移动开发框架。允许你用标准的web技术-HTML5,CSS3和JavaScript做跨平台开发。应用在每个平台的具体执行被封装了起来,并依靠符合标准的API绑定去访问每个设备的功能,比如说:传感器、数据、网络状态等。使用ApacheCordova的人群:移动应用开发者,想扩展一个应用的使用平台,而不通过每个平台的语言和工具集重新实现。web开发者,想包装部
- cordova 打包android app
凄凉山谷的风 OL
android前端javascript
安装nodev18.9.0配置镜像npmconfigsetregistryhttps://registry.npm.taobao.org安装cordovanpminstallcordova提示系统上禁止运行脚本(1)在终端执行:get-ExecutionPolicy,显示Restricted(表示状态是禁止的)(2)在终端执行:set-ExecutionPolicyRemoteSigned收入A(
- Cordova开发流程-H5 JS转Android 和Ios App
☆七年
CordovaandroidjavascriptiosCordova
前言:cordova是使用前端技术来开发app,可以节省成本和快速发布。不需要了解原生app开发加载web的方式,可以兼容生成Android、ios以及浏览器等各种平台的项目cordova封装了相应的API,将html文件显示在WebView中。同时支持丰富的插件,和原生组件通信,接口并绑定到标准的设备api上.使得开发者可以通过JS去调用原生代码,调用相机,联系人以及三方app应用。一、开发前期
- android:Cordova Android, hello Cordova ,PhoneGap android
weixin_34054866
gitjavascriptjsonViewUI
文章来自:http://blog.csdn.net/intbird官方文档:http://cordova.apache.org/docs/en/5.0.0//index.htmlintbird的俩DEMO:https://github.com/intbird/cordova-android_cordova4.0.0.githttps://github.com/intbird/cordova-and
- Android:Cordova,JavaScript操作设备功能
偶是不器
AndroidAndroidCordova
Cordova学习Cordova提供了一组设备相关的API,通过这组API,移动应用能够以JavaScript访问原生的设备功能,如摄像头、麦克风等。Cordova还提供了一组统一的JavaScript类库,以及为这些类库所用的设备相关的原生后台代码。Cordova是PhoneGap贡献给Apache后的开源项目,是从PhoneGap中抽出的核心代码,是驱动PhoneGap的核心引擎。Cordov
- Hybrid app开发之Ionic+Cordova+Angular 系列篇(四)——热更新原理
杨柳依依_wenshy
大家都知道,最近苹果对热推送这块打击真是严厉呀,搞得ios都不敢用热推送了,好在安卓还比较开放,暂且不评论此事,下面我们看看什么是热更新吧。1,首先了解什么是热更新我们平时每次要更新一个版本都需要到应用商店去下载,但是热更新就不需要了,你只需要在打开app的时候点击更新就可以了,这从用户体验角度上来讲,还是很不错的。2,热更新机制每一个Cordova项目都有一个www目录,这里存放所有的web内容
- Mac 安装Cordova-hot-code-push-cli 失败的解决方法
wleeming
Mac下安装cordova-hot-code-push-cli报错执行命令:sudonpmi-gcordova-hot-code-push-cli错误日志如下:
[email protected]:`node./postinstall.js`npmERR!Exitstatus1npmERR!npmERR!Fa
- SAP UI5 应用开发教程之五十 - 如何使用 Cordova 将 SAP UI5 应用生成一个能在 Android 手机上安装的混合应用试读版
JerryWang_汪子熙
本教程之前四十九个步骤,介绍的都是在PC桌面端进行SAPUI5应用开发的技巧。本文介绍如何将这些原本只能运行在浏览器端的SAPUI5应用,使用Cordova进行构建,打包,然后安装到移动设备上的步骤。本步骤选择Android手机作为移动设备来讲解。Cordova是一个开源的移动开发框架,通过Cordova,开发人员可以用HTML5和JavaScript等通用的Web开发技术(当然包括SAPUI5)
- Cordova插件开发plugin.xml配置文件详解
爱的旋转体
以cordova-plugin-camera插件为例:platform下的config-file下的feature:feature节点用于设置插件描述,feature的name属性是设置插件的唯一标示,在页面调用插件时将通过name找到此插件在开发插件时,先为此插件添加一个feature节点,在param中绑定插件的后台执行文件CameraLauncher.java。在插件的js中调用exec(s
- 使你的项目在手机上运行(reacthook+material-ui)+cordova
sasaraku.
前端
掌握了umi+dva的这一套框架后,公司拉我进了一个项目组,是做手机app端的。主要的框架仍然是umi+dva,但是其中的页面主要是用hook写的,用到了material-ui,于是这一篇也是我的学习笔记。对于手机端前端开发,想知道几点:1、如何自适应,使用和web端一套的东西怎么能在手机上完美运行?(ui框架自适应)2、手机端的操作事件是否有不同?(暂无发现,使用umi+react框架,可能和真
- JavaScript基础第一天
满分观测网友z
JSjavascript开发语言ecmascript
JavaScript基础第一天1.JavaScript历史1.1JavaScript能做什么万金油,无所不能。表单动态校验(密码强度检测)(JS产生最初的目的)网页特效。小程序服务端开发(Node.js)。桌面程序(Electron)(像你们用的vscode就是基于js开发的)。App(Cordova)。控制硬件﹣物联网(Ruff)。游戏开发(cocos2d-js)。1.2ECMAScript脚本
- cocoaPods集成项目引发的思考
kakao6
1.项目背景:cordova项目的文件夹集成,项目目录已不是正常的cordova项目的目录1.过程:添加podfile,然后podinstall,然后删除项目中的第三库文件夹集成的,逐个删除,然后command+B的时候,会保错。Podfile.lock和Manifest.lock是用来进行校验的。在多人协作的过程中,多次代码合并后文件内部意外产生更改。就会导致cocopod更新第三方库后一直报错
- Ionic3学习笔记(十六)上传头像至图床
Metaphors
本文为原创文章,转载请标明出处个人做的开源Demo登录注册模块采用的是Wilddog野狗通讯云的身份认证服务,不得不说各方面和Google收购的Firebase很像,十分简单易用。其中User有个photoURL字段是用来存放用户头像URL的,所以寻思着找了个免费的第三方图床(SM.MS)来存放用户头像。用到的Cordova插件是Camera和FileTransfer,分别用来拍照、相册选择和上传
- iframe cordova把网页打包成ios时,iframe内嵌网页不显示的解决办法
莫伊剑客
cordova把网页打包成ios时,iframe内嵌网页不显示的解决办法。因为缺少了了一些配置:1、在index.html里添加一个meta标签(复制即可):2.在config.xml里添加以下东西(复制即可,如果有重复的,删掉即可)://ios端iframe加载第三方页面白屏问题修改3.删除ios包重新添加cordovaplatformrmioscordovaplatformaddios--sa
- SPA单页应用开发
hangover_bfc9
用开发角色总结1、场景——中后台管理系统技术栈:SpringBoot、vue-cliSPA、npm、ElementUI推荐使用的IDE:VScode、WS、HB2、场景——H5前端开发技术栈:vue-cli、SPA、npm、建议自己布局手写样式推荐使用的IDE:WS、VScode、HB3、场景——跨端APP开发技术栈:uni-app、Flutter、RM、cordova(调用底层api)推荐使用的
- vant的图片上传组件预览问题
xiaozaq
vant前端服务器vant
先记录问题:主要是我直接吧图片的base64字符串存入了数据库,再次打开页面加载图片时,要么就是页面显示图片错误,要么就是点击图片预览时查看失败(因为使用的vue+vant+cordova+sqlite实现单机版应用,不希望联网,所以直接把图片存数据库了)。vant版本是4.8.0当file对象设置属性url值是"data:image/png;base64,iVBORw0KG..."格式时,页面显
- quasar+cordova+zbar实现Android扫描条形码
工程师54
因为项目需要,笔者研究了cordova下常用的两个条码插件:cordova-plugin-cszbar和cordova-plugin-qrscanner(以下简称为zbar和qrscan)。这两个插件都非常好用、读码速度都非常快,但针对不同开发环境得有选择的使用,笔者为此就浪费了不少时间,本文就将这个经验分享给大家。初始,笔者钟情于qrscan,因为这个插件确实很灵活、界面可以做的很漂亮,而且可以
- mac ionic android,Mac下搭建Ionic+Cordova+Angular打包Android apk 环境
前雅思考官米米
macionicandroid
一、前言我们这边有一个项目需要使用ionic+cordova+angular开发一款app,后期因为部分原因需要使用Mac系统进行开发。我整理了在Mac上面搭建ionic环境的步骤。二、开发环境搭建1、安装VisualStudioCode安装完成以后配置用户环境变量(以下命令在终端Terminal中操作)vim~/.bash_profile#~/.bash_profile不存在则创建exportP
- ionic3 angular项目目录结构解析
你也不会年轻太久
1.按照官网教程创建项目之后会生成如下结构树:2.目录hooks:编译cordova时自定义的脚本命令,方便整合到我们的编译系统和版本控制系统中node_modules:node各类依赖包resources:android/ios资源(更换图标和启动动画)src:开发工作目录,页面、样式、脚本和图片都放在这个目录下www:静态文件platforms:生成android或者ios安装包路径(plat
- ionic3 项目使用Cordova自定义插件
星辰大海_王
PS:Ionic为什么要用Cordova插件?先看下Ionic是什么?Ionic(ionicframework)一款开源的Html5移动App开发框架,是以AngularJS为基础的移动端解决方案,Ionic以流行的跨平台移动app开发框架phoengap为蓝本,让开发者可以通过命令行工具快速生成androidios移动app应用。phoengap又是什么?PhoneGap是ApacheCordo
- 开发者关心的那些事
圣子足道
ios游戏编程apple支付
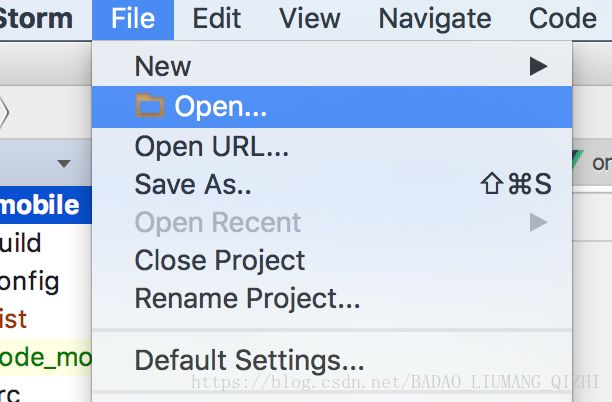
我要在app里添加IAP,必须要注册自己的产品标识符(product identifiers)。产品标识符是什么?
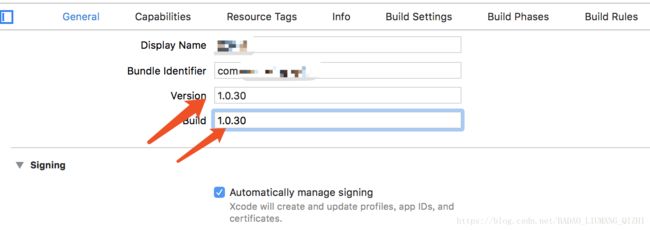
产品标识符(Product Identifiers)是一串字符串,它用来识别你在应用内贩卖的每件商品。App Store用产品标识符来检索产品信息,标识符只能包含大小写字母(A-Z)、数字(0-9)、下划线(-)、以及圆点(.)。你可以任意排列这些元素,但我们建议你创建标识符时使用
- 负载均衡器技术Nginx和F5的优缺点对比
bijian1013
nginxF5
对于数据流量过大的网络中,往往单一设备无法承担,需要多台设备进行数据分流,而负载均衡器就是用来将数据分流到多台设备的一个转发器。
目前有许多不同的负载均衡技术用以满足不同的应用需求,如软/硬件负载均衡、本地/全局负载均衡、更高
- LeetCode[Math] - #9 Palindrome Number
Cwind
javaAlgorithm题解LeetCodeMath
原题链接:#9 Palindrome Number
要求:
判断一个整数是否是回文数,不要使用额外的存储空间
难度:简单
分析:
题目限制不允许使用额外的存储空间应指不允许使用O(n)的内存空间,O(1)的内存用于存储中间结果是可以接受的。于是考虑将该整型数反转,然后与原数字进行比较。
注:没有看到有关负数是否可以是回文数的明确结论,例如
- 画图板的基本实现
15700786134
画图板
要实现画图板的基本功能,除了在qq登陆界面中用到的组件和方法外,还需要添加鼠标监听器,和接口实现。
首先,需要显示一个JFrame界面:
public class DrameFrame extends JFrame { //显示
- linux的ps命令
被触发
linux
Linux中的ps命令是Process Status的缩写。ps命令用来列出系统中当前运行的那些进程。ps命令列出的是当前那些进程的快照,就是执行ps命令的那个时刻的那些进程,如果想要动态的显示进程信息,就可以使用top命令。
要对进程进行监测和控制,首先必须要了解当前进程的情况,也就是需要查看当前进程,而 ps 命令就是最基本同时也是非常强大的进程查看命令。使用该命令可以确定有哪些进程正在运行
- Android 音乐播放器 下一曲 连续跳几首歌
肆无忌惮_
android
最近在写安卓音乐播放器的时候遇到个问题。在MediaPlayer播放结束时会回调
player.setOnCompletionListener(new OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
mp.reset();
Log.i("H
- java导出txt文件的例子
知了ing
javaservlet
代码很简单就一个servlet,如下:
package com.eastcom.servlet;
import java.io.BufferedOutputStream;
import java.io.IOException;
import java.net.URLEncoder;
import java.sql.Connection;
import java.sql.Resu
- Scala stack试玩, 提高第三方依赖下载速度
矮蛋蛋
scalasbt
原文地址:
http://segmentfault.com/a/1190000002894524
sbt下载速度实在是惨不忍睹, 需要做些配置优化
下载typesafe离线包, 保存为ivy本地库
wget http://downloads.typesafe.com/typesafe-activator/1.3.4/typesafe-activator-1.3.4.zip
解压r
- phantomjs安装(linux,附带环境变量设置) ,以及casperjs安装。
alleni123
linuxspider
1. 首先从官网
http://phantomjs.org/下载phantomjs压缩包,解压缩到/root/phantomjs文件夹。
2. 安装依赖
sudo yum install fontconfig freetype libfreetype.so.6 libfontconfig.so.1 libstdc++.so.6
3. 配置环境变量
vi /etc/profil
- JAVA IO FileInputStream和FileOutputStream,字节流的打包输出
百合不是茶
java核心思想JAVA IO操作字节流
在程序设计语言中,数据的保存是基本,如果某程序语言不能保存数据那么该语言是不可能存在的,JAVA是当今最流行的面向对象设计语言之一,在保存数据中也有自己独特的一面,字节流和字符流
1,字节流是由字节构成的,字符流是由字符构成的 字节流和字符流都是继承的InputStream和OutPutStream ,java中两种最基本的就是字节流和字符流
类 FileInputStream
- Spring基础实例(依赖注入和控制反转)
bijian1013
spring
前提条件:在http://www.springsource.org/download网站上下载Spring框架,并将spring.jar、log4j-1.2.15.jar、commons-logging.jar加载至工程1.武器接口
package com.bijian.spring.base3;
public interface Weapon {
void kil
- HR看重的十大技能
bijian1013
提升能力HR成长
一个人掌握何种技能取决于他的兴趣、能力和聪明程度,也取决于他所能支配的资源以及制定的事业目标,拥有过硬技能的人有更多的工作机会。但是,由于经济发展前景不确定,掌握对你的事业有所帮助的技能显得尤为重要。以下是最受雇主欢迎的十种技能。 一、解决问题的能力 每天,我们都要在生活和工作中解决一些综合性的问题。那些能够发现问题、解决问题并迅速作出有效决
- 【Thrift一】Thrift编译安装
bit1129
thrift
什么是Thrift
The Apache Thrift software framework, for scalable cross-language services development, combines a software stack with a code generation engine to build services that work efficiently and s
- 【Avro三】Hadoop MapReduce读写Avro文件
bit1129
mapreduce
Avro是Doug Cutting(此人绝对是神一般的存在)牵头开发的。 开发之初就是围绕着完善Hadoop生态系统的数据处理而开展的(使用Avro作为Hadoop MapReduce需要处理数据序列化和反序列化的场景),因此Hadoop MapReduce集成Avro也就是自然而然的事情。
这个例子是一个简单的Hadoop MapReduce读取Avro格式的源文件进行计数统计,然后将计算结果
- nginx定制500,502,503,504页面
ronin47
nginx 错误显示
server {
listen 80;
error_page 500/500.html;
error_page 502/502.html;
error_page 503/503.html;
error_page 504/504.html;
location /test {return502;}}
配置很简单,和配
- java-1.二叉查找树转为双向链表
bylijinnan
二叉查找树
import java.util.ArrayList;
import java.util.List;
public class BSTreeToLinkedList {
/*
把二元查找树转变成排序的双向链表
题目:
输入一棵二元查找树,将该二元查找树转换成一个排序的双向链表。
要求不能创建任何新的结点,只调整指针的指向。
10
/ \
6 14
/ \
- Netty源码学习-HTTP-tunnel
bylijinnan
javanetty
Netty关于HTTP tunnel的说明:
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/socket/http/package-summary.html#package_description
这个说明有点太简略了
一个完整的例子在这里:
https://github.com/bylijinnan
- JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
coder_xpf
jqueryjsonmapval()
JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
数据库查询出来的map有一个字段为空
通过System.out.println()输出 JSONUtil.serialize(map): {"one":"1","two":"nul
- Hibernate缓存总结
cuishikuan
开源sshjavawebhibernate缓存三大框架
一、为什么要用Hibernate缓存?
Hibernate是一个持久层框架,经常访问物理数据库。
为了降低应用程序对物理数据源访问的频次,从而提高应用程序的运行性能。
缓存内的数据是对物理数据源中的数据的复制,应用程序在运行时从缓存读写数据,在特定的时刻或事件会同步缓存和物理数据源的数据。
二、Hibernate缓存原理是怎样的?
Hibernate缓存包括两大类:Hib
- CentOs6
dalan_123
centos
首先su - 切换到root下面1、首先要先安装GCC GCC-C++ Openssl等以来模块:yum -y install make gcc gcc-c++ kernel-devel m4 ncurses-devel openssl-devel2、再安装ncurses模块yum -y install ncurses-develyum install ncurses-devel3、下载Erang
- 10款用 jquery 实现滚动条至页面底端自动加载数据效果
dcj3sjt126com
JavaScript
无限滚动自动翻页可以说是web2.0时代的一项堪称伟大的技术,它让我们在浏览页面的时候只需要把滚动条拉到网页底部就能自动显示下一页的结果,改变了一直以来只能通过点击下一页来翻页这种常规做法。
无限滚动自动翻页技术的鼻祖是微博的先驱:推特(twitter),后来必应图片搜索、谷歌图片搜索、google reader、箱包批发网等纷纷抄袭了这一项技术,于是靠滚动浏览器滚动条
- ImageButton去边框&Button或者ImageButton的背景透明
dcj3sjt126com
imagebutton
在ImageButton中载入图片后,很多人会觉得有图片周围的白边会影响到美观,其实解决这个问题有两种方法
一种方法是将ImageButton的背景改为所需要的图片。如:android:background="@drawable/XXX"
第二种方法就是将ImageButton背景改为透明,这个方法更常用
在XML里;
<ImageBut
- JSP之c:foreach
eksliang
jspforearch
原文出自:http://www.cnblogs.com/draem0507/archive/2012/09/24/2699745.html
<c:forEach>标签用于通用数据循环,它有以下属性 属 性 描 述 是否必须 缺省值 items 进行循环的项目 否 无 begin 开始条件 否 0 end 结束条件 否 集合中的最后一个项目 step 步长 否 1
- Android实现主动连接蓝牙耳机
gqdy365
android
在Android程序中可以实现自动扫描蓝牙、配对蓝牙、建立数据通道。蓝牙分不同类型,这篇文字只讨论如何与蓝牙耳机连接。
大致可以分三步:
一、扫描蓝牙设备:
1、注册并监听广播:
BluetoothAdapter.ACTION_DISCOVERY_STARTED
BluetoothDevice.ACTION_FOUND
BluetoothAdapter.ACTION_DIS
- android学习轨迹之四:org.json.JSONException: No value for
hyz301
json
org.json.JSONException: No value for items
在JSON解析中会遇到一种错误,很常见的错误
06-21 12:19:08.714 2098-2127/com.jikexueyuan.secret I/System.out﹕ Result:{"status":1,"page":1,&
- 干货分享:从零开始学编程 系列汇总
justjavac
编程
程序员总爱重新发明轮子,于是做了要给轮子汇总。
从零开始写个编译器吧系列 (知乎专栏)
从零开始写一个简单的操作系统 (伯乐在线)
从零开始写JavaScript框架 (图灵社区)
从零开始写jQuery框架 (蓝色理想 )
从零开始nodejs系列文章 (粉丝日志)
从零开始编写网络游戏
- jquery-autocomplete 使用手册
macroli
jqueryAjax脚本
jquery-autocomplete学习
一、用前必备
官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
当前版本:1.1
需要JQuery版本:1.2.6
二、使用
<script src="./jquery-1.3.2.js" type="text/ja
- PLSQL-Developer或者Navicat等工具连接远程oracle数据库的详细配置以及数据库编码的修改
超声波
oracleplsql
在服务器上将Oracle安装好之后接下来要做的就是通过本地机器来远程连接服务器端的oracle数据库,常用的客户端连接工具就是PLSQL-Developer或者Navicat这些工具了。刚开始也是各种报错,什么TNS:no listener;TNS:lost connection;TNS:target hosts...花了一天的时间终于让PLSQL-Developer和Navicat等这些客户
- 数据仓库数据模型之:极限存储--历史拉链表
superlxw1234
极限存储数据仓库数据模型拉链历史表
在数据仓库的数据模型设计过程中,经常会遇到这样的需求:
1. 数据量比较大; 2. 表中的部分字段会被update,如用户的地址,产品的描述信息,订单的状态等等; 3. 需要查看某一个时间点或者时间段的历史快照信息,比如,查看某一个订单在历史某一个时间点的状态, 比如,查看某一个用户在过去某一段时间内,更新过几次等等; 4. 变化的比例和频率不是很大,比如,总共有10
- 10点睛Spring MVC4.1-全局异常处理
wiselyman
spring mvc
10.1 全局异常处理
使用@ControllerAdvice注解来实现全局异常处理;
使用@ControllerAdvice的属性缩小处理范围
10.2 演示
演示控制器
package com.wisely.web;
import org.springframework.stereotype.Controller;
import org.spring