- 信息管理与信息系统专业总结&不存在计算机专业歧视
WhyteHighmore
感悟与总结
所有边缘交叉学科的人,这篇文章都适用就像我的专业信息管理与信息系统那样!多而不精,而我也同样继承了我专业的特点,但计算机除外。但我很庆幸选报这个专业,也很推荐这个专业。它能让你在高考报考的迷茫期后有更多的选择余地,你可以通过专业了解三大行业,并作出对某一个喜欢行业的努力,不至于学习的不是喜欢的。比如本次vivo组织的篮球赛,上面有说。初次之外我参加过手球赛、羽毛球赛、排球赛。学过网球、游泳、乒乓球
- RadioTransformer:用于视觉注意力引导疾病分类的级联全局焦点Transformer
托比-马奎尔
医学图像处理Transformer变形transformer深度学习人工智能
利用放射科医生的注视模式并模拟他们的视觉认知行为,以在胸部X光片上进行疾病诊断。放射科医生等领域专家依靠视觉信息来解释医学图像。另一方面,视觉解释有挑战性,但是视线跟踪已被用来捕获领域专家的观看行为,从而深入了解视觉搜索的复杂性。但即使是那些依赖注意力机制的框架,也不会利用这种丰富的领域信息来进行诊断。RadioTransformer通过学习放射科医生的视觉搜索模式,在级联的全局焦点Transfo
- 机器学习:支持向量机
小源学AI
人工智能支持向量机机器学习算法
基本概念1.什么是支持向量机支持向量机是一种二分类模型,在机器学习、计算机视觉、数据挖掘中广泛应用,主要用于解决数据分类问题,它的目的是寻找一个超平面对样本进行分割,分割的原则是间隔最大化(也就是数据集的边缘点到分界点的距离d最大)最终转化成一个凸二次规划问题来求解。通常的SVM用于二元分类问题,对于多元分类问题可将其分解为多个二元分类问题,在进行分类。2.最优分类边界什么才是最优分类边界?什么条
- 最新技术趋势:2025年的无服务器架构发展方向
zxzy_org
serverless架构云原生算法
2025年,无服务器架构正迎来新的技术变革与应用浪潮。随着云计算和边缘计算的深入融合,无服务器架构的发展方向也更加明确。理解这些趋势可以帮助开发者和企业在技术演进中抢占先机。首先是边缘无服务器计算的兴起。传统的无服务器架构主要运行在集中化的云数据中心,而边缘无服务器计算将计算资源分布到用户附近的边缘节点。这种模式显著降低了延迟,特别适合实时应用场景,如物联网、增强现实(AR)和智能家居设备。AWS
- 利用cuda加速图像处理—实现sobel边缘检测
我不会打代码啊啊
cuda编程图像处理计算机视觉opencvc++gpu算力
利用cuda加速图像处理—实现sobel边缘检测#include#include#includeusingnamespacecv;/***@brief对图像进行Sobel滤波*@paraminput输入图像*@paramoutput输出图像*@paramwidth图像宽度*@paramheight图像高度*@returnvoid*@note该函数使用CUDA进行加速*@note该函数使用Sobel
- Notepad++ 还原Find result窗口的正确方法,100%成功。
BrainZou
notpad++findresult
缩小Notepad++窗口,不要全屏。点击Findresult窗口不放,一直往下拖,直到鼠标位置对准Notepad++的主窗口的下边缘。如下图:重点:缩小窗口,一直往下拖。
- 利用 OpenCV 进行棋盘检测与透视变换
萧鼎
python基础到进阶教程opencv人工智能计算机视觉
利用OpenCV进行棋盘检测与透视变换1.引言在计算机视觉领域,棋盘检测与透视变换是一个常见的任务,广泛应用于摄像机标定、文档扫描、增强现实(AR)等场景。本篇文章将详细介绍如何使用OpenCV进行棋盘检测,并通过透视变换将棋盘区域转换为一个标准的矩形图像。我们将基于一段Python代码进行分析,代码的主要任务包括:读取图像并进行预处理(灰度转换、自适应直方图均衡化、去噪)检测边缘并提取棋盘区域计
- 在ROS中使用奥比中光Orbbec Astra Pro深度相机(二)
奥比中光3D视觉开发者社区
3D视觉计算机视觉
在之前外面已经介绍过OrbbecAstraPro深度相机,同学们可以点击☞☞☞了解详情,接着再来介绍介绍。有兴趣的可以看一下ROSWiki上的介绍:OrbbecAstraPro介绍
- Photon:光子学与量子力学技术教程_2024-07-24_00-46-22.Tex
chenjj4003
游戏开发2前端人工智能网络服务器运维
Photon:光子学与量子力学技术教程光子学基础光子的概念光子是光的量子,是电磁辐射的基本粒子。在量子力学中,光子被描述为无质量、无电荷、能量为E=hνE=h\nuE=hν的粒子,其中hhh是普朗克常数,ν\nuν是光的频率。光子的这一特性,使得它在光的传播、吸收和发射过程中扮演着关键角色。光子的产生与检测光子的产生光子可以通过多种方式产生,其中最常见的是通过原子或分子的能级跃迁。当一个电子从高能
- 软件定义汽车时代的功能安全和信息安全
车载诊断技术
思考车辆信息安全汽车行业汽车安全功能安全和信息安全VH6501基本配置网络协议
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师:简单,单纯,喜欢独处,独来独往,不易合同频过着接地气的生活,除了生存温饱问题之外,没有什么过多的欲望,表面看起来很高冷,内心热情,如果你身边有这样灵性的人,一定要好好珍惜他们眼中有神有光,干净,给人感觉很舒服,有超强的感知能力有形的无形的感知力很强,能感知人的内心变化喜欢独处,好静,
- 奥比中光3D机器视觉相机能连接halcon吗?
视觉人机器视觉
机器视觉3D3d数码相机视觉检测c#
奥比中光的设备与Halcon的兼容性可以通过以下方式实现:数据接口的通用性奥比中光的相机(如AstroPro、大白等)支持通过UVC协议获取彩色图像,深度数据则通过OpenNI或ROS2接口传输105。若Halcon支持这些协议或标准接口(如ROS消息、OpenCV图像流),则可通过直接调用或二次开发实现连接。例如,通过Python或C#脚本将图像数据从相机传输至Halcon的处理流程中。SDK与
- KubeEdge 1.20.0 版本发布
laowangsen
数据库
KubeEdge1.20.0现已发布。新版本针对大规模、离线等边缘场景对边缘节点和应用的管理、运维等能力进行了增强,同时新增了多语言Mapper-Framework的支持。新增特性:支持批量节点操作多语言Mapper-Framework支持边缘keadmctl新增podslogs/exec/describe和Devicesget/edit/describe能力解耦边缘应用与节点组,支持使用Node
- RTK负载(4K可见光+高分热成像+超广角+激光测距)四光AI智能识别跟踪吊舱技术详解
无人机技术圈
无人机技术人工智能
无人机+光电吊舱的RTK负载(4K可见光+高分热成像+超广角+激光测距)AI智能识别跟踪吊舱技术是一种高度集成和先进的无人机观测系统。系统结合了无人机的飞行能力和光电吊舱的多功能传感器,通过集成RTK(实时动态差分定位)技术、4K可见光摄像头、高分热成像仪、超广角镜头和激光测距仪,以及AI智能识别跟踪算法,实现了对地面目标的精准观测、识别、跟踪和测量。以下是该技术的主要特点和功能详解:1.4K可见
- 双光吊舱应用行业!!
云卓SKYDROID
无人机云卓科技知识高科技双光吊舱
1.军事领域侦察与监视:双光吊舱能够全天候、全气候地提供高清图像数据,支持军事侦察和监视任务。通过可见光相机和红外热成像仪的结合,吊舱可以在白天和夜晚、晴天和恶劣天气条件下,为无人机等空中平台提供清晰的战场图像,帮助指挥人员做出准确的决策。目标识别与跟踪:吊舱内置的目标识别算法能够实现对远距离目标的追踪、摄像和监控,特别是在夜间或恶劣天气条件下,红外热成像技术能够发挥重要作用。远程打击:无人机搭载
- 什么是3D视觉无序抓取?
视觉人机器视觉
机器视觉3D3d人工智能视觉检测计算机视觉c#
3D视觉无序抓取是一种结合三维视觉技术、机器人控制与智能算法的工业自动化解决方案,旨在实现机器人对散乱、无序堆放的物体进行自主识别、定位和抓取的操作。其核心是通过3D视觉系统获取物体的三维空间信息,结合路径规划与避障算法,引导机械臂完成高精度抓取任务,无需依赖预先设定的固定程序或工装夹具。以下是其关键要点:核心组成与技术原理三维视觉感知:采用3D相机(如结构光、双目视觉、ToF技术)扫描物体表面,
- LED 高反射率白胶
Fryza
笔记学习
一、LED高反白胶基础认知定义与原理LED高反白胶,即高反射率白色胶水,专门用于LED封装环节。其核心原理是凭借自身的高反射特性,将LED芯片发出的光线最大限度地反射和聚集,有效减少光线在封装结构内部的损耗,从而显著提升LED的出光效率与光强,让LED发光更为明亮且均匀。在Mini/MicroLED封装中,由于芯片尺寸微小,对光线的收集与反射要求极高,高反白胶能精准地将齐纳管和金线焊点等部位可能散
- 无线工业物联数据交互优化方案,基于巨控GRM240
何工13763355074
巨控GRM240巨控GRM230GRM241Q-4D4I4Q
无线工业物联数据交互优化方案1.方案背景与技术优势广州巨控科技深耕工业物联领域十余年,依托4G+边缘计算技术打造新一代无线传输体系。针对化工行业防爆、长距离传输及信号干扰等痛点,本方案采用多重隔离架构与动态加密协议,确保数据在复杂工业环境下的完整性与安全性。相比传统有线方案,部署效率提升80%,运维成本降低76%。2.客户场景与核心需求目标场景:A/B/C/D四区部署485流量计(10台)及液位计
- CODESYS Edge Gateway for Linux
「已注销」
CODESYS产品简介linuxgateway服务器
中文名称:适用于Linux的CODESYS边缘网关简介CODESYS边缘网关是一个扩展的CODESYS网关,将CODESYS自动化服务器连接到本地网络中的CODESYSPLC。产品说明CODESYS边缘网关允许CODESYS自动化服务器和所有通过自动化服务器(CODESYS、Webvisu/浏览器)建立连接的客户端完全访问运行时系统通过通信接口提供的所有服务。它可以在控制器上运行,也可以在本地网络
- 3D机器视觉的类型、应用和未来趋势
视觉人机器视觉
机器视觉3D3d人工智能计算机视觉c#前端
3D机器视觉的类型、应用和未来趋势类型3D机器视觉技术主要分为以下几类:立体视觉(StereoVision)通过两个或多个摄像头从不同角度捕捉图像,利用视差计算深度信息,生成3D模型。结构光(StructuredLight)使用投影仪将特定光图案投射到物体表面,通过摄像头捕捉变形图案,计算物体形状和深度。飞行时间(TimeofFlight,ToF)通过测量光脉冲从发射到反射回传感器的时间,计算物体
- 如何运用边缘计算控制器提升智能工厂的竞争力?
钡铼技术物联网关
人工智能arm开发linux自动化
制造业正经历一场深刻的变革。其中,边缘计算作为一项关键技术,在提升生产效率、降低成本以及实现智能制造方面发挥着至关重要的作用。本文将探讨边缘计算在智能工厂中的应用场景及其带来的价值。边缘计算简介边缘计算是一种分布式计算范式,它使计算和数据存储更接近数据源,而不是依赖于远程数据中心或云服务。这不仅减少了延迟,提高了响应速度,还能有效减少网络带宽使用,增强系统的安全性和隐私保护能力。在工业环境中,边缘
- 基于图像处理的裂缝宽度检测系统-matlab
人工智能专属驿站
计算机视觉图像处理人工智能
图像处理技术广泛地应用于桥梁、房屋、道路等工程施工中出现的表面裂缝,利用数字图像处理技术来测量结构物表面裂缝宽度是一种无损检测方法.基于图像处理的裂缝宽度检测系统需采用的图像处理算法有:(1)读取裂缝图像;(2)图像转化为灰度图像;(3)图像的增强;(4)平滑滤波;(5)阈值分割;(6)形态学去噪;(7)边缘检测(Canny算子);(8)边缘坐标点的提取;结果见:源程序见:基于图像处理的裂缝宽度检
- 边缘AI架构提升LLM应用的响应速度
AI天才研究院
计算ChatGPTDeepSeekR1&大数据AI人工智能大模型javapythonjavascriptkotlingolang架构人工智能大厂程序员硅基计算碳基计算认知计算生物计算深度学习神经网络大数据AIGCAGILLM系统架构设计软件哲学Agent程序员实现财富自由
边缘AI架构提升LLM应用的响应速度关键词边缘计算、边缘AI、LLM、响应速度、模型压缩、分布式计算摘要本文探讨了如何通过边缘AI架构提升大型语言模型(LLM)应用的响应速度。文章首先介绍了边缘计算与边缘AI的基本概念、优势和应用场景,然后深入分析了边缘AI系统的架构设计与实现,以及提升LLM响应速度的关键技术。通过实际案例展示了边缘AI在LLM应用中的效果,并对未来发展趋势和潜在挑战进行了展望,
- 乐企数字开放平台几个概念及操作手册
戊寅戊子
乐企其他
一、能力改造和订阅、沙箱测试能力是指乐企平台提供的处理涉税业务的开放规则集合。乐企自用通过在其自有信息系统中嵌入相关规则,将对应涉税业务与自有业务进行系统联动集成,实现涉税业务的多场景、规模化、合规化、自动化处理。其中,公用基础能力无需提交开通请求,具有特殊行业或领域经营资格的直连单位可提交非公用基础能力开通请求。开票能力主要有:基础版,光伏收购、农产品收购、铁路客票电子发票等特定要素开票能力;用
- 电子电气架构 --- 机器学习推动车载雷达的发展
车载诊断技术
汽车行业车辆信息安全机器学习人工智能电子电器框架网络架构汽车
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师:简单,单纯,喜欢独处,独来独往,不易合同频过着接地气的生活,除了生存温饱问题之外,没有什么过多的欲望,表面看起来很高冷,内心热情,如果你身边有这样灵性的人,一定要好好珍惜他们眼中有神有光,干净,给人感觉很舒服,有超强的感知能力有形的无形的感知力很强,能感知人的内心变化喜欢独处,好静,
- Python 爬虫验证码识别
acheding
pythonpython爬虫ocr
在我们进行爬虫的过程中,经常会碰到有些网站会时不时弹出来验证码识别。我们该如何解决呢?这里分享2种我尝试过的方法。0.验证码示例1.OpenCV+pytesseract使用Python中的OpenCV库进行图像预处理(边缘保留滤波、灰度化、二值化、形态学操作和逻辑运算),然后结合pytesseract进行文字识别。pytesseract需要配合安装在本地的tesseract-ocr.exe文件一起
- 英码科技基于昇腾算力实现DeepSeek离线部署
英码科技
科技
DeepSeek-R1模型以其创新架构和高效能技术迅速成为行业焦点。如果能够在边缘进行离线部署,不仅能发挥DeepSeek大模型的效果,还能确保数据处理的安全性和可控性。英码科技作为AI算力产品和AI应用解决方案服务商,积极响应市场需求,率先完成了昇腾系列产品与DeepSeek模型的深度适配。从硬件调校到软件优化,英码科技确保了昇腾系列产品的稳定、高效适配,为用户提供了更具竞争力的部署选择。Dee
- opencv全面详解教程
听忆.
机器学习深度学习计算机视觉人工智能
opencv全面详解教程1.OpenCV简介2.安装OpenCV2.1使用pip安装(适用于Python)2.2通过conda安装2.3从源码编译(高级)3.OpenCV基本操作3.1读取和显示图像3.2保存图像3.3视频处理4.图像处理操作4.1调整大小和裁剪4.2颜色空间转换4.3图像平滑(滤波)4.4边缘检测5.形态学操作6.特征检测与匹配6.1角点检测(Harris)6.2SIFT、SUR
- Linux网络:协议分层/OSI七层模型
C+五条
Linux网络linux
一、协议"协议"是一种约定。计算机之间的传输媒介是光信号和电信号.通过"频率"和"强弱"来表示0和1这样的信息.要想传递各种不同的信息,就需要约定好双方的数据格式。计算机生产厂商有很多;计算机操作系统,也有很多;计算机网络硬件设备,还是有很多;如何让这些不同厂商之间生产的计算机能够相互顺畅的通信?就需要有人站出来,约定一个共同的标准,大家都来遵守,这就是网络协议;二、OSI七层模型OSI(Open
- 计算机网络
Buleall
java
因特网:全球范围的计算机网络网络边缘:端系统(endsystem)=主机(host因其容纳应用程序):接入因特网的计算机及其他设备(移动设备:手机,平板/服务器/PC/手表,汽车等等)主机分为:客户(client)和服务器(server)客户:PC/手机/平板服务器->大部分属于大型数据中心(datacenter)接入网:将端系统连接至边缘路由器(edgerouter)的网络边缘路由器:端系统到其
- 如何通过5G和边缘计算提升工业远程运维效能?
钡铼技术物联网关
linuxarm开发自动化大数据人工智能python
在当今快速发展的工业4.0时代,企业对于设备的高效维护和管理提出了更高的要求。边缘计算工控机结合5G网络技术,为工业远程运维提供了一个全新的软硬件协同解决方案。本文将探讨这一方案的具体实施方式及其带来的变革,并通过实例展示其应用效果。工业远程运维面临的挑战传统工业现场往往分布广泛,设备种类繁多且环境复杂,这给设备的监控、维护和故障排除带来了巨大挑战。以往的远程运维手段受限于网络带宽和延迟问题,难以
- 安装数据库首次应用
Array_06
javaoraclesql
可是为什么再一次失败之后就变成直接跳过那个要求
enter full pathname of java.exe的界面
这个java.exe是你的Oracle 11g安装目录中例如:【F:\app\chen\product\11.2.0\dbhome_1\jdk\jre\bin】下的java.exe 。不是你的电脑安装的java jdk下的java.exe!
注意第一次,使用SQL D
- Weblogic Server Console密码修改和遗忘解决方法
bijian1013
Welogic
在工作中一同事将Weblogic的console的密码忘记了,通过网上查询资料解决,实践整理了一下。
一.修改Console密码
打开weblogic控制台,安全领域 --> myrealm -->&n
- IllegalStateException: Cannot forward a response that is already committed
Cwind
javaServlets
对于初学者来说,一个常见的误解是:当调用 forward() 或者 sendRedirect() 时控制流将会自动跳出原函数。标题所示错误通常是基于此误解而引起的。 示例代码:
protected void doPost() {
if (someCondition) {
sendRedirect();
}
forward(); // Thi
- 基于流的装饰设计模式
木zi_鸣
设计模式
当想要对已有类的对象进行功能增强时,可以定义一个类,将已有对象传入,基于已有的功能,并提供加强功能。
自定义的类成为装饰类
模仿BufferedReader,对Reader进行包装,体现装饰设计模式
装饰类通常会通过构造方法接受被装饰的对象,并基于被装饰的对象功能,提供更强的功能。
装饰模式比继承灵活,避免继承臃肿,降低了类与类之间的关系
装饰类因为增强已有对象,具备的功能该
- Linux中的uniq命令
被触发
linux
Linux命令uniq的作用是过滤重复部分显示文件内容,这个命令读取输入文件,并比较相邻的行。在正常情 况下,第二个及以后更多个重复行将被删去,行比较是根据所用字符集的排序序列进行的。该命令加工后的结果写到输出文件中。输入文件和输出文件必须不同。如 果输入文件用“- ”表示,则从标准输入读取。
AD:
uniq [选项] 文件
说明:这个命令读取输入文件,并比较相邻的行。在正常情况下,第二个
- 正则表达式Pattern
肆无忌惮_
Pattern
正则表达式是符合一定规则的表达式,用来专门操作字符串,对字符创进行匹配,切割,替换,获取。
例如,我们需要对QQ号码格式进行检验
规则是长度6~12位 不能0开头 只能是数字,我们可以一位一位进行比较,利用parseLong进行判断,或者是用正则表达式来匹配[1-9][0-9]{4,14} 或者 [1-9]\d{4,14}
&nbs
- Oracle高级查询之OVER (PARTITION BY ..)
知了ing
oraclesql
一、rank()/dense_rank() over(partition by ...order by ...)
现在客户有这样一个需求,查询每个部门工资最高的雇员的信息,相信有一定oracle应用知识的同学都能写出下面的SQL语句:
select e.ename, e.job, e.sal, e.deptno
from scott.emp e,
(se
- Python调试
矮蛋蛋
pythonpdb
原文地址:
http://blog.csdn.net/xuyuefei1988/article/details/19399137
1、下面网上收罗的资料初学者应该够用了,但对比IBM的Python 代码调试技巧:
IBM:包括 pdb 模块、利用 PyDev 和 Eclipse 集成进行调试、PyCharm 以及 Debug 日志进行调试:
http://www.ibm.com/d
- webservice传递自定义对象时函数为空,以及boolean不对应的问题
alleni123
webservice
今天在客户端调用方法
NodeStatus status=iservice.getNodeStatus().
结果NodeStatus的属性都是null。
进行debug之后,发现服务器端返回的确实是有值的对象。
后来发现原来是因为在客户端,NodeStatus的setter全部被我删除了。
本来是因为逻辑上不需要在客户端使用setter, 结果改了之后竟然不能获取带属性值的
- java如何干掉指针,又如何巧妙的通过引用来操作指针————>说的就是java指针
百合不是茶
C语言的强大在于可以直接操作指针的地址,通过改变指针的地址指向来达到更改地址的目的,又是由于c语言的指针过于强大,初学者很难掌握, java的出现解决了c,c++中指针的问题 java将指针封装在底层,开发人员是不能够去操作指针的地址,但是可以通过引用来间接的操作:
定义一个指针p来指向a的地址(&是地址符号):
- Eclipse打不开,提示“An error has occurred.See the log file ***/.log”
bijian1013
eclipse
打开eclipse工作目录的\.metadata\.log文件,发现如下错误:
!ENTRY org.eclipse.osgi 4 0 2012-09-10 09:28:57.139
!MESSAGE Application error
!STACK 1
java.lang.NoClassDefFoundError: org/eclipse/core/resources/IContai
- spring aop实例annotation方法实现
bijian1013
javaspringAOPannotation
在spring aop实例中我们通过配置xml文件来实现AOP,这里学习使用annotation来实现,使用annotation其实就是指明具体的aspect,pointcut和advice。1.申明一个切面(用一个类来实现)在这个切面里,包括了advice和pointcut
AdviceMethods.jav
- [Velocity一]Velocity语法基础入门
bit1129
velocity
用户和开发人员参考文档
http://velocity.apache.org/engine/releases/velocity-1.7/developer-guide.html
注释
1.行级注释##
2.多行注释#* *#
变量定义
使用$开头的字符串是变量定义,例如$var1, $var2,
赋值
使用#set为变量赋值,例
- 【Kafka十一】关于Kafka的副本管理
bit1129
kafka
1. 关于request.required.acks
request.required.acks控制者Producer写请求的什么时候可以确认写成功,默认是0,
0表示即不进行确认即返回。
1表示Leader写成功即返回,此时还没有进行写数据同步到其它Follower Partition中
-1表示根据指定的最少Partition确认后才返回,这个在
Th
- lua统计nginx内部变量数据
ronin47
lua nginx 统计
server {
listen 80;
server_name photo.domain.com;
location /{set $str $uri;
content_by_lua '
local url = ngx.var.uri
local res = ngx.location.capture(
- java-11.二叉树中节点的最大距离
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class MaxLenInBinTree {
/*
a. 1
/ \
2 3
/ \ / \
4 5 6 7
max=4 pass "root"
- Netty源码学习-ReadTimeoutHandler
bylijinnan
javanetty
ReadTimeoutHandler的实现思路:
开启一个定时任务,如果在指定时间内没有接收到消息,则抛出ReadTimeoutException
这个异常的捕获,在开发中,交给跟在ReadTimeoutHandler后面的ChannelHandler,例如
private final ChannelHandler timeoutHandler =
new ReadTim
- jquery验证上传文件样式及大小(好用)
cngolon
文件上传jquery验证
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="jquery1.8/jquery-1.8.0.
- 浏览器兼容【转】
cuishikuan
css浏览器IE
浏览器兼容问题一:不同浏览器的标签默认的外补丁和内补丁不同
问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding差异较大。
碰到频率:100%
解决方案:CSS里 *{margin:0;padding:0;}
备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的CSS文件开头都会用通配符*来设
- Shell特殊变量:Shell $0, $#, $*, $@, $?, $$和命令行参数
daizj
shell$#$?特殊变量
前面已经讲到,变量名只能包含数字、字母和下划线,因为某些包含其他字符的变量有特殊含义,这样的变量被称为特殊变量。例如,$ 表示当前Shell进程的ID,即pid,看下面的代码:
$echo $$
运行结果
29949
特殊变量列表 变量 含义 $0 当前脚本的文件名 $n 传递给脚本或函数的参数。n 是一个数字,表示第几个参数。例如,第一个
- 程序设计KISS 原则-------KEEP IT SIMPLE, STUPID!
dcj3sjt126com
unix
翻到一本书,讲到编程一般原则是kiss:Keep It Simple, Stupid.对这个原则深有体会,其实不仅编程如此,而且系统架构也是如此。
KEEP IT SIMPLE, STUPID! 编写只做一件事情,并且要做好的程序;编写可以在一起工作的程序,编写处理文本流的程序,因为这是通用的接口。这就是UNIX哲学.所有的哲学真 正的浓缩为一个铁一样的定律,高明的工程师的神圣的“KISS 原
- android Activity间List传值
dcj3sjt126com
Activity
第一个Activity:
import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;import android.app.Activity;import android.content.Intent;import android.os.Bundle;import a
- tomcat 设置java虚拟机内存
eksliang
tomcat 内存设置
转载请出自出处:http://eksliang.iteye.com/blog/2117772
http://eksliang.iteye.com/
常见的内存溢出有以下两种:
java.lang.OutOfMemoryError: PermGen space
java.lang.OutOfMemoryError: Java heap space
------------
- Android 数据库事务处理
gqdy365
android
使用SQLiteDatabase的beginTransaction()方法可以开启一个事务,程序执行到endTransaction() 方法时会检查事务的标志是否为成功,如果程序执行到endTransaction()之前调用了setTransactionSuccessful() 方法设置事务的标志为成功则提交事务,如果没有调用setTransactionSuccessful() 方法则回滚事务。事
- Java 打开浏览器
hw1287789687
打开网址open浏览器open browser打开url打开浏览器
使用java 语言如何打开浏览器呢?
我们先研究下在cmd窗口中,如何打开网址
使用IE 打开
D:\software\bin>cmd /c start iexplore http://hw1287789687.iteye.com/blog/2153709
使用火狐打开
D:\software\bin>cmd /c start firefox http://hw1287789
- ReplaceGoogleCDN:将 Google CDN 替换为国内的 Chrome 插件
justjavac
chromeGooglegoogle apichrome插件
Chrome Web Store 安装地址: https://chrome.google.com/webstore/detail/replace-google-cdn/kpampjmfiopfpkkepbllemkibefkiice
由于众所周知的原因,只需替换一个域名就可以继续使用Google提供的前端公共库了。 同样,通过script标记引用这些资源,让网站访问速度瞬间提速吧
- 进程VS.线程
m635674608
线程
资料来源:
http://www.liaoxuefeng.com/wiki/001374738125095c955c1e6d8bb493182103fac9270762a000/001397567993007df355a3394da48f0bf14960f0c78753f000 1、Apache最早就是采用多进程模式 2、IIS服务器默认采用多线程模式 3、多进程优缺点 优点:
多进程模式最大
- Linux下安装MemCached
字符串
memcached
前提准备:1. MemCached目前最新版本为:1.4.22,可以从官网下载到。2. MemCached依赖libevent,因此在安装MemCached之前需要先安装libevent。2.1 运行下面命令,查看系统是否已安装libevent。[root@SecurityCheck ~]# rpm -qa|grep libevent libevent-headers-1.4.13-4.el6.n
- java设计模式之--jdk动态代理(实现aop编程)
Supanccy2013
javaDAO设计模式AOP
与静态代理类对照的是动态代理类,动态代理类的字节码在程序运行时由Java反射机制动态生成,无需程序员手工编写它的源代码。动态代理类不仅简化了编程工作,而且提高了软件系统的可扩展性,因为Java 反射机制可以生成任意类型的动态代理类。java.lang.reflect 包中的Proxy类和InvocationHandler 接口提供了生成动态代理类的能力。
&
- Spring 4.2新特性-对java8默认方法(default method)定义Bean的支持
wiselyman
spring 4
2.1 默认方法(default method)
java8引入了一个default medthod;
用来扩展已有的接口,在对已有接口的使用不产生任何影响的情况下,添加扩展
使用default关键字
Spring 4.2支持加载在默认方法里声明的bean
2.2
将要被声明成bean的类
public class DemoService {
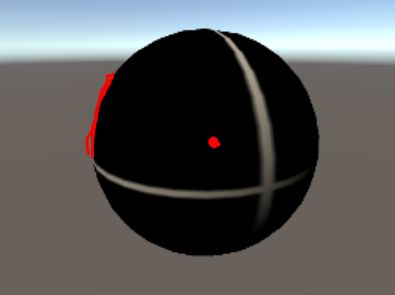
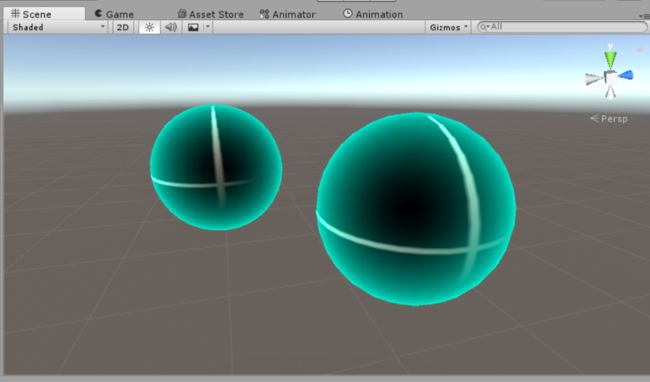
 表面着色器的边缘光两三句代码就实现了,有兴趣的可以去试一下用顶点片元着色器来实现边缘光。如果弄清楚渲染管道,那应该不算很复杂的功能,网上也有用顶点片元着色器实现边缘光的文章。
表面着色器的边缘光两三句代码就实现了,有兴趣的可以去试一下用顶点片元着色器来实现边缘光。如果弄清楚渲染管道,那应该不算很复杂的功能,网上也有用顶点片元着色器实现边缘光的文章。