微信小程序-自定义三级联动
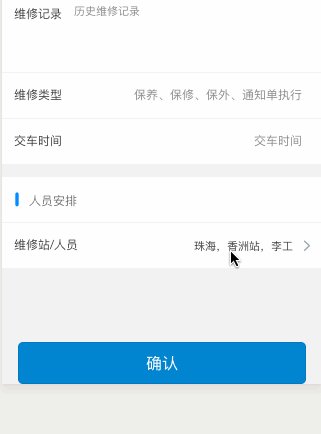
不像省市区可以直接使用小程序的组件,这边自己定义一个城市-维修站-人员的三级联动效果。
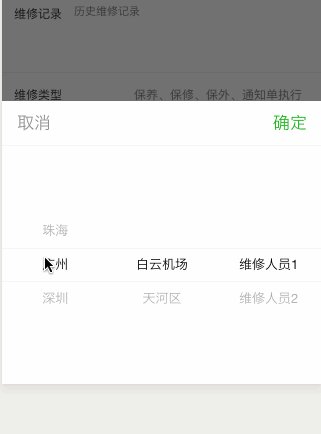
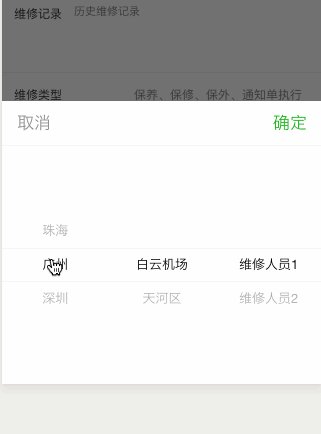
运用picker组件,设置mode 的合法值为multiSelector(多列选择器);
其中range是一个二维数组,只要按二维数组格式[[],[],[]]填入数据即可。
{{multiArray[0][multiIndex[0]]}},{{multiArray[1][multiIndex[1]]}},{{multiArray[2][multiIndex[2]]}}
在data中初始数据:
data:{
city: '',//存放地区
station: '',//存放维修站
perList:'',// 存放维修人员
multiArray: [[], [], []],
multiIndex: [0, 0, 0],
}onLoad中加载数据:正常是后台请求数据,这边就直接定义数据格式了。请求的数据按照这个格式填充就可以了。
onLoad: function (options) {
this.getCityStationPer();
},
/*****获取维修地区-维修站-维修人员 */
getCityStationPer:function(){
let that=this
that.setData({
city: ['珠海', '广州', '深圳'],//存放地区
station: { '珠海': ['香洲站', '前山站'], '广州': ['白云机场', '天河区'], '深圳': ['宝安机场'] },//存放维修站
perList: { '香洲站': ['李工', '王工'], '前山站': ['赵工', '钱工'], '白云机场': ['维修人员1', '维修人员2'], '天河区': ['天河区人员1', '天河区人员2'], '宝安机场': ['宝安机场1', '宝安机场2'] },// 存放维修人员
})
that.data.multiArray[0] = that.data.city
that.data.multiArray[1] = this.getArr(that.data.city[0], that.data.station);
that.data.multiArray[2] = this.getArr(that.data.multiArray[1][0], that.data.perList);
that.setData({
multiArray: that.data.multiArray
})
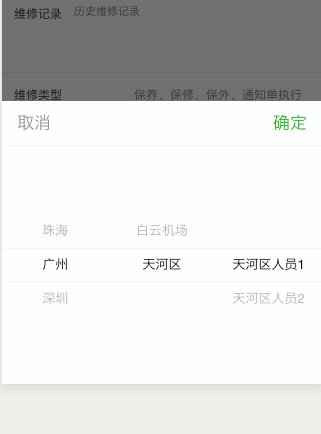
},列发生改变:
第一列发生改变时,要设置第二列数据,同时按照第二列的第一个数据设置第三列的初始数据;
第二列发生改变时,要设置第三列数据。
/****列发生改变 */
bindMultiPickerColumnChange: function (e) {
let that=this
console.log('修改的列为', e.detail.column, ',值为', e.detail.value);
var data = {
multiArray: this.data.multiArray,
multiIndex: this.data.multiIndex
};
data.multiIndex[e.detail.column] = e.detail.value;
switch (e.detail.column) {
case 0:
//第一列改变 设置第二列数据
let arr = that.getArr(that.data.city[e.detail.value], that.data.station)
data.multiArray[1]=arr
that.setData({
multiArray: data.multiArray
})
//从第二列中拿出第一项,设置第三组人员
let arrColumn2 = that.getArr(arr[0], that.data.perList)
data.multiArray[2] = arrColumn2
that.setData({
multiArray: data.multiArray
})
break;
case 1:
//第二列改变 设置第三列数据
let arr2 = that.getArr(data.multiArray[1][e.detail.value], that.data.perList)
data.multiArray[2] = arr2
that.setData({
multiArray: data.multiArray
})
break;
}
}, getArr:function(value,arr){
for (let i in arr) {
if (value == i) {
return arr[i]
}
}
},数值发生改变,设置选择的数据:
/****值发生改变 */
bindMultiPickerChange: function (e) {
this.setData({
multiIndex: e.detail.value
})
},