Android中的适配器Adapter
1 Adapter的作用
Adapter的作用就是ListView界面与数据之间的桥梁,当列表里的每一项显示到页面时,都会调用Adapter的getView方法返回一个View。
关于适配器的解释,简单的讲就是把要显示给用户的数据信息通过适当的模式动态的填充各种ListView,也可以看作是界面数据绑定的一种理解,它所操纵的数据一般都是一些比较复杂的数据,界面是有一定规律的View。由于一些特殊的需要,往往需要自己定义适配器来完成显示功能。
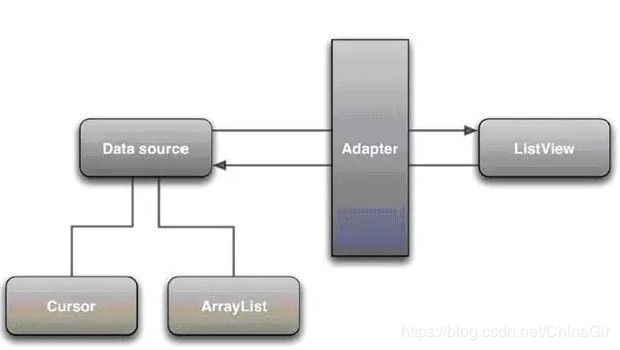
2 Data、Adapter、View三者的关系
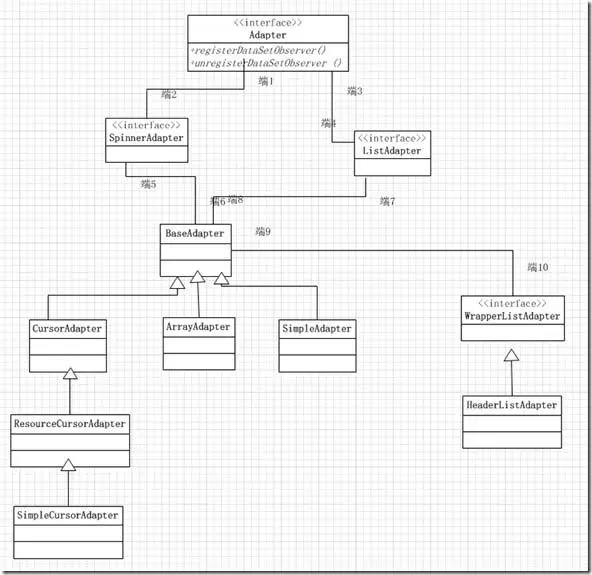
3 继承关系
Android中有很多的适配器,首先看看这些适配器的继承结构
4 SimpleAdapter
构造方法详细信息
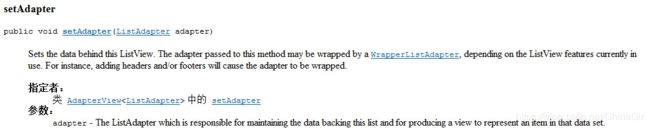
5 适配器与View关联——setAdapter
使用View对象的方法setAdapter
6 示例
主活动.java文件中
package com.mingrisoft;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.app.Activity;
import android.os.Bundle;
import android.widget.GridView;
import android.widget.SimpleAdapter;
public class MainActivity extends Activity {
/** Called when the activity is first created. */
private int[] imageId = new int[] { R.drawable.img01, R.drawable.img02,
R.drawable.img03, R.drawable.img04, R.drawable.img05,
R.drawable.img06, R.drawable.img07, R.drawable.img08,
R.drawable.img09, R.drawable.img10, R.drawable.img11,
R.drawable.img12, }; // 定义并初始化保存图片id的数组
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
GridView gridview = (GridView) findViewById(R.id.gridView1); // 获取GridView组件
/***********************使用SimpleAdapter指定要显示的内容*********************************/
String[] title = new String[] { "花开富贵", "海天一色", "日出", "天路", "一枝独秀",
"云", "独占鳌头", "蒲公英花", "花团锦簇", "争奇斗艳", "和谐", "林间小路" }; // 定义并初始化保存说明文字的数组
List
// 通过for循环将图片id和列表项文字放到Map中,并添加到list集合中
for (int i = 0; i < imageId.length; i++) {
Map
map.put("image", imageId[i]);
map.put("title", title[i]);
listItems.add(map); // 将map对象添加到List集合中
}
SimpleAdapter adapter = new SimpleAdapter(this,
listItems,
R.layout.items,
new String[] { "title", "image" },
new int[] {R.id.title, R.id.image }
); // 创建SimpleAdapter
gridview.setAdapter(adapter); // 将适配器与GridView关联
}
}
res\layout目录下的布局文件main.xml
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/llayout"
>
android:layout_width="match_parent"
android:stretchMode="columnWidth"
android:numColumns="4">
编写用于布局网格内容的XML布局文件items.xml
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
android:paddingLeft="10px"
android:scaleType="fitCenter"
android:layout_height="wrap_content"
android:layout_width="wrap_content"/>
android:layout_height="wrap_content"
android:padding="5px"
android:layout_gravity="center"
android:id="@+id/title"
/>