网易云音乐app仿写爬坑总结
项目总结
前几日大概准备的十天的期末考试,前端的学习进程有些耽误了。近几日做了一个小项目,加深了一下对vue的理解,但也爬了不少坑��,写完之后,及时总结一下遇到的诸多小问题…
1、在项目搭建过程,使用npm install命令下载过慢
解决办法:使用淘宝镜像,附上淘宝镜像的网址,http://npm.taobao.org/ 在使用npm命令的淘宝镜像时就可以在终端输入
npm config set registry https://registry.npm.taobao.org运行之后可以检查一下是否成功获取淘宝镜像
npm config get registry2、歌单传递参数问题
最开始使用的是router-link传递参数以及页面跳转
<router-link :to="{name:xxx params:{id:1}}">router-link>
//另一个页面接收参数
data(){
return{
id:this.$route.params.id;
}
}但这种用法会出现一个问题,当用户刷新页面时,传递的数据会消失,这是因为只有当点击router-link内容时才会传递参数。
解决办法:使用localStorage暂存数据
methods:{
//localStorage.setItem(name, value)以键值对的形式存储
localStorage.setItem(id,this.id)
}
//另一个页面接收参数
data(){
return{
id:localStorage.getItem(id)
}
}
3、audio重写
再获取到歌单之后,运用类似的方法获取到歌曲,终于到了播放的环节,但是如果使用audio的自带的样式的话整个程序就没法看了,我们可以去掉controls属性,自己定义一个audio的样式。
<audio :src="this.songurl" @ended="next" @canplay="filter" autoplay>
<div class="player">
<span><i class="iconfont icon-prev">i>span>
<span v-show=“isShow”><i class="iconfont icon-play">i>span>
<span v-show=“!isShow”><i class="iconfont icon-pause">i>span>
<span><i class="iconfont icon-next">i>span>
div>
这里定义了四个标签,图标使用的阿里矢量图标库,通过v-show来控制暂停和播放图标的显示
附上audio的属性和事件:
属性:https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/audio。
事件:https://developer.mozilla.org/zh-CN/docs/Web/Guide/Events/Media_events#Error_handling
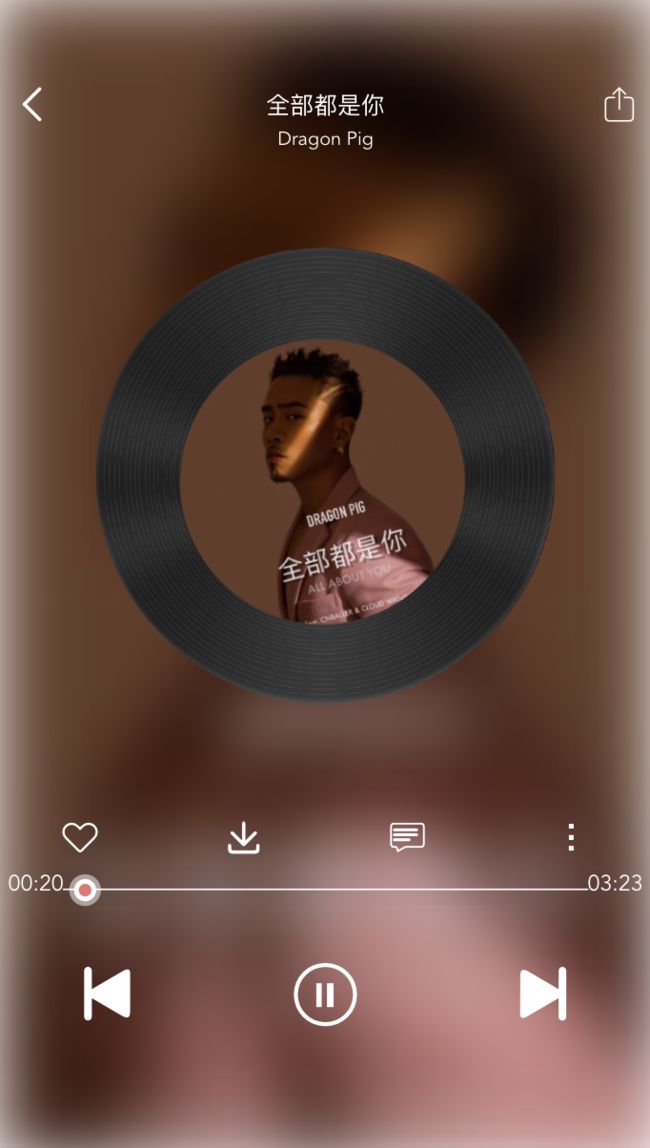
4、专辑背景模糊化处理
要把获取到的歌曲图片设为背景,同时进行模糊化处理,这就需要先把图片放在div标签里然后然后设置背景样式
<div class="bg-blur" :style="`background-image:url(${albumUrl})`">div>.bg-blur {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 100%;
height: 100%;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
filter: blur(20px);
z-index: -1;
}5、歌词格式化以及时间格式化
获取到的歌词是未处理过的,将其处理成json格式并放入数组,方便歌词滚动时调用
formatLrc() {
var lyrics = this.lyric.split("\n");
var lrcObj = [];
var timeReg = /\[\d*:\d*((\.|\:)\d*)*\]/g;
// 思路:把歌词进行处理以时间和歌词组成一个对象,放入afterLrc数组中
for (var i = 0; i < lyrics.length; i++) {
var timeRegExpArr = lyrics[i].match(timeReg);
if (!timeRegExpArr) continue;
var txt = lyrics[i].replace(timeReg, "");
// 处理时间
for (var k = 0; k < timeRegExpArr.length; k++) {
var array = {};
var t = timeRegExpArr[k];
var min = Number(String(t.match(/\[\d*/i)).slice(1));
var sec = Number(String(t.match(/\:\d*/i)).slice(1));
var time = min * 60 + sec;
array.time = time;
array.txt = txt;
lrcObj.push(array);
}
}
this.lyric = lrcObj;
},时间格式化:
formatTime(value) {
var length = Math.floor(parseInt(value));
var minute = Math.floor(value / 60);
if (minute < 10) {
minute = "0" + minute;
}
var second = length % 60;
if (second < 10) {
second = "0" + second;
}
return minute + ":" + second;
}6、axios全局注册
首先下载axios npm install axios –save
然后再mian.js中进入axios
import axios from ‘axios’
//设置属性
Vue.prototype.$http = axios在使用的页面引入一下,就可以使用啦
import axios from 'axios'7、控制唱片旋转动画的开始和暂停
先获取到这个元素,然后通过样式中的animationPlayState来控制播放和暂停的动画效果
//动画开始
document.getElmentById('myCD').style.animationPlayState="running"
//动画暂停
document.getElmenyById('myCD').style.animationPlayState="paused"