Layui简单使用总结
Layui使用总结
Layui是什么?
layer,一个可以让你想到即可做到的web弹窗(层)解决方案(js组件),作者贤心。layer侧重于用户灵活的自定义,为不同人的使用习惯提供动力。其意义在于,可以让您的页面拥有更丰富与便捷的操作体验,而您只需在调用时简单地配置相关参数,即可轻松实现。—–来自百度百科
根据layer组件使用人数,就可以看出layui框架是非常不错的,接下来我们就开启layui之旅吧!

Layui的结构
├─css //css目录
│ │─modules //模块css目录(一般如果模块相对较大,我们会单独提取,比如下面三个:)
│ │ ├─laydate
│ │ ├─layer
│ │ └─layim
│ └─layui.css //核心样式文件
├─font //字体图标目录
├─images //图片资源目录(目前只有layim和编辑器用到的GIF表情)
│─lay //模块核心目录
│ └─modules //各模块组件
│─layui.js //基础核心库
└─layui.all.js //包含layui.js和所有模块的合并文件
下面列出我感觉比较重要的几个组件模块,毕竟不是专门从事前端的。

获取Layui
通过Layui官网获取,详情请参考layui官网。
Layer弹层之美
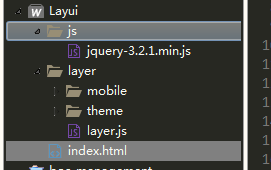
我们也可以通过访问Layer来获取,获取到layer组件后导入项目中。具体步骤结构参考下图:
1.在页面中引入jQuery框架
2.将下载的layer文件夹完整复制到项目中
3.引入layer目录下的layer.js文件
4.开启layer弹层之旅
初体验
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>layer弹层之美title>
<script type="text/javascript" src="js/jquery-3.2.1.min.js" >script>
<script type="text/javascript" src="layer/layer.js" >script>
head>
<script type="text/javascript">
$(function(){
$("#btn").click(function(){
//询问框
layer.confirm('您是如何看待前端开发?', {
btn: ['重要','奇葩'] //按钮
}, function(){
layer.msg('的确很重要', {icon: 1});
}, function(){
layer.msg('也可以这样', {
time: 20000, //20s后自动关闭
btn: ['明白了', '知道了']
});
});
})
})
script>
<body>
<input type="button" value="提交" id="btn"/>
body>
html>这里只做了简单的演示,更多弹层实现请参考Layer官网 具体代码贴出。
//初体验
layer.alert('内容')
//第三方扩展皮肤
layer.alert('内容', {
icon: 1,
skin: 'layer-ext-moon' //该皮肤由layer.seaning.com友情扩展。关于皮肤的扩展规则,去这里查阅
})
//询问框
layer.confirm('您是如何看待前端开发?', {
btn: ['重要','奇葩'] //按钮
}, function(){
layer.msg('的确很重要', {icon: 1});
}, function(){
layer.msg('也可以这样', {
time: 20000, //20s后自动关闭
btn: ['明白了', '知道了']
});
});
//提示层
layer.msg('玩命提示中');
//墨绿深蓝风
layer.alert('墨绿风格,点击确认看深蓝', {
skin: 'layui-layer-molv' //样式类名
,closeBtn: 0
}, function(){
layer.alert('偶吧深蓝style', {
skin: 'layui-layer-lan'
,closeBtn: 0
,anim: 4 //动画类型
});
});
//捕获页
layer.open({
type: 1,
shade: false,
title: false, //不显示标题
content: $('.layer_notice'), //捕获的元素,注意:最好该指定的元素要存放在body最外层,否则可能被其它的相对元素所影响
cancel: function(){
layer.msg('捕获就是从页面已经存在的元素上,包裹layer的结构', {time: 5000, icon:6});
}
});
//页面层
layer.open({
type: 1,
skin: 'layui-layer-rim', //加上边框
area: ['420px', '240px'], //宽高
content: 'html内容'
});
//自定页
layer.open({
type: 1,
skin: 'layui-layer-demo', //样式类名
closeBtn: 0, //不显示关闭按钮
anim: 2,
shadeClose: true, //开启遮罩关闭
content: '内容'
});
//tips层
layer.tips('Hi,我是tips', '吸附元素选择器,如#id');
//iframe层
layer.open({
type: 2,
title: 'layer mobile页',
shadeClose: true,
shade: 0.8,
area: ['380px', '90%'],
content: 'mobile/' //iframe的url
});
//iframe窗
layer.open({
type: 2,
title: false,
closeBtn: 0, //不显示关闭按钮
shade: [0],
area: ['340px', '215px'],
offset: 'rb', //右下角弹出
time: 2000, //2秒后自动关闭
anim: 2,
content: ['test/guodu.html', 'no'], //iframe的url,no代表不显示滚动条
end: function(){ //此处用于演示
layer.open({
type: 2,
title: '很多时候,我们想最大化看,比如像这个页面。',
shadeClose: true,
shade: false,
maxmin: true, //开启最大化最小化按钮
area: ['893px', '600px'],
content: '//fly.layui.com/'
});
}
});
//加载层
var index = layer.load(0, {shade: false}); //0代表加载的风格,支持0-2
//loading层
var index = layer.load(1, {
shade: [0.1,'#fff'] //0.1透明度的白色背景
});
//小tips
layer.tips('我是另外一个tips,只不过我长得跟之前那位稍有些不一样。', '吸附元素选择器', {
tips: [1, '#3595CC'],
time: 4000
});
//prompt层
layer.prompt({title: '输入任何口令,并确认', formType: 1}, function(pass, index){
layer.close(index);
layer.prompt({title: '随便写点啥,并确认', formType: 2}, function(text, index){
layer.close(index);
layer.msg('演示完毕!您的口令:'+ pass +'
您最后写下了:'+text);
});
});
//tab层
layer.tab({
area: ['600px', '300px'],
tab: [{
title: 'TAB1',
content: '内容1'
}, {
title: 'TAB2',
content: '内容2'
}, {
title: 'TAB3',
content: '内容3'
}]
});
//相册层
$.getJSON('test/photos.json?v='+new Date, function(json){
layer.photos({
photos: json //格式见API文档手册页
,anim: 5 //0-6的选择,指定弹出图片动画类型,默认随机
});
});LayerDate时间组件
和 layer 一样,你可以在 layui 中使用 layDate,也可直接使用 layDate 独立版,请按照你的实际需求来选择。
官方网站 下载
| 场景 | 用前准备 | 调用方式 |
|---|---|---|
| 在 layui 模块中使用 | 下载 layui 后,引入layui.css和layui.js即可 | 通过layui.use(‘laydate’, callback)加载模块后,再调用方法 |
| 作为独立组件使用 | 去 layDate 独立版本官网下载组件包,引入 laydate.js 即可 | 直接调用方法使用 |
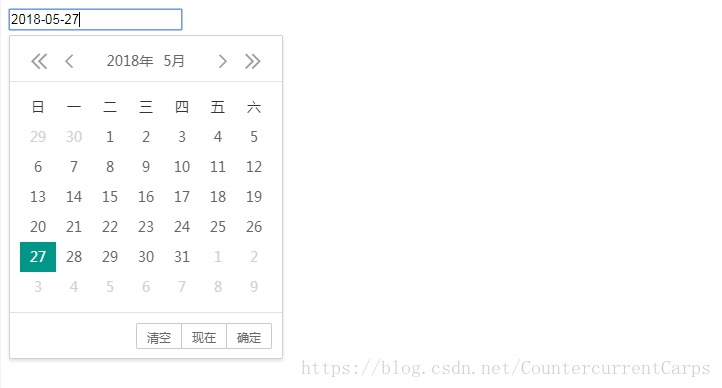
这里采用的第二种方式进行演示:详细代码如下:
<html>
<head>
<meta charset="utf-8">
<title>使用 layDate独立版title>
head>
<body>
<input type="text" id="test1">
<script src="laydate/laydate.js">script>
<script>
//执行一个laydate实例
laydate.render({
elem: '#test1' //指定元素
});
script>
body>
html>
更多属性请参考日期和时间组件文档
layPage分页组件
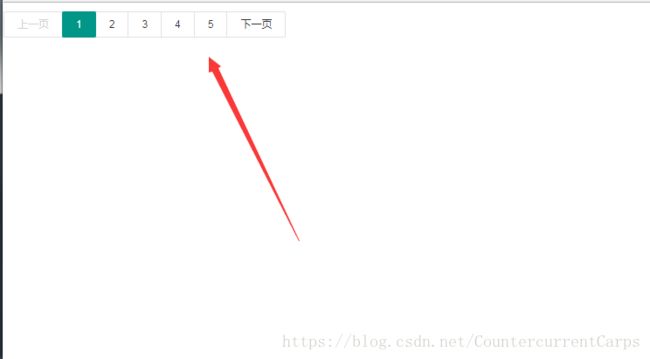
layPage 致力于提供极致的分页逻辑,既可轻松胜任异步分页,也可作为页面刷新式分页。
- laypage 的使用非常简单,指向一个用于存放分页的容器,通过服务端得到一些初始值,即可完成分页渲染
<html>
<head>
<meta charset="utf-8">
<title>layPage快速使用title>
<link rel="stylesheet" href="layui/css/layui.css" media="all">
head>
<body>
<div id="test1">div>
<script src="layui/layui.js">script>
<script>
layui.use('laypage', function(){
var laypage = layui.laypage;
//执行一个laypage实例
laypage.render({
elem: 'test1' //注意,这里的 test1 是 ID,不用加 # 号
,count: 50 //数据总数,从服务端得到
});
});
script>
body>
html>
jump切换分页的回调当分页被切换时触发,函数返回两个参数:obj(当前分页的所有选项值)、first(是否首次,一般用于初始加载的判断)
<html>
<head>
<meta charset="utf-8">
<title>layPage快速使用title>
<link rel="stylesheet" href="layui/css/layui.css" media="all">
head>
<body>
<div id="test1">div>
<script src="layui/layui.js">script>
<script>
layui.use('laypage', function() {
var laypage = layui.laypage;
//执行一个laypage实例
laypage.render({
elem: 'test1' //注意,这里的 test1 是 ID,不用加 # 号
,
count: 50 //数据总数,从服务端得到
,
jump: function(obj, first) {
//obj包含了当前分页的所有参数,比如:
console.log(obj.curr); //得到当前页,以便向服务端请求对应页的数据。
console.log(obj.limit); //得到每页显示的条数
console.log(obj.count);
//首次不执行
if(!first) {
//do something
}
}
});
});
script>
body>
html>layui.form表单模块组件
form 是我们非常看重的一块,这块得好好看!
layui 针对各种表单元素做了较为全面的UI支持,你无需去书写那些 UI 结构,你只需要写 HTML 原始的 input、select、textarea 这些基本的标签即可。我们在 UI 上的渲染只要求一点,你必须给表单体系所在的父元素加上class=”layui-form”,一切的工作都会在你加载完form模块后,自动完成。
<html>
<head>
<meta charset="utf-8">
<title>layui.form小例子title>
<link rel="stylesheet" href="layui/css/layui.css" media="all">
head>
<body>
<form class="layui-form">
<div class="layui-form-item">
<label class="layui-form-label">输入框label>
<div class="layui-input-block">
<input type="text" name="" placeholder="请输入" autocomplete="off" class="layui-input">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">下拉选择框label>
<div class="layui-input-block">
<select name="interest" lay-filter="aihao">
<option value="0">写作option>
<option value="1">阅读option>
select>
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">复选框label>
<div class="layui-input-block">
<input type="checkbox" name="like[write]" title="写作">
<input type="checkbox" name="like[read]" title="阅读">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">开关关label>
<div class="layui-input-block">
<input type="checkbox" lay-skin="switch">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">开关开label>
<div class="layui-input-block">
<input type="checkbox" checked lay-skin="switch">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">单选框label>
<div class="layui-input-block">
<input type="radio" name="sex" value="0" title="男">
<input type="radio" name="sex" value="1" title="女" checked>
div>
div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">请填写描述label>
<div class="layui-input-block">
<textarea placeholder="请输入内容" class="layui-textarea">textarea>
div>
div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="*">立即提交button>
<button type="reset" class="layui-btn layui-btn-primary">重置button>
div>
div>
form>
<script src="layui/layui.js">script>
<script>
layui.use('form', function(){
var form = layui.form;
//各种基于事件的操作,下面会有进一步介绍
});
script>
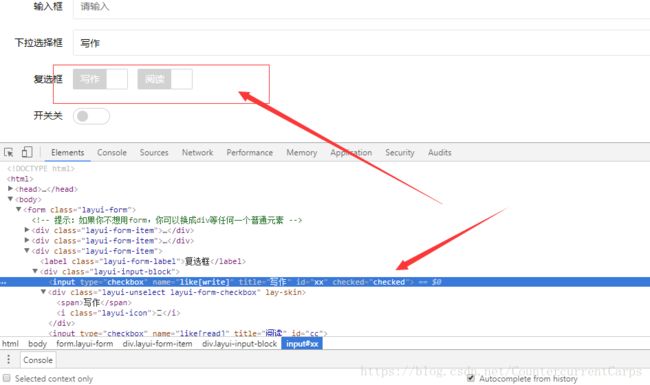
看起来还是很舒服的,现在有个场景,我给复选框一个id
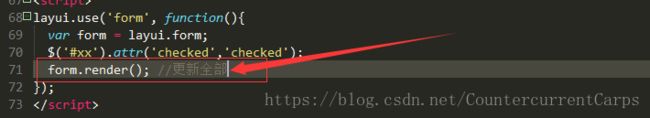
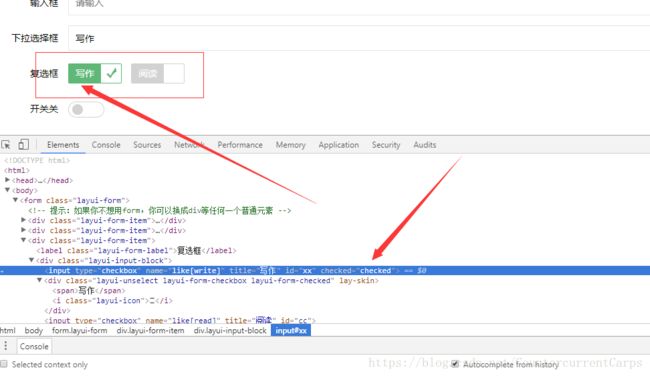
更新渲染
- 有些时候,你的有些表单元素可能是动态插入的。这时 form 模块 的自动化渲染是会对其失效的。虽然我们没有双向绑定机制 但没有关系,你只需要执行 form.render(type, filter); 方法即可。
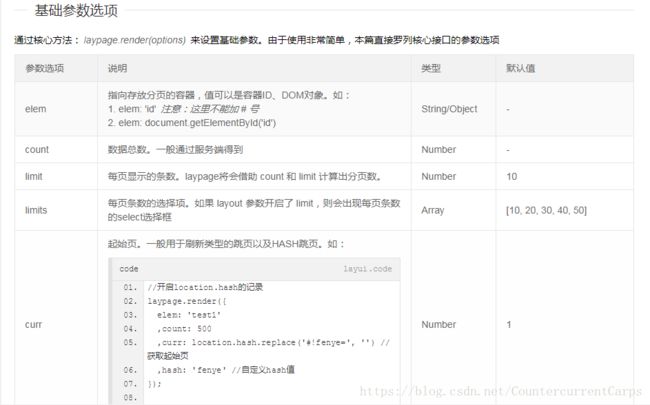
第一个参数:type,为表单的 type 类型,可选。默认对全部类型的表单进行一次更新。可局部刷新的 type 如下表:
| 参数(type)值 | 描述 |
|---|---|
| select | 刷新select选择框渲染 |
| checkbox | 刷新checkbox复选框(含开关)渲染 |
| radio | 刷新radio单选框框渲染 |
form.render(); //更新全部
form.render('select'); //刷新select选择框渲染
第二个参数:filter,为 class=”layui-form” 所在元素的 lay-filter=”” 的值。你可以借助该参数,对表单完成局部更新。
【HTML】
<div class="layui-form" lay-filter="test1">
…
div>
<div class="layui-form" lay-filter="test2">
…
div>
【JavaScript】
form.render(null, 'test1'); //更新 lay-filter="test1" 所在容器内的全部表单状态
form.render('select', 'test2'); //更新 lay-filter="test2" 所在容器内的全部 select 状态
//……
预设元素属性
事件监听
form模块在 layui 事件机制中注册了专属事件,所以当你使用layui.onevent()自定义模块事件时,请勿占用form名。form支持的事件如下:
| event | 描述 |
|---|---|
| select | 监听select下拉选择事件 |
| checkbox | 监听checkbox复选框勾选事件 |
| switch | 监听checkbox复选框开关事件 |
| radio | 监听radio单选框事件 |
| submit | 监听表单提交事件 |
默认情况下,事件所监听的是全部的form模块元素,但如果你只想监听某一个元素,使用事件过滤器即可。
form.on('select(test)', function(data){
console.log(data);
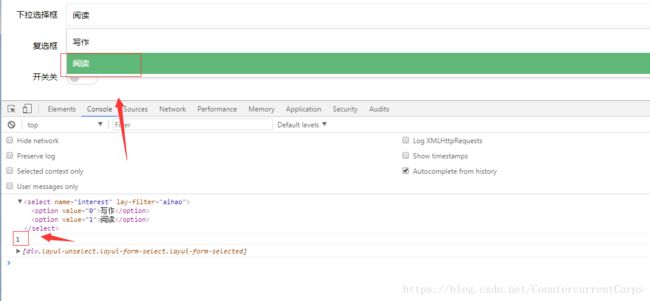
});下面我们就看下监听select选择怎么实现,还是用我们刚才的例子写!
首先找到select的 lay-filter=”aihao”值

我们在详细看下页面监听情况:

监听成功!
其他事件监听这里不做演示了,详情请参考表单模块文档 - layui.form
表单初始赋值
语法:form.val('lay-filter的值', object);
用于给指定表单集合的元素初始赋值。
//formTest 即 class="layui-form" 所在元素对应的 lay-filter="" 对应的值
form.val("formTest", {
"username": "李宇" // "name": "value"
,"sex": "男"
,"auth": 3
,"check[write]": true
,"open": false
,"desc": "银河贝思特"
})
表单验证
大多数时候你只需要在表单元素上加上 lay-verify=”” 属性值即可。
type="text" lay-verify="username">
还同时支持多条规则的验证,如下:
type="text" lay-verify="required|phone|number">
<html>
<head>
<meta charset="utf-8">
<title>layuititle>
<link rel="stylesheet" href="layui/css/layui.css" media="all">
head>
<body>
<form class="layui-form" action="">
<div class="layui-form-item">
<label class="layui-form-label">邮箱label>
<div class="layui-input-block">
<input type="text" name="title" required lay-verify="required|mail" autocomplete="off" placeholder="请输入邮箱" class="layui-input">
div>
div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit="" lay-filter="demo1">立即提交button>
<button type="reset" class="layui-btn layui-btn-primary">重置button>
div>
div>
form>
<script src="layui/layui.js" charset="utf-8">script>
<script>
layui.use('form', function(){
var form = layui.form;
//自定义验证规则
form.verify({
mail: [/^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/, '请输入正确的邮箱'],
});
});
script>
body>
html>
总结也不是很完整!深入学习请大家参考layui官网来学习!加油