- 从零开始开发微信小程序:全面指南
百态老人
经验分享微信小程序小程序
学习制作微信小程序,希望通过这次学习能够实现跨平台的统一开发,从而提高自己的编程和开发能力。第一部分需要事先准备的工具和环境:一、工具:1、微信开发者工具:用于开发、调试和预览微信小程序。微信开发者工具是专门为微信小程序开发提供的集成开发环境(IDE)。它的主要功能包括:1)开发:可以编写、编辑、管理小程序的代码,支持多种编程语言和框架(如JavaScript、TypeScript、WXML、WX
- 微信小程序点餐系统的设计与实现(开题报告+源码+论文)_在线点餐外卖系统设计与实现文献
2301_82243979
程序员微信小程序小程序
二.技术环境jdk版本:1.8及以上ide工具:Eclipse或者IDEA,微信小程序开发工具数据库:mysql5.7(必须5.7)编程语言:Javajava框架:ssmmaven:3.6.1详细技术:HTML+CSS+JAVA+SSM+MYSQL+VUE+MAVEN+微信开发工具三.功能设计本基于微信小程序的外卖点餐系统的设计与实现有管理员,外卖员,餐厅,用户共四个角色。管理员功能有个人中心,外
- 微信小程序开发---的生命周期函数
J总裁的小芒果
微信小程序小程序
onLaunch:小程序初始化完成时触发,全局只触发一次。适合进行一些初始化操作。onShow:小程序启动或者从后台进入前台时触发。每次小程序进入前台时都会触发。onHide:小程序从前台进入后台时触发,适合做一些暂停操作或存储数据等。onError:小程序发生错误时触发,接受一个错误信息作为参数,用于捕获小程序中的错误。onPageNotFound:小程序页面不存在时触发,通常是用户访问了一个不
- 【微信小程序】基础组件-icon图标组件
墨夶
微信小程序微信小程序notepad++小程序
在微信小程序开发中,icon组件是一个非常有用的基础组件,用于在用户界面上展示标准的图标。这些图标可以用于表示不同的状态或功能,如成功、警告、加载等。本文将详细介绍icon组件的基本概念、属性、使用方法以及注意事项。1.icon组件的基本概念icon组件是微信小程序提供的一个内置组件,用于在用户界面上显示标准图标。这些图标具有统一的样式和语义,可以增强用户界面的可读性和交互性。icon组件支持多种
- 微信小程序开发之——调查问卷-表单数据绑定(2.2.4)
PGzxc
微信小程序小程序
一概述表单数据绑定的实际需求将data数据替换表单默认数据服务器返回data数据给微信小程序二实际需求前面的小节中,表单是完全编写在WXML中的,然而在实际开发中,会经常需要对表单的默认值进行变更。例如,用户发现已经提交的调查问卷中有些内容填写错误,需要进行修改,希望程序提供一个修改的表单,该表单默认已经填写了上次提交的内容,这就需要从服务器获取已经提交的数据,然后将数据填入到表单中三将data数
- 揭秘 <input> 中的 const formData = e.detail.value:表单提交的小秘密
小丁学Java
微信小程序WxMainput
✦揭秘中的constformData=e.detail.value:表单提交的小秘密嘿,小伙伴们!在微信小程序开发中,表单提交可是个大明星场景,而constformData=e.detail.value;就像是幕后的“数据搬运工”。今天,我们就以一个“疑惑产品上传”页面为例子,聊聊组件中这行代码的妙用。准备好了吗?让我们带着好奇心和一堆表情,跳进代码的世界吧!✧先来认识一下e.detail.val
- 微信小程序开发中,wxss和wxml写完后页面不显示,可能的原因包括:
IT_linux
微信小程序小程序
1.代码错误:有时候代码中存在错误,但编译器不会报错,导致页面不显示。这种情况下,可以通过注释掉一部分代码,一段一段地查找问题所在1。2.路径问题:检查app.json中页面引入的路径是否正确2。3.JS文件为空:确保当前wxml文件对应的js文件不为空,即使没有具体的处理逻辑,也不能没有js代码2。4.数据量大或页面元素多:如果数据量很大或页面标签特别多,可能会导致页面加载缓慢或预览困难。这种情
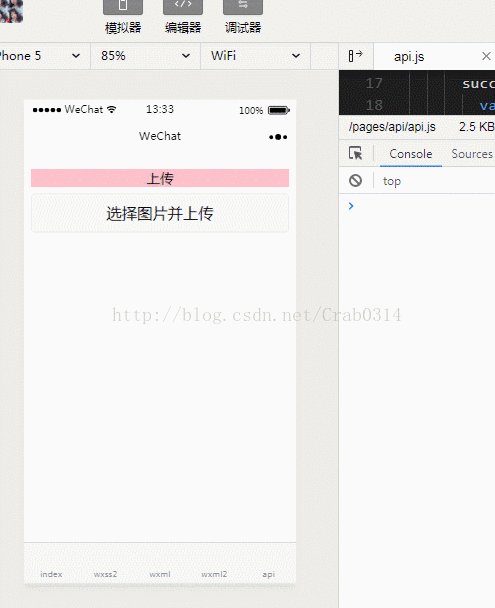
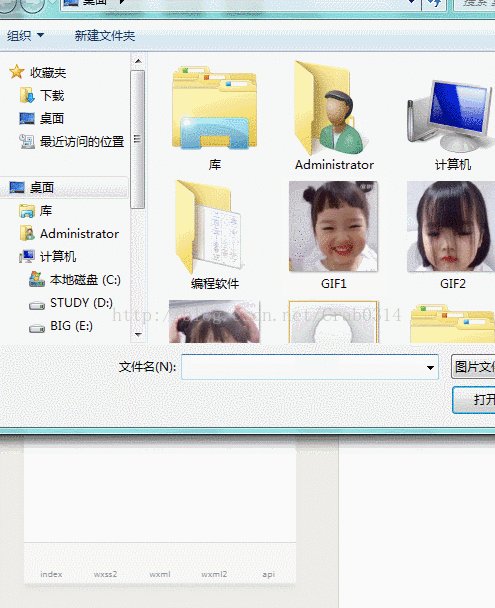
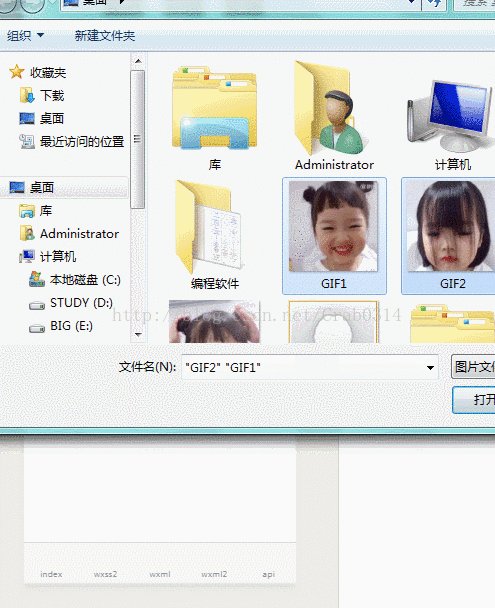
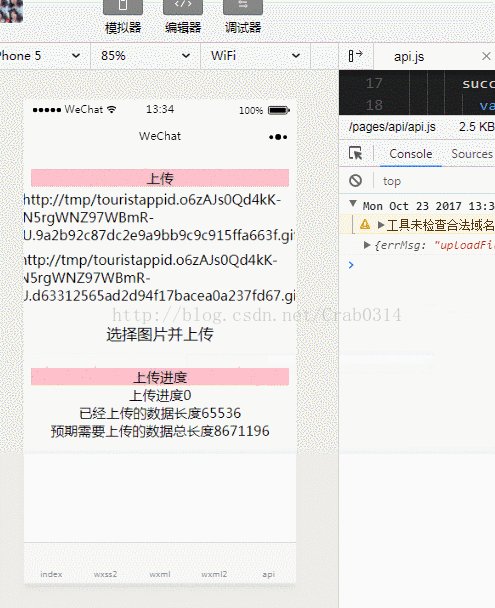
- wx.uploadFile上传图片失败
小丁学Java
微信小程序WxManotepad++
文章目录微信小程序后台配置`uploadFile`合法域名的正确步骤步骤1:登录小程序后台步骤2:导航到服务器域名配置页面步骤3:添加`uploadFile`合法域名步骤4:验证配置是否生效注意事项常见问题解答总结微信小程序后台配置uploadFile合法域名的正确步骤在微信小程序开发中,正确配置uploadFile合法域名是使用wx.uploadFileAPI上传文件的前提。以下是按照您指定的路
- 微信小程序 底部导航栏实现凸出内凹效果
hujie9371
微信小程序
话不多说,首先上效果展示:在微信小程序开发中,开发者往往需要根据自定义的需求实现底部导航栏,而这种凸出与内凹的效果往往使人头疼。主要难点是背景色、圆切角的过渡、透明、阴影遮挡等问题。一般的解决方案是使用图片或者svg显示凹凸,或者利用css阴影效果遮挡切角。但在【SkylineUI组件库】小程序中的底部导航栏,我则是直接使用canvas绘制,并且使用skyline渲染框架,不仅解决了以上问题,并且
- 微信小程序 - 最新详细实现 “左侧菜单,右侧内容“ 左右联动商品分类页面,左边是导航分类右侧是自定义内容,左侧分类菜单,右侧列表双向联动效果,左右二级联动,仿京东淘宝商城分类页面、美团外卖点餐界面!
王二红
+微信小程序微信小程序左右联动菜单分类组件示例源码左边是菜单分类右边是列表数据左侧菜单变化时右侧列表也变化小程序vue2小程序vue3美团外卖点餐电商分类京东饿了么自动适应屏幕大小安卓苹果ios
前言如果您需要纯“食堂扫码点餐、外卖点餐”带购物车商品计算等功能,请访问这篇文章。在微信小程序开发中,详解实现左边菜单导航,右边是对应的列表内容,当点击左侧菜单时,右侧会自动跳转到对应的位置,反之当右侧内容列表滑动时“经过锚点/碰到大标题”后左侧的菜单也跟着高亮显示和切换分类效果,支持自由修改各种样式、接口数据懒加载、自动适配各种屏幕尺寸,类似美团外卖点餐左右联动界面、餐厅扫码点餐页面、商店在线选
- 2025届毕业设计选题参考,包含网站管理系统开发,微信小程序开发,APP开发,大数据分析,人工智能
平姐设计
计算机毕业设计选题清单微信小程序开发语言人工智能数据分析
网站开发选题:1、基于Java的企业食堂管理系统的设计与实现2、基于web的办公平台3、综合学工服务系统4、超市管理系统5、基于springboot的云笔记共享系统6、毕业生实习管理系统7、驾校预约管理系统8、基于Java的航空订票系统9、企业资源规划系统10、洗衣房预约管理系统的设计与实现11、桌面端有声小说12、基于Python的毕业生就业率分析管理系统的设计与实现13、基于VUE的富平县农产
- 微信小程序开发中的数据缓存和离线存储
大黄鸭duck.
微信小程序缓存notepad++
微信小程序开发中的数据缓存和离线存储是非常重要的功能,可以提高小程序的性能和用户体验。在本文中,我将详细介绍微信小程序中的数据缓存和离线存储,并提供代码案例进行演示。首先,我们来了解一下微信小程序中的数据缓存和离线存储的概念。数据缓存可以将数据暂时存储在客户端的内存中,以减少网络请求的次数,提高数据的加载速度。而离线存储则是将数据存储在客户端的本地存储空间中,使得用户在无网络连接时仍然可以使用小程
- 微信小程序开发中的本地存储与数据持久化
master_chenchengg
微信小程序知识点微信小程序小程序移动端微信
微信小程序开发中的本地存储与数据持久化本地存储的重要性:提升微信小程序性能的秘密武器入门指南:如何使用微信小程序的本地存储API实战演练:实现数据持久化的最佳实践优化体验:本地缓存与数据同步策略安全第一:保护敏感数据的技巧跨端一致:确保本地存储在不同设备上的表现未来趋势:探索新兴存储技术在小程序中的应用在移动互联网时代,用户期望应用能够在离线状态下依然保持功能的完整性。对于微信小程序而言,本地存储
- 基于微信小程序的天气预报平台的设计与实现
usp1994
微信小程序小程序
基于微信小程序的天气预报平台的设计与实现DesignandImplementationofaWeatherForecastPlatformBasedonWeChatMiniProgram完整下载链接:基于微信小程序的天气预报平台的设计与实现文章目录基于微信小程序的天气预报平台的设计与实现摘要第一章引言1.1研究背景1.2研究目的1.3研究方法1.4论文结构第二章相关技术介绍2.1微信小程序开发2.
- 微信小程序开发中的触摸手势和页面缩放
心梓知识
微信小程序入门之新手学习指南微信小程序notepad++小程序
触摸手势在微信小程序开发中是非常常用的功能之一,它可以实现滑动、缩放、旋转等交互效果。页面缩放内容也是一个常见的需求,可以通过触摸手势实现。在本文中,我会为你介绍如何在微信小程序中实现触摸手势和页面缩放内容的功能,并提供详细的代码案例。首先,我们来介绍触摸手势的实现。微信小程序提供了一些内置的触摸事件,我们可以通过监听这些事件来实现触摸手势。在wxml文件中添加一个元素,用于触摸手势的操作,例如一
- 微信小程序开发中文件上传与下载的实现方法
无敌暴龙战士-
微信小程序小程序
微信小程序开发中,文件的上传与下载是非常常见的功能需求。本文将详细介绍在微信小程序中如何实现文件的上传与下载,并提供代码案例。一、文件上传实现方法准备工作在微信小程序开发中,文件的上传需要使用到wx.uploadFile这个API,因此需要在小程序的app.json文件中添加request网络权限,具体配置如下:{"permission":{"scope.userLocation":{"desc"
- 微信小程序开发中的表单验证与数据提交
大黄鸭duck.
微信小程序notepad++小程序
微信小程序开发中的表单验证与数据提交是一个很重要的部分,保证用户输入的数据的准确性和合法性。下面我将为您详细讲解如何进行表单验证和数据提交。一、表单验证在微信小程序开发中,我们可以使用正则表达式来进行表单验证。正则表达式是一种用来匹配字符串的强大工具,可以方便地进行数据的校验。引入正则表达式在小程序开发中,可以使用内置的正则表达式函数,比如RegExp。我们可以通过创建一个正则表达式对象,然后使用
- 微信小程序实现微信支付(代码和注释很详细)
如夜了我衣衫太薄便归家靠路灯°
微信小程序微信小程序
实现微信小程序的微信支付功能涉及多个步骤,包括配置开发环境、获取支付权限、调用微信支付接口等。以下是一个详细的步骤指南,并附带代码示例和注释。步骤1:配置微信小程序开发环境1.1注册并创建微信小程序首先,你需要在微信公众平台上注册并创建一个微信小程序。如果你已经有小程序,请跳过这一步。1.2获取微信支付权限在微信公众平台上,你需要开通微信支付功能,并获取相应的商户号和密钥。这些信息将在支付过程中使
- 【微信小程序】3种妙招轻松解决微信小程序tabBar传参难题
墨瑾轩
微信小程序微信小程序notepad++小程序
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣3种妙招轻松解决微信小程序tabBar传参难题!引言亲爱的小伙伴们,大家好!今天我们要聊的话题是微信小程序开发中的一大痛点——tabBar不能传参。在实际开发中,我们经常会遇到需要在底部导航栏(tabBar)之间传递参数的情况,比如从首页跳转到个人中心时带上用
- 微信小程序开发中的数据请求与缓存策略
棂梓知识
微信小程序缓存小程序
微信小程序开发中的数据请求与缓存策略是非常重要的,可以提高小程序的性能和用户体验。在本文中,我们将详细介绍数据请求的方法,以及如何使用缓存策略来优化数据请求。一、数据请求使用wx.request()发送数据请求在小程序中,可以通过wx.request()方法发送数据请求。该方法是一个异步方法,可以发送HTTP请求,并且可以设置请求的参数,如URL、请求头、请求方法(GET/POST)等。下面是一个
- 微信小程序开发中的网络请求和数据获取
心梓知识
微信小程序入门之新手学习指南微信小程序notepad++小程序
微信小程序开发中的网络请求和数据获取是非常重要的一部分。在本文中,我将为您详细介绍如何发起网络请求,处理响应数据,并展示一些实际的代码案例。希望能帮助您更好地理解和掌握这方面的知识。一、网络请求介绍在微信小程序开发中,我们可以使用wx.request()方法发起网络请求。该方法接收一个包含请求参数的对象作为输入,并返回一个Promise对象,用于处理请求的响应。请求参数在发起网络请求时,我们需要提
- 微信小程序开发中的消息订阅与模板消息发送
master_chenchengg
微信小程序知识点微信小程序小程序移动端微信
微信小程序开发中的消息订阅与模板消息发送开启对话:消息订阅与模板消息的初印象技术揭秘:如何实现消息订阅实战演练:手把手教你发送模板消息用户体验优化:让消息更有温度常见问题与解决策略:确保消息准确送达开启对话:消息订阅与模板消息的初印象在这个信息爆炸的时代,如何在众多的信息流中脱颖而出,成为用户愿意主动关注的那一股清流呢?微信小程序的消息订阅与模板消息发送功能,就像是开发者与用户之间建立的一座桥梁,
- 微信小程序 - 最新详细实现集成腾讯地图配置流程及使用教程,基于腾讯位置服务做地图标点展示、获取用户当前省市区定位(城市名称)、ip属地定位、精确经纬度数据、逆向解析、搜索地点、位置定位等(示例代码)
王二红
+微信小程序微信小程序安装引入腾讯地图详细的教程示例腾讯地图使用api请求跨域报错ip属地定位当前定位城市名小程序如何免费使用高德地图功能获取经纬度并转成详细地址不显示出错无法定位定位失败
前言网上的教程代码太乱了,并且很少有真实请求的示例,本文提供优质配置教程及示例源码。在微信小程序开发中,详解实现接入腾讯地图教程,后台配置完整流程及使用教程,附带腾讯地图显示渲染和地图标记点,获取本机当前定位省市区或精确的经纬度,IP属地定位获取城市名称/市区名,将经纬度逆向解析为省市区街道,获取用户当前位置和所在的详细到街道的完整位置,搜索地点位置等功能,解决腾讯地图不显示渲染失败、引入报错、无
- 微信小程序开发学习笔记——3.6【小案例】熟练使用事件与数据绑定取随机值
Qy_cm
小程序开发学习笔记微信小程序学习笔记
>>跟着b站up主“咸虾米_”学习微信小程序开发中,把学习记录存到这方便后续查找。课程连接:https://www.bilibili.com/video/BV19G4y1K74d?p=20点击时模块颜色发生改变,并产生随机数。一、代码event.wxss中添加如下代码.box{margin:50rpx;width:200rpx;height:200rpx;background:pink;color
- 微信小程序开发实战课后习题解答————第一章(作业版)
枫琳晚
微信小程序微信小程序小程序
一、填空题1、微信小程序可以通过微信搜一搜,微信扫码码方式打开。2、微信开发者工具中的上传是指将代码上传到微信小程序管理后台。3、微信小程序的项目配置文件是project.config.json。4、微信小程序打开后第一个页面在app.json文件中进行配置。5、微信开发者工具中Console面板的作用是用于输出调试信息,也可以直接编写代码执行。二、判断题1、微信小程序有着无需下载安装,使用方便快
- STLG_07_20_微信小程序开发 - 进阶阶段复习与总结
魔都天健
小程序微信小程序笔记开发语言
在微信小程序开发的进阶阶段,复习与总结是巩固知识的关键。重点回顾复杂交互设计、性能优化技巧、组件化开发、数据管理与缓存策略,以及与微信生态的深度结合(如支付、分享等)。同时,梳理项目实践中的问题与解决方案,总结框架选择与项目架构经验,关注代码规范与版本管理,提升开发效率与质量。1.核心知识点回顾1.1小程序框架小程序生命周期App生命周期:小程序全局的生命周期函数,例如onLaunch(小程序启动
- 【毕业程序设】52-基于微信小程序游泳馆管理系统
AXiaoFighting
毕业设计(微信小程序系统)微信小程序小程序开发语言学习springbootjava-eemaven
系列文章【毕业程序设】52-基于微信小程序游泳馆管理系统文章目录系列文章【毕业程序设】一、系统简介二、运行环境三、内容包括四、主要功能五、视频展示六、获取源码一、系统简介游泳池管理系统是基于微信小程序开发,其后端采用java编程语言,mysql数据库,ssm框架和idea开发工具开发;本系统主要分为用户和管理员两个角色,其中用户的主要功能有:注册和登陆系统,查看游泳馆,泳池信息,在线预约泳池信息,
- 微信小程序开发 图片压缩功能
四时之雨
微信小程序小程序
在微信小程序的开发过程中,为了防止用户在上传图片时出现过大文件的情况,造成后台的加载负担,我们通常会在前台加上大小的限制或在上传时就对图片进行压缩微信小程序官方为我们提供了一个API:wx.compressImage,但仔细查看后我们发现,这个API在iOS端仅支持压缩JPG格式的图片,显然不太符合我们的需求。经过一番查阅后,决定采用canvas绘图的方式来对图片重新进行绘制,从而达到压缩的效果。
- 原生微信小程序开发踩坑
Goat恶霸詹姆斯
原生微信小程序
微信同声传异插件支持30s左右的音频官网的插件语音识别只能支持30s左右的音频,长时间不可以,建议使用循环调用该方法。
- 微信小程序开发-wxml语法
水银嘻嘻
微信小程序开发微信小程序小程序
!注:本文章只描述一些重点,详情使用方法见官方文档:微信开放文档/开发一、声明和绑定数据小程序页面中使用的数据均需要在Page()方法的data对象中声明定义,将数据声明好以后,在WXML中使用Mustache语法(双大括号{{}})将变量包起来,从而将数据绑定1、绑定属性值,若需要动态绑定一个变量,属性值也需要使用双大括号包裹在内;如果属性值是布尔值,也需要使用双大括号包裹在内2、在{{}}内部
- 插入表主键冲突做更新
a-john
有以下场景:
用户下了一个订单,订单内的内容较多,且来自多表,首次下单的时候,内容可能会不全(部分内容不是必须,出现有些表根本就没有没有该订单的值)。在以后更改订单时,有些内容会更改,有些内容会新增。
问题:
如果在sql语句中执行update操作,在没有数据的表中会出错。如果在逻辑代码中先做查询,查询结果有做更新,没有做插入,这样会将代码复杂化。
解决:
mysql中提供了一个sql语
- Android xml资源文件中@、@android:type、@*、?、@+含义和区别
Cb123456
@+@?@*
一.@代表引用资源
1.引用自定义资源。格式:@[package:]type/name
android:text="@string/hello"
2.引用系统资源。格式:@android:type/name
android:textColor="@android:color/opaque_red"
- 数据结构的基本介绍
天子之骄
数据结构散列表树、图线性结构价格标签
数据结构的基本介绍
数据结构就是数据的组织形式,用一种提前设计好的框架去存取数据,以便更方便,高效的对数据进行增删查改。正确选择合适的数据结构,对软件程序的高效执行的影响作用不亚于算法的设计。此外,在计算机系统中数据结构的作用也是非同小可。例如常常在编程语言中听到的栈,堆等,就是经典的数据结构。
经典的数据结构大致如下:
一:线性数据结构
(1):列表
a
- 通过二维码开放平台的API快速生成二维码
一炮送你回车库
api
现在很多网站都有通过扫二维码用手机连接的功能,联图网(http://www.liantu.com/pingtai/)的二维码开放平台开放了一个生成二维码图片的Api,挺方便使用的。闲着无聊,写了个前台快速生成二维码的方法。
html代码如下:(二维码将生成在这div下)
? 1
&nbs
- ImageIO读取一张图片改变大小
3213213333332132
javaIOimageBufferedImage
package com.demo;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
/**
* @Description 读取一张图片改变大小
* @author FuJianyon
- myeclipse集成svn(一针见血)
7454103
eclipseSVNMyEclipse
&n
- 装箱与拆箱----autoboxing和unboxing
darkranger
J2SE
4.2 自动装箱和拆箱
基本数据(Primitive)类型的自动装箱(autoboxing)、拆箱(unboxing)是自J2SE 5.0开始提供的功能。虽然为您打包基本数据类型提供了方便,但提供方便的同时表示隐藏了细节,建议在能够区分基本数据类型与对象的差别时再使用。
4.2.1 autoboxing和unboxing
在Java中,所有要处理的东西几乎都是对象(Object)
- ajax传统的方式制作ajax
aijuans
Ajax
//这是前台的代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+
- 只用jre的eclipse是怎么编译java源文件的?
avords
javaeclipsejdktomcat
eclipse只需要jre就可以运行开发java程序了,也能自动 编译java源代码,但是jre不是java的运行环境么,难道jre中也带有编译工具? 还是eclipse自己实现的?谁能给解释一下呢问题补充:假设系统中没有安装jdk or jre,只在eclipse的目录中有一个jre,那么eclipse会采用该jre,问题是eclipse照样可以编译java源文件,为什么呢?
&nb
- 前端模块化
bee1314
模块化
背景: 前端JavaScript模块化,其实已经不是什么新鲜事了。但是很多的项目还没有真正的使用起来,还处于刀耕火种的野蛮生长阶段。 JavaScript一直缺乏有效的包管理机制,造成了大量的全局变量,大量的方法冲突。我们多么渴望有天能像Java(import),Python (import),Ruby(require)那样写代码。在没有包管理机制的年代,我们是怎么避免所
- 处理百万级以上的数据处理
bijian1013
oraclesql数据库大数据查询
一.处理百万级以上的数据提高查询速度的方法: 1.应尽量避免在 where 子句中使用!=或<>操作符,否则将引擎放弃使用索引而进行全表扫描。
2.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 o
- mac 卸载 java 1.7 或更高版本
征客丶
javaOS
卸载 java 1.7 或更高
sudo rm -rf /Library/Internet\ Plug-Ins/JavaAppletPlugin.plugin
成功执行此命令后,还可以执行 java 与 javac 命令
sudo rm -rf /Library/PreferencePanes/JavaControlPanel.prefPane
成功执行此命令后,还可以执行 java
- 【Spark六十一】Spark Streaming结合Flume、Kafka进行日志分析
bit1129
Stream
第一步,Flume和Kakfa对接,Flume抓取日志,写到Kafka中
第二部,Spark Streaming读取Kafka中的数据,进行实时分析
本文首先使用Kakfa自带的消息处理(脚本)来获取消息,走通Flume和Kafka的对接 1. Flume配置
1. 下载Flume和Kafka集成的插件,下载地址:https://github.com/beyondj2ee/f
- Erlang vs TNSDL
bookjovi
erlang
TNSDL是Nokia内部用于开发电信交换软件的私有语言,是在SDL语言的基础上加以修改而成,TNSDL需翻译成C语言得以编译执行,TNSDL语言中实现了异步并行的特点,当然要完整实现异步并行还需要运行时动态库的支持,异步并行类似于Erlang的process(轻量级进程),TNSDL中则称之为hand,Erlang是基于vm(beam)开发,
- 非常希望有一个预防疲劳的java软件, 预防过劳死和眼睛疲劳,大家一起努力搞一个
ljy325
企业应用
非常希望有一个预防疲劳的java软件,我看新闻和网站,国防科技大学的科学家累死了,太疲劳,老是加班,不休息,经常吃药,吃药根本就没用,根本原因是疲劳过度。我以前做java,那会公司垃圾,老想赶快学习到东西跳槽离开,搞得超负荷,不明理。深圳做软件开发经常累死人,总有不明理的人,有个软件提醒限制很好,可以挽救很多人的生命。
相关新闻:
(1)IT行业成五大疾病重灾区:过劳死平均37.9岁
- 读《研磨设计模式》-代码笔记-原型模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* Effective Java 建议使用copy constructor or copy factory来代替clone()方法:
* 1.public Product copy(Product p){}
* 2.publi
- 配置管理---svn工具之权限配置
chenyu19891124
SVN
今天花了大半天的功夫,终于弄懂svn权限配置。下面是今天收获的战绩。
安装完svn后就是在svn中建立版本库,比如我本地的是版本库路径是C:\Repositories\pepos。pepos是我的版本库。在pepos的目录结构
pepos
component
webapps
在conf里面的auth里赋予的权限配置为
[groups]
- 浅谈程序员的数学修养
comsci
设计模式编程算法面试招聘
浅谈程序员的数学修养
- 批量执行 bulk collect与forall用法
daizj
oraclesqlbulk collectforall
BULK COLLECT 子句会批量检索结果,即一次性将结果集绑定到一个集合变量中,并从SQL引擎发送到PL/SQL引擎。通常可以在SELECT INTO、
FETCH INTO以及RETURNING INTO子句中使用BULK COLLECT。本文将逐一描述BULK COLLECT在这几种情形下的用法。
有关FORALL语句的用法请参考:批量SQL之 F
- Linux下使用rsync最快速删除海量文件的方法
dongwei_6688
OS
1、先安装rsync:yum install rsync
2、建立一个空的文件夹:mkdir /tmp/test
3、用rsync删除目标目录:rsync --delete-before -a -H -v --progress --stats /tmp/test/ log/这样我们要删除的log目录就会被清空了,删除的速度会非常快。rsync实际上用的是替换原理,处理数十万个文件也是秒删。
- Yii CModel中rules验证规格
dcj3sjt126com
rulesyiivalidate
Yii cValidator主要用法分析:
yii验证rulesit 分类: Yii yii的rules验证 cValidator主要属性 attributes ,builtInValidators,enableClientValidation,message,on,safe,skipOnError
- 基于vagrant的redis主从实验
dcj3sjt126com
vagrant
平台: Mac
工具: Vagrant
系统: Centos6.5
实验目的: Redis主从
实现思路
制作一个基于sentos6.5, 已经安装好reids的box, 添加一个脚本配置从机, 然后作为后面主机从机的基础box
制作sentos6.5+redis的box
mkdir vagrant_redis
cd vagrant_
- Memcached(二)、Centos安装Memcached服务器
frank1234
centosmemcached
一、安装gcc
rpm和yum安装memcached服务器连接没有找到,所以我使用的是make的方式安装,由于make依赖于gcc,所以要先安装gcc
开始安装,命令如下,[color=red][b]顺序一定不能出错[/b][/color]:
建议可以先切换到root用户,不然可能会遇到权限问题:su root 输入密码......
rpm -ivh kernel-head
- Remove Duplicates from Sorted List
hcx2013
remove
Given a sorted linked list, delete all duplicates such that each element appear only once.
For example,Given 1->1->2, return 1->2.Given 1->1->2->3->3, return&
- Spring4新特性——JSR310日期时间API的支持
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- 浅谈enum与单例设计模式
247687009
java单例
在JDK1.5之前的单例实现方式有两种(懒汉式和饿汉式并无设计上的区别故看做一种),两者同是私有构
造器,导出静态成员变量,以便调用者访问。
第一种
package singleton;
public class Singleton {
//导出全局成员
public final static Singleton INSTANCE = new S
- 使用switch条件语句需要注意的几点
openwrt
cbreakswitch
1. 当满足条件的case中没有break,程序将依次执行其后的每种条件(包括default)直到遇到break跳出
int main()
{
int n = 1;
switch(n) {
case 1:
printf("--1--\n");
default:
printf("defa
- 配置Spring Mybatis JUnit测试环境的应用上下文
schnell18
springmybatisJUnit
Spring-test模块中的应用上下文和web及spring boot的有很大差异。主要试下来差异有:
单元测试的app context不支持从外部properties文件注入属性
@Value注解不能解析带通配符的路径字符串
解决第一个问题可以配置一个PropertyPlaceholderConfigurer的bean。
第二个问题的具体实例是:
- Java 定时任务总结一
tuoni
javaspringtimerquartztimertask
Java定时任务总结 一.从技术上分类大概分为以下三种方式: 1.Java自带的java.util.Timer类,这个类允许你调度一个java.util.TimerTask任务; 说明: java.util.Timer定时器,实际上是个线程,定时执行TimerTask类 &
- 一种防止用户生成内容站点出现商业广告以及非法有害等垃圾信息的方法
yangshangchuan
rank相似度计算文本相似度词袋模型余弦相似度
本文描述了一种在ITEYE博客频道上面出现的新型的商业广告形式及其应对方法,对于其他的用户生成内容站点类型也具有同样的适用性。
最近在ITEYE博客频道上面出现了一种新型的商业广告形式,方法如下:
1、注册多个账号(一般10个以上)。
2、从多个账号中选择一个账号,发表1-2篇博文