HTML+CSS基础案例(学成网)
HTML代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>学成网title>
<link rel="stylesheet" type="text/css" href="style.css">
head>
<body>
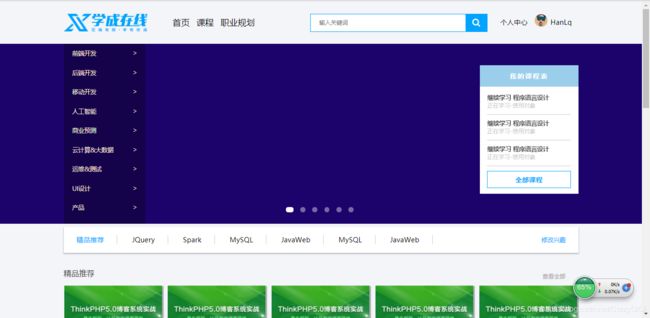
<header>
<nav>
<div class="logo">
<img src="images/logo_03.png" alt="学成在线logo">
div>
<div class="navbar">
<ul>
<li><a href="#">首页a>li>
<li><a href="#">课程a>li>
<li><a href="#">职业规划a>li>
ul>
div>
<div class="personal">
<a href="#">个人中心a>
<a href="#"><img src="images/person_03.png" alt="头像"/> HanLqa>
div>
<div class="search">
<form>
<input type="text" name="search" placeholder="输入关键词">
<input type="submit" value=" ">
form>
div>
nav>
header>
<div class="banner">
<div class="banner-in container">
<div class="banner-left">
<ul>
<li><a href="#">前端开发<span>>span>a>li>
<li><a href="#">后端开发<span>>span>a>li>
<li><a href="#">移动开发<span>>span>a>li>
<li><a href="#">人工智能<span>>span>a>li>
<li><a href="#">商业预测<span>>span>a>li>
<li><a href="#">云计算&大数据<span>>span>a>li>
<li><a href="#">运维&测试<span>>span>a>li>
<li><a href="#">UI设计<span>>span>a>li>
<li><a href="#">产品<span>>span>a>li>
ul>
div>
<div class="banner-right">
<dl>
<dt>我的课程表dt>
<dd><h4>继续学习 程序语言设计h4>
<p>正在学习-使用对象p>
dd>
<dd><h4>继续学习 程序语言设计h4>
<p>正在学习-使用对象p>
dd>
<dd><h4>继续学习 程序语言设计h4>
<p>正在学习-使用对象p>
dd>
<dd><a href="#">全部课程a>dd>
dl>
div>
<div class="dot">
<ul>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
ul>
div>
div>
div>
<div class="recommend container">
<a href="#">精品推荐a>
<a href="#">JQuerya>
<a href="#">Sparka>
<a href="#">MySQLa>
<a href="#">JavaWeba>
<a href="#">MySQLa>
<a href="#">JavaWeba>
<a href="#">修改兴趣a>
div>
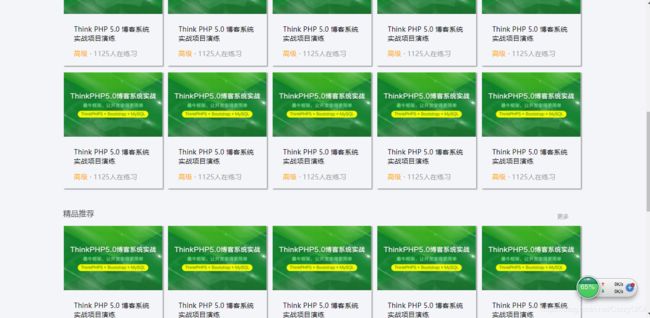
<div class="recom-products container">
<div class="recom-head">
<h4>精品推荐h4>
<a href="#">查看全部a>
div>
<div class="recom-body clearfix">
<ul>
<li>
<img src="images/study_03.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练h4>
<p><span>高级span> · 1125人在练习p>
li>
<li>
<img src="images/study_03.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练h4>
<p><span>高级span> · 1125人在练习p>
li>
<li>
<img src="images/study_03.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练h4>
<p><span>高级span> · 1125人在练习p>
li>
<li>
<img src="images/study_03.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练h4>
<p><span>高级span> · 1125人在练习p>
li>
<li>
<img src="images/study_03.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练h4>
<p><span>高级span> · 1125人在练习p>
li>
<li>
<img src="images/study_03.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练h4>
<p><span>高级span> · 1125人在练习p>
li>
<li>
<img src="images/study_03.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练h4>
<p><span>高级span> · 1125人在练习p>
li>
<li>
<img src="images/study_03.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练h4>
<p><span>高级span> · 1125人在练习p>
li>
<li>
<img src="images/study_03.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练h4>
<p><span>高级span> · 1125人在练习p>
li>
<li>
<img src="images/study_03.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练h4>
<p><span>高级span> · 1125人在练习p>
li>
ul>
div>
div>
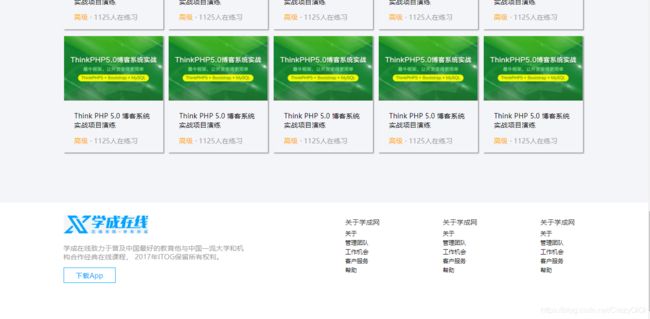
<div class="recommend-2 container">
<div class="recom-2-head">
<h4>精品推荐h4>
<a href="#">更多a>
div>
<div class="recom-2-body clearfix">
<ul>
<li>
<img src="images/study_03.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练h4>
<p><span>高级span> · 1125人在练习p>
li>
<li>
<img src="images/study_03.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练h4>
<p><span>高级span> · 1125人在练习p>
li>
<li>
<img src="images/study_03.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练h4>
<p><span>高级span> · 1125人在练习p>
li>
<li>
<img src="images/study_03.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练h4>
<p><span>高级span> · 1125人在练习p>
li>
<li>
<img src="images/study_03.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练h4>
<p><span>高级span> · 1125人在练习p>
li>
<li>
<img src="images/study_03.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练h4>
<p><span>高级span> · 1125人在练习p>
li>
<li>
<img src="images/study_03.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练h4>
<p><span>高级span> · 1125人在练习p>
li>
<li>
<img src="images/study_03.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练h4>
<p><span>高级span> · 1125人在练习p>
li>
<li>
<img src="images/study_03.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练h4>
<p><span>高级span> · 1125人在练习p>
li>
<li>
<img src="images/study_03.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练h4>
<p><span>高级span> · 1125人在练习p>
li>
ul>
div>
div>
<footer>
<div class="container footer-in">
<div class="footer-left">
<img src="images/logo_03.png" alt="">
<p>学成在线致力于普及中国最好的教育他与中国一流大学和机构合作经典在线课程,
2017年ITOG保留所有权利。
p>
<a href="#">下载Appa>
div>
<div class="footer-right">
<dl>
<dt>关于学成网dt>
<dd><a href="#">关于a>dd>
<dd><a href="#">管理团队a>dd>
<dd><a href="#">工作机会a>dd>
<dd><a href="#">客户服务a>dd>
<dd><a href="#">帮助a>dd>
dl>
<dl>
<dt>关于学成网dt>
<dd><a href="#">关于a>dd>
<dd><a href="#">管理团队a>dd>
<dd><a href="#">工作机会a>dd>
<dd><a href="#">客户服务a>dd>
<dd><a href="#">帮助a>dd>
dl>
<dl>
<dt>关于学成网dt>
<dd><a href="#">关于a>dd>
<dd><a href="#">管理团队a>dd>
<dd><a href="#">工作机会a>dd>
<dd><a href="#">客户服务a>dd>
<dd><a href="#">帮助a>dd>
dl>
div>
div>
footer>
body>
html>
CSS代码:
/* css初始化 */
* { /* 清除内外边距 */
margin: 0;
padding: 0;
}
ul { /* 去掉列表里的小点 */
list-style: none;
}
.clearfix:before, .clearfix:after { /* 清除浮动 */
display: table;
content: "";
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
a {
text-decoration: none;
color: #050505;
box-sizing: border-box;
}
input {
border: 0px;
box-sizing: border-box; /* css3盒模型 border 和 padding 都包含到内容宽度里面去,不需要计算 */
}
.container {
width: 1200px;
margin: 0 auto;
}
body {
background-color: #f4f5f9;
}
/* css初始化结束 */
/*页面头部分*/
header {
height: 100px;
background-color: #f4f5f9;
overflow: hidden; /*防止外边距合并的问题*/
}
nav {
width: 1200px;
height: 42px;
margin: 30px auto 0px;
background-color: #f4f5f9;
}
.logo {
float: left;
margin-right: 50px;
}
.navbar {
float: left;
height: 42px;
line-height: 42px;
}
.navbar ul li {
float: left; /*让首页、课程、职业规划位于一行*/
font-size: 20px;
}
.navbar ul li a {
padding: 0 8px;
display: block; /* a是行内元素,需要转换成块元素 */
}
.navbar ul li a:hover {
border-bottom: 2px solid #00a4ff;
}
/* 搜索框部分 */
.search {
width: 411px;
height: 40px;
float: right;
border: 1px solid #00a4ff;
margin-right: 30px;
}
.search input[type=text] {
width: 361px;
height: 40px;
padding-left: 20px;
float: left;
}
.search input[type=submit] {
width: 50px;
height: 40px;
float: left;
background: #00a4ff url(images/search_03.png) no-repeat center center;
}
/* 个人中心 */
.personal {
height: 40px;
line-height: 40px;
float: right;
margin-right: 15px;
}
.personal a img {
width: 30px;
height: 30px;
margin: 0 2px -6px 12px;
}
/*页面头部分结束*/
/* banner开始 */
.banner {
height: 420px;
background-color: #1c036b;
}
.banner-in {
height: 420px;
background-color: #1c036b;
position: relative;
}
.banner-left {
width: 190px;
height: 420px;
background-color: rgba(0, 0, 0, 0.3);
float: left;
}
.banner-left ul li a {
display: block;
font-size: 14px;
color: #ffefd2;
padding: 0px 20px;
height: 45px;
line-height: 45px;
}
.banner-left ul li a:hover {
color: #00a4ff;
}
.banner-left ul li a span {
float: right;
font-family: arial; /* 一般情况下符号都用这个 */
}
.banner-right {
width: 230px;
height: 300px;
background-color: #ffffff;
float: right;
margin-top: 50px;
}
.banner-right dl dt {
height: 50px;
line-height: 50px;
text-align: center;
background-color: #9bceeb;
font-weight: bold;
color: #ffffff;
letter-spacing: 2px;
margin-bottom: 5px;
}
.banner-right dl dd {
width: 195px;
height: 60px;
margin: 0 auto;
border-bottom: 1px solid #cccccc;
padding-top: 12px;
box-sizing: border-box;
}
.banner-right dd h4 {
color: #4e4e4e;
font-size: 14px;
}
.banner-right dd p {
font-size: 12px;
color: #cccccc;
}
.banner-right dd:last-child {
border-bottom: 0px;
}
.banner-right dd a {
display: block;
height: 40px;
line-height: 40px;
text-align: center;
font-size: 16px;
font-weight: 700; /* 文字加粗,不要加单位 */
border: 1px solid #00a4ff;
color: #00a4ff;
}
.banner-right dd a:hover {
background-color: #00a4ff;
color: #fff;
}
.dot {
width: 180px;
height: 25px;
background-color: rgba(0, 0, 0, 0);
position: absolute;
bottom: 20px;
left: 50%;
margin-left: -90px;
}
.dot ul li {
width: 12px;
height: 12px;
background-color: rgba(255, 255, 255, 0.4);
float: left;
margin: 6px 8px;
border-radius: 50%;
}
.dot ul li:first-child {
width: 18px;
border-radius: 5px;
background-color: white;
}
.recommend {
height: 60px;
background-color: #fff;
margin-top: 8px;
box-shadow: 0 2px 2px 1px rgba(0, 0, 0, 0.2)
}
.recommend a {
height: 60px;
line-height: 60px;
padding: 0 30px;
border-right: 1px solid #ccc;
}
.recommend a:last-child {
border: 0px;
float: right;
font-size: 14px;
color: #00a4ff;
}
.recommend a:first-child,
.recommend a:hover {
color: #00a4ff;
}
/* banner结束 */
/* 精品推荐开始 */
.recom-products {
margin-top: 35px;
}
.recom-head {
height: 40px;
}
.recom-head h4 {
font-size: 18px;
font-weight: normal;
float: left;
color: #494949;
}
.recom-head a {
display: block;
float: right;
font-size: 8px;
color: #a5a5a5;
margin-top: 10px;
margin-right: 30px;
}
.recom-head a:hover {
color: #00a4ff;
}
.recom-body ul li{
width: 230px;
height: 270px;
box-shadow: 2px 2px 2px rgba(0, 0, 0, 0.4);
float: left;
margin-right: 12px;
margin-bottom: 15px;
}
.recom-body ul li:nth-child(5n) { /* 从5的倍数开始 */
margin-right: 0;
}
.recom-body ul li img {
width: 230px;
height: 150px;
}
.recom-body ul li h4 {
padding: 20px 20px 15px 25px;
font-weight: normal;
line-height: 22px;
color: #050505;
}
.recom-body ul li p {
color: #999999;
padding: 0 20px 0 25px;
}
.recom-body ul li span {
color: #ffa500;
}
/* 精品推荐结束 */
/* 精品推荐二开始 */
.recom-2-head{
margin-top: 30px;
height: 40px;
}
.recom-2-head h4 {
font-size: 18px;
font-weight: normal;
float: left;
color: #494949;
}
.recom-2-head a {
display: block;
float: right;
font-size: 8px;
color: #a5a5a5;
margin-top: 10px;
margin-right: 30px;
}
.recom-2-head a:hover {
color: #00a4ff;
}
.recom-2-body ul li{
width: 230px;
height: 270px;
box-shadow: 2px 2px 2px rgba(0, 0, 0, 0.4);
float: left;
margin-right: 12px;
margin-bottom: 15px;
}
.recom-2-body ul li:nth-child(5n) { /* 从5的倍数开始 */
margin-right: 0;
}
.recom-2-body ul li img {
width: 230px;
height: 150px;
}
.recom-2-body ul li h4 {
padding: 20px 20px 15px 25px;
font-weight: normal;
line-height: 22px;
color: #050505;
}
.recom-2-body ul li p {
color: #999999;
padding: 0 20px 0 25px;
}
.recom-2-body ul li span {
color: #ffa500;
}
/* 精品推荐二结束 */
/* 底部开始 */
footer {
margin-top: 100px;
height: 270px;
background-color: #fff;
}
.footer-in {
padding-top: 30px;
}
.footer-left {
float: left;
}
.footer-left p {
width: 430px;
font-weight: 400;
font-size: 16px;
line-height: 20px;
color: #999;
margin-top: 20px;
}
.footer-left a {
display: block;
width: 120px;
height: 35px;
border: 1px solid #00a4ff;
text-align: center;
line-height: 35px;
color: #00a4ff;
font-size: 16px;
margin-top: 15px;
}
.footer-left a:hover {
background-color: #00a4ff;
color: #fff;
}
.footer-right {
float: right;
color: #333;
}
.footer-right dl {
float: left;
width: 225px;
}
.footer-right dl:last-child {
width: 100px;
}
.footer-right dl dt {
font-size: 16px;
height: 30px;
line-height: 30px;
}
.footer-right dl dd a {
font-size: 12px;
height: 20px;
line-height: 20px;
}
.footer-right dl dd a:hover {
color: #00a4ff;
text-decoration: underline;
}
/* 底部结束 */
此处插播一条重要消息!!!
如果你喜欢冷知识,
渴望探索神奇的世界,
想当一个无所不知的学霸,
就来关注我们吧。