【JS第一本】head first Javascript 读书笔记
JavaScript DOM编程艺术这本书看到第八章就没有再读下去了。感觉不太适合现在来读,所以重新选择了这本head first Javascript作为第一本入门书,希望通过这本书重新梳理之前在韩顺平老师的视频中学到的JavaScript知识。
1.JavaScript用var来定义变量,但是最近新加入了一个关键字const用来定义常量。其用法与var相同。由const赋值的常量的值永远不会改变,所以定义常量时一定要初始化。常量习惯全部用大写字母命名,并且是最近才加入JavaScript的,有的浏览器可能还不支持。
2.变量名称建议使用小写驼峰型命名方式,即除了首字母之外的所有单词的首字母大写。
3.parseInt()在将字符串转为数字的时候,会忽略数字之外的其他符号,比如3dozen会直接转为3。
下例为如何检测单位:
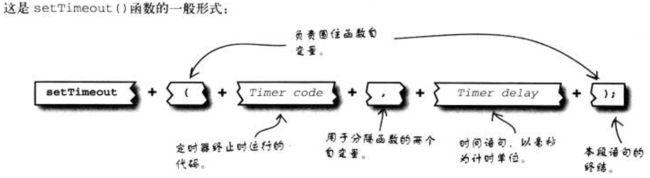
4.单次定时器setTimeout(,); XXms后运行一次程序
5.间隔定时器:setInterval(,); 每间隔XXms就运行一次程序
6.window对象表示整个浏览器,包括工具栏,标签栏,滚动条等等;document对象表示浏览器的显示网页的窗口部分,不包括其他的。所以document对象能够取到所有网页的元素。使用document.clientWidth和document.clientHeight
7.onload表示浏览器网页加载结束后触发事件;onresize表示当浏览器改变大小时触发事件。
网页改变大小时,如何保证页面的显示,图片的大小?这里要特别注意。
8.cookie:JavaScript脚本重新加载的时候会摧毁所有变量,而有些变量是我们希望保留的,这时候就可以用cookie,它是浏览器储存在用户计算机上的一块数据,它储存在本地,所以关闭浏览器关闭电脑都不会清除它,于是把我们需要记住的数据,存在这里。
用JavaScript处理cookie,在第三章,PDF147页。大致思路为:1.建立一个cookie.js文件,把写入,读取,清除cookie的函数写在这里并将js文件引入HTML,这些函数可以设置cookie的有效日期,而且必须设置。2.需要的时候,使用这些函数读取cookie中的数据。
9.有些浏览器可能不支持cookie,所以使用之前最好先检查一下,使用navigator.cookieEnabled来检查浏览器是否支持cookie,若支持返回true,若不支持返回false。
10.在多项中进行判断选择的时候,switch语句比if else效率要高,但是注意switch的case只能是常量,不能为运算式,同时使用时要注意default和break。
11.回调函数:被浏览器调用,响应发生在脚本外的事件, 通过它实现JavaScript与HTML的分离。PDF311页前
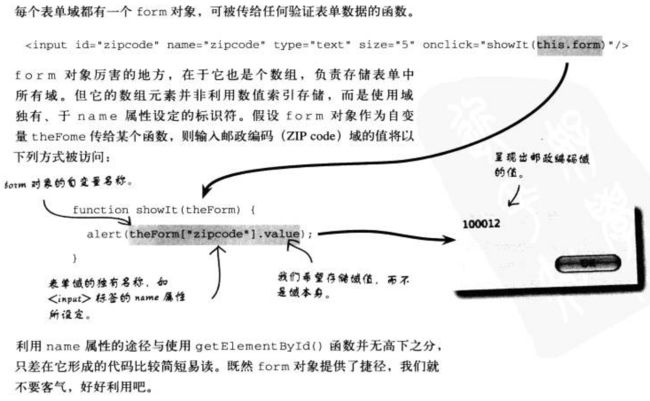
12.对于表单来说,HTML可以使用id或者name属性来得到。id即是使用getElementById来访问;name则是使用form对象:
13.表单的事件:
1)选择输入域:onfocus
2)离开该域,移向下一个目标:onblur/onchange
注意:onblur事件极度适合触发数据验证,它可以看做是跟onfocus相反。
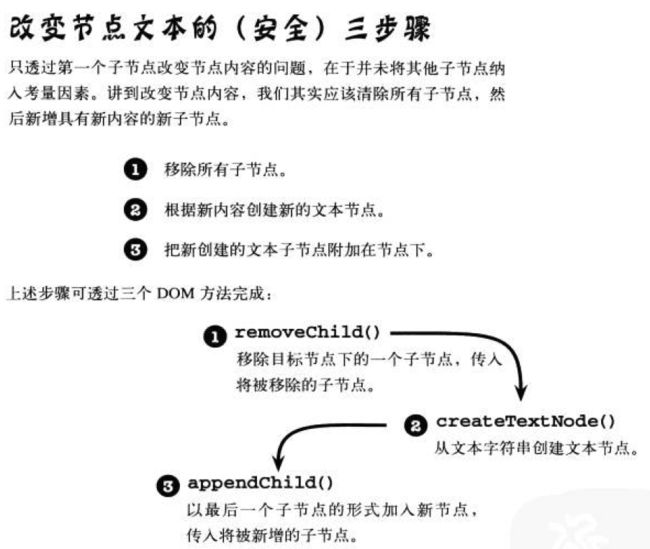
14.通过DOM改变文本:
15.innerHTML虽然不是万维网的标准, 但是这个特性能访问元素内储存的所有内容。使用DOM的nodeValue同样可以改变网页的内容,符合万维网标准并且能达成更多的操作。虽然DOM标准,但是innerHTML在很多情况下会方便很多(如P标签中有strong标签的时候),所以两种方法要搞懂。两者的区别在于:
16.使用DOM改变THML外观的css时,只要改变该元素的css的类选择器名称即可,通过document.getElementById().className可以通过该元素的id访问该元素的css类选择器名称,然后换一个别的类选择器,即可改变该元素的样式。
但是实际上,如果能只使用css就改变样式,那是最好的,在css文件中也有hover等可以制作伪类选择器。因为浏览器对css的支持比JavaScript更广泛。
17.使用createTextNode()和createElement()来创建新的文档和元素,然后用.appendChild()放入DOM树的一个节点中。
18.对对象的理解:数据+行为=对象
当变量和函数被放在对象中的时候,它们都被当做对象成员,其中变量成为对象的特性,函数称为对象的方法。访问方式:
19.面向对象(object-oriented):自定义一个对象
1)要自定义一个对象,首先要创建相应的构造函数:用构造函数来创建对象的特性,初始化对象的值,这里会用到关键字this:
2)再使用构造函数来创建对象
20.对象中还可以包含对象,比如日记对象中包含日期对象。
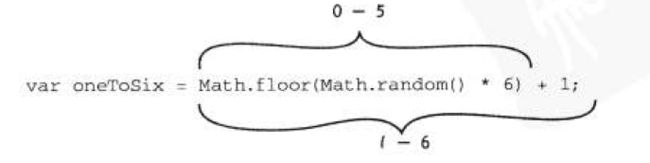
21.如何产生特定范围的随机数:
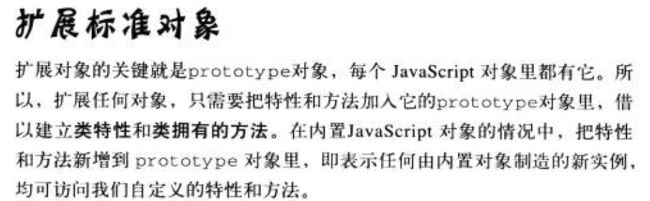
22.prototype,不同的对象实例共用一个方法或者属性,从而提高代码效率,减少没必要的重复储存。这里没太搞懂,重看韩顺平老师这部分的视频比较好。
23.Firefox是目前普遍认为的最好的调试浏览器。
24.Ajax
例如博客中,将博客的内容和HTML分离成结构页面和博客数据,在不改变HTML文件的情况下,也可以改变博客,或者添加博客内容。Ajax让浏览器跟服务器沟通,脚本向服务器请求部分数据,服务器则向Ajax传递数据,脚本收到博客数据并动态的传递到网页中。
25.XML是一种为任何类型的数据设计格式的语言。它仅仅用来储存数据,通过和HTML合作,来把数据按照规定的结构显示出来。
26.XMLHttpRequest对象是处理Ajax请求的标准对象,功能强大,灵活性高,同时也很复杂。自定义AjaxRequset对象提供了使用Ajax又不需要直接面对XMLHttpRequest对象的便利方式。Ajax的请求必然是GET和POST两种之一。GET只从服务器拿取数据,POST会发送数据给服务器以改变服务器端的数据。
27.Ajax能够异步的与服务器交互,提交请求,但是如果要在网页上写博客,并上传至服务器,还需要PHP,PHP是一种可以在服务器上执行的脚本语言。
Ajax这里还需要再系统的了解一下。