android布局 FrameLayout(帧布局)详解
-
FrameLayout(帧布局)
前言
作为android六大布局中最为简单的布局之一,该布局直接在屏幕上开辟出了一块空白区域,
当我们往里面添加组件的时候,所有的组件都会放置于这块区域的左上角;
帧布局的大小由子控件中最大的子控件决定,
如果都组件都一样大的话,同一时刻就只能能看到最上面的那个组件了!
当然我们也可以为组件添加layout_gravity属性,从而制定组件的对其方式
帧布局在游戏开发方面用的比较多,等下后面会给大家演示一下比较有意思的两个实例
前景图像:
永远处于帧布局最顶的,直接面对用户的图像,,就是不会被覆盖的图片
常用属性:
android:foreground:设置该帧布局容器的前景图像
android:foregroundGravity:设置前景图像显示的位置
应用实例:
①最简单的实例:
属性很简单,接着演示下FrameLayout的基本用法
真的很简单,网上大部分的例子都是这个= =,
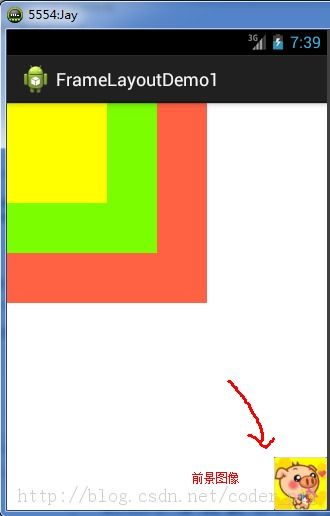
效果图:
代码如下:
01."http://schemas.android.com/apk/res/android"02.xmlns:tools="http://schemas.android.com/tools"03.android:id="@+id/FrameLayout1"04.android:layout_width="match_parent"05.android:layout_height="match_parent"06.tools:context=".MainActivity"07.android:foreground="@drawable/logo"08.android:foregroundGravity="right|bottom">09.10.11.android:layout_width="200dp"12.android:layout_height="200dp"13.android:background="#FF6143"/>14.15.android:layout_width="150dp"16.android:layout_height="150dp"17.android:background="#7BFE00"/>18.19.android:layout_width="100dp"20.android:layout_height="100dp"21.android:background="#FFFF00"/>22.23.代码解释:
如图,我们设置了三个图片块,而这些图片块仅仅是三个设置了不同背景颜色的TextView
TextView都出现在了左上角,为了避免覆盖,大小是依次递减的
在外层FrameLayout中设置了前景图像显示的图片,以及把它设置到了右下角
②跟随手指移动的萌妹子
效果图:
实现流程:
step 1:先将main.xml布局设置为空白的FrameLayout,为其设置一个图片背景
step 2:新建一个继承View类的MeziView自定义组件类,在构造方法中初始化view的初始坐标
step 3:重写onDraw()方法,实例化一个空的画笔类Paint
step 4:调用BitmapFactory.decodeResource()生成位图对象
step 5:调用canvas.drawBitmap()绘制妹子的位图对象
step 6:判断图片上是否回收,否则强制回收图片
step 7:在主Java代码中获取帧布局对象,并且实例化一个MeziView类
step 8:会实例化的mezi对象添加一个触摸事件的监听器,重写onTouch方法,改变mezi的X,Y坐标,调用invalidate()重绘方法
step 9: 将mezi对象添加到帧布局中
详细代码:
布局代码:
01."http://schemas.android.com/apk/res/android"02.xmlns:tools="http://schemas.android.com/tools"03.android:id="@+id/mylayout"04.android:layout_width="match_parent"05.android:layout_height="match_parent"06.tools:context=".MainActivity"07.android:background="@drawable/back">08.09.
自定义的MeziView类01.packagecom.jay.example.framelayoutdemo2;02.03.importandroid.content.Context;04.importandroid.graphics.Bitmap;05.importandroid.graphics.BitmapFactory;06.importandroid.graphics.Canvas;07.importandroid.graphics.Paint;08.importandroid.view.View;09.10.publicclassMeziViewextendsView {11.//定义相关变量,依次是妹子显示位置的X,Y坐标12.publicfloatbitmapX;13.publicfloatbitmapY;14.15.16.publicMeziView(Context context) {17.super(context);18.//设置妹子的起始坐标19.bitmapX =0;20.bitmapY =200;21.}22.23.24.//重写View类的onDraw()方法25.@Override26.protectedvoidonDraw(Canvas canvas) {27.super.onDraw(canvas);28.//创建,并且实例化Paint的对象29.Paint paint =newPaint();30.//根据图片生成位图对象31.Bitmap bitmap = BitmapFactory.decodeResource(this.getResources(), R.drawable.s_jump);32.//绘制萌妹子33.canvas.drawBitmap(bitmap, bitmapX, bitmapY,paint);34.//判断图片是否回收,木有回收的话强制收回图片35.if(bitmap.isRecycled())36.{37.bitmap.recycle();38.}39.40.}41.42.}
主Activity类:01.packagecom.jay.example.framelayoutdemo2;02.03.importandroid.os.Bundle;04.importandroid.view.MotionEvent;05.importandroid.view.View;06.importandroid.view.View.OnTouchListener;07.importandroid.widget.FrameLayout;08.importandroid.app.Activity;09.10.11.publicclassMainActivityextendsActivity {12.13.@Override14.protectedvoidonCreate(Bundle savedInstanceState) {15.super.onCreate(savedInstanceState);16.setContentView(R.layout.activity_main);17.18.FrameLayout frame = (FrameLayout) findViewById(R.id.mylayout);19.finalMeziView mezi =newMeziView(MainActivity.this);20.21.//为我们的萌妹子添加触摸事件监听器22.mezi.setOnTouchListener(newOnTouchListener() {23.24.@Override25.publicbooleanonTouch(View view, MotionEvent event) {26.//设置妹子显示的位置27.mezi.bitmapX = event.getX();28.mezi.bitmapY = event.getY();29.//调用重绘方法30.mezi.invalidate();31.returntrue;32.}33.});34.35.frame.addView(mezi);36.37.}38.}代码解释:
步骤写的很详细,代码也不难,自己看看吧
就是自定义了一个View类,然后重写了一下重绘方法,接着在主Activity中为它添加了一个触摸事件
在触摸事件中重写onTouch方法获得点击坐标,调用invalidate()重绘方法;
最后添加到帧布局中而已
代码链接:
http://pan.baidu.com/s/1pJJfKgz
③跑动的萌妹子
效果图:
实现流程:
step 1:定义一个空的FrameLayout布局,将前景图像的位置设置为中央位置
step 2:在Activity中获取到该FrameLayout布局,新建一个Handler对象,重写handlerMessage()方法,调用图像更新的方法
step 3:自定义一个move()方法,通过switch动态设置前景图片显示的位图
step 4:在onCreate()方法中新建一个计时器对象Timer,重写run方法,每隔170毫秒向handler发送空信息
代码如下:
xml布局代码:
1."http://schemas.android.com/apk/res/android"2.xmlns:tools="http://schemas.android.com/tools"3.android:id="@+id/myframe"4.android:layout_width="wrap_content"5.android:layout_height="wrap_content"6.android:foregroundGravity="center">7.8.
MainActivity.java:001.packagecom.jay.example.framelayoutdemo3;002.003.importjava.util.Timer;004.importjava.util.TimerTask;005.006.importandroid.os.Bundle;007.importandroid.os.Handler;008.importandroid.os.Message;009.importandroid.view.View;010.importandroid.view.View.OnClickListener;011.importandroid.widget.FrameLayout;012.importandroid.app.Activity;013.importandroid.graphics.drawable.Drawable;014.015.016.publicclassMainActivityextendsActivity {017.018.//初始化变量,帧布局019.FrameLayout frame =null;020.021.022.//自定义一个用于定时更新UI界面的handler类对象023.Handler handler =newHandler()024.{025.inti =0;026.@Override027.publicvoidhandleMessage(Message msg) {028.//判断信息是否为本应用发出的029.if(msg.what ==0x123)030.{031.i++;032.move(i %8);033.034.}035.super.handleMessage(msg);036.}037.};038.039.040.041.042.043.044.//定义走路时切换图片的方法045.voidmove(inti)046.{047.Drawable a = getResources().getDrawable(R.drawable.s_1);048.Drawable b = getResources().getDrawable(R.drawable.s_2);049.Drawable c = getResources().getDrawable(R.drawable.s_3);050.Drawable d = getResources().getDrawable(R.drawable.s_4);051.Drawable e = getResources().getDrawable(R.drawable.s_5);052.Drawable f = getResources().getDrawable(R.drawable.s_6);053.Drawable g = getResources().getDrawable(R.drawable.s_7);054.Drawable h = getResources().getDrawable(R.drawable.s_8);055.//通过setForeground来设置前景图像056.switch(i)057.{058.case0:059.frame.setForeground(a);060.break;061.case1:062.frame.setForeground(b);063.break;064.case2:065.frame.setForeground(c);066.break;067.case3:068.frame.setForeground(d);069.break;070.case4:071.frame.setForeground(e);072.break;073.case5:074.frame.setForeground(f);075.break;076.case6:077.frame.setForeground(g);078.break;079.case7:080.frame.setForeground(h);081.break;082.}083.}084.085.086.087.088.@Override089.protectedvoidonCreate(Bundle savedInstanceState) {090.super.onCreate(savedInstanceState);091.setContentView(R.layout.activity_main);092.093.frame = (FrameLayout) findViewById(R.id.myframe);094.//定义一个定时器对象,定时发送信息给handler095.newTimer().schedule(newTimerTask() {096.097.@Override098.publicvoidrun() {099.//发送一条空信息来通知系统改变前景图片100.handler.sendEmptyMessage(0x123);101.}102.},0,170);103.}104.105.106.107.}代码解释:
代码也不是很发杂,就是定义一个handler对象来刷新帧布局的前景图像
用Timer对来定时发送信息
i++; move(i % 8 ); //这里是因为有8个图片作为动画的素材
代码链接:
http://pan.baidu.com/s/1c0vL8PE
延伸阅读:
- 1、Android下Notification(通知栏)的使用
- 2、Android Notification 传递参数
- 3、Mono for Andriod学习与实践(1)— 初体验
- 4、Android Notification通知的运用
- 5、例程讲解android的Notifications通知原理
- 6、Android编程关于Notification的实用方法
- 7、android详解Notification和NotificationManager类及示例
- 8、Android通知栏Notification编程示例