Highcharts绘图在项目中的运用
一、Highcharts简介
1. 作用
官方介绍:Highcharts 是用纯 JavaScript 编写的一个基于HTML5图表库,能够很简单便捷的在 Web 网站或是 Web 应用程序添加有交互性的图表。
简单的说,Highcharts就是一款JS操作的画图软件,一般用来在Web前端直观地展示后端传过来的数据。
Highcharts包含多种类型的图表:直线图、曲线图、区域图、柱状图、饼状图、散状点图、仪表图、气泡图、瀑布流图等。
2. 优势
⑴ 兼容性好且开源;
⑵ 使用方便,不需要安装额外的插件,仅需两个JS文件即可执行;
⑶ 配置简单,Highcharts中所有的配置都是通过JSON对象实现(配置本身不需要深奥的编程技术,重点在于对数据的处理);
⑷ 动态交互,实时刷新数据;
3. 具体使用(引用官方示例)
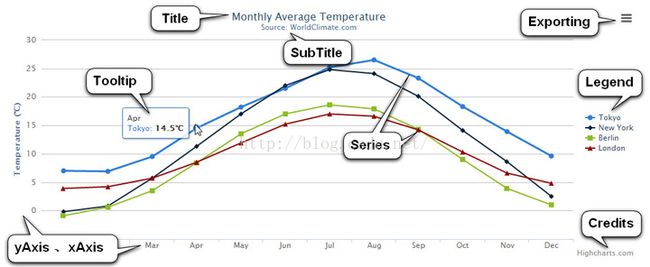
分析:Highcharts基本组成如下,标题、坐标轴、数据列、数据提示框、图例等。
标题 - title:包含标题(title)和 副标题(subtitle)
坐标轴:横轴xAxis,纵轴yAxis
数据列 - series:图表中的某一条数据,比如曲线图中的一条曲线,柱状图中的一个矩形等
数据提示框 - tooltip:当鼠标悬停在某点上时,以框的形式提示该点的数据,比如该点的值、数据单位等,提示的信息可通过函数动态指定。
图例 - legend:用不同形状、颜色、文字等 标示不同数据列。
导出 - exporting:通过引入exporting.js即可增加图表导出为常见文件的功能。
版权标签 - credits:显示在图表右下方的包含链接的文字。
⑴ 简单运用
① 创建Div容器(展示图表的地方)
( 注:DIV容器的id必须与JQuery的选择器对应)
② 编写图表配置代码(引用官方示例)
* 绘制highcharts图表的重点在于处理数据。与上例不同的是,一般我们将Ajax请求后台得到的数据动态地添加到series中。
方式:
var options = {
chart: {
type: 'column',
renderTo: 'container'
},
title: {
text: null
},
subtitle: {
text: null
},
xAxis: {
categories: ['总额','国税','地税'],
tickmarkPlacement:'on',
step: 1,
staggerLines: 1
},
yAxis: {
min: 0,
title: {
text: null
}
},
labels: {
style: { // 标签全局样式
color: "#000000",
fontSize: '13px'
},
items: [{ // items 数组,可以设置多个标签
html: '单位:万元',
style: { // 标签样式,会继承和重写上层全局样式
top: '-32px'
}
}]
},
legend: {
verticalAlign: 'top',
align: 'right',
y: -10
},
tooltip: {
formatter:function(){
return this.y+"万元";
}
},
credits:{
enabled:false
},
plotOptions: { // 是否显示提示
column: {
pointPadding: 0.2
},
series:{
borderWidth: 0,
dataLabels: {
enabled: true
}
}
},
series: [{
name: '本期',
data: []
}, {
name: '上年同期',
data: []
}]
};
options.series[0].data = data1;
options.series[1].data = data2;
var chart = new Highcharts.Chart(options);通过JSON对象的方式将数据动态传入图表中,这里只是举个栗子。具体数据来源通过后端解析,可用Ajax请求调用。
鉴于官方文档提供的各类配置比较详细,以上仅列出一些常见的配置以及我在项目中使用的方法。
2016/12/5 ......后续更新