轻量级博客框架Hexo
对于习惯使用wordpress和emblog博客的人来说,由于配置稍微复杂且页面渲染速度较慢。
博客搭建可行性方案:
就我目前所了解到的,较多人采用的博客搭建方案有如下几种:
- 1、Git+Github+Markdown+jekyll (免费)
- 2、Git+Github+Markdown+hexo (免费)
- 3、虚拟主机+插件+Wordpress (付费)
个人有个不成熟的小建议:
- 如果你不想付费,也不想备案,那你基本上就已经确定了前面两种方案了,免费版走起。
- 如果你是高富帅,或者要求较高又不想浪费多余精力在搭建博客上面,那强力推荐采用第三个方案。轻松加愉快,爽的飞起。
github pages + hexo: Node.js静态框架,免费,轻量,搜索引擎检索问题需要自己解决一下不然百度爬不到
wordpress: PHP动态框架,要买vps,比GP重一点,但也属于傻瓜式,可以用数据库,除了当个人博客,搭个小网站也能满足要求。最近wordpress又出了一键搭博客,不用买vps,有免费有收费,免费有广告,几分钟弄了一个,超级慢,放弃!
今天就给大家介绍一款新的博客框架Hexo。
偶然的机会看到了Hexo,就深深被吸引了,加载速度快,支持Makedown,还支持部署到Github上。作为一位PHP程序员,之前的博客用的是PHP开发的WordPress,其实感觉WordPress也不错,找了个漂亮的WordPress模板,加上七牛的CDN缓存,速度上,还算满意。既然对WordPress感觉不错,那为什么要把博客从WordPress迁移到Hexo上呢。第一,好奇,以前就经常听说Node.js有多么多么好,要把PHP给替代掉什么的,虽然Node.js的作用只是用来生成静态页面的,但可以感觉到,生成速度的确快;第二,支持Makedown,早就想学习Makedown了,正好边写博客,边学Makedown;第三,支持部署到Github上,以前WordPress都是部署到阿里云的云服务器ECS上的,还单独买了一个云数据库RDS,一个月得一百多块的花销,现在可以免费地放在Github上,省了一百多块钱,何乐而不为呢,哈哈。。不罗嗦了,直接上步骤。。
官方网站:Hexo https://hexo.io/zh-cn/
用Hexo + github搭建自己的博客
用Hexo在本地搭建一个博客
安装Hexo
-
安装nodejs
http://nodejs.cn/ 丢个链接自己装,傻瓜式安装
-
安装git
https://git-scm.com/downloads 安装毫无技术含量
-
使用npm安装Hexo
npm install -g hexo-cli
//一键搞定快速开始
1 随便找个文件夹下打开终端,输入
hexo i blog //init的缩写 blog是项目名
cd blog //切换到站点根目录
hexo g //generetor的缩写
hexo s //server的缩写
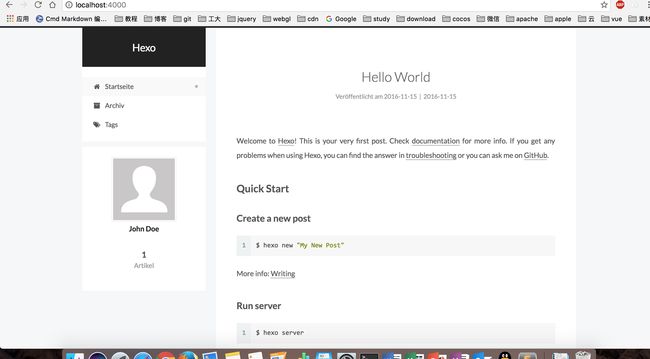
2 打开浏览器输入localhost:4000查看:
看到这个样子就说明成功了,这个就是hexo默认的博客主题。现在你已经可以在这个主题下写博客了。
当然,我是不喜欢这样的,幸好,github上有大量的主题可供选择,这里我选择使用nexT主题。
选择主题–nexT
1 . 在站点根目录输入
git clone https://github.com/iissnan/hexo-theme-next themes/next- 1
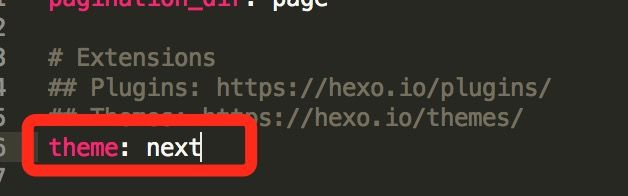
2 . 完成后,打开 站点配置文件, 找到 theme 字段,并将其值更改为 next
配置文件就是根目录下的_config.yml文件
把landscape改为next
3 . 在终端输入
hexo clean //清除缓存
hexo g //重新生成代码
hexo s //部署到本地
//然后打开浏览器访问 localhost:4000 查看效果nexT主题有三种选择,这个只是最简洁的一种,我们选择最好看的那个。
- Muse - 默认 Scheme,这是 NexT 最初的版本,黑白主调,大量留白
- Mist - Muse 的紧凑版本,整洁有序的单栏外观
- Pisces - 双栏 Scheme,小家碧玉似的清新
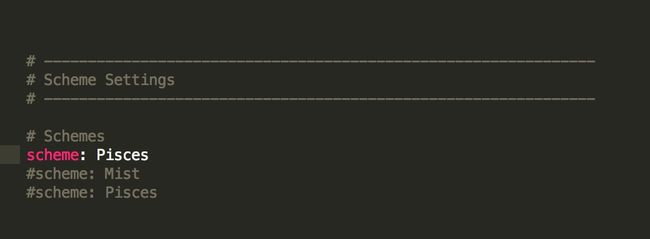
4 . 配置nexT
在 站点根目录/themes/next/_congig.yml 文件中修改
然后重新clean,generator,查看效果:
当然,你完全可以进行很多的自定义设置甚至修改源码,定制自己的主题。更多的设置请移步官方文档
http://theme-next.iissnan.com/getting-started.html
将本地博客上传到github
话不多做,直接开始。
1 . 注册github账号
https://github.com/ 甩个链接自己看着办
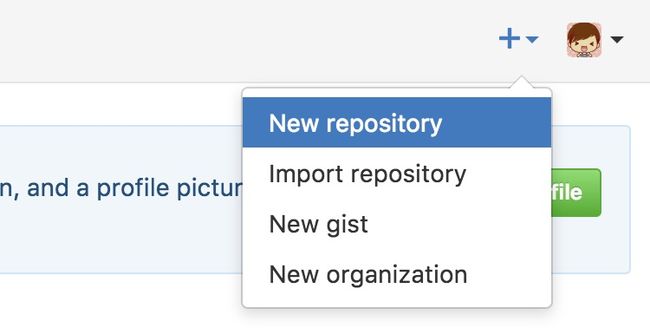
2 . 创建一个新项目
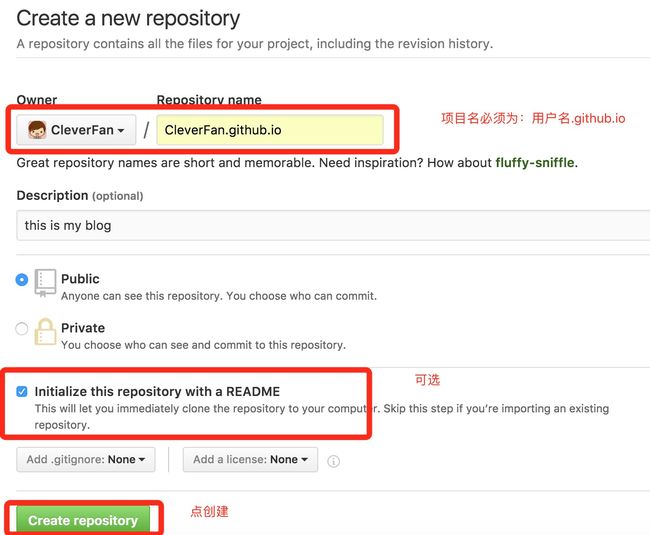
3 . 按格式输入项目名称
注意规范!!
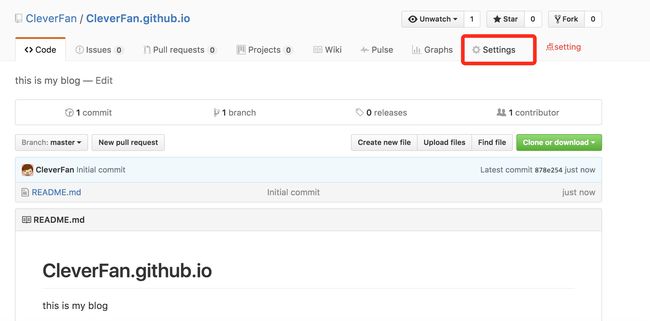
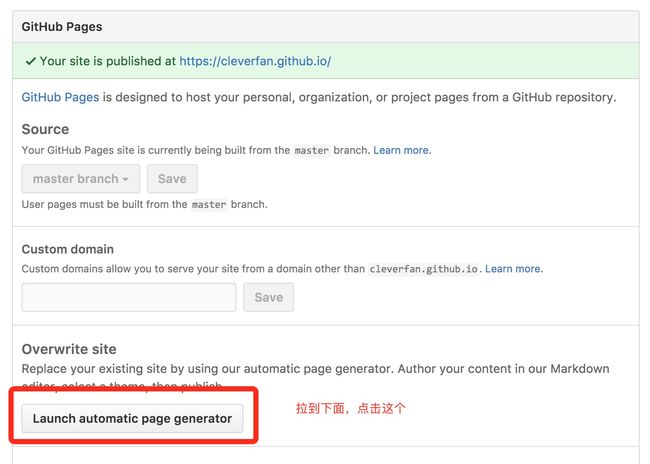
4 . 点击设置 创建一个page
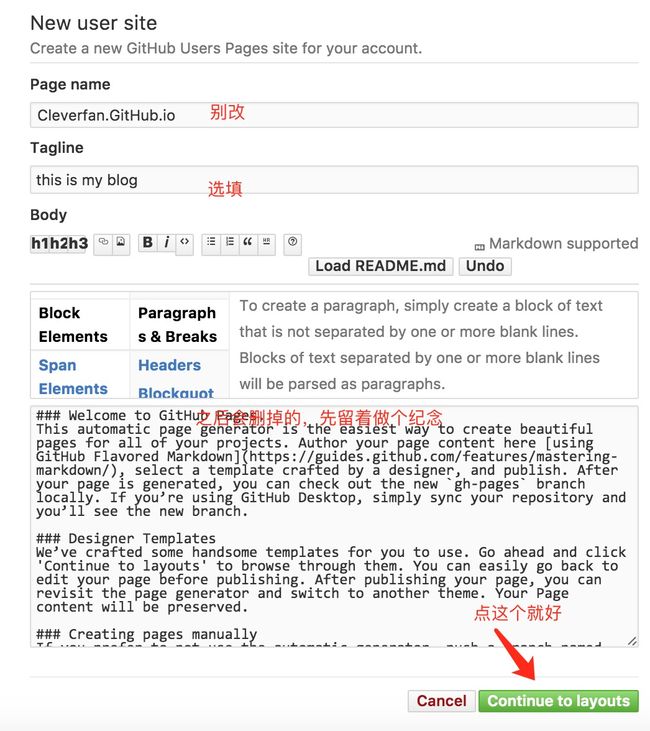
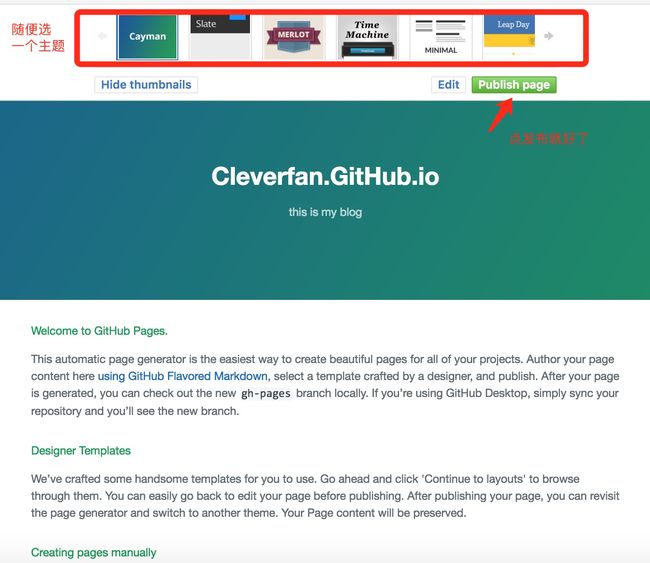
5 . 选择一个主题,没什么用,反正马上就被覆盖掉了。。
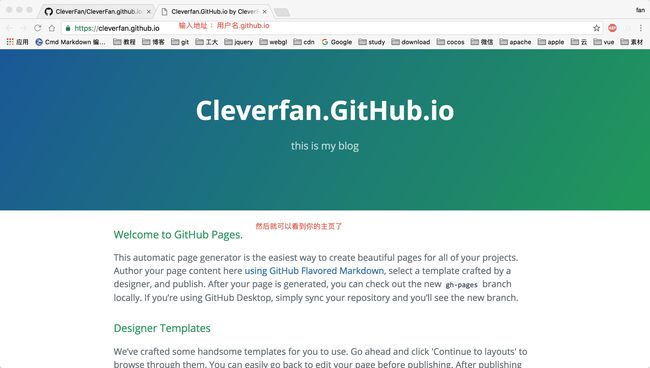
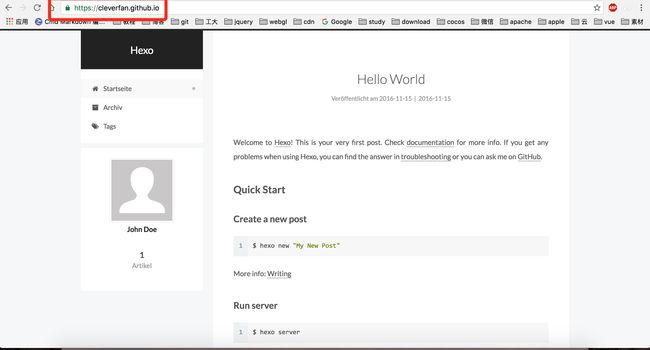
这个时候访问一下你的链接,应该可以看到效果:
接下来将我们Hexo的代码部署到github上。
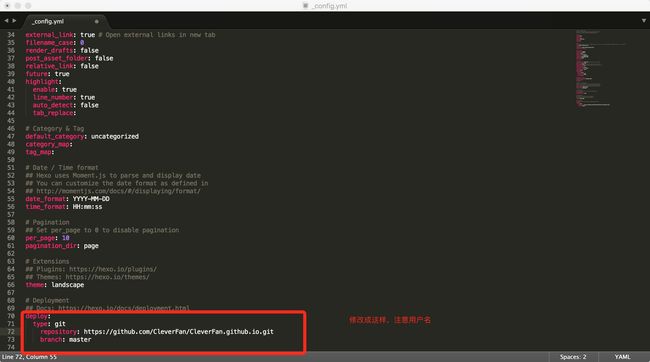
6 . 修改hexo站点的配置文件
改成这样就好了,记得保存。
注意!!!冒号的后面一定一定一定要有一个空格!!
7 . 部署一下就好了
npm install hexo-deployer-git --save
//先装个插件压压惊
hexo d // 部署的命令
//等一会就好了当然,你可能会很奇怪,我没输密码,没输用户名,就这么部署上去了,这不是很不安全?
事实上,一般来说是要输入用户名和密码的(别人的教程都是这么说的),如果不想每次都输,就需要配置ssh啥的。不过我并不需要这一步,大概,是我下载了github客户端吧。
所以,如果你不想每次都输密码,也懒得搞复杂的ssh,就在你的电脑下一个github客户端吧,而且我觉得,这个东西是必备的。。。
再次访问你的网站:
perfect!
发布你的第一篇博客
根目录下输入 :
hexo new "postName"
//hexo n 也可以
//你自己的博客名称,名为postName.md的文件会建在目
//录/blog/source/_posts下。文章编辑完成后,终端在根目录文件夹下,执行如下命令来发布:
hexo g //生成静态页面
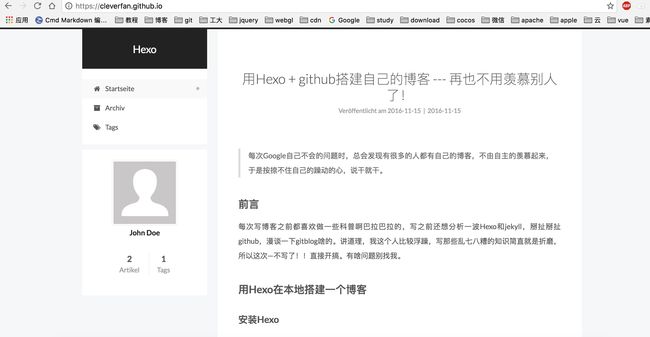
hexo d //发布现在查看一下:
已经发布上去咯。
域名绑定
万万没想到,我还是写了。。
首先你得有一个域名,我用的腾讯的域名,不过需要实名认证和备案,挺麻烦的。
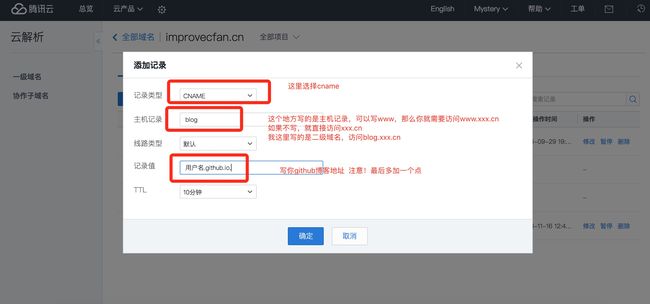
实名认证和备案都搞定以后。到域名解析页面添加一条解析:
然后到你博客 根目录/source 目录下创建一个新文件CNAME
在里面写上你刚刚配置的路径,比如我的是blog.baidu.cn,就直接在CNAME文件中写上这个地址就好了。
然后执行以下hexo g,hexo d,让后访问你自己的地址就可以跳转到博客了。
Hexo已经看腻了,来手把手教你使用VuePress搭建个人博客
vuepress是尤大大4月12日发布的一个全新的基于vue的静态网站生成器,实际上就是一个vue的spa应用,内置webpack,可以用来写文档。这篇文章给大家介绍了VuePress搭建个人博客的过程,感兴趣的朋友一起看看吧
VuePress
vuepress是尤大大4月12日发布的一个全新的基于vue的静态网站生成器,实际上就是一个vue的spa应用,内置webpack,可以用来写文档。
一个基于 Vue SSR 的静态站生成器,本来的目的是爽爽的写文档,但是我发现用来撸一个人博客也非常不错。
这是VuePress的官方文档
上手搭建
你可以跟着文档上的例子自己玩一玩,不过由于VuePress的文档也是用VuePress来实现的,所以我取巧直接拿VuePress仓库中的docs目录拿来玩耍。
1.首先安装VuePress到全局
npm install -g vuepress
2.然后把VuePress仓库克隆到你的电脑
git clone [email protected]:docschina/vuepress.git
在docs文件中执行(请确保你的 Node.js 版本 >= 8)
cd vuepress cd docs vuepress dev
当你看到这一行就说明已经成功了:
VuePress dev server listening at http://localhost:8080/
下面我们打开http://localhost:8080/
发现真的打开了vuepress文档:
下面的工作就是数据的替换了,但我们应该先看一下docs的目录结构:
├─.vuepress │ ├─components │ └─public │ └─icons │ └─config.js // 配置文件 ├─config // Vuepress文档的配置参考内容 ├─default-theme-config // Vuepress文档的默认主题配置内容 ├─guide // Vuepress文档的指南内容 └─zh // 中文文档目录 ├─config ├─default-theme-config └─guide └─README.md // 首页配置文件
文档分成了两部分,中文文档在/zh/目录下,英文文档在根目录下。
其实目录里面的东西都挺好看懂的,首先guide 、default-theme-config、config 这三个目录中的都是Vuepress文档的主要内容,从中文文档里也可以看到只有这三个目录被替换了。
首页配置
默认主题提供了一个主页布局,要使用它,需要在你的根目录 README.md 的 YAML front matter 中指定 home:true,并加上一些其他的元数据。
我们先看看根目录下的README,md:
home: true // 是否使用Vuepress默认主题 heroImage: /hero.png // 首页的图片 actionText: Get Started → // 按钮的文字 actionLink: /guide/ // 按钮跳转的目录 features: // 首页三个特性 - title: Simplicity First details: Minimal setup with markdown-centered project structure helps you focus on writing. - title: Vue-Powered details: Enjoy the dev experience of Vue + webpack, use Vue components in markdown, and develop custom themes with Vue. - title: Performant details: VuePress generates pre-rendered static HTML for each page, and runs as an SPA once a page is loaded. footer: MIT Licensed | Copyright © 2018-present Evan You // 页尾
实在看不懂,官网有比我更详细的配置说明。
导航配置
导航配置文件在.vuepress/config.js中
在导航配置文件中nav是控制导航栏链接的,你可以把它改成自己的博客目录。
nav: [
{
text: 'Guide',
link: '/guide/',
},
{
text: 'Config Reference',
link: '/config/'
},
{
text: 'Default Theme Config',
link: '/default-theme-config/'
}
]
剩下的默认主题配置官方文档都有很详细的文档说明这里就不在啰嗦了。
更改默认主题色
你可以在.vuepress/目录下创建一个override.styl文件。
vuepress提供四个可更改的颜色:
$accentColor = #3eaf7c // 主题色 $textColor = #2c3e50 // 文字颜色 $borderColor = #eaecef // 边框颜色 $codeBgColor = #282c34 // 代码背景颜色
我把它改成了这样:
侧边栏的实现
由于评论区里问的人较多,所以在这里更新一下,其实我就算在这里写的再详细也不如大家去看官方文档。
侧边栏的配置也在.vuepress/config.js中:
sidebar: [
{
title: 'JavaScript', // 侧边栏名称
collapsable: true, // 可折叠
children: [
'/blog/JavaScript/学会了ES6,就不会写出那样的代码', // 你的md文件地址
]
},
{
title: 'CSS',
collapsable: true,
children: [
'/blog/CSS/搞懂Z-index的所有细节',
]
},
{
title: 'HTTP',
collapsable: true,
children: [
'/blog/HTTP/认识HTTP-Cookie和Session篇',
]
},
]
对应的文档结构:
├─blog // docs目录下新建一个博客目录 │ ├─CSS │ ├─HTTP │ └─JavaScript
部署
在配置好你博客之后,命令行执行:
Vuepress build
当你看到这一行就说明成功了:
Success! Generated static files in vuepress.
将打包好的vuepress目录上传到你的github仓库,和github page配合,就可以配置好你的博客网站了。
使用后总结
经过一周的使用,发现论主题风格,设计方面我更偏好Hexo,但最后还是选择了wordpress,原因主要如下:
- Hexo是静态博客,没有数据库,很多东西不好管理,也难备份资料。
- Hexo占用所需物理内存较大,特别是后期东西一多,占用服务器内存会多许多。
- Hexo对多媒体类资源管理较难,不如wordpress。
然而,Github Pages + Hexo是完全免费的, 而使用wordpress,需要一个服务器+一个数据库还是需要花钱的。
【参考文章】
博客从WordPress迁移到Hexo - jsyzchen - SegmentFault 思否 https://segmentfault.com/a/1190000005624504