css总结之文本/字体/背景/边框/显示/隐藏
基本属性
width属性可以为元素设置宽度。
height属性可以为元素设置高度。
块级标签才能设置宽度,内联标签的宽度由内容来决定。
<div style="width: 200px; height: 100px; background-color: cadetblue; ">
设置宽高
div>
文本属性
| 属性 | 描述 |
|---|---|
| color | 设置文本颜色 |
| direction | 设置文本方向。ltr从左到右 rtl 文本方向从右到左 inherit规定应该从父元素继承 direction 属性的值 |
| letter-spacing | 设置字符间距 |
| line-height | 设置行高 |
| text-align | 对齐元素中的文本 left, right, center, justify两端对齐, inherit继承父元素 |
| text-decoration | 向文本添加修饰 none, underline下划线,overline上边线,line-through删除线,blink闪烁的文本 |
| text-indent | 缩进元素中文本的首行 |
| text-shadow | 设置文本阴影 h-shadown水平阴影的位置,v-shadown垂直阴影的位置,blur模糊可选,color颜色可选 |
| text-transform | 控制元素中的字母 none,capitalize单词首字母大写,uppercase大写字母,lowercase小写字母 |
| unicode-bidi | 设置或返回文本是否被重写 |
| vertical-align | 设置元素的垂直对齐 |
| white-space | 设置元素中空白的处理方式 |
| word-spacing | 设置字间距 |
文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
十六进制值 - 如: #FF0000
一个RGB值 - 如: RGB(255,0,0)
颜色的名称 - 如: red
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>colortitle>
<style>
body {color:red;}
h1 {color:#00ff00;}
#sb {color:rgb(0,0,255);}
style>
head>
<body>
<h1>这是标题 1h1>
<p>这是一个普通的段落。请注意,本文是红色的。页面中定义默认的文本颜色选择器。p>
<p id="sb">这是一个类为"ex"的段落。这个文本是蓝色的。p>
body>
html>
<p style="direction: ltr">direction 默认从左到右p>
<p style="direction: rtl">direction 从右到左p>
<p style="letter-spacing: 4px;">我是字符间距p>
<p style="letter-spacing: -2px;">我也是字符间距p>
<p style="line-height: 3em; background-color: cadetblue;">我是行高3emp>
<div style="background-color: coral;">
<p style="text-align: center">我是文本对齐的<b>居中b>对齐p>
<p style="text-align: left">我是文本对齐的<b>左b>对齐p>
<p style="text-align: right">我是文本对齐的<b>右b>对齐p>
div>
<div style="background-color: darksalmon;">
<p style="text-decoration: overline">我要上边线p>
<p style="text-decoration: underline">我要下边线p>
<p style="text-decoration: line-through">我要删除线p>
div>
<div>
<p style="text-indent: 35px;">
我是一个汗擦锁定六块腹肌卢萨卡的肌肤拉上看大家福利卡啥地方了空间啊实例看到福利卡上交电费阿拉山口的风景阿四的风景阿斯利康的风景啊实例的咖啡机阿斯利康的风景啊实例的会计法阿莱克斯的肌肤啊实例的咖啡机
p>
div>
<div>
<p style="word-spacing: 50px;">this is a word 中文 p>
div>
字体
| 属性 | 描述 |
|---|---|
| font | 在一个声明中设置所有的字体属性 |
| font-family | 指定文本的字体系列 |
| font-size | 指定文本的字体大小 |
| font-style | 指定文本的字体样式 |
| font-variant | 以小型大写字体或者正常字体显示文本。 |
| font-weight | 指定字体的粗细。 |
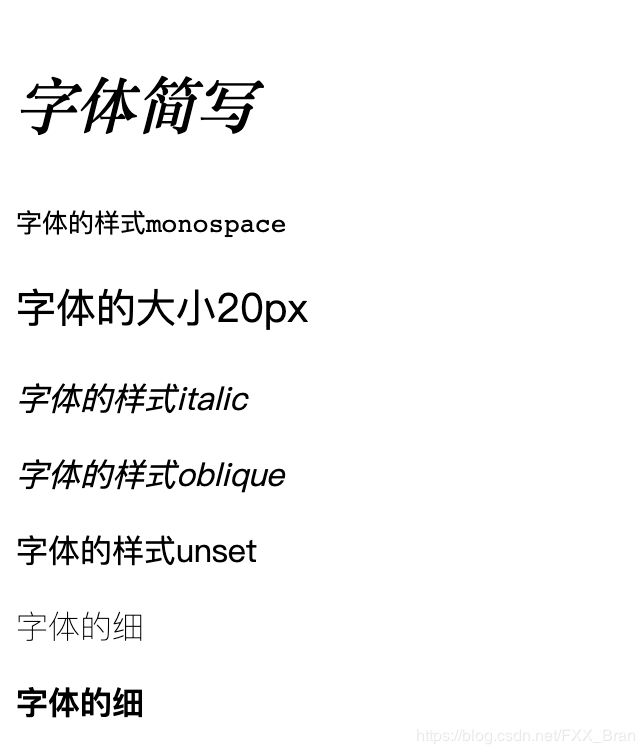
<p style="font:italic bold 30px serif; ">字体简写p>
<p style="font-family: monospace;">字体的样式monospacep>
<p style="font-size: 20px;">字体的大小20pxp>
<p style="font-style: italic">字体的样式italicp>
<p style="font-style: oblique">字体的样式obliquep>
<p style="font-style: unset">字体的样式unsetp>
<p style="font-weight: lighter;">字体的细p>
<p style="font-weight: bold;">字体的细p>
背景属性
| 属性 | 描述 |
|---|---|
| background | 简写属性,作用是将背景属性设置在一个声明中。 |
| background-attachment | 背景图像是否固定或者随着页面的其余部分滚动。 |
| background-color | 设置元素的背景颜色。 |
| background-image | 把图像设置为背景。 |
| background-position | 设置背景图像的起始位置。 |
| background-repeat | 设置背景图像是否及如何重复。 |
<div style="background-color: lavender;">
我是背景颜色
div><br>
<div style="background-image: url('zhongzhi.jpg'); height: 500px;">
我是背景图片
div><br>
<div style="background-image: url('zhongzhi.jpg');background-size: 50px 50px;">
我来搞定图片的大小
div><br>
<div style="background-image: url('zhongzhi.jpg'); background-repeat: repeat-x;">
图片横向重复
div><br>
<div style="background-image: url('zhongzhi.jpg'); background-repeat: repeat-y;">
图片纵向重复
div><br>
<div style="background-image: url('zhongzhi.jpg'); background-repeat: no-repeat;">
图片不重复
div><br>
<div style="background-image: url('zhongzhi.jpg'); background-position: center top; background-repeat: no-repeat;">
我搞背景图片位置
div><br>
<div style="background-image: url('zhongzhi.jpg'); background-attachment: fixed;">
我搞的背景图片不能动
div><br>
<div style="background: url('zhongzhi.jpg') fixed no-repeat center;">
我一次性搞定它们
div><br>
边框属性
| 属性 | 描述 |
|---|---|
| border | 简写属性,用于把针对四个边的属性设置在一个声明。 |
| border-style | 用于设置元素所有边框的样式,或者单独地为各边设置边框样式。 |
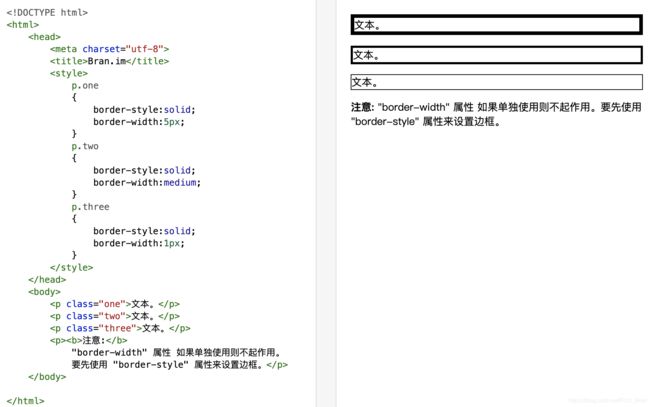
| border-width | 简写属性,用于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。 |
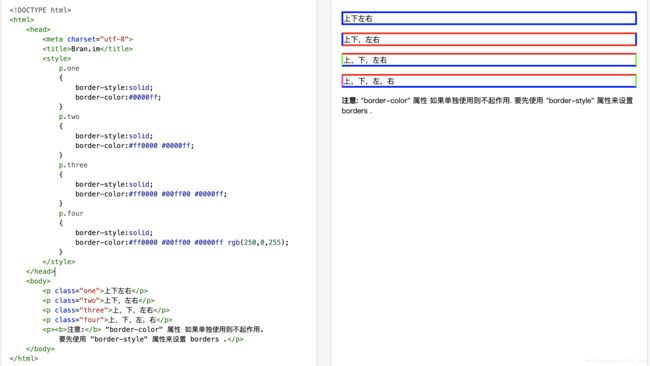
| border-color | 简写属性,设置元素的所有边框中可见部分的颜色,或为 4 个边分别设置颜色。 |
| border-bottom | 简写属性,用于把下边框的所有属性设置到一个声明中。 |
| border-bottom-color | 设置元素的下边框的颜色。 |
| border-bottom-style | 设置元素的下边框的样式。 |
| border-bottom-width | 设置元素的下边框的宽度。 |
| border-left | 简写属性,用于把左边框的所有属性设置到一个声明中。 |
| border-left-color | 设置元素的左边框的颜色。 |
| border-left-style | 设置元素的左边框的样式。 |
| border-left-width | 设置元素的左边框的宽度。 |
| border-right | 简写属性,用于把右边框的所有属性设置到一个声明中。 |
| border-right-color | 设置元素的右边框的颜色。 |
| border-right-style | 设置元素的右边框的样式。 |
| border-right-width | 设置元素的右边框的宽度。 |
| border-top | 简写属性,用于把上边框的所有属性设置到一个声明中。 |
| border-top-color | 设置元素的上边框的颜色。 |
| border-top-style | 设置元素的上边框的样式。 |
| border-top-width | 设置元素的上边框的宽度。 |
| border-radius | 设置元素为圆角css3才有的样式 |
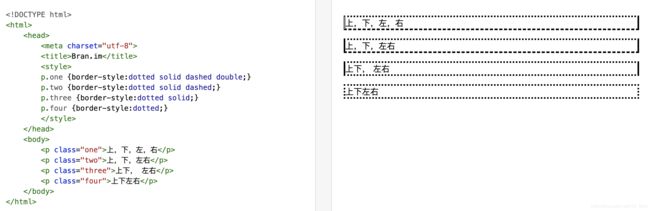
border-style

border-width

border-color

border-radius

其他同理设置
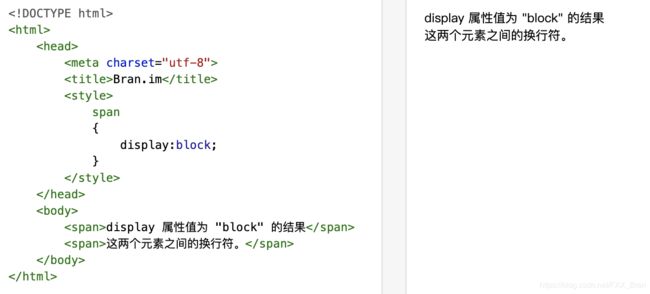
display 显示
| 值 | 意义 |
|---|---|
| none | HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。 |
| block | 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。 |
| inline | 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。 |
| inline-block | 使元素同时具有行内元素和块级元素的特点。 |
visibility 可见性
visibility:hidden可以隐藏某个元素
display:"none"与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。