原生Android也能做Web开发了
大家好,今天跟大家介绍一个让原生Android也可以做Web开发的开源项目:AndServer。
AndServer开源地址:
https://github.com/yanzhenjie/AndServer
AndServer是一个Android端的Web服务器,类似Apache或者Tomcat,但又有不同,它是一个普通的Android Library,Android项目Gradle远程依赖或者添加Jar包皆可引入该项目,然后就通过正常Android开发一样开发App了。
AndServer是用纯Android API写一个库,所以不用任何第三方的库或者什么硬件编译,打成Jar包后仅仅580kb。
很多人看到这里就有疑问了:它的使用场景是什么?按照国际惯例,我举个栗子:
某公司公开了一款TV APP,可以安装在电视或者盒子上,有一个功能是这样的:APP安装在电视上打开后,会生成一个唯一ID,用户用微信扫码通过公司提供的公众号和该电视上的该APP绑定,用户通过公众号打开一个H5页面,这个页面可以上传图片或者视频到服务器,服务器检测到该用户和某个屏幕的APP绑定,动态把用户发送的图片或者视频发送到电视播放。
这样一个功能是很好的体验,但是耗费服务器资源、远端上传、远端下载也都需要时间,还不如我直接用U盘拷贝到电视呢。那么如果我通过网页在局域网直接把视频或者图片发送到电视上的APP播放,岂不是更加直接快捷?
当然大部分同学可能很少接触到APP之间互相在局域网通信、局域网上传下载、局域网登录这样的需求,还有很多栗子我就不举了,下面开始正式安利。
接受客户端文件上传、下载文件。
动态Http API,就像Java的Servlet一样写接口。
部署静态网站,例如纯Html,支持JS、CSS、Image分离。
部署动态网站,例如Html表单,当然可以结合上面的Android Http接口。
基本上和Java的Servlet一样的功能,如果你做过Java开发或者其它语言的Web开发应该就很熟悉了。
Gradle
![]()
Maven
ADT
请到AndServer主页下载jar包。
最好的教程是sample,建议到AndServer主页下载sample运行查看效果,然后结合README就更加清晰了。
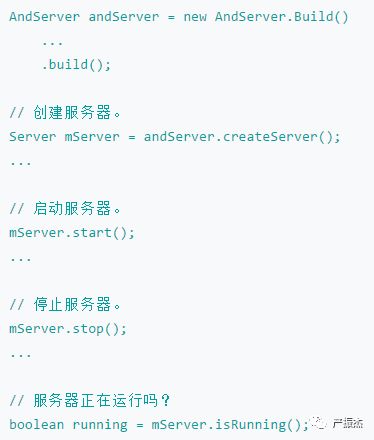
创建服务器
端口号和响应超时设置
部署网站
部署网站是通过Website接口,你也可以自己实现这个接口,当然AndServer已经提供了两个默认实现:
AssetsWebsite
StorageWebsite
如果用上面两个实现注册你的网站,那么你的默认首页(index.html)是:
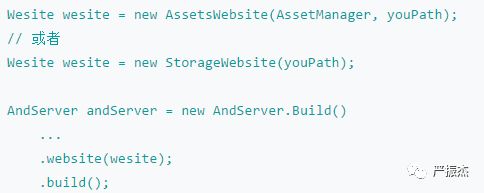
注册网站到AndServer
AssetsWebsite的使用
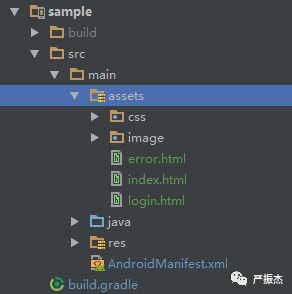
如果你的网站在assets下,那么你就用AssetsWebsite来部署你的网站。
使用方法是:
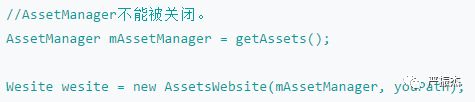
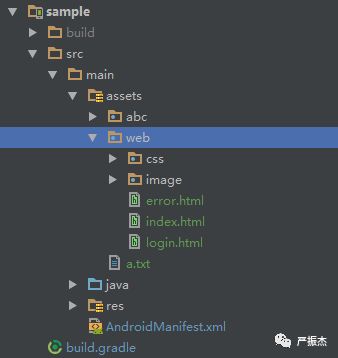
上面我们看到new AssetsWebsite时需要传一个AssetManager和一个path,path支持assets根目录和子目录,下面是这两种情况的举例。
1. 如果你的网站在assets根目录下, 你的path就填"",比如:
那么path填入""即可:
![]()
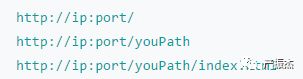
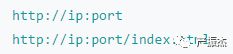
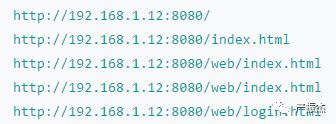
那么你的默认首页访问地址就是:
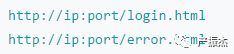
那么你的其它页面访问地址是:
比如:
2. 如果你的网站根目录在assets的子目录下,那么你传入assets的相对目录地址就好了比如你的网站在assets下web目录,例如:
那么你的默认首页访问地址就是:
那么你的其它页面访问地址是:
例如:
StorageWebsite的使用
如果你的网站在内存设备下,只要以文件的形式可以读取到,那么你就用StorageWebsite来部署你的网站,比如你的网站在SD卡下时。
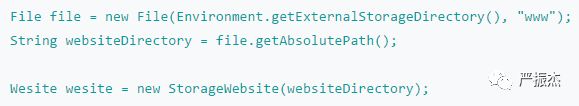
使用方法是:
![]()
它很简单,只要传入你的网站的存储目录地址即可,例如你的网站在SD卡下的www目录:
访问地址和AssetsWebsite的道理相同。
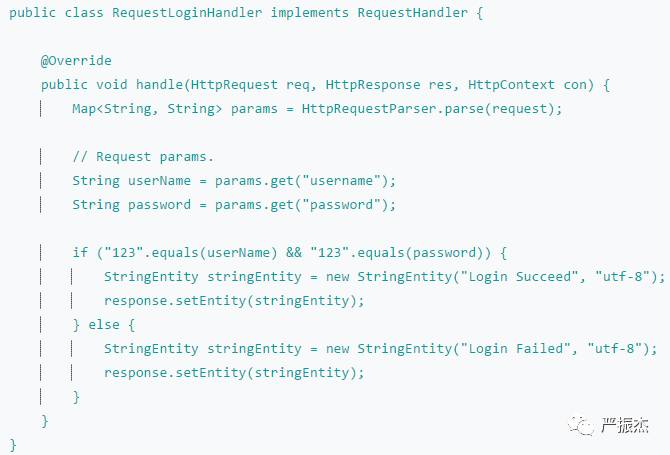
Http API是通过RequestHandler接口来注册的,它是一个java interface,它和Java的Servlet一样。
你需要实现这个接口,然后在AndServer注册即可,例如:
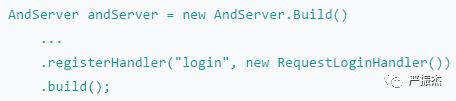
然后在AndServer中注册:
现在你就得到了一个唯一的访问地址:
http://ip:port/login
例如:
文件下载和文件上传的例子请下载sample查看。
在Html的form的action中填入你注册RequestHandler时的key就可以了,然后在RequestHandler的:
![]()
方法就可以获取form提交的参数了。
比如我们上面注册Login RequestHandler在form中这样使用:
服务器一般情况下有三种状态:成功启动、启动时失败、成功停止服务器,失败时会返回一个异常,一般情况下是网络问题或者端口被占用。
如果你觉得还不错,请关注我的微信公众号吧