3.0以后mpandroidchart自定义X轴——以折线图为例
前言
mpandroidchart作为一款强大的插件,面世以来受到许许多多Androider的青睐,它本身也不断推陈更新。从2.几升为3.几以后,消除了部分API,但是许多博客仍未及时更新,博主就因此多花了三天时间才解决一个简单的数据填入。
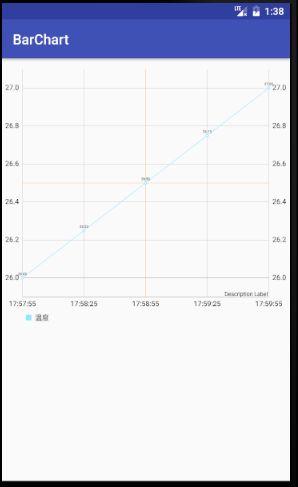
效果图。
不论从实现的难易或是图表本身的美观角度来讲,这款插件都是值得选择的对象。下面就开始介绍如何使用。有些步骤在网上已有,为了节省更多的初学者时间,在这里还是贴出了完整步骤。
思路
- 引入插件,这里提供AS平台引入方法。在工程级gradle中加入:
allprojects {
repositories {
jcenter()
maven { url "https://jitpack.io" }
}
}在app级gradle中加入:
compile 'com.github.PhilJay:MPAndroidChart:v3.0.2'2.xml中定义控件
<com.github.mikephil.charting.charts.LineChart
android:id="@+id/chart1"
android:layout_width="match_parent"
android:layout_height="380dp"/>3.填入数据
这里是最大的改变,在2.几的版本中,LineData的参数可以是int和dataset,但是在3.几的版本中取消了。
LineDataSet dataSetA = new LineDataSet( getChartData(DATA_COUNT, 1), "A");
//设置折线数据 getChartData返回一个List键值对集合标识 折线点的横纵坐标,"A"代表折线标识
LineDataSet dataSetB = new LineDataSet( getChartData(DATA_COUNT, 2), "B");
List<ILineDataSet> dataSets = new ArrayList<>();
dataSets.add(dataSetA);
dataSets.add(dataSetB);
LineData data = new LineData( getLabels(DATA_COUNT), dataSets);
所以这样的定义方式,会在LineData处报错。
而之所以会用到这样的定义,是为了满足x轴自定义数据类型的需求,如果x轴是普通的int或是float型数据,可通过简单Entry就能添加,如下所示:
ArrayList values = new ArrayList();
values.add(new Entry(5, 50));
values.add(new Entry(10, 66));
values.add(new Entry(15, 120));
values.add(new Entry(20, 30));
values.add(new Entry(35, 10));
values.add(new Entry(40, 110));
values.add(new Entry(45, 30));
values.add(new Entry(50, 160));
values.add(new Entry(100, 30));
//设置数据
setData(values); 但如果x轴的数据是特殊类型的,比如“18:25:96”或是“Jan”等,就只能通过自定义x轴来实现,如下所示:
final String[] values = new String[50];
for(int i=0;iget(i);
}
IAxisValueFormatter formatter = new IAxisValueFormatter() {
@Override
public String getFormattedValue(float value, AxisBase axis) {
return values[(int) value+1];
}
};
XAxis xAxis = lineChart1.getXAxis();
xAxis.setGranularity(1f); // minimum axis-step (interval) is 1
xAxis.setValueFormatter(formatter); 这部分代码可以直接使用,主要涉及的就是自定义的格式,我将x轴所有数据都存于String类型的values数组中,再生成IAxisValueFormatter对象来将其引用。其中getFormattedValue()方法中的value是它的位置,我这里return时加一是因为报了数组越界的错误,使用是根据实际情况调整即可。最后需要用XAxis对象来使用初始化x轴的类型。
y轴的数据填入相对而言就非常简单,利用Entry对象就可完成,如下所示:
List list_get=new ArrayList<>();
ArrayList yVals=new ArrayList();
for(int i=0;ifloat yValue;
yValue=Float.parseFloat(yValues.get(i));
yVals.add(new Entry(i,yValue));
}
LineDataSet set1 = new LineDataSet(yVals, "温度");
list_get.add(set1);
LineData data = new LineData(list_get);
lineChart1.setData(data); y轴的填入方法中用到了ILineDataSet,注意这也是3.0以后版本才有的。
目前国内的许多网站上都是古老的版本内容,当你在一篇文章中找到了貌似能解决需求的办法,带着激动的心情去尝试时,发现报了错,此时并不甘心,于是去找了第二篇,结果却大同小异,这时候已经多少开始怀疑了,当你找的第三,第四……第几十篇发现都是一样的错时,已经按捺不住躁动的心了。
也希望这篇文章能给同样“涉世未深”的你提供些许帮助,在漫天“古老的文化”中淌出一片清流。
以上内容,如有不足之处,还望多多指正,谢谢。