CSS-引入样式以及css样式选择器详解
三种css样式引入方式
行间样式
head引入样式
css外部文件引入样式
css样式选择器
id选择器
class选择器
标签选择器
通配符选择器
属性选择器
父子选择器/派生选择器
直接子元素选择器
并列选择器
分组选择器
css选择器优先级
css选择器优先级详解
css权重计算方法
css权重计算方法
三种样式引入方式:
- [ ] 行间样式 :
<html lang="em">
<head>
<meta charset="UTF-8">
<title> 行间样式演示title>
head>
<body>
<div > <em style="width:100px;height:50px;background-color:yellowgreen ; color:black;">我是文字em>
div>
body>
html>
- head引入样式:
<html>
<head >
<meta charset="UTF-8">
<title> head引入样式演示title>
<style type="text/css">
div{
width:100px;
height:50px;
background-color:red;
color:blue;
}
style>
head>
<body>
<div > <em >我是文字em>
div>
body>
html>
- css外部文件引入样式:
- html部分
<!DOCTYPE html>
<html lang="em">
<head>
<meta charset="UTF-8">
<title> css引入样式演示</title>
<link rel="stylesheet" type="text/css" href="./test.css">
</head>
<body>
<div><em>外部css引入</em>></div>
</body>
</html>
- css部分
div{
width:100px;
height:20px;
background-color:#034;
color:white;
}
css样式选择器
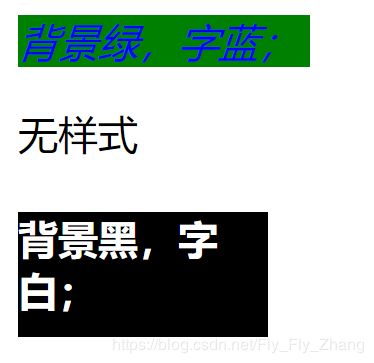
id选择器:#+html中id内容 ;
- html部分
<html lang="em">
<head>
<meta charset="UTF-8">
<title> id选择器演示title>
<link rel="stylesheet" type="text/css" href="test.css">
head>
<body>
<div>
<em id="id01">
背景绿,字蓝;
em>
<br>
<p id="id02">
无样式
p>
div>
<h4 id="id03">
背景黑,字白;
h4>
body>
html>
- css部分
#id01{
/*
* 背景宽,高,颜色
* 字体颜色
*/
width:100px;
height:30px;
background-color:green;
color:blue;
}
#id03{
width:100px;
height:50px;
background-color:black;
color:white;
}
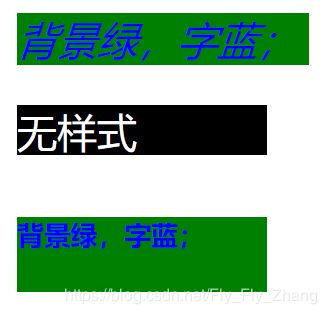
class选择器:多对多,对此class对应的全部内容进行渲染 , 形式为.class ;
- html部分:
<html lang="em">
<head>
<meta charset="UTF-8">
<title> id选择器演示title>
<link rel="stylesheet" type="text/css" href="test.css">
head>
<body>
<div>
<em class="demo">
背景绿,字蓝;
em>
<br>
<p class="demo1">
无样式
p>
div>
<h6 class="demo">
背景绿,字蓝;
h6>
body>
html>
- css部分:
.demo{
width:100px;
height:30px;
background-color:green;
color:blue;
}
.demo1{
width:100px;
height:20px;
background-color:black;
color:white;
}
标签选择器:只要是该标签下面的内容都会被渲染,无论内容是否与此标签接壤;
- html部分:
<html lang="em">
<head>
<meta charset="UTF-8">
<title> id选择器演示title>
<link rel="stylesheet" type="text/css" href="test.css">
head>
<body>
<p>
<div>测试一div>
<p>
<div>测试二div>
p>
p>
<em>测试三em>
body>
html>
- css部分:
div{
font-width:bold;
color:#f40;
}
em{
width:150px;
height:80px;
background-color: aqua;
color:black;
}
通配符选择器:全局渲染; 还有就是初始化所有标签,(更深层意义)当它初始化其它标签后,其它标签再次进行设置时就不会与通配符产生权重冲突(因为通配符权重为0,别的标签权重都比它高);
- html部分:
<html lang="em">
<head>
<meta charset="UTF-8">
<title> id选择器演示title>
<link rel="stylesheet" type="text/css" href="test.css">
head>
<body>
<p>
<div>测试一div>
<p>
<div>测试二div>
p>
p>
<em>测试三em>
body>
html>
- css部分:
*{
color:red;
background-color: blue;
padding:0;
margin:0; /*所有标签修饰的元素之间间隙为0*/
}
- 样式演示:
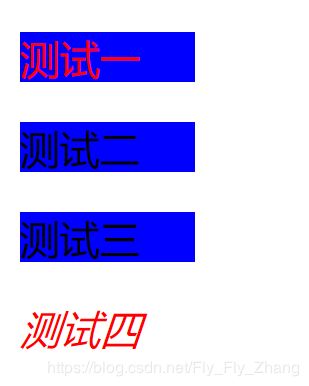
属性选择器:有id或者class以及其它属性所修饰的标签的都会被其所定义的属性样式化;下面例子请注意背景和字体是由不同的属性所操控的;
- html部分:
<html lang="em">
<head>
<meta charset="UTF-8">
<title> id选择器演示title>
<link rel="stylesheet" type="text/css" href="test.css">
head>
<body>
<p>
<div id="id01" class="wuwu01">测试一div>
<p >
<div class="wuwu02">测试二div>
<p class="wuwu03">
测试三
p>
p>
p>
<em id="id03">测试四em>
body>
html>
- css部分:
[class]{
width:70px;
height:20px;
background-color: blue;
}
[id]{
color:red;
}
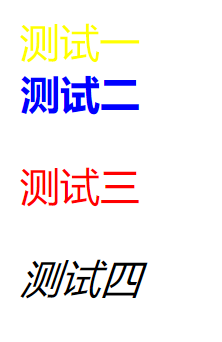
父子选择器/派生选择器:按照内外关系来给样式,没有必要都是标签选择器,父孙也行,也就是不连贯只要往下探究符合结构,就可以形成样式;
-
注意:浏览器遍历父子选择器是从右向左遍历的;
-
html部分:
<html lang="em">
<head>
<meta charset="UTF-8">
<title> id选择器演示title>
<link rel="stylesheet" type="text/css" href="test.css">
head>
<body>
<div>
<div id="id01">测试一div>
<strong class="haha">测试二strong>
<p >
测试三
p>
div>
body>
html>
- css部分:
div p{
/*
* 满足子孙也行,也就是不一定非得连续,
* 可以跨越,但是层级关系要满足;
*/
color:red;
}
/*
* 只要满足父子结构,不局限于标签,属性,id都可以;
*/
div .haha{
color:blue;
}
div #id01{
color:yellow;
}
直接子元素选择器:父子结构必须连贯,子孙样式不能产生样式; 不局限于标签,只要满足层级结构均可
- html部分:
<html lang="em">
<head>
<meta charset="UTF-8">
<title> id选择器演示title>
<link rel="stylesheet" type="text/css" href="test.css">
head>
<body>
<div>
<div >测试一div>
<strong class="haha">测试二strong>
<em id="id01">
<div>测试三 div>
em>
div>
body>
html>
- css部分:
div > .haha{
color:blue;
}
div >#id01> div{
color:red;
}
div > div {
color: yellow;
}
并列选择器:标签点属性来确定;多个限制条件选择一个元素 ;
- 注意:标签和class或者标签和id,标签必须放在前面 可以 div.demo 但是不能.demodiv 因为浏览器会去寻找demodiv这个class
- html部分:
<html lang="em">
<head>
<meta charset="UTF-8">
<title> id选择器演示title>
<link rel="stylesheet" type="text/css" href="test.css">
head>
<body>
<div>
测试一
div>
<div class="demo">
测试二
div>
<em class="demo">测试三em>
body>
html>
- css部分:
div.demo{
color:red;
}
分组选择器:如果有几个标签下的内容样式一样,将标签用逗号隔开,设置一次样式; 横竖写都行,一般开发用竖的;
- html部分:
<html lang="em">
<head>
<meta charset="UTF-8">
<title> id选择器演示title>
<link rel="stylesheet" type="text/css" href="test.css">
head>
<body>
<div>
测试一
div>
<p class="demo">
测试二
p>
<em class="demo">测试三em>
body>
html>
- css部分:
div,
em,
p{
color:red;
}
css选择器优先级 :
important > 行间样式 >id > class | 属性 > div(标签) > *(通配符)
css权重计算方法:
css权重计算进制为256进制 ,当权重一样时,后面的覆盖前面的;
- 注意:important infinity(正无穷)–>当两个比较的权重都是正无穷时,依然比较别的权重 ;也就是说 important+1>important;
- 权重列表:
| 选择器优先级(从高到底) | 数值(256进制) |
|---|---|
| important | infinity(正无穷) |
| 行间样式 | 1000 |
| id | 100 |
| class | 属性 | 伪类 | 10 |
| 标签 | 伪属性 | 1 |
| 通配符 | 0 |