使用AndriodStudio制作音乐播放器之音乐播放界面(进度条正常播放、上、下曲切换)
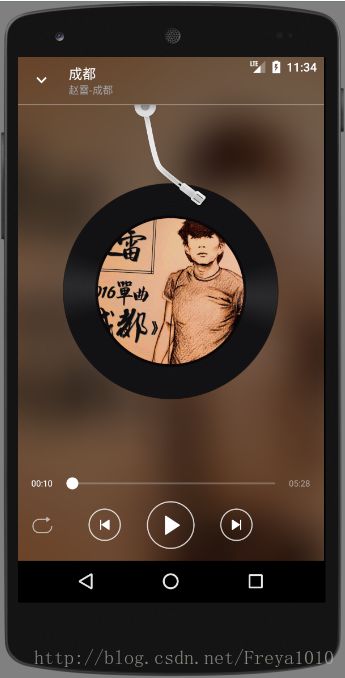
效果图:
思路整理:
1.要实现上、下曲切换,进度条正常播放前提首先要把音乐资源导入播放器中;
2.获取音乐的时间长度get.length
3.用seekbar获取进度条,使用线程的方法配置进度条
4.碟片合成,获取音乐的专辑封面,和黑色碟片图片进行合成
重难点:
使用Thread和SeekBar实现进度条
1.音乐资源导入播放器中,实现上、下曲播放
在实体类定义属性,public String path;
Music M = new Music();
M.path = cursor.getString(cursor.getColumnIndex(MediaStore.Audio.Media.DATA));在java代码中,需要调用try/catch方法获取资源,开始播放:
try {
mediaPlayer.setDataSource(music.path);
mediaPlayer.prepare();
mediaPlayer.start();
} catch (IOException e) {
e.printStackTrace();
}
@Override
public void onClick(View view) {
switch (view.getId()){
case R.id.pre:
i--;
if (i==-1){
i=Commom.musicList.size()-1;
}
play();
break;
case R.id.next:
i++;
if (i==Commom.musicList.size()){
i=0;
}
play();
break;
case R.id.play:
if (mediaPlayer.isPlaying()){
mediaPlayer.pause();
playBtn.setImageResource(R.mipmap.ic_play_btn_play_pressed);//暂停时的音乐图标
}else {
mediaPlayer.start();
playBtn.setImageResource(R.mipmap.ic_play_btn_pause_pressed);//播放时的音乐图标
}
break;
}
}
//退出当前页面时,停止播放音乐
@Override
protected void onDestroy() {
super.onDestroy();
mediaPlayer.reset();
isStop=true;
}2.获取音乐时长:
get.length获得音乐时长:
M.length = cursor.getInt(cursor.getColumnIndex(MediaStore.Audio.Media.DURATION));进度条两边的time格式化一下
private String fromatTime(int length) {
Date date=new Date(length);
SimpleDateFormat sdf=new SimpleDateFormat("mm:ss");
String totaltime=sdf.format(date);
return totaltime;
}3.用seekbar获取进度条,使用线程的方法配置进度条
在XML代码l:
<SeekBar
android:id="@+id/seekbar"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1" />
java代码:
//实现进度条快进后退,注意seekTo方法里的参数是毫秒
seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int i, boolean b) {
if (b){
mediaPlayer.seekTo(i);
}
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
});
}
private int totalTime;
//定义一个变量,用来接收音乐时长
seekBar.setMax(music.length);//将音乐时长赋值给进度条
totaltimetv.setText(fromatTime(music.length));
totalTime=music.length;//创建一个子线程,发送当前进度条位置
class MusicThread implements Runnable{
@Override
public void run() {
while (!isStop&&mediaPlayer!=null) {
try {
Thread.sleep(100);
} catch (InterruptedException e) {
e.printStackTrace();
}
handler.sendEmptyMessage(mediaPlayer.getCurrentPosition());
}
}
}//用Handler方法接子线程发来的数据
private Handler handler=new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
seekBar.setProgress(msg.what);
curtimetv.setText(fromatTime(msg.what));//右边时间获取当前进度条位置
}
};
MusicThread musicThread=new MusicThread();
new Thread(musicThread).start();
//启动线程4.。碟片合成,获取音乐的专辑封面,和黑色碟片图片进行合成
如上图所示,碟片合成,其实是如下3个Bitmap的合成:
自定义的透明Bitmap,画到一个圆形画布上
专辑图片Bitmap
碟片底图Bitmap
首先用圆形画布画出一个圆盘,然后将专辑图片和这个圆形画布合并,最后再将碟片底图合并上去。
public class MergeImage {
/**
* 合成碟片图片
*
* @param discBitmap 黑胶碟片底图
* @param albumBitmap 专辑封面图
* @return
*/
public static Bitmap mergeThumbnailBitmap(Bitmap discBitmap, Bitmap albumBitmap) {
//获得黑胶碟片底图宽和高
int w = discBitmap.getWidth();
int h = discBitmap.getHeight();
//根据黑胶碟片底图的宽和高,对专辑图片进行缩放
albumBitmap = Bitmap.createScaledBitmap(albumBitmap, w, h, true);
Bitmap bm = Bitmap.createBitmap(w, h, Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(bm);
Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG);
//这里需要先画出一个圆
canvas.drawCircle(w / 2, h / 2, w / 2 - 20, paint);
//圆画好之后将画笔重置一下
paint.reset();
//设置图像合成模式,该模式为只在源图像和目标图像相交的地方绘制源图像
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
canvas.drawBitmap(albumBitmap, 0, 0, paint);
paint.reset();
canvas.drawBitmap(discBitmap, 0, 0, null);
return bm;
}
}
//调用事例:
Bitmap bm = MergeImage.mergeThumbnailBitmap(discBitmap,thumbBitmap);
musicAlbumImg.setImageBitmap(bm);