Toolbar常见用法总结
一、概述
因为ActionBar设计不灵活,所以谷歌引入了新的控件Toolbar,用来取代ActionBar。
二、使用方法
1. 使用Toobar需要去掉Activity原有的标题栏,否则会报错。这里有三种方法可以去掉原有标题栏
- 方法一:在代码中去标题栏
//如果你的Activity继承的不是AppCompatActivity
requestWindowFeature(Window.FEATURE_NO_TITLE) 或
//如果你Acticity继承的是AppCompatActivity
supportRequestWindowFeature(Window.FEATURE_NO_TITLE)- 方法二:使用没有ActionBar的主题
Theme.AppCompat.Light.NoActionBar- 方法三:使用有ActionBar的主题,但是通过属性去掉标题栏
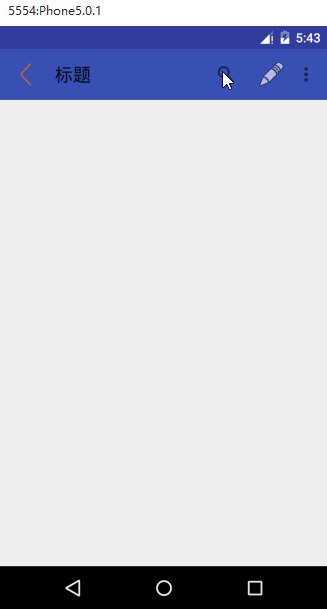
2.布局
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
app:title="标题"
app:subtitle="子标题"
app:logo="@mipmap/ic_launcher"
app:navigationIcon="@drawable/back"
app:popupTheme="@style/ThemeOverlay.AppCompat.Dark">
android.support.v7.widget.Toolbar>- app:navigationIcon 用来设置返回图标
- app:popupTheme 是右上角菜单项的主题
3. 代码初始化
mToolBar = (Toolbar) findViewById(R.id.toolbar);
// 使用toolBar代替ActionBar
setSupportActionBar(mToolBar);当然,我们也可以在代码中设置一些属性:
// 显示导航按钮
//getSupportActionBar().setDisplayHomeAsUpEnabled(true);
// 设置导航按钮 mToolBar.setNavigationIcon(android.R.drawable.ic_delete);
mToolBar.setLogo(R.mipmap.ic_launcher);// 设置logo图片
mToolBar.setTitle("ToolBar Title");// 设置标题
//代码设置TiTle不起作用,得在清单文件label
mToolBar.setTitleTextColor(Color.RED); // 设置标题颜色
mToolBar.setSubtitle("This is subtitle");// 设置子标题当然,我们可以为返回箭头设置一个点击事件:
mToolBar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//do something
}
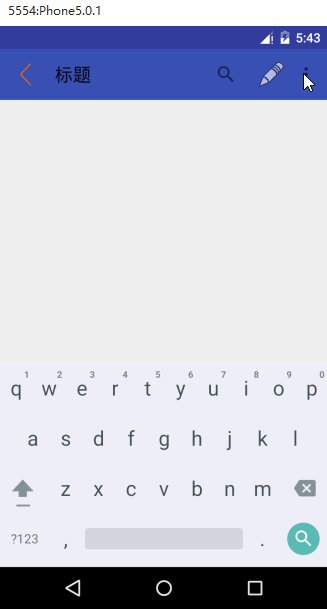
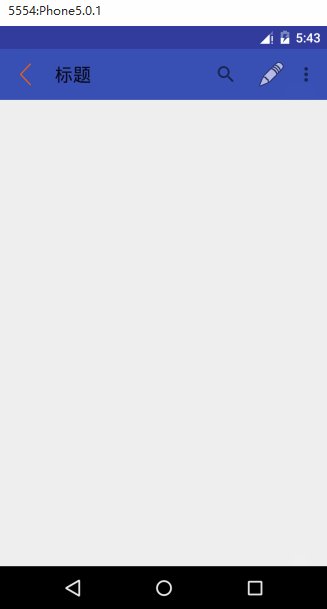
});4.Toolbar右上角菜单显示及点击事件
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.base_toolbar_menu, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
if (item.getItemId() == R.id.action_share) {
return true;
}
return super.onOptionsItemSelected(item);
}R.menu.base_toolbar_menu:
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/action_edit"
android:orderInCategory="100"
android:title="edit"
app:showAsAction="ifRoom"
android:icon="@android:drawable/ic_menu_edit"/>
<item
android:id="@+id/action_settings"
android:orderInCategory="100"
android:title="setting"
app:showAsAction="never"
android:icon="@android:drawable/ic_menu_set_as"/>
<item
android:id="@+id/action_share"
android:orderInCategory="100"
android:title="share"
app:showAsAction="never"
android:icon="@android:drawable/ic_menu_share"/>
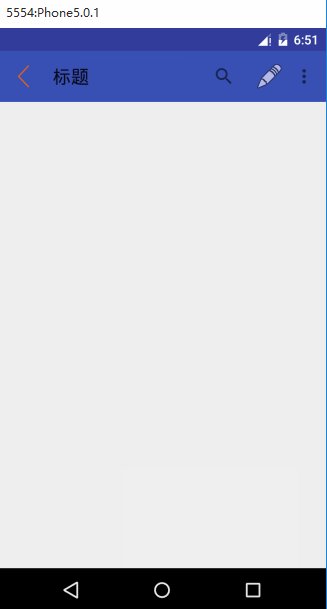
menu>这里需要提的是showAsAction属性,它有以下几个值:
- always : 这个值会使菜单项一直显示在Toolbar上
- ifRoom : 如果有足够的空间,这个值会使菜单显示在Toolbar上
- never : 这个值菜单永远不会出现在Toolbar是
- withText : 这个值使菜单和它的图标,菜单文本一起显示
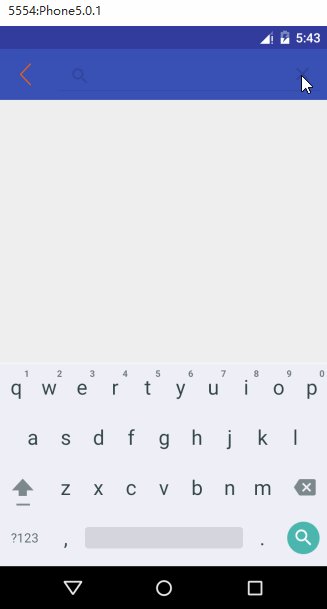
5.与SearchView的使用
先看一下布局和效果吧,我们添加了一个item,注意属性actionViewClass,前边是app,并不是使用的android
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/action_search"
android:orderInCategory="100"
app:actionViewClass="android.support.v7.widget.SearchView"
android:title="search"
app:showAsAction="always"
android:icon="@android:drawable/ic_menu_search"/>
//......省略
menu>当然我们可以对SearchView进行一些设置,那么先找到这个控件:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.base_toolbar_menu, menu);
//SearchView
MenuItem item = menu.findItem(R.id.action_search);
SearchView searchView =(SearchView)MenuItemCompat.getActionView(item);
return true;
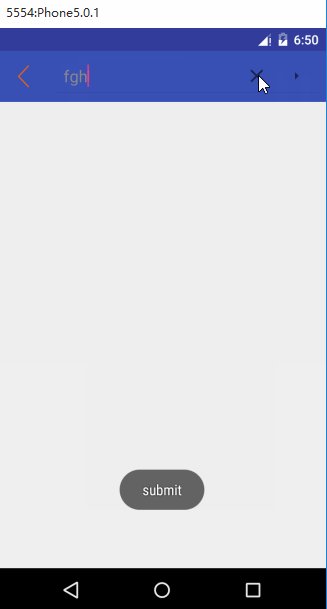
}其实SearchView有一个提交按钮的,默认GONE,我们可以让它显示出来,当然也可以修改它的图片:
/* mIvSearch = (ImageView) searchView.findViewById(R.id.search_go_btn);
mIvSearch.setImageResource(R.drawable.back);
mIvSearch.setVisibility(View.VISIBLE);*/
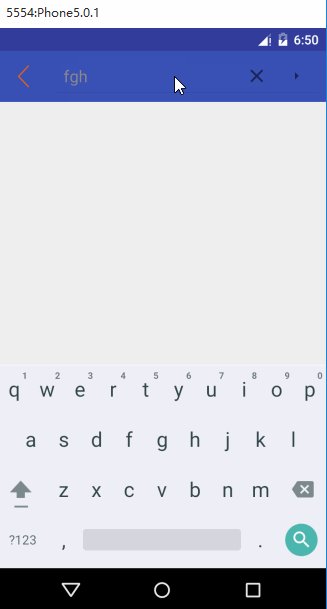
searchView.setSubmitButtonEnabled(true);可以对中间的输入框进行一些设置:
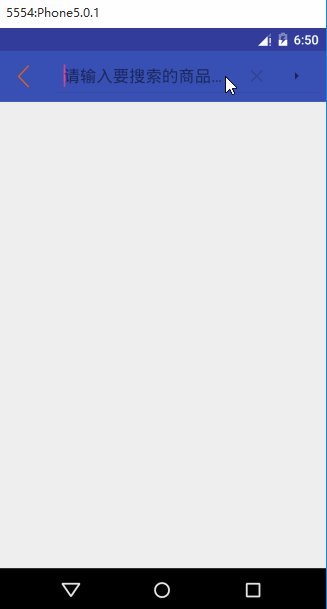
mEditText = (SearchView.SearchAutoComplete) searchView.findViewById(R.id.search_src_text);
mEditText.setHint("请输入要搜索的商品名称");
mEditText.setTextColor(Color.GRAY);
//......当然还有几个常见的监听:
- setOnQueryTextFocusChangeListener
- setOnCloseListener
- setOnQueryTextListener
有错误的地方,欢迎大家指正。最后附近源码地址:gitHub源码地址