Android 使用极光推送消息详细介绍之自定义消息
前言
上一篇文章,我们详细介绍了下极光推送的使用,不过还是差一点,那就是自定义消息的使用.这一篇,我们将慢慢来熟悉极光推送的自定义消息的使用,附上本人的上一篇文章,有兴趣的可以去看看:
http://blog.csdn.net/greathfs/article/details/52076367
效果图
使用
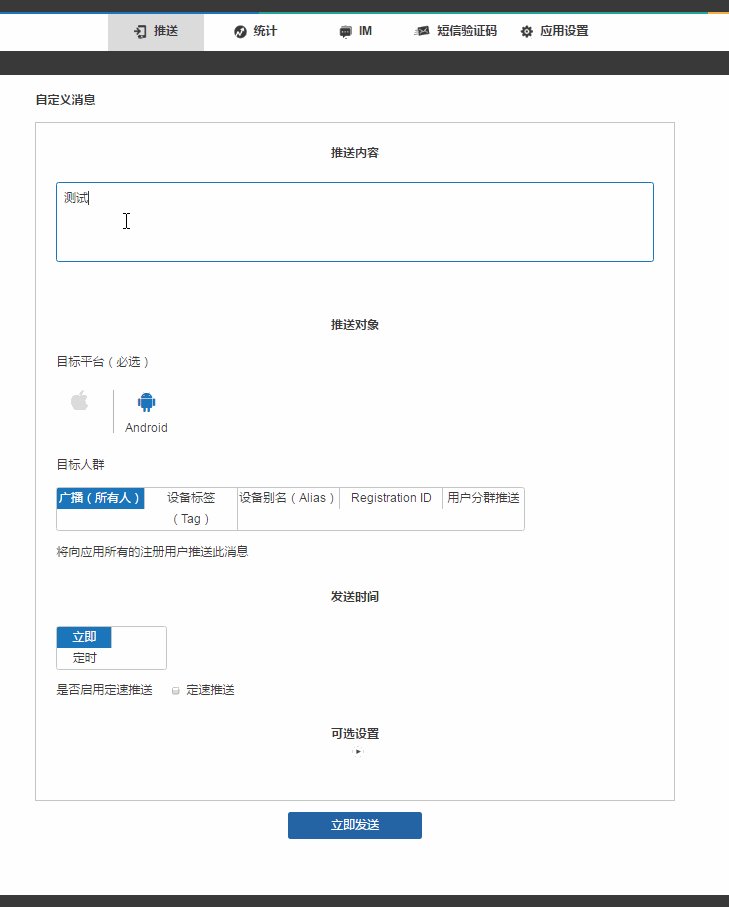
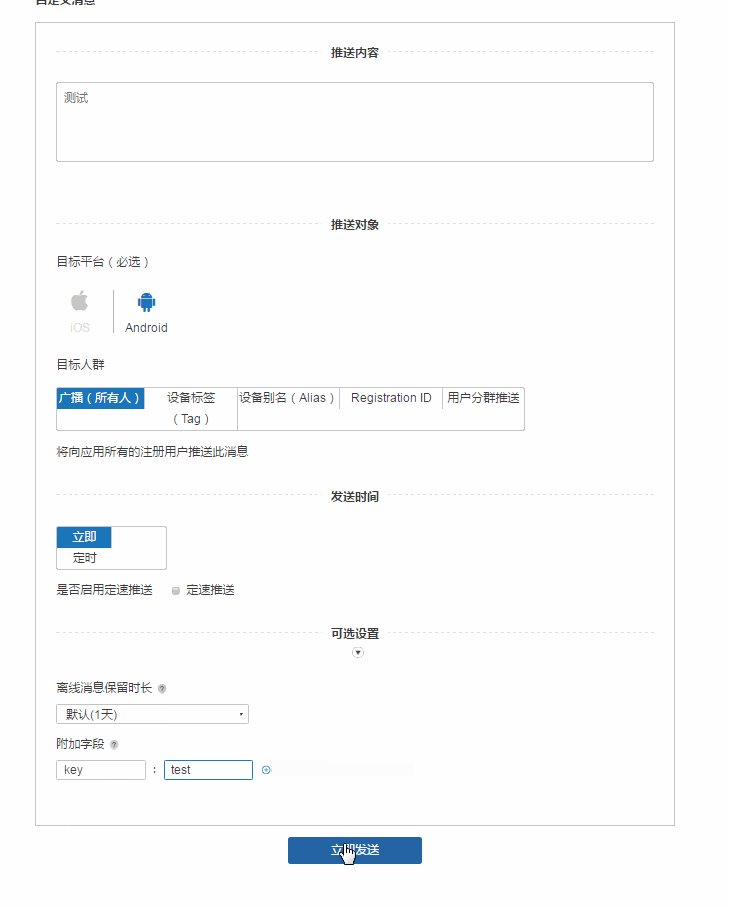
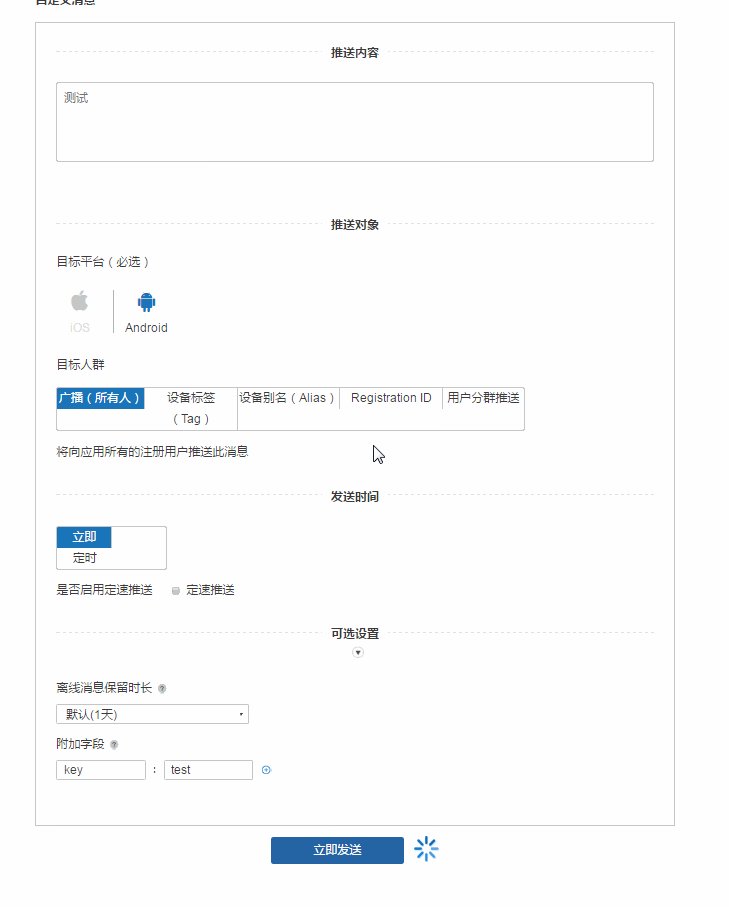
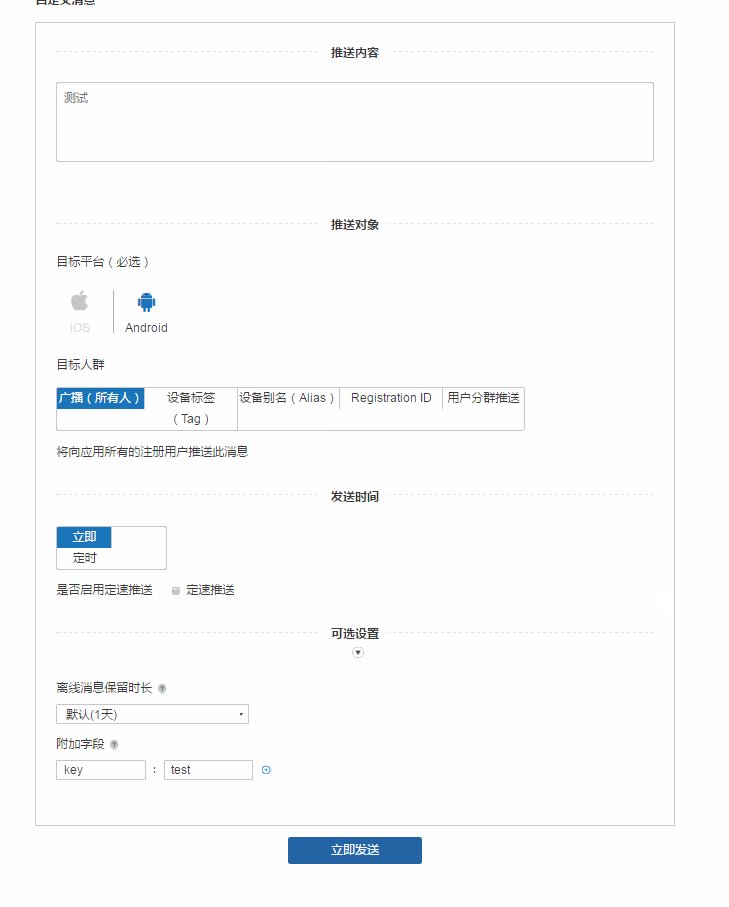
首先,通过上一篇的介绍(或者去看官方的文档),我们知道自定义消息不会展示在通知栏,完全要开发者写代码去处理,我们来做一个实验看看是不是,我们在我们的代码中加上输出,最后我们看我们的输出日志里面有没有,同时我们也要看我们的模拟器上有没有通知,好了,我们先在我们的代码中加上输出,在我们的自定义的BroadcastReceiver中的onReceive()方法中加上下面那段代码:
if (JPushInterface.ACTION_REGISTRATION_ID.equals(intent.getAction())) {
} else if (JPushInterface.ACTION_MESSAGE_RECEIVED.equals(intent.getAction())) {
String message=bundle.getString(JPushInterface.EXTRA_MESSAGE);
System.out.println("收到了自定义消息。消息内容是:" + message);
String extra=bundle.getString(JPushInterface.EXTRA_EXTRA);
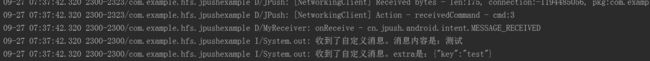
System.out.println("收到了自定义消息。extra是:" + extra);然后我们发现,我们的模拟器并没有出现任何通知,这是我们看下我们的输出日志:

OK,我们看见我们那边推送的自定义消息这边成功接到,同时我们还发现,我们在推送内容中输入的信息,打印出来是一串字符串,而我们在下面可选设置里面输入的数据,打印出来却是一个Json格式字符串,通过解析字符串,实现应用需要的推送效果
OK,既然我们知道是Json字符串,那我们就把它解析出来,拿到我们需要的数据就可以了
/**
* 通过输出日志我们知道extra是JSON格式的字符串
* 解析Json
*/
Map map = new HashMap();
JSONObject jsonObject;
try {
jsonObject = new JSONObject(extra);
String key = jsonObject.getString("key");
map.put("key", key);
} catch (JSONException e) {
e.printStackTrace();
}
map.put("message", message);
Calendar calendar = Calendar.getInstance();
SimpleDateFormat format = new SimpleDateFormat("yyyy-MM-dd");
String date = format.format(calendar.getTime());
map.put("date", date); 我们在看下那个效果图,点击消息后出现一个列表,其实那是一个ListView,在布局文件里面就定义好了,只不过没有让他显示出来,只有点击消息时,它才会出现,那么它的数据从哪来呢?很简单,就是我们刚才解析出来的数据,同时用一个List去接收就好了,这样就实现了自定义消息了,很简单是不是!!!
附上MainActivity代码:
package com.example.hfs.jpushexample;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.ListView;
import android.widget.Toast;
import com.example.hfs.jpushexample.adapter.MyAdapter;
import cn.jpush.android.api.JPushInterface;
public class MainActivity extends AppCompatActivity {
private ImageView mImageView;
private BadgeView mBadge;
private LinearLayout mLinearLayout;
private ListView mListView;
private MyAdapter mAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
JPushInterface.setDebugMode(true);
JPushInterface.init(this);
// JPushInterface.setAlias(this, "test123456", new TagAliasCallback() {
// @Override
// public void gotResult(int i, String s, Set set) {
// Log.d("alias", "set alias result is" + i);
// }
// });
//
// Set sets = new HashSet<>();
//// sets.add("sport");
// sets.add("game");
// sets.add("music");
//
// JPushInterface.setTags(this, sets, new TagAliasCallback() {
// @Override
// public void gotResult(int i, String s, Set set) {
// Log.d("alias", "set tag result is" + i);
// }
// });
mImageView= (ImageView) this.findViewById(R.id.image_message);
mListView= (ListView) this.findViewById(R.id.list);
mAdapter=new MyAdapter(this,Data.data);
mListView.setAdapter(mAdapter);
mLinearLayout= (LinearLayout) this.findViewById(R.id.layout_message);
mLinearLayout.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
mListView.setVisibility(View.VISIBLE);
mAdapter.notifyDataSetChanged();
Toast.makeText(MainActivity.this,"Data.data:"+Data.data.size(),Toast.LENGTH_SHORT).show();
}
});
mBadge = new BadgeView(MainActivity.this, mImageView);
if (Data.data.size()>0){
mBadge.setText(String.valueOf(Data.data.size()));
mBadge.show();
}
}
@Override
protected void onResume() {
super.onResume();
JPushInterface.onResume(this);
}
@Override
protected void onPause() {
super.onPause();
JPushInterface.onPause(this);
}
}
解释下其中一段代码:
mBadge = new BadgeView(MainActivity.this, mImageView);
if (Data.data.size()>0){
mBadge.setText(String.valueOf(Data.data.size()));
mBadge.show();
}这段代码主要是显示消息右上角那个小红圆圈的,类似QQ消息那种,用的是一个第三方的库,github地址:
https://github.com/jgilfelt/android-viewbadger
使用也很简单
好了,这一篇就到这里,只是简单介绍下自定义消息,只是起到抛砖引玉的作用,其它功能读者可以自行研究
附上Demo的地址:
http://download.csdn.net/detail/greathfs/9641517