5分钟 0元搭建个人独立博客网站(二)
文/北妈
阅读本文需要 5.1分钟
一
接着第一篇 5分钟建立独立网站系列,戳这里:《5分钟 0元搭建个人独立博客网站(一)》
这个Hexo、GitPages系列,其实网络很多教程,但都不够易懂甚至很乱,这个系列没什么技术含量,但对步骤的合理梳理,却要求很高。所以,我应粉丝要求,抽空出一个这个系列。
本系列分为三篇(说明一下:此系列,写的很详细、也很累,比网络其他教程都清晰易懂,所以每篇都会打破我,每月底才开一次赞赏的规矩,这几篇我都会开赞赏,O(∩_∩)O)。
第一篇,我简要介绍了如何在本机安装、运行、预览 hexo博客系统;还有和github的关系,github起了什么作用。不明所以的,请去回顾第一篇,这里不在阐述,
今天是第二篇,主要讲解如何一键、一行命令发布到github、gitpages;如何实现真正的外网访问,也就是让地球所有的人都能搜到你的网站。
第三篇讲解,如何美化自己的博客页面,毕竟“丑”,是我们绝对不能容忍的;还有如何在静态博客 ,一键添加 评论功能;而且不用你去开发;再加一个SEO 建议。
废话不说,开始。下图是我执行本机命令
hexo init,npm install, hexo g , hexo s 的本地演示结果
hexo init // 这个是:hexo自动初始化配置文件、包括所有paceage.json依赖包
npm install // 这个不用北妈解释吧!安装所有paceage.json里的包
hexo g // 这个作用是:自动将md文件,生成静态html、css文件
hexo s // 启动本地hexo 服务器 http://localhost:4000/
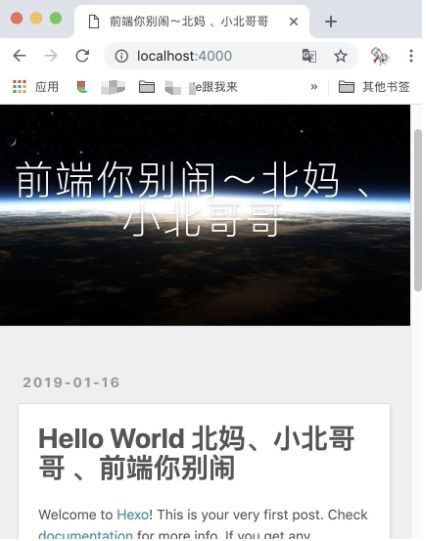
然后打开,http://localhost:4000 就出现了下图本地样式。
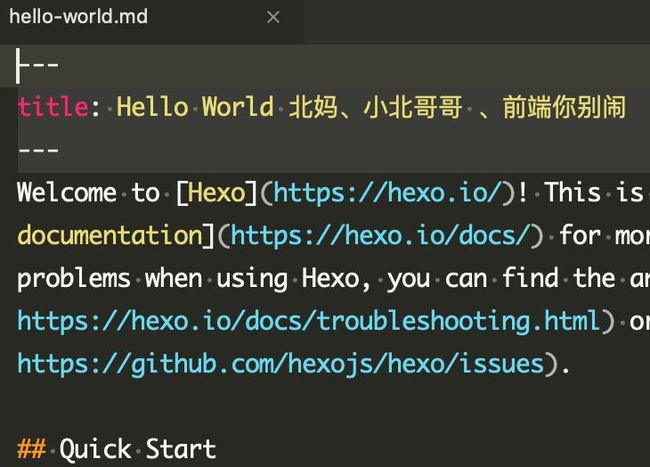
当然了,默认的网站title是 Hexo。我把它改了,改成了我的标签,作为例子。
至于在哪里改,下面会讲解一个配置文件,一目了然,一看就明白应该。
二
认识目录
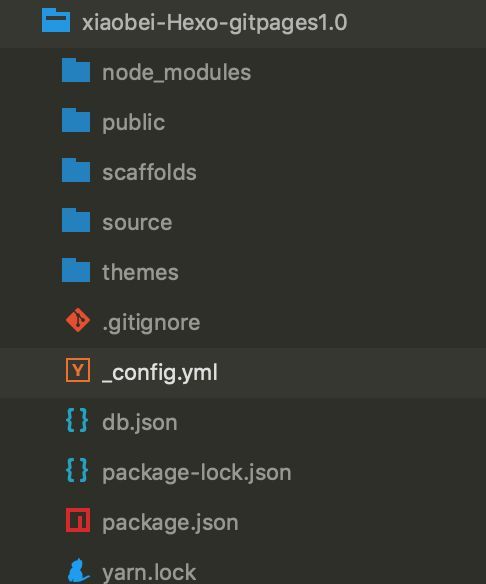
如果你在第一篇的教学命令,都执行正常后,你本地hexo文件目录应该是这样。
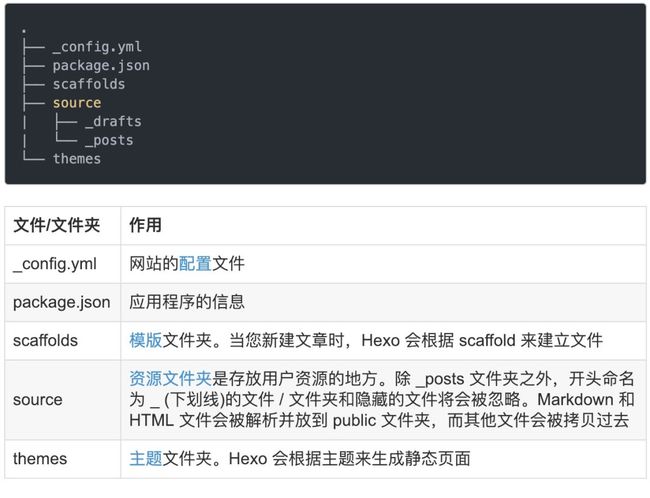
先来介绍下几个重要目录作用,不然你会一脸懵比。
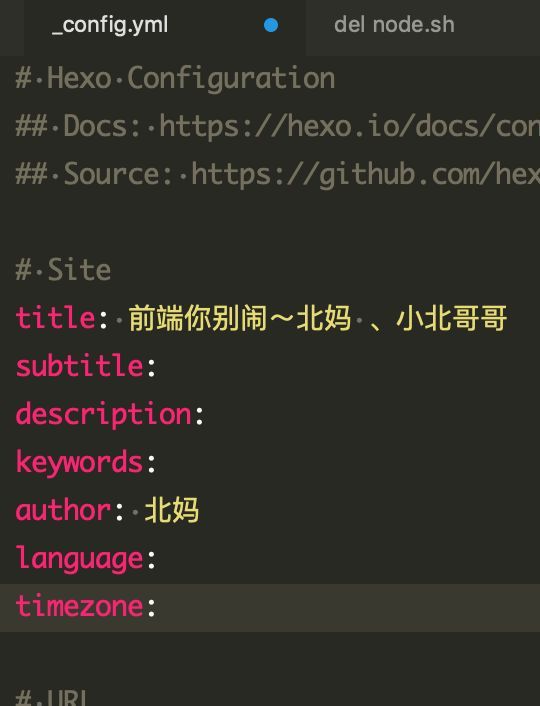
其中 _config.yml 这个很关键。是你博客的全局配置文件,包括和github上传链接,都要在这里配置。
还有,我刚才说的网站title标题,就是在这里
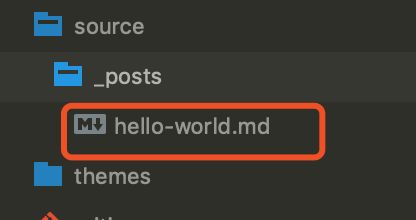
而下图这里, _posts 下面则是你要用makedown语法,写的博客文章源文件。
看到了吗?我本地第一篇文章标题是:
然后,在我本地的hello world.md里是对应的。我写什么,他就更新什么,美不美?而且他会自动刷新。
写完,在命令行输入执行 hexo g 之后,都会自动生成静态文件 到 public 文件夹。然后在本地他会自动生成文章列表。
三
本地直接上传到Github
还记得北妈在第一篇让你在gayhub,建立的那个 xxx.github.io.仓库吗
这里就要起到作用了,它要作为你免费的服务器,来存你的博客文件了。
现在免费的服务器有了,那么我们写完了文档,怎么从本地直接上传呢?不可能一个文件一个文件的去上传吧?
有方法,按我的配置好后,一行命令就可以自动上传到 git仓库了。
1、执行命令 安装 deploy git 插件
npm install hexo-deployer-git --save
// 这个是:hexo 和git自动对接上传的关键组件
WARN 不用管它,那是建议,出现下面的提示,包就是安成功了。
2、在主题配置文件_config.yml中修改仓库地址。
拉倒 _config.yml 最下面一行。配置
deploy: type: git repository: github: [email protected]:<username>/<username>.github.io.git
branch: master
下图这是我的 地址
3、配置提交 github 认证方式
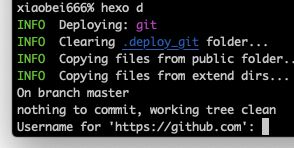
注意这里,执行hexo d,会直接提交github仓库,如果你没有认证github和本地的关系,会提示你输入用户名、密码,已验证你的身份。
我是推荐SSH公钥方式认证,但其实https 方式也行。只不过每次你往上更新,可能要输入你github 的用户名、密码。
就像这样
如果不想每次更新都输入,那你就要学会配置SSH全局公钥了。至于怎么配置全局ssh,我这里本来不想讲解了,就从其他地方直接放个链接吧,你们按照这个走就行了。
在 github 上添加 SSH key 的步骤:
https://www.cnblogs.com/ayseeing/p/3572582.html
配置好你仓库地址和认证方式后,请执行 hexo d 这个命令是把你本地的hexo博客静态文件,一键上传到github仓库。
如果成功 会是这样,生成一堆。
也就是把我本地的 http://localhost:4000/ 的文件,发布到xiaobei666.github.io 仓库。
本来这个仓库刚建立是空的。然后执行 hexo d并且成功后,刷新后是这样的。
那么ok,这里大家伙都熟悉了,就是常用的 css html img这些,纯净的静态资源。
里面有一个index.html.那么这个就是你主页的访问地址。现在你和其他人在浏览器输入 :https://xiaobei666.github.io (当然是你自己建立的名字)
就可以直接在线访问,自己的博客了。
四
这里说明一下:
其实 GitHub Pages 这个服务,是github官方给大家的福利,只要你建立的仓库 名称符合 xxxx.github.io 这个规则名字,就默认开启 GitHub Pages。
然后你这个仓库,只要有index.html 命名文件,理论上都可以通过 https://xxxx.github.io 直接访问到,懂了吗?
至于为何绕这么大一圈,介绍那么多命令和hexo,那是因为hexo 可以直接美化页面(下篇讲),还有支持最便捷的makedowm 语法,一件生产静态文件,最主要能一键提交到github,你想想省了你多少时间?
彩蛋操作~ 配置真正的域名
现在默认的域名还是 xxx.github.io,是不是很没有感觉?想不想也像我一样有一个专属域名呢?
北妈个人博客地址:
www.guoxiaobei.com
1、首先你需要去域名注册商(阿里云腾讯云等)买一个域名,看你个人了。反正价格都差不多。
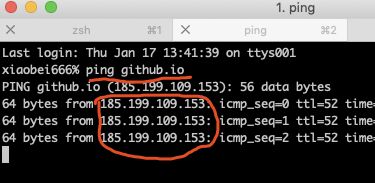
3、本机先ping github.io ,得到真实的IP地址。
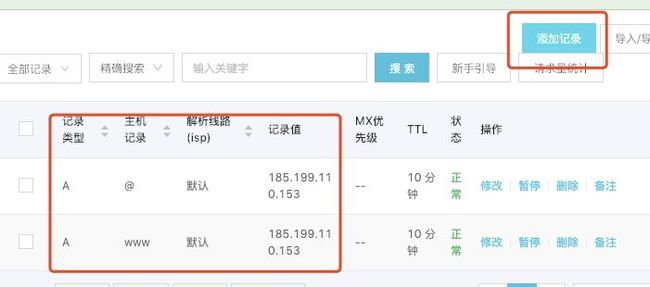
然后前往域名控制台解析此域名到github.io的数字 ip 地址,即185.199.109.153
以我的阿里云域名为例,如下图所示,添加两条解析记录:添加 A 记录指向 185.199.109.153 即可。
按我的记录,自行添加即可。
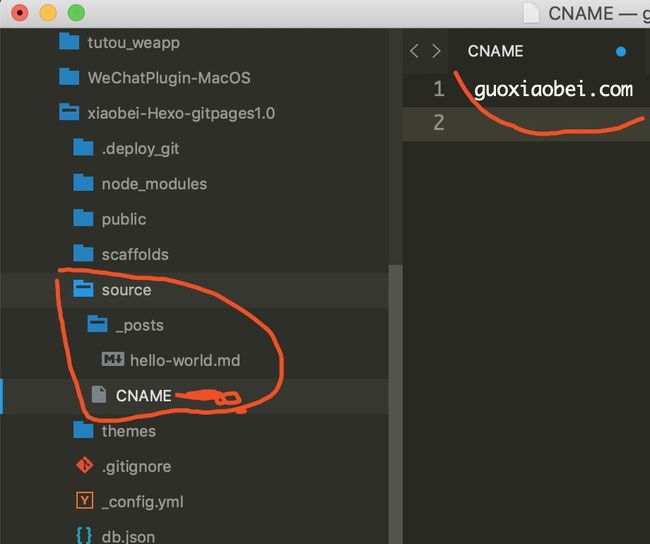
3、去根站点下source目录中添加名称为 CNAME 的文件。就叫做CNAME,这里不能错.
文件内容是你刚才购买的域名guoxiaobei.com,不要添加www、不要添加www、不要添加www。
4、命令行执行hexo d发布站点到 GitHub 库,这时在 Git 库应该就能看到 CNAME 文件,至此自定义域名设置完毕,过个几分钟,使用xxx.com即可访问站点。
ok,这篇到这里就齐活了,完美实现了 访问 xxx.com让全世界的人都能看到你了。你如果还不会,请仔细研究吧。
北妈累死了,我想你应该知道怎么做。
五
每天金句:“孤独一人也没关系,只要能发自内心地爱着一个人,人生就会有救。哪怕不能和他生活在一起。”
老规矩,是平时不开赞赏,月底统一交租,但不耽误你点 [好看]。
但,因为这个系列写的好,而且写的超级累,并且让你拥有了真正意义上的独立博客。
所以,今天我还要开赞赏!
延伸阅读:
1. 有些人真是带不动...在强调一次,基础的重要性!
2. 5分钟 0元搭建个人独立博客网站(一)
3. 年底了,小心这些现象。别再无动于衷
每天只想听你们说:小北最帅!
长按扫码关注我
前端你别闹